TIL - Layout, Global Styles

모든 코드에 의미를 담겠습니다.
오늘은 내가 이해한 바의 LayoutOut, Global Styles에 대해서 이야기 해보겠다. 물론 피드백은 환영.. 제발요..
.
지금까지 내가 개인 실습 프로젝트를 자유게시판을 만들면서 Layout을 사용하지 않았다. Presenter/Container 폼으로 컴포넌트들을 잘게 쪼개어서 재사용성 및 state에서 렌더링이 여러번 되는것에 대해서 고민을 많이 하였지만, HTML, CSS 파일하나를 제대로 만들어놓고 범용적으로 사용해야겠다는 생각을 하지 못했다.
그런 범용성을 높여주는게 레이아웃!!
우리가 홈페이지를 만들때 구조가 변하지 않는 컴포넌트들을 자세히 보면 알 수 있다.

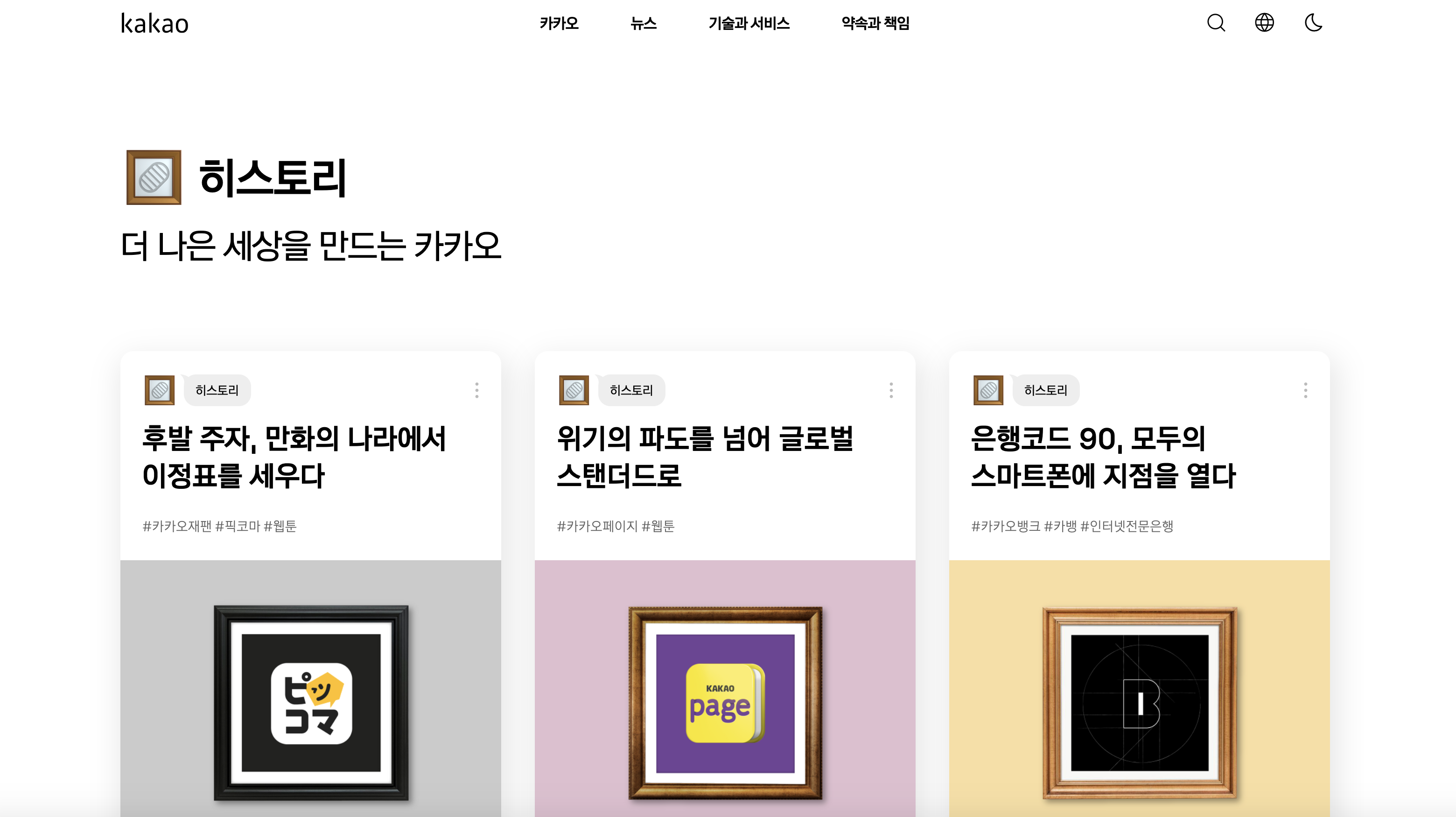
가령 위의 카카오페이지를 보면 상단 헤더부분은 어떤 탭을 눌러도 변하지 않는다는것을 알 수 있다.
