
오늘 React는 라우팅시간이다. 나중에 Index.js파일에서 만든 메인 페이지를 제외하고 메인 페이지에서 다른 페이지에서 이동을 하고 싶을 때에 라우팅 방법이 적용된다.
라우팅도 프레임워크마다 방식이 많이 다르다.
React같은 경우는 path를 지정해주고 해당 path에 어떤 요소들을 뿌려줄껀지 정해야한다.
React-Native 같은 경우는 Navigator라는 이름으로 라우팅을 한다.
그렇다면 React와 Next.js는 다른 프레임워크라고 봐야되는가?
나의 결론은 아니다. Next.js 와 React.js는 라우팅에서만 큰 차이를 보인다고 보면 되겠다.
다른 요소들은 Next.js가 React 요소들에 대해서 이미알아야하고 +a 개념이라고 보면 되겠다.
오늘은 내가 집중적으로 배우고 있는 Next.js의 라우팅 방법에 대해서 한번 적어보려고 한다. 리액트의 라우팅과는 달리 굉장히 쉽다!
라우팅의 종류도 두가지로 나뉜다.
- 정적라우팅: 라우팅을 할때 특정 js파일에 직접 접근하는 걸 의미한다.
- 동적라우팅: 동적 라우팅은 js파일의 이름이 정해져있지 않고 클라이언트쪽에서 입력하는 값에 따라서 페이지의 이름이나 숫자가 바뀌는 라우팅을 동적라우팅이라고 한다.
우선 라우팅방법에 대해서 배워보고 그 이후에 정적라우팅을 하는 방법과 동적라우팅을 하는 방법에 대해서 나눠서 설명을 하겠다.
import {useRouter} from 'next/router';
const Router = () => {
const router = useRouter() //라우터 기능의 함수를 변수에 저장해서 사용한다.
const onClickPush = () => {
router.push('/mutation') // 여기는 localhost기본 주솟값이후에 js파일의 위치를 넣어주면 된다.
const goBackButton = () => { //
router.back();
}
const onClickReplace = () => {
router.replace('/mutation')
}
return(
<>
<div onClick = {onClickPush}> 게시물 등록페이지로 이동 </div>
<button onClick ={onClickReplace}>Replace로 이동 </button>
</>
)
} router.push 와 replace의 다른점
특정페이지에서 push 하고 다른페이지에서 뒤로 넘어갈때 push는 이전페이지로 넘어가지만
replace함수는 이전페이로 넘어가지 않케끔한다.
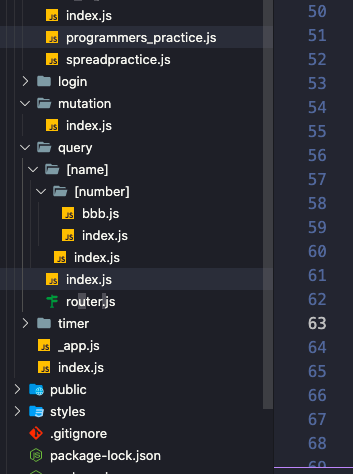
이름이 정해져 있지 않은 파일을 만들고 싶다면 [변수]이런식으로 폴더를 생성해서 index.js파일을 만들며면 될 것 같다.

그렇게 하고난 이후에, mutation을 해서 POST한 이후에 return 값을 통해 routing을 한다고 하면
const id = profilePackage.name
router.push(`/query/${id}`) //이런식으로 코드를 써주면 된다.
백엔드에서 데이터를 조회할 때에는 mutation과 굉장히 유사하다.
const FETCH_PROFILE = gql`
query fetchProfile($name:String){
fetchProfile(name: $name){
number
name
age
school
}
}
`
const {data} = useQuery(FETCH_PROFILE, { //여기서 data는 객체할당자로 인식하기때문에 바로 써주기위해서는 {data}이렇게 묶어야한다.
variables: {
name: router.query.name,
}
})
console.log('data', data)
return(
<div>
<div>
이름: {data && data.fetchProfile.name}
</div>
<div>
나이: {data && data.fetchProfile.age}
<div>
학교: {data && data.fetchProfile.school}
</div>
</div>
)
}Return문에서 삼항연산자를 쓰는 이유는?
return문위에서는 console.log를 찍어서 data의 값을 살펴보면 undefined가 한번뜨고 data가 불러와지는 걸 볼수있다.
여기서 비동기의 개념에 대해서 알아야하는것이다!
useQuery를 요청하고나서 javascript는 바로 console.log 함수를 실행하기때문에 데이터가 들어와있지않다면 undefined로 나타나게 되는 것이다.
그렇기때문에 return문에서 값들을 뿌려줄때는 data가 있지않다면 뿌려주지말고 있다면 뿌려줘라라는 삼항연산자 (?:)를 사용하거나 위에처럼 (data &&)을 사용해서 데이터를 뿌려주면 좋다.
이렇게 Javascript문법에대해서 알고있으면 왜 데이터들이 뿌려지지않고 어떻게하면 고칠 수 있는지 조금 더 심층있게 고민할 수 있다는 점에서
나는 자바스크립트 코어를 또 공부하러간다... 또르륵..
