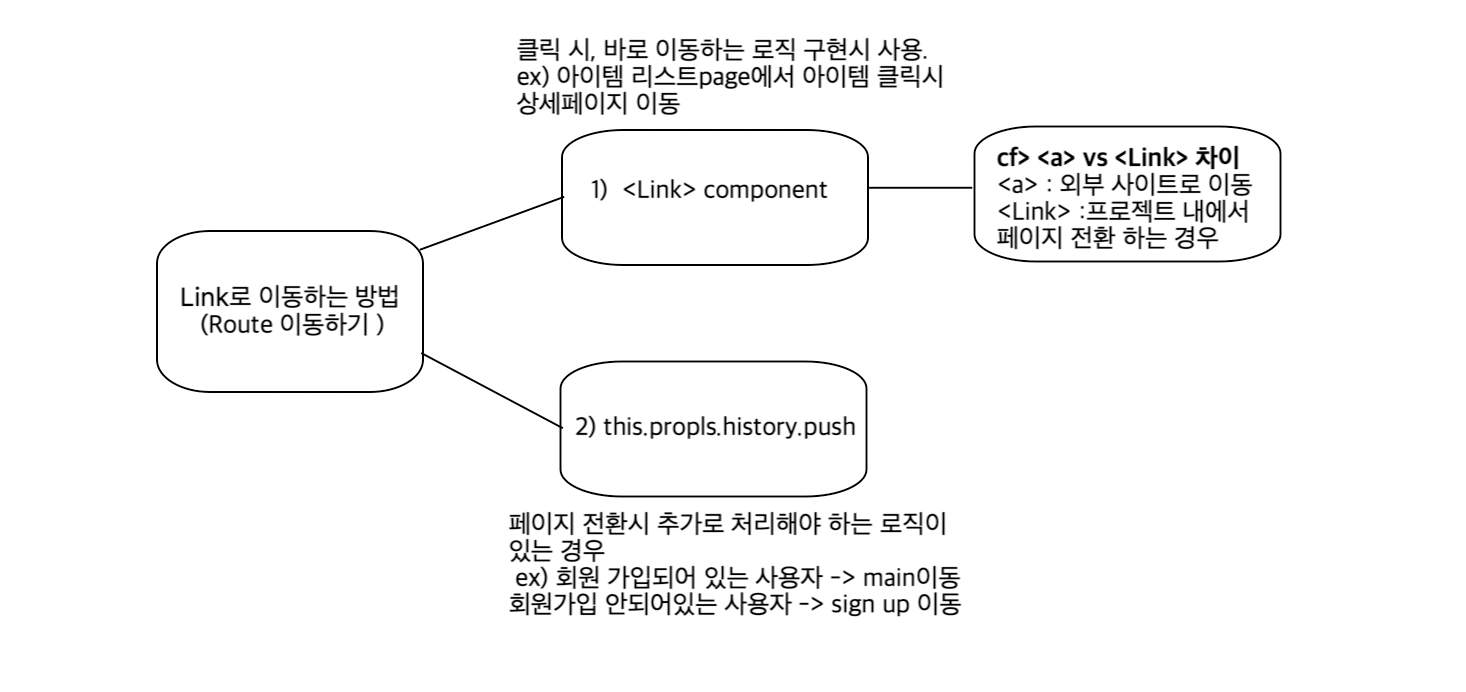
routes를 통해 이동하는 방법은 크게 두가지가 있다.

공통적으로
CRA 설치 (npx create-react-app 파일명)
React router 설치 (npm install reac-router-dom —save)
Sass 설치 (npm install node-sass —save)
을 설치하였다면 이제 routes를 통해 이동하는 것이 가능하다.
설치 후, Routes component를 구현해야만 routes를 통해 페이지 이동이 가능하다.