그렇다면 이런 헤더를 컴포넌트 하나를 만들때마다 적용하는게 아니라 렌더링될 때 가장 먼저 실행되는 파일인 _app.tsx파일에 적용할 수 있으면 얼마나 좋을까?
그렇게해서 만들어진게 레이아웃이라고 보면 좋을 것 같다.

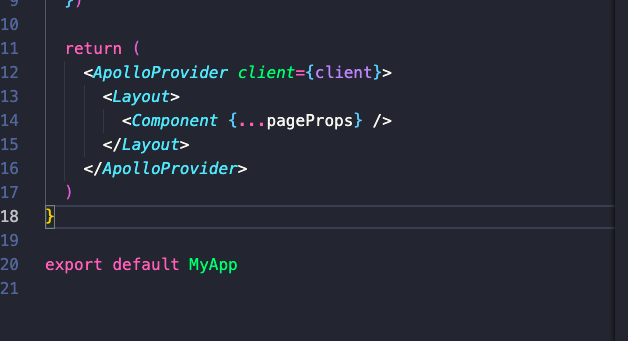
사용법은 위와같다. 모든 페이지를 렌더링하는 Component를 LayOut이라는 컴포넌트로 감싸면 되는 것이다. 굳이 Layout이라고 컴포넌트 명을 안지어도 되고 그냥 관례라고 보면 될 것같다.
