
모든 코드에 의미를 담겠습니다.
Next 프레임워크와 React 프레임워크를 사용하면서 두 가지의 차이점이 무엇인지 궁금했다. 사실, React.js를 많은 스타트업 및 대기업에서 프론트엔드 프레임워크로 사용하고 있는데 Next.js가 React랑 많이 다르면 취업하는데 있어서 다른 개발자들에 비해서 이점을 가져가지 못하지 않을까?
결론은 Next.js는 React를 감싸고 있는 프레임워크라고 보면 되겠다. React의 기능들을 그대로 가지고 있으면서 Next.js에서만 구현할 수 있는 추가 기능들이 있어서 오히려 더 배운다고 보면 되겠다.
그런데, Next.js와 React에서 차이를 유일하게 크게 보이는 곳이 Router부분이다. 라우팅을 할 때 Next에서는 상대적으로 쉽게하는 반면 React는 상대적으로 경로 및 컴포넌트 설정에 있어서 복잡하다.
한번 자세히 살펴보자.
React Link vs Next Link
Next-js 같은 경우는 자바스크립트 a 태그 형식과 거의 같다고 보면 될 것 같다.
// React Link
import {Link} from "react-router-dom";
export default function App(){
return <Link to = '/taewoongmoon'></Link>
}
// Next.js Link
import Link from "next/Link";
export default function App(){
return (
<Link href = "/taewoongmoon">
<a>about</a>
</Link>
Next.js같은 경우는 원하는 a 태그에 링크를 걸어서 href형식으로 주면된다. (javascript 형식과 굉장히 비슷하다.)
잠깐!!,
그렇다면 Link 와 Route의 큰 차이는 무엇일까?
Link는 SEO(search engine optimization), 즉 검색최적화를 위하여 많이 사용되고 Routing은 그 외에 함수를 실행시킬 때 많이 사용한다.
??? 도대체 무슨말일까?
Link 태그를 사용하는 경우는, 자동으로 다른페이지로 넘어갈 때 많이 사용된다. 즉, 어떤 태그를 클릭해서 다른 페이지로 넘어갈 때 함수를 동작시키지 않고 그냥 페이지를 보여주면 되는 경우에는 Link 사용하는 게 훨씬 효율적이고 실무에서 많이들 쓴다고 한다.
결국 Routing을 사용하게 되면 클릭했을 때 어떤 함수들이 실행되는지 다른 회사들에서는 모르니 SEO를 할때는 주소가 나와있는 Link href를 많이 사용하게 되는것이다.
반대로 라우팅 같은 경우는 함수를 동작시켜서 클라이언트에서 데이터 request & response 요청을 할때 등 자동으로 페이지를 넘기지 않을 경우 router.push & replace를 사용한다고 보면 되겠다.
자 넘어가서 이제는 react routing vs next routing을 살펴보자
//react routing
import {BrowseRouter as Router, Switch, Route} from 'react-router-dom'
export default function App(){
<Router> //일단 라우팅 되는 부분을 감싸준다
<Switch> //Switch는 안에있는 여러가지 Router중에서 조건에 만족하는 첫번째 Router를 불러온다.
<Route exact path = "/taewoongmoon"/ >
<Route exact path = "/" /> // 이렇게 / 하나만 쓰면 index.js 메인페이지를 불러온다.
<Route exact path = "/iwanttogohome" />
<Route exact path = "" />
</Switch>
</Router>
Next.js에서는 실행이 굉장히 간단하다!!!!

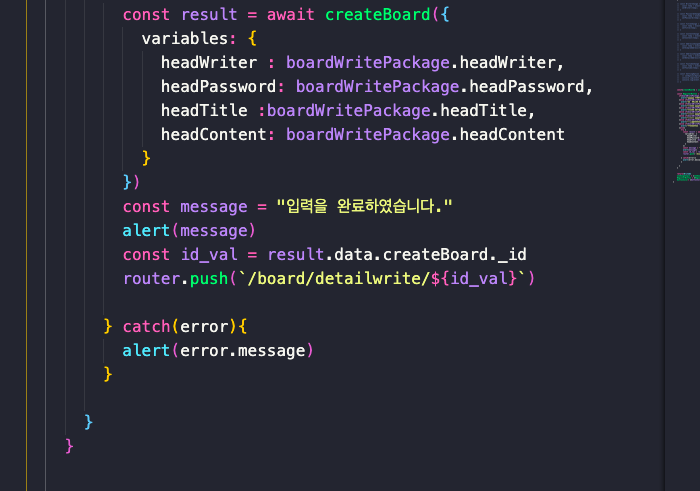
router.push를 만들고 타입스크립트 혹은 자바스크립트 파일명을 그대로 써주면 그 페이지가 주소가 되는 재밌는 구조를 볼 수 있다.
라우팅면에서는 확실히 next.js가 편하긴 하다. 하지만, 많은 스타트업에서는 React.js를 쓰고있기때문에 설령 next.js를 공부하는 사람이라도 정확히 알아놓으면 좋을 정보이다.
또한, React같은 경우는 Nested Routes를 설정할때 `을 이용하여 {match.path}:slug` 직접 설정해줘야하는데
Next.js에서는 파일명 []대괄호하고 동적 라우팅을 해주고 그 주소로 route.push를 하면 nested routes가 완성된다.
굉장히 효율적인 기능이라고 볼 수 있다!!!
동적 라우팅에 대해서 알고 싶다면 나의 전 블로그를 참고해주시길..
