
동기 통신/ 비동기 통신
서버끼리 데이터를 주고받는 2가지 방식
- 비동기(async model) 방식: 요청한 부분을 기다리지 않고 다른 작업을 동시에 진행하는 방식
- 동기(sync model) 방식: 특정 request가 끝날때 까지 기다리는 통신방식
Javascript의 기본형태는 비동기 방식이다!!
그렇기때문에, javascript에서 동기방식을 원한다면 아래와 같은 코드를 써서 진행을 해야한다.
//비동기 통신
async function 함수이름(){
axios("API 이름") // Promise
}
//동기 통신
async function 함수이름(){
const data = await axios("API 이름")
}만약에 화살표 함수를 이용해서 동기 통신을 진행하고 싶다?
const 함수이름 = async() =>{
const data = await axios("API 이름")
}이렇게 진행해주면 된다.
오늘은 Axios통신방법이 아닌 프론트엔드단에서 원하는 데이터를 뽑아올 수 있는 통신방법인 apollo-graphql 통신방법에 대해서 배웠다.
Axiox통신방법처럼 초기에 import axios from "axios"만 해서 통신을 할 수 있는게 아니고, 몇가지 app.js 및 통신을 할 js 파일에 import 해야할 것들이 있다. 차근차근히 하나씩 살펴보도록 하자.
Apollo Client 셋팅하기
-
가장먼저 apollo-client가 설치되었는지 json.package파일로 들어가서 확인 필수!
-
만약에 깔려있지 않다면 yarn install을 통해서 깔아야 한다.
-
app.js 파일로 들어가서 해당 부분 코드를 입력해서 진행을 한다.
import {ApolloClient, ApolloProvider, InMemoryCache} from '@apollo/client'
function myApp({Component, pageprops}){
const client = new ApolloClient({
uri: "API 이름",
cache: new InMemoryCache()
}
return(
<ApolloProvider client = {client}>
<Component {...pageProps} />
</ApolloProvider>
)
uri: 접근하고자 하는 API 를 써주는 곳이다.
cache: 데이터를 저장하고있는 중간 저장소 같은 개념이라고 보면 된다.

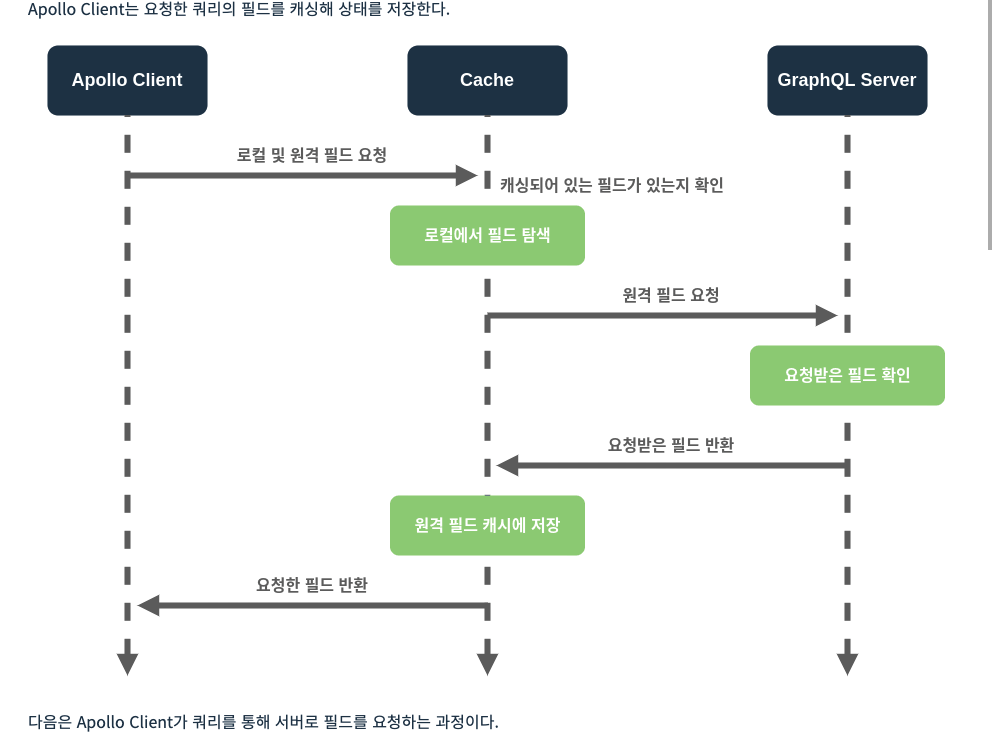
이와 같이, 아폴로 클라이언트쪽에서 요청한 자료는 바로 서버로 넘어가서 확인하는것이 아니라 Cache를 한번 거쳐서 요청한 필드가 없다면 서버로 넘어가는 구조이다.
Apollo-client 통신방식에대해서 좀 더 자세히 알고 싶다면
찬영 블로그를 확인해봐도 좋다
아폴로 클라이언트를 app.js에 설치하는 이유는 뭘까?
app.js는 기본적으로 모든 컴포넌트를 감싸고 있는 Wrapper라고 보면 좋을 것 같다. 그렇기 때문에 app.js에 아폴로 클라이언트 설치한것을 적용하면 모든 js파일에 적용된다.
app.js에서의 코드들이 정상적으로 작동을 한다면, apollo-graphql을 정상적으로 작동시킬 페이지를 들어가서 코딩을 시작하면 된다.