이 말인즉,
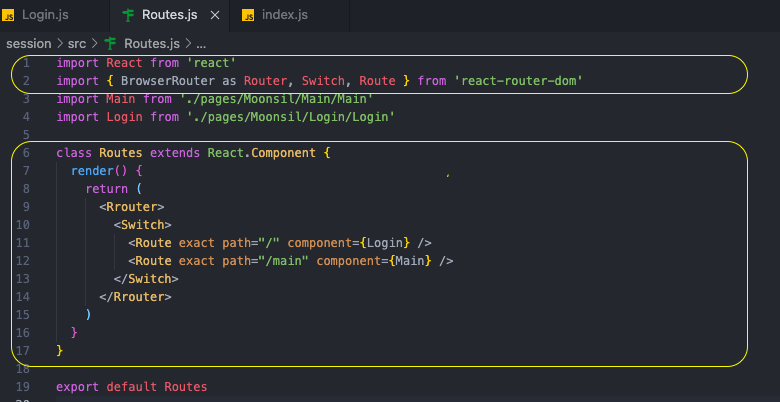
Routes.js로 컴포넌트를 만들고
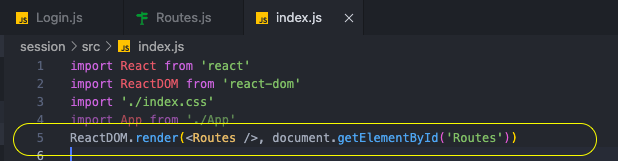
index.js에 1) 으로 설정된 부분도 변경
2)routes를 import 해주어야 한다는 것이다.
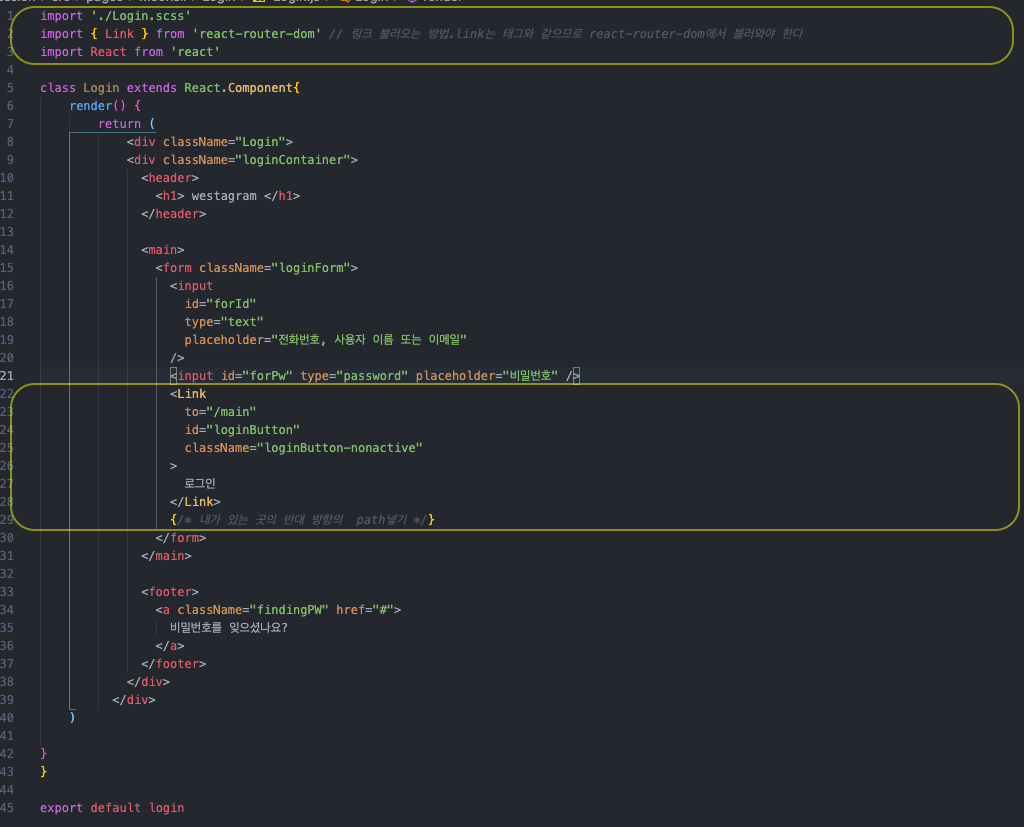
Login 페이지에 Link를 걸어주려 한다.
