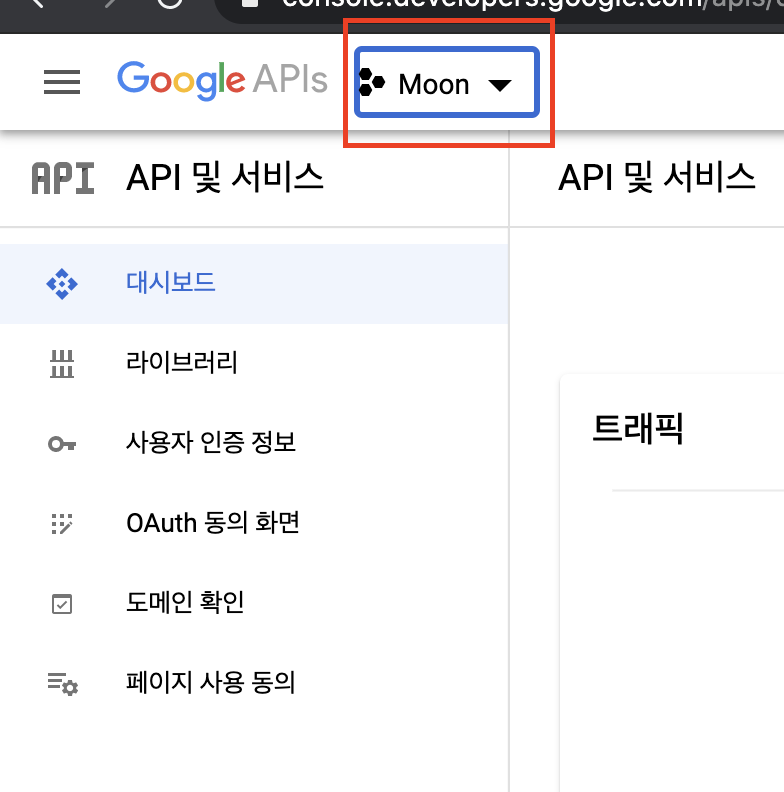
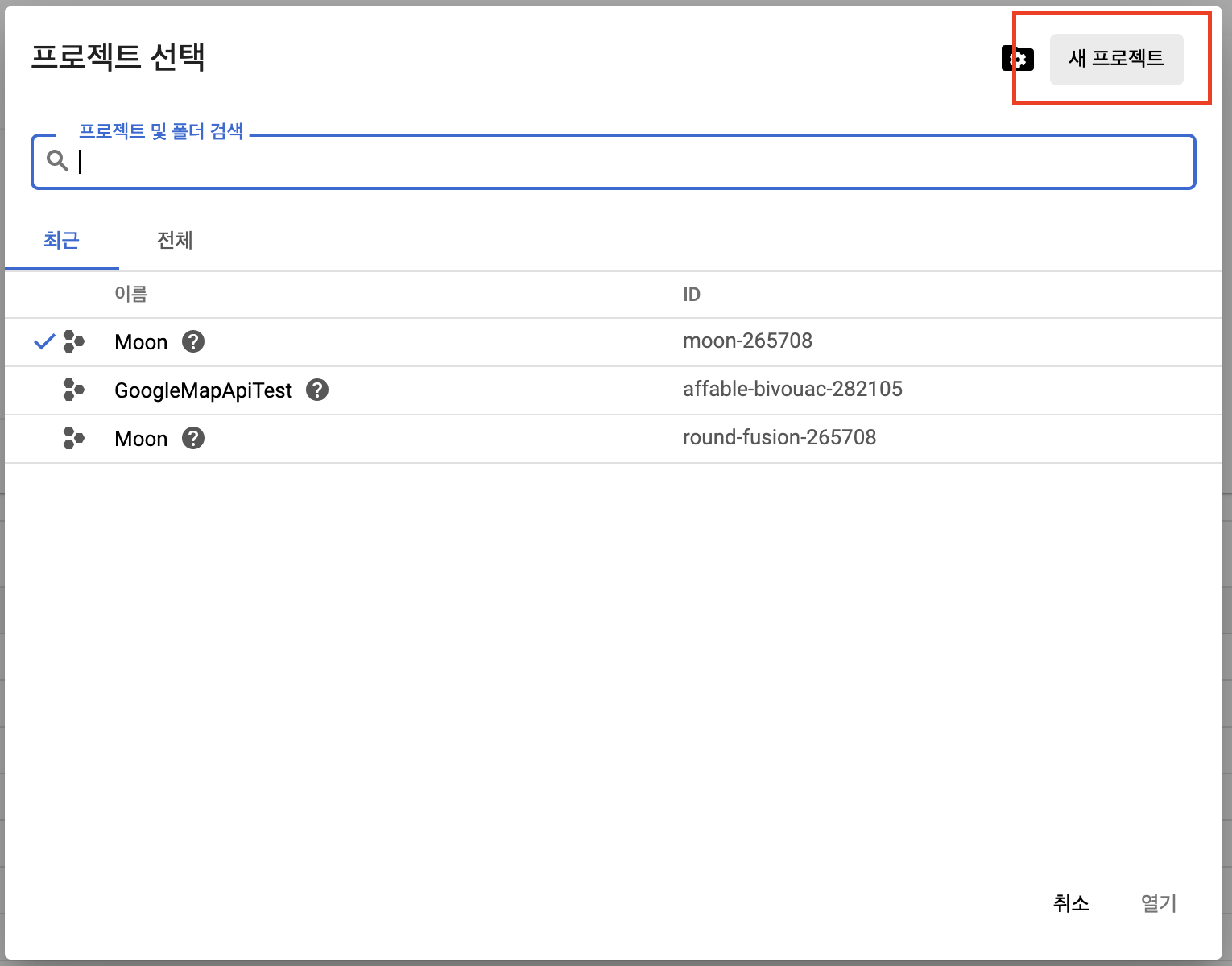
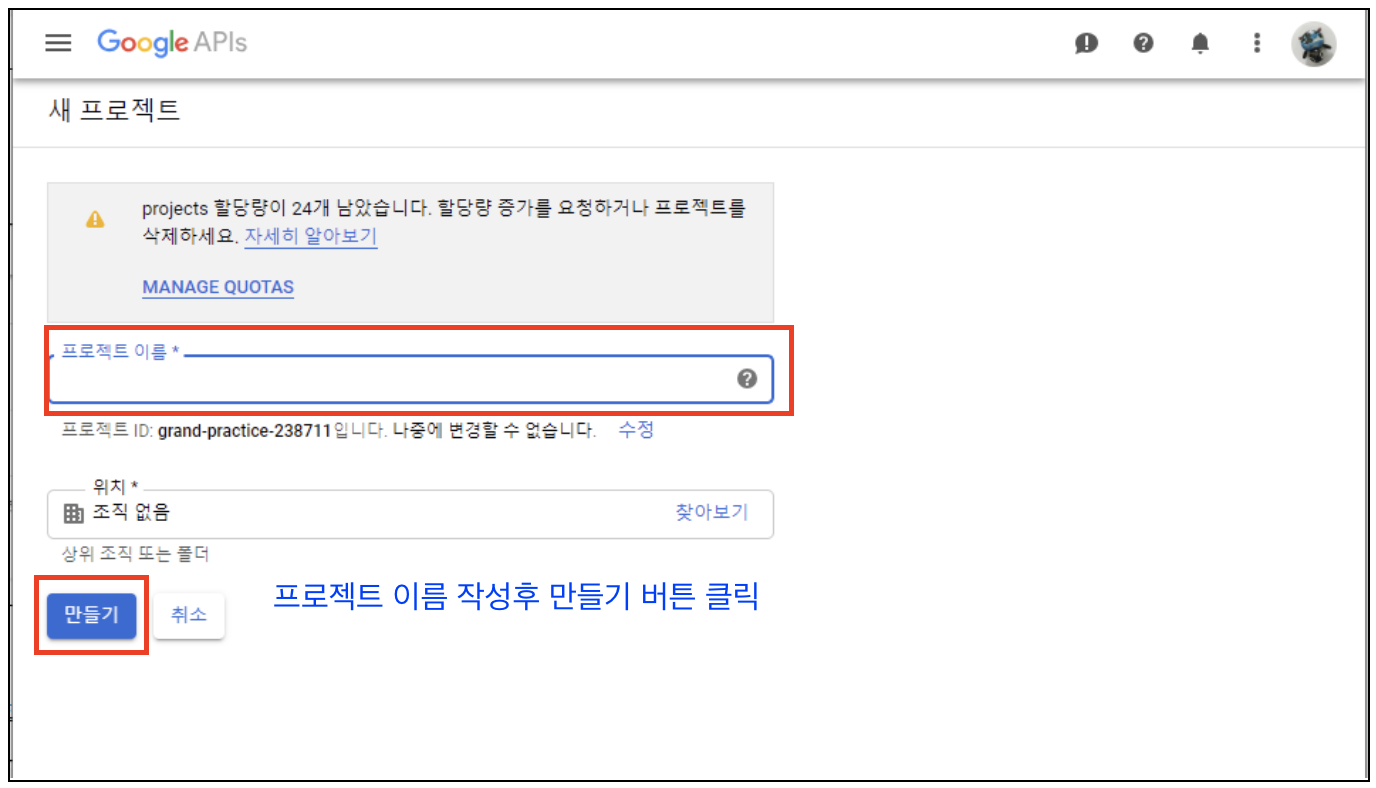
