본 포스팅은 제로초 강의에 'Fragment와 기타 팁들'을 시청하고 정리한 내용이다.
1. Fragment와 기타 팁들 정리
1) Fragment
<> </> 대신 <React.Fragment></React.Fragment>사용한다.
2) return과 ()
return 다음에 오는 ()의 경우는 그룹연산자라고 부르며, 해당 사항은 굳이 없어도 된다.
다만 연산자를 사용할 경우, 우선순위를 높일때 의미를 갖고 사용된다. Ex) (3+2)*5
3) 함수와 arrow function
함수를 render밖에서 사용할 때는 무조건 화살표 함수를 써야 한다. (내가 만든 함수는!)
그렇지 않고 그냥 함수로 사용하면 this가 가르키는 값이 내부가 아니게 된다.
Ex) onChange = (e) => {
this.setState({e.target.value});
4)form과 onSubmit
form이 들어가면 onSubmit 를 꼭 함께 써준다.
form 태그에를 추가합니다.
전송 버튼을 클릭하면 jbSubmit()함수를 호출하라는 뜻입니다.
5) constructor와 this 삭제(실무 방식)
class Moon extends React.Component{
constructor(props) {
super(props);
this.state: {
value: ‘ ’,
};
}
는 보통 실무에서 constructor와 this를 삭제하고 쓴다.
Ex)
class Moon extends React.Component{
state: {
value: ‘ ’,
};
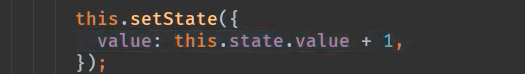
6) 함수형 setState
setState값(미래의 값)이 현재의 값(state)에서 변화(더하거나 빼는 등)를 주어서 만드는 것이라면
헷갈려 보일 가능성이 있다.
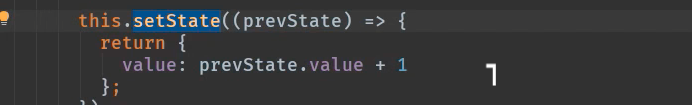
따라서 가장 많이 쓰는 방법으로 안에 함수를 사용하여 인자에 prevState를 쓰는 것 이다.
차이점을 위해 아래 첫번째 그림은 이전에 쓰는 방식이고 두번재는 prevState 를 사용한 방식이다.