1) Login.js

2) Routes.js
3) index.js

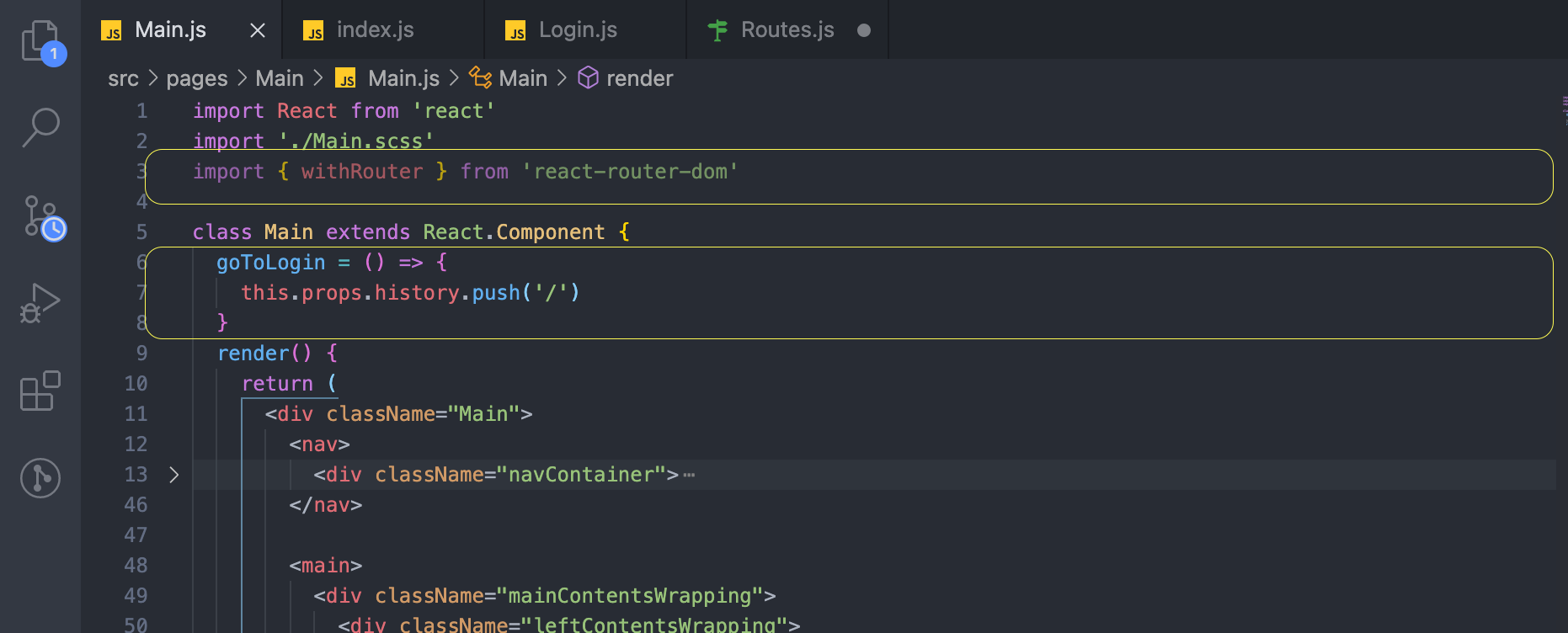
두번째 방법인 push로 설치하는 방법은
우선 태그였던 Link와는 다르게 (태그였기 때문에 button을 지워줘야 했다.) button을 지워주지 않고 함수 호출을 통해 페이지를 이동한다.
1)button 에 함수를 걸어주고 onClick ={함수}
2)상단 component부분, render전 부분에 해당 함수를 써주면 된다.
또한 3)Route에 연결되어 있지 않은 컴포넌트에서 props에 route정보 (history)를 받으려면 export하는 컴포넌트를 withRouter로 감싸주어야 한다.