1.Google Developer Consoles 사이트에서 프로젝트 만들기.



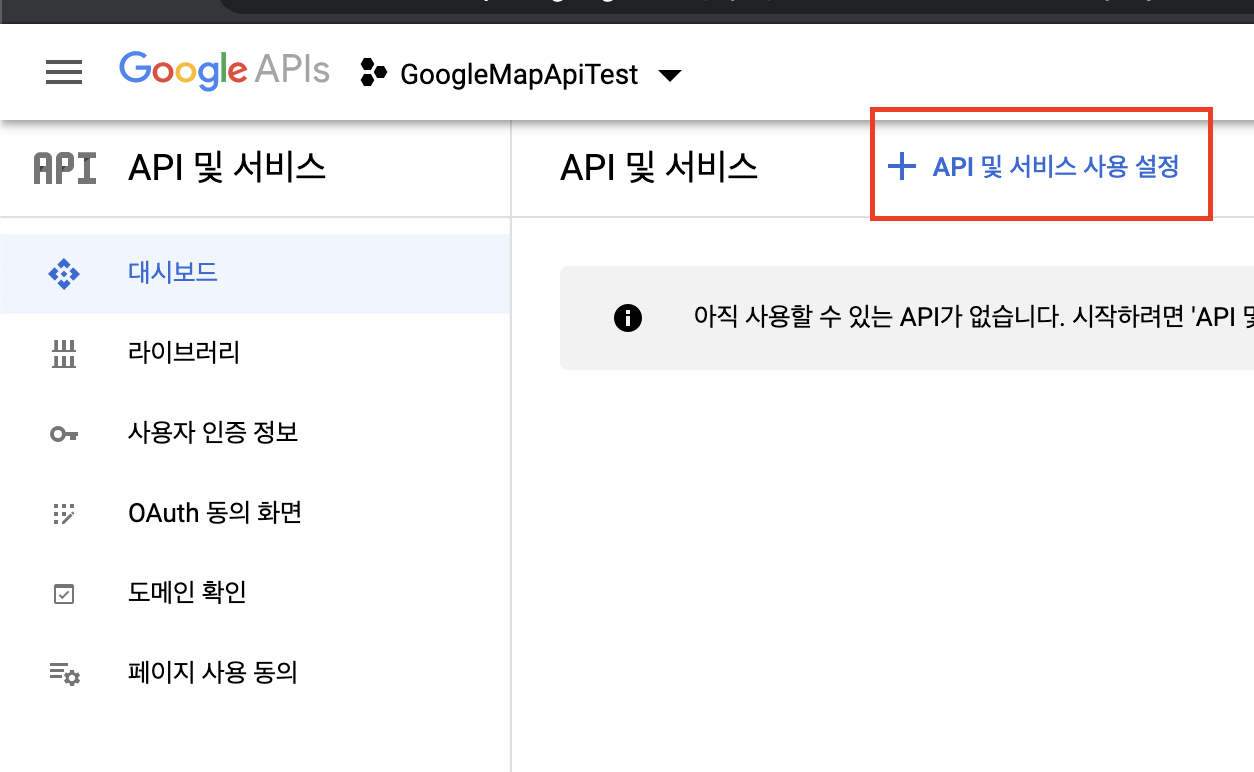
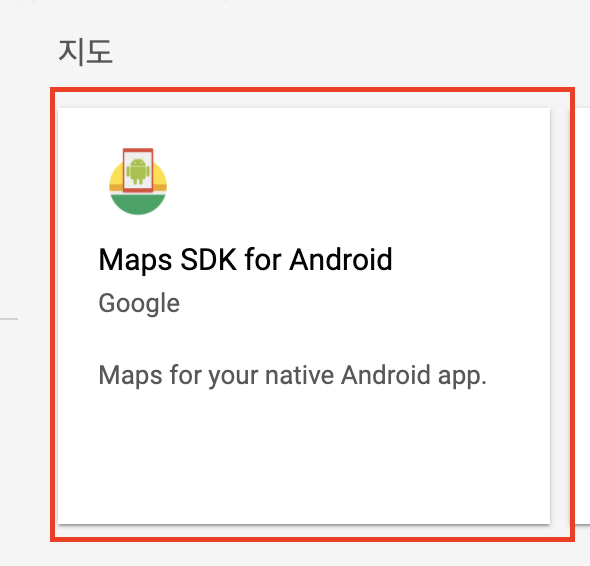