- import할 부분들을 모두 import한다.
import {useState} from "react";
import {useMutation, gql} from '@apollo/client';오늘은 데이터를 POST하는 것 까지만 하기때문에 useMutation만한다. 나중에는 useQuery문도 사용하게 될것이다.
- 기존에는 useState 함수를 사용할 때 원하는 변수를 하나하나 일일이 다 선언하였다. 가령,
const[writer, setWriter] =useState("")
const[password, PassWord] = useState("")
const[title, setTitle] = useState("")
....
이렇게 계속해서 useState함수를 쓰다보면 가독성이 떨어진다. 객체를 활용해서 함수를 쓴다면 확실히 간편하게 쓸 수 있을 것같다!!
const[boardWritePage, setBoardWritePackage] =useState({
headWriter:"",
headPassword:"",
headTitle:"",
headContent:"",
simpleAddress:"",
detailAddress:"",
headYoutube:"",
headOption:"",이렇게 써줄 수 있다.
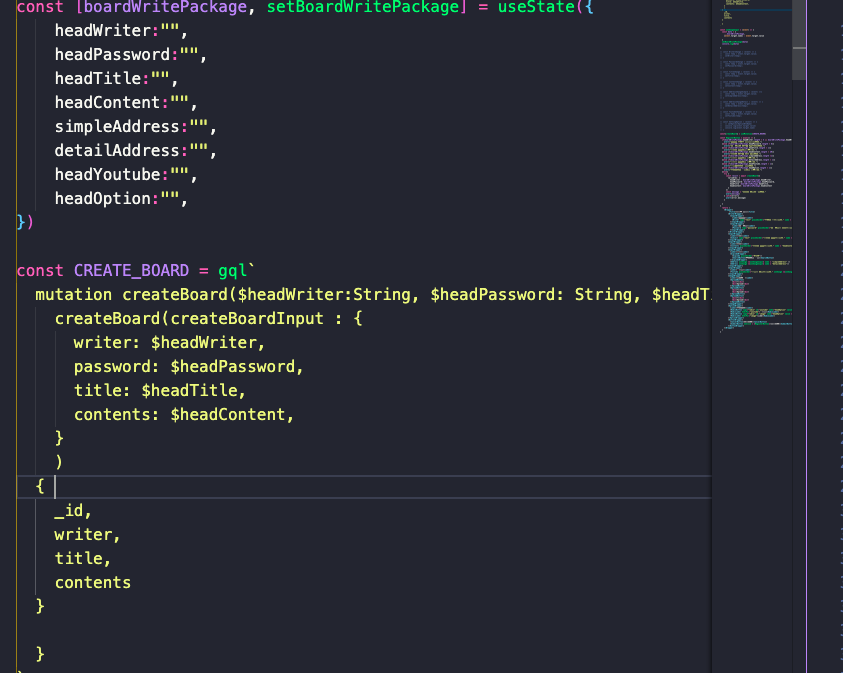
- 데이터를 넘겨줄 graphql 변수를 만들자
const CREATE_BOARD = gql`
mutation "변수명"($headWriter: "데이터타입", $headPassword: "데이터타입, ....){
"API이름"("API 이름: {
writer:$headwriter,
password: $headPassword,
title: $headTitle,
contents: $headContent,
}
)
{
_id,
writer,
title,
contents
}
}
`예시)

- onChange 혹은 onClick 함수가 실행될때마다 변경되는 값을 담을 함수를 만들어주자!
const onChangeInput = (event) => {
const data = {
...boardWritePage,
[event.target.name] : event.target.value //event.target.name
}
setBoardWritePackage(data)
const [createBoard] = useMutation(CREATE_BOARD)
주의할 점
[event.target.name]을 배열로 묶은 이유는 컴퓨터에서 event.target.value라는걸 객체형태로 이해할 수 있기 때문이다.
const event = {
target{
value{
}
}
}이렇게 이해한다. 그렇기 때문에 React에서 []을 쓰기로 약속을 했다.
- async 함수모델 작성 및 실행을한다
async function(){
try{
const result = await createBoard({
variables: {
headWriter: boardWritePackage.headWriter,
headPassword: boardWritePackage.headPassword,
headTitle: boardWritePackage.headTitle,
headContent: boardWritePackage.headContent
}
})
const message ="입력을 완료하였습니다."
alert(message)
} catch(error){
alert(error.message)
}
}
}
이렇게 비동기 통신이 진행이 된다. 마지막에는 try catch 구문을 통해서 조금이라도 중간에 오류가 있다면 바로 오류 메세지를 반환하는 형태로 진행이 되었다.
이렇게 GraphQL에 통신에 대해서 알아봤다.
확실히 코딩하면서 느끼는 점은 처음부터 이론을 다 배우고 코딩을 치는 것보다는 원하는 서비스 혹은 게시물을 만들면서 개념을 이해해가는게 훨씬 습득에 빠른 것 같다.
예를들어, ..spread연산자의 개념에 대해서 오늘 처음 알았지만 실무 형태에서 어떻게 적용되는지 배우니 훨씬 개념이 빨리 습득되는 것 같다.
미래 개발자 분들에게 조언을 드리자면, 원하는 서비스를 만들면서 코딩 공부를 시작하는게 흥미를 떨어트리지 않고 유지할 수 있는 좋은 방법인 것 같다.