그러면 레이아웃 폴더구조는 어떻게 될까? 내가 현재 실무에서 뛰고 있진 않지만, 현재 개발멘토님의 말씀과 다른 실무자들의 velog를 염탐했을 때....
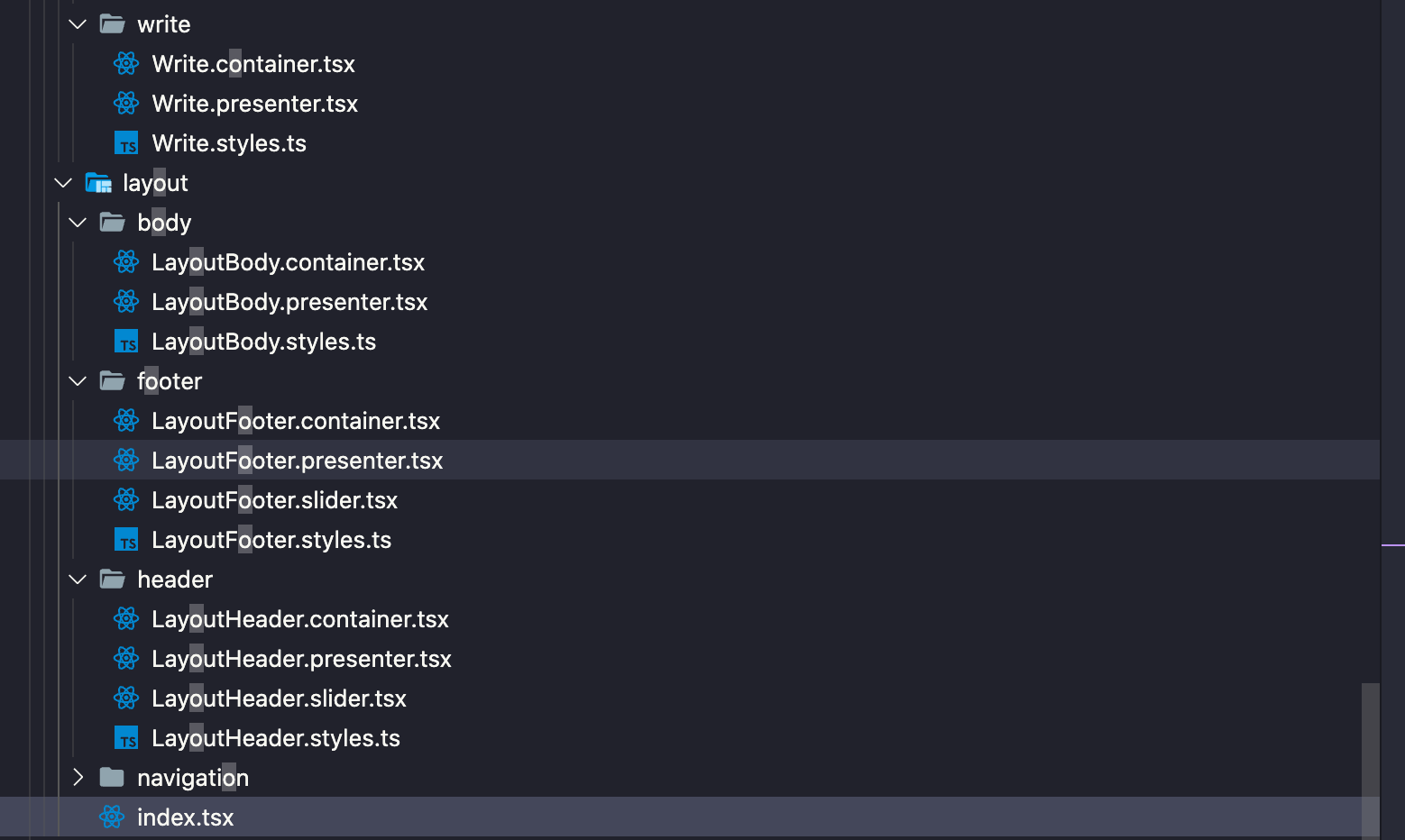
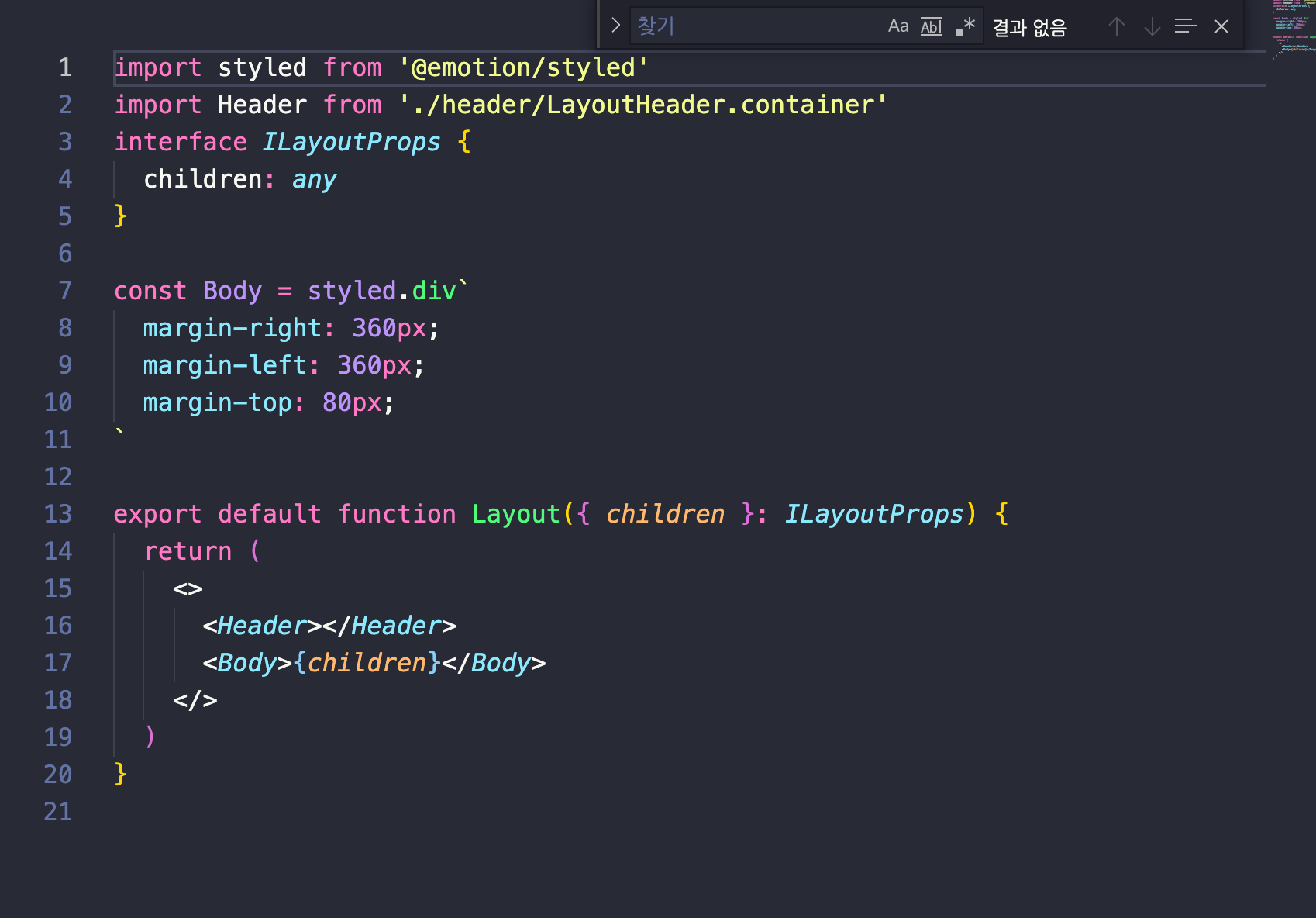
Header, Body, Footer로 나누고 그 나눈파일을 layout폴더의 index.tsx에 합치는 구조가 가장 이상적인 것 같다.

이렇게 만들고 index파일에서는 렌더링될 각기 다른 페이지들이 children으로 상속이된다. 보통 Body파트 경우를 많이 일컫고 페이지 부분은 마진 혹은 패딩을 통해 여백을 주는정도로만 사용이 된다.

위와같이 Layout을 짜주고 app 파일에 적용하면 좋다. 이제는 Global styles에 대해서 알아보자.
Globalstyles 같은 경우는 페이지 전체에 style을 적용하는 것이라고 보면 좋을 것 같다. 다만, 하위 컴포넌트 단에서 개별로 스타일을 또 줄경우에는 globalstyles가 적용되는게 아니라, 하위 컴포넌트에 적용된 style이 반영된다.