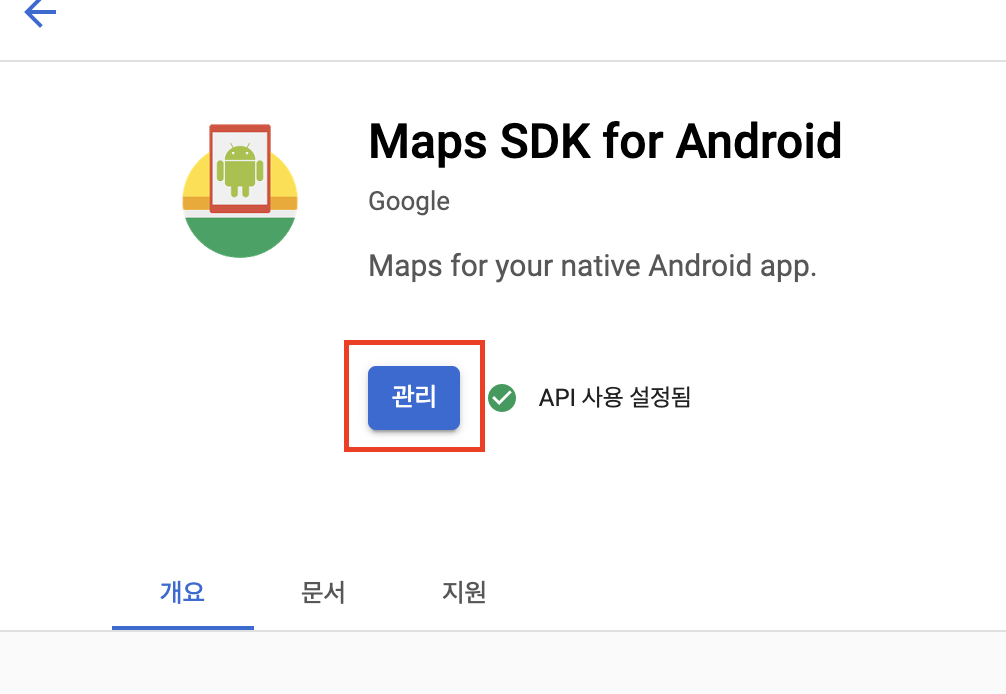
2.Google Map Android Api를 사용하기 위해 추가 설정을 해줍니다.
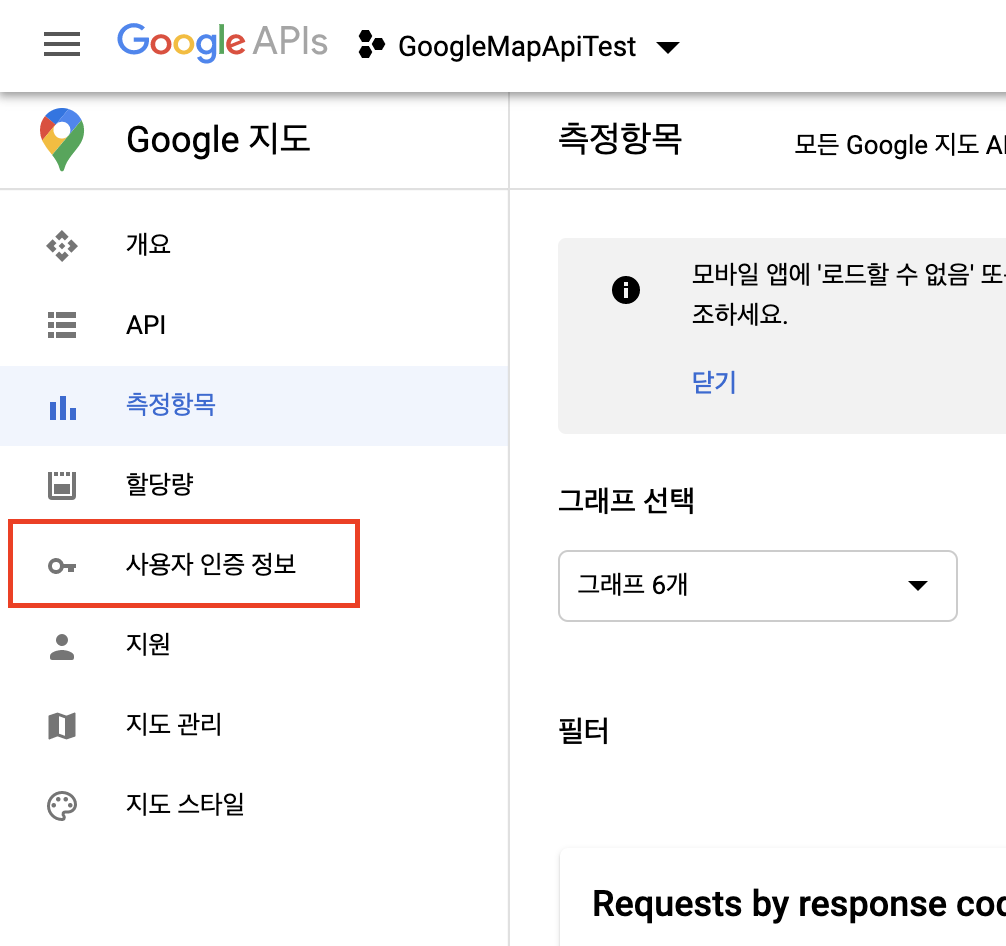
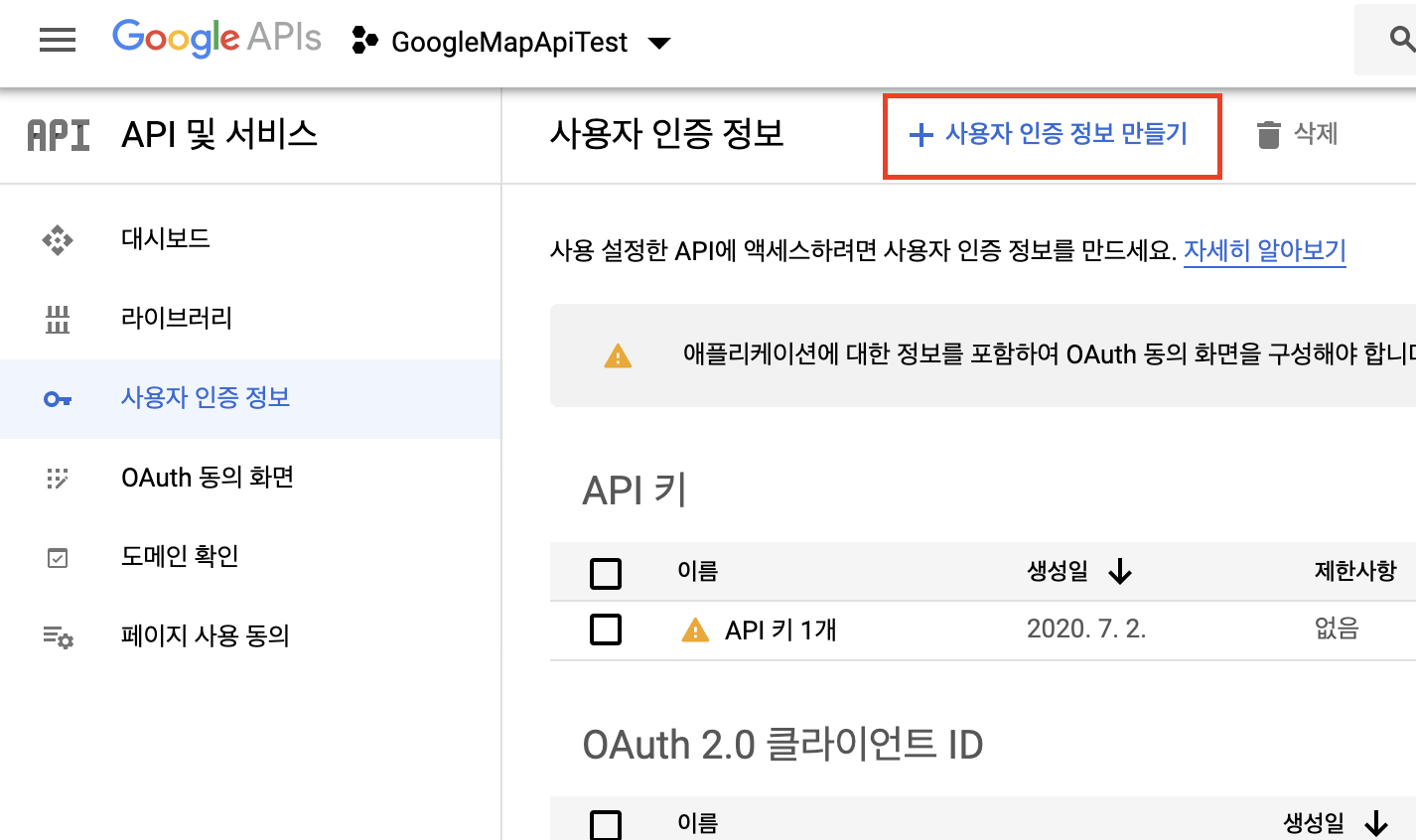
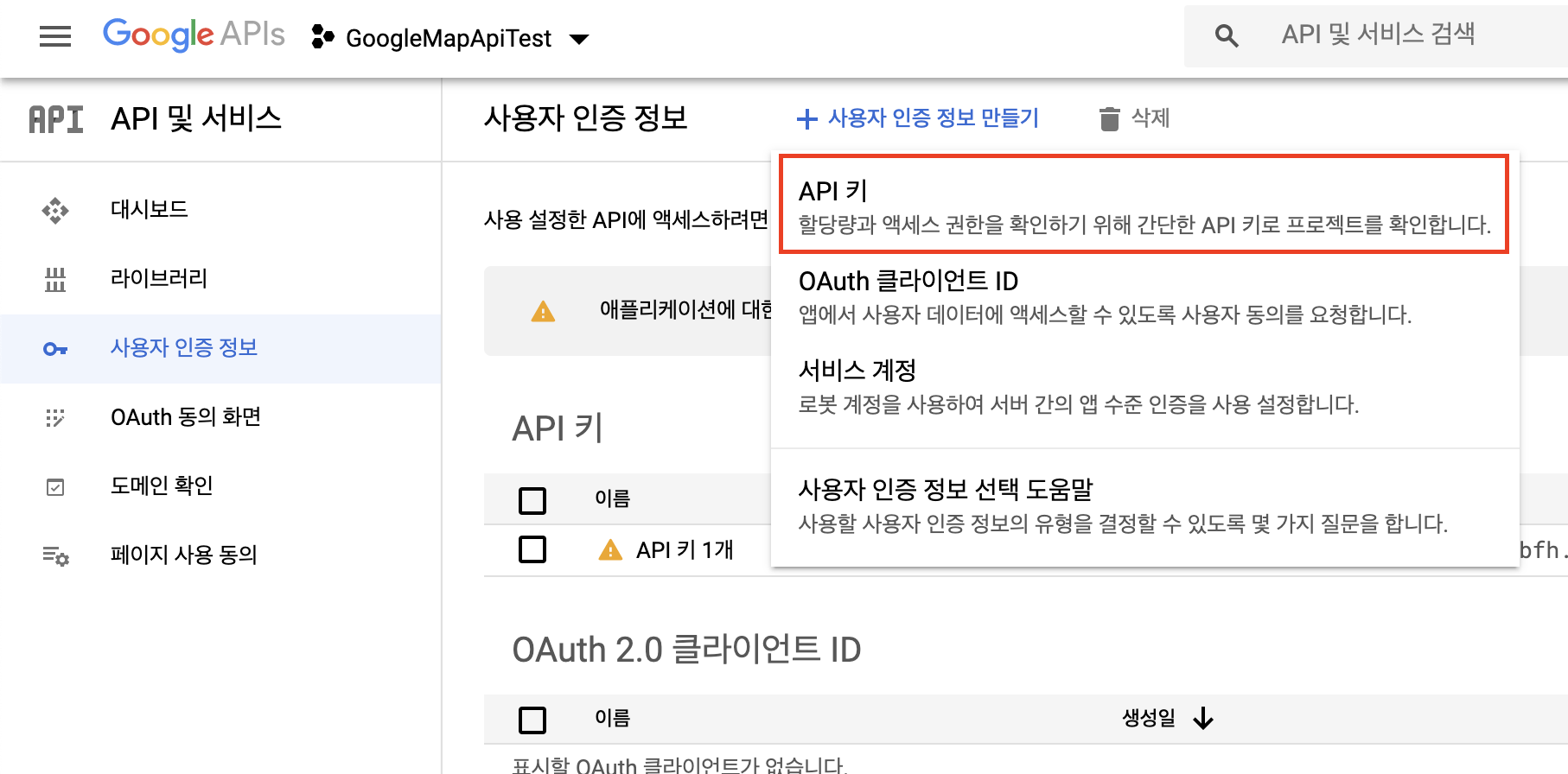
#1 API 키 생성






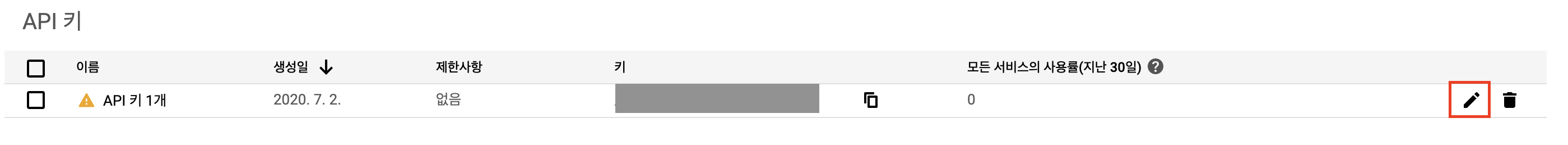