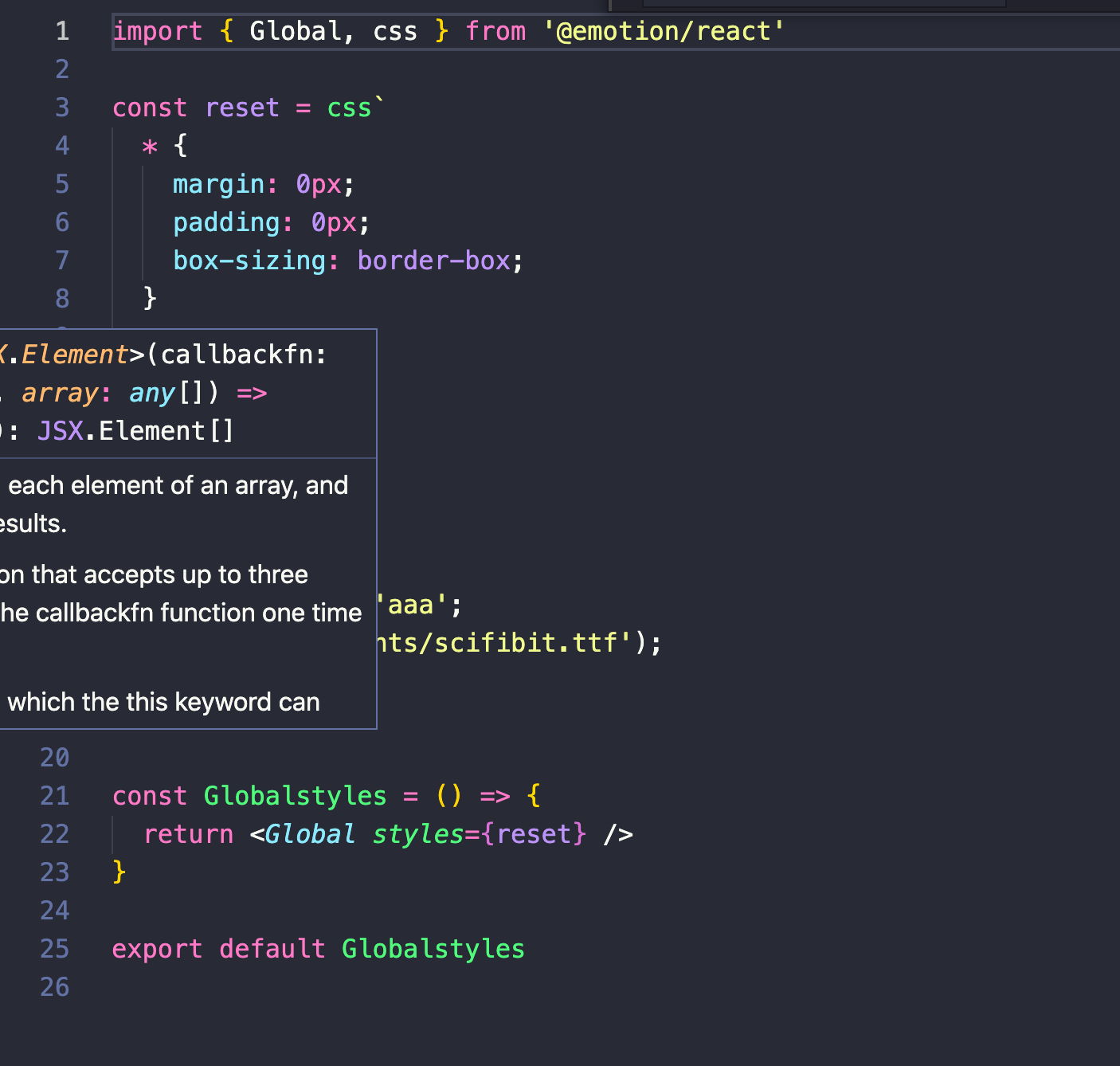
Emotion에서 global styles라는 모듈을 불러와서 전체에 적용하는 방법이다.

전체에 적용하고 싶은 부분은 * 그리고 특정폰트를 사용하고 싶다면 @font-face{}
이렇게 사용하면 된다.
확실히 Layout과 css를 알고 있다면 html, css를 하루에 어느정도 작업해야하는 회사입장에서는 중요한 기술일 것 같다.