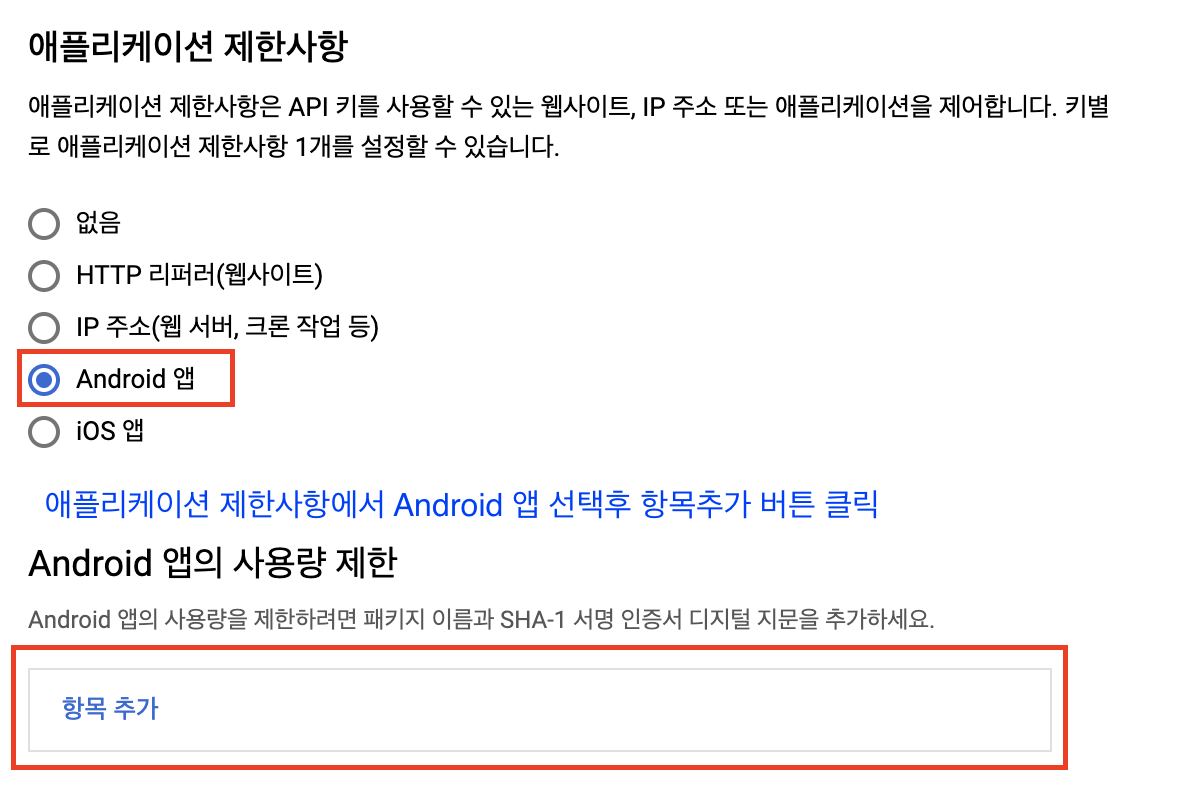
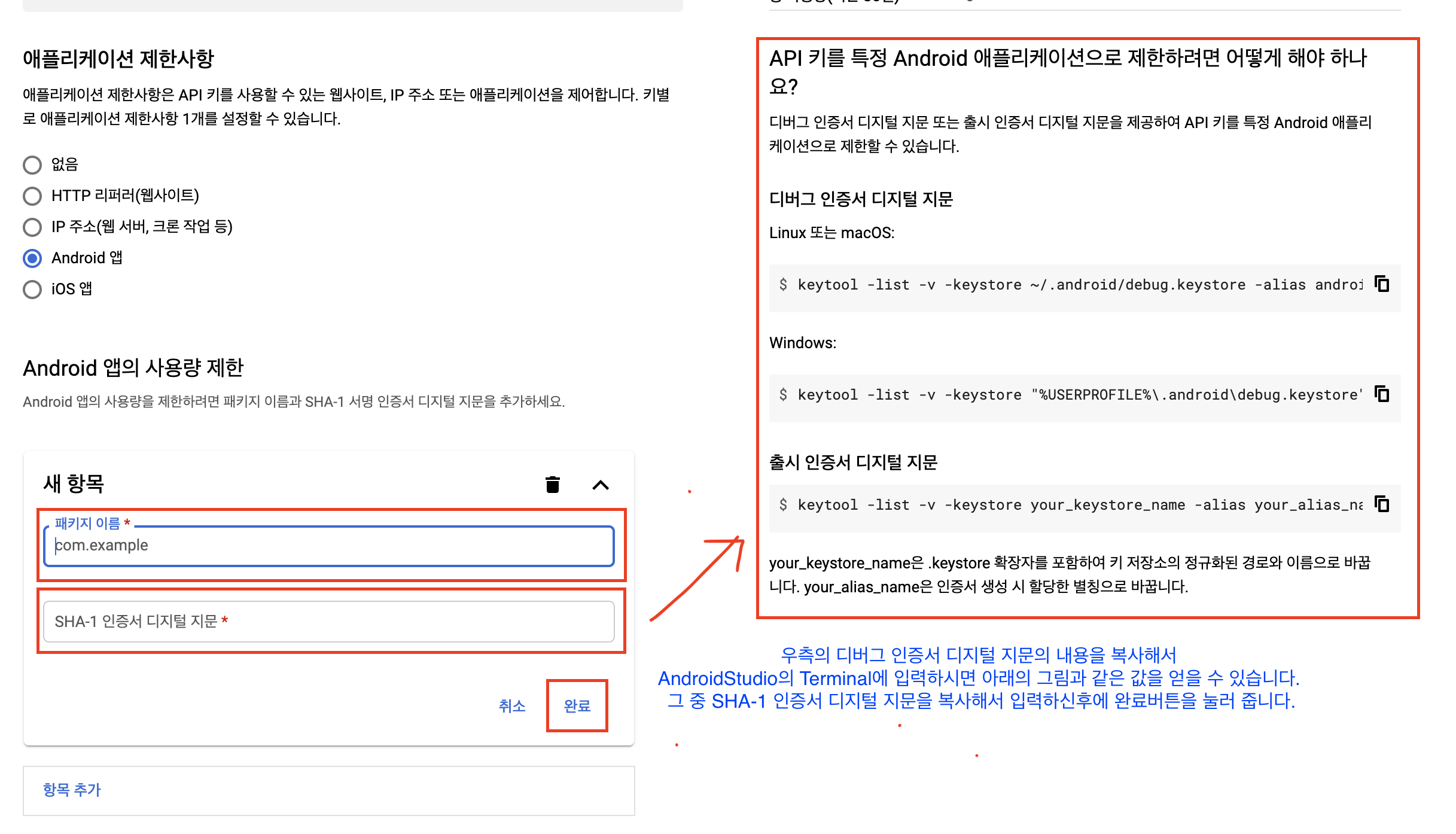
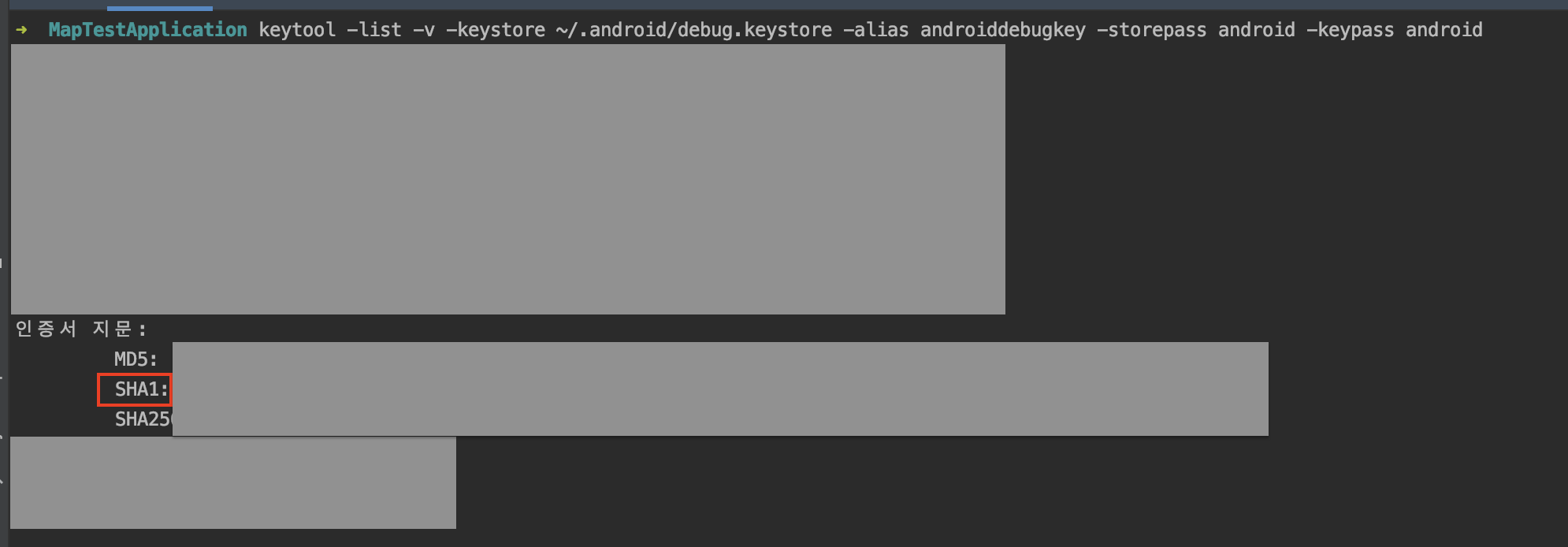
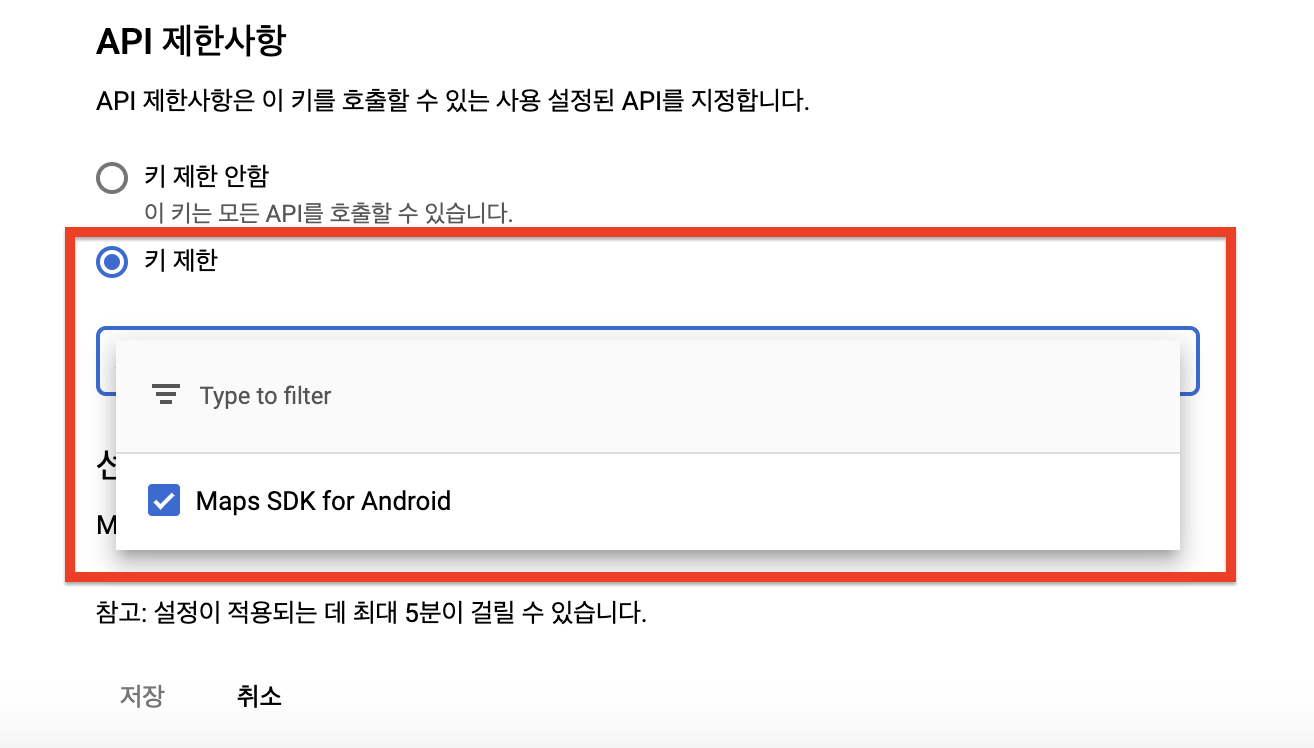
#2 API 키 제한사항 설정





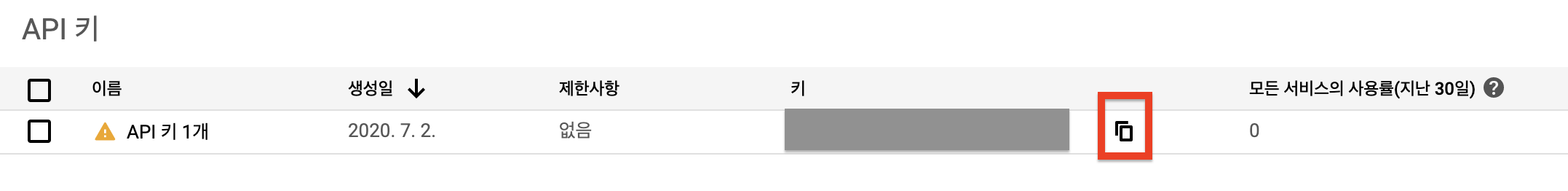
#3 제한사항 설정이 모두 완료 된 후에 API 키를 복사해 둡니다.

3.AndroidStudio 프로젝트 설정
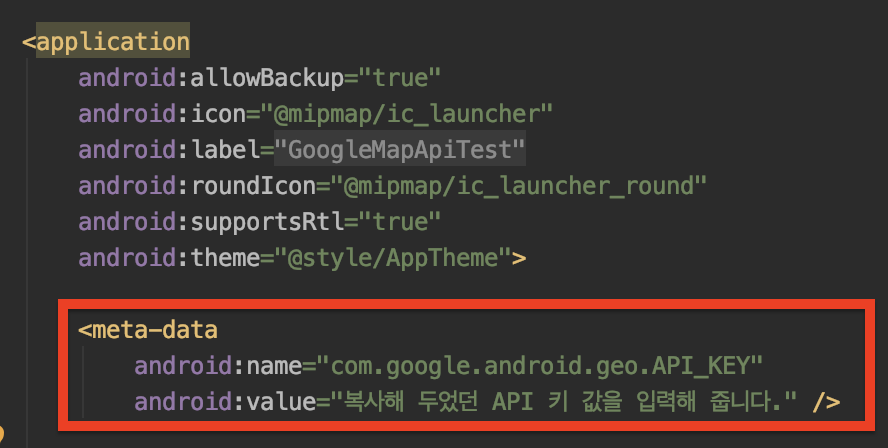
#1 프로젝트 생성 후 manifests 안에 < application > 안에 < meta-data > 태그를 사용하여 API 키를 입력해 줍니다.

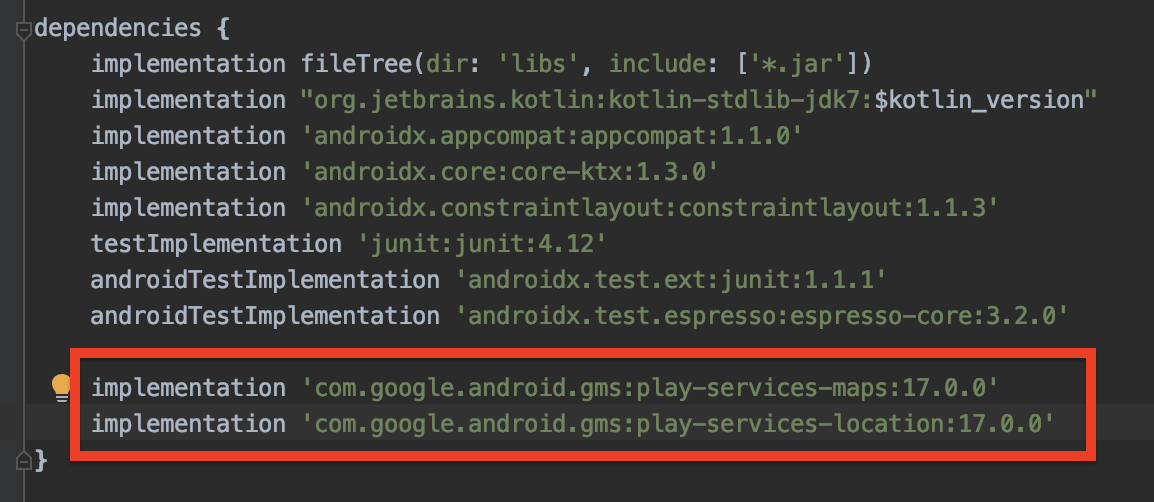
#2 프로젝트 내에 build.gradle에 dependencies에 Google Play Service 라이브러리 추가

4.GoogleMapApi 프로젝트 예시
#1 레이아웃
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
tools:context=".MainActivity"
android:name="com.google.android.gms.maps.SupportMapFragment"></fragment>
</LinearLayout>#2 Activity
package com.gmail.moontae0317.googlemapapitest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.google.android.gms.maps.CameraUpdateFactory
import com.google.android.gms.maps.GoogleMap
import com.google.android.gms.maps.OnMapReadyCallback
import com.google.android.gms.maps.SupportMapFragment
import com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(),OnMapReadyCallback {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var supportMapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment
supportMapFragment.getMapAsync(this)
}
override fun onMapReady(p0: GoogleMap?) {
val mMap = p0
val latLng = LatLng(37.429253,126.699507)
var markerOptions = MarkerOptions()
markerOptions.position(latLng)
markerOptions.title("인천")
markerOptions.snippet("집")
mMap?.addMarker(markerOptions)
mMap?.moveCamera(CameraUpdateFactory.newLatLng(latLng))
mMap?.animateCamera(CameraUpdateFactory.zoomTo(10F))
}
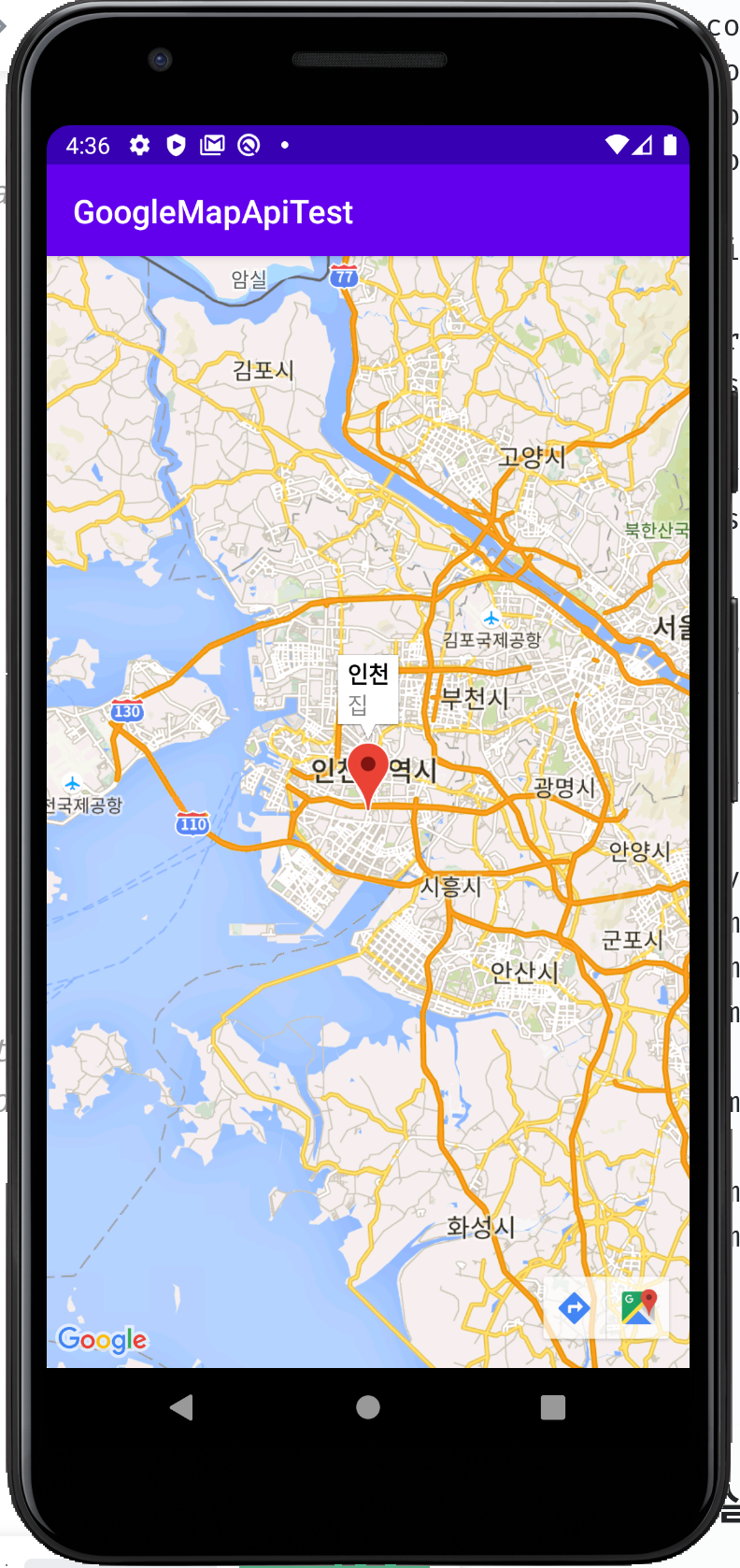
}프로젝트 실행 화면