
오랜만에 쓰는 velog...
원래는 프로젝트를 하는 기간중에도 자주 써야했지만 프로젝트에 집중하겠다는 변명을 가지고 거의 한달간 velog 작성을 하지 못했다. 그래도 프로젝트에만 집중할 수 있어서 스스로 만족할만한 중고마켓 페이지를 만들긴 했지만 앞으로는 프로젝트를 진행하면서 아무리 바쁘더라도 velog를 하루에 하나씩 써내려가는 목표를 세우겠다.
그렇다면 오늘의 velog는 무슨 기점으로 새로 시작하느냐...?? 바로
원티드 x 위코드 x 루트임팩트 에서 주관하는 프리온보딩 코스에 합격
프리온보딩 코스는 약 8주동안 9개 기업에서 제공하는 데이터를 기반으로 프론트엔드 이론 + 프로젝트를 진행하는 프로그램이다.

프리온보딩 코스를 마치고 난 이후에 참가자들의 평가를 기반으로 9개기업에서 채용을 진행한다. 또한, 프리온보딩 코스를 마치고 난 이후에는 원티드에서 수료했다는 의미로 뱃지를 주는데 이러한 혜택들이 굉장히 매력적인 것 같다.
그렇다면 프리온보딩 코스는 지원만하면 합격을 할 수 있나요?
아니다. 원티드에서 사전과제를 제공하고 해당 사전과제를 github or 배포를해서 해당 사전과제를 기반으로 합-불 여부를 가린다.
프리온보딩 사전과제는 원티드 페이지에서 Global Navigation Bar를 반응형을 포함하여 구현하는 것이었다. 과제를 마치고 제출할 당시에는 '아 이정도면 되겠지. 만족스러운데?' 라는 생각을 가졌고 실제로 합격을 해서 그런 줄 알았다.
하지만 합격한 후 첫 Orientation 세션 때 내가 제출하였던 사전과제는 굉장히 오류가 많았고 어떻게 통과했는지 신기할 따름이었다.
Wecode의 예리 멘토님 말씀에 공감이 갔었다. 일단 사전과제를 풀 수 있을 정도면 무조건 도전을 해라. 생각보다 지원자 수가 많지 않을 수 있다. 나는 운좋게도 프리온보딩 코스에 합격했다고 생각하고 남은 8주동안 최대한 내가 배울 수 있는것의 max치를 배워서 좋은 프론트엔드 개발자 역량을 갖추는게 목표이다.
물론 9개 회사 중 한곳에서 오퍼를 받으면 좋지만, 최선을 다해서 동료 및 멘토에게서 많은 것을 배워서 성장해나가는 것이 더 중요하다.
1주차 오리엔테이션 세션 정리
오리엔테이션은 크게 앞으로 프로젝트를 CRA 할 때 유의해야 될 사항, 과제 제출, 그리고 블로그 작성에 대한 내용을 전달하였고, 해당 부분에서 내가 조금 더 주의깊게 봤던것들을 정리해보았다.
CRA (프로젝트 생성) 할 때 필수적인 요소들
- ReadMe 정리하기: 폴더 구조, 영상, 기술 스택, 구현 목록, 설치 및 동작방법에 대해서 정리해 놓으면 좋다
- GitIgnore해야하는 부분들 정리하기: node_modules, .DS_STORE 등
- Depth 하나 더 들어간 폴더 구조 만들지 말기 : 특정 폴더를 클릭해야지만 프로젝트 구조가 보인다면 git에 대해서 모르는 것이다라는 이야기를 예리님께서 해주셨을 때 엄청 뜨끔했다...
- GitCommit 관리하기
-> Commit을 한 번에 끝내지말고 과정을 보여줄 것
-> Commit Message 일관성 지킬 것
-> ~작업중/ ~습니다/ 와 같은 어체로 끝내지 말것 | X
README 정리 순서 (보충)
- 과제 구현 목록
- 필수 | 설치 및 시작방법
- option | 프로젝트 구조 설명
- 필수 | 프론트엔드) 배포 주소 or 시연영상 백) api 명세
- X | 코드 설명, 프로젝트 후기 등 장황해지면 읽지 않는다 => velog에 해당 부분들을 자세히 써낼 것
블로그 정리
- 주니어 개발자로써 회사를 지원할 때, 특히 나같은 비전공자 출신이 지원할 때 꾸준함을 보여주는 건 블로그 정리만한게 없다고 생각한다
- 실제로 위코드 수강생중에 한명또한 블로그를 정말 잘쓰시고 그걸 기반으로 가장 좋은 회사에 취직하셨다는 것을 듣고 다시한번 블로그의 중요성에 대해서 느끼고 있다.
아래는 오리엔테이션 때 잘 정리된 블로그 공유 링크들이다. 블로그 정리가 막막할 때마다 보면 좋을 내용들이다.
주니어 개발자의 회고
TIL의 정석: 이지형님
일일 커밋 회고
팀 결성
- 프리온보딩코스의 팀원 숫자는 약 70명 정도되면 8명씩 팀별 배정이 되었다. 해당 팀별로는 과제가 주어졌고, 의견을 공유해서 팀 리더가 취합을 해서 제출하는 형태였다.
- 또한 각 팀별로 2~3명씩 팀을 다시한번 나누어 과제를 수행해 나간다.
팀 결성구조는 확실히 맘에 들었다. 오프라인 부트캠프를 한 번 경험해보면서 다른 사람들의 코드를 이해하고 소통하는게 굉장히 중요하다고 느꼈다. 또한, 나는 FE개발자로서 프리온보딩에 참여하신 다른 분들에 비해서 부족하다고 생각하고, 기술스택또한 React가 아닌 Next기반으로 프로젝트를 계속 진행해왔기에 모르는 부분들을 물어보는데 팀 구조만한게 없다고 생각했다.
그런데 생각하지도 못했던 팀장 역할을 맡았다. 사다리타기에서 꽝이 걸렸기 때문....
그래도 팀장역할을 한번쯤은 해보고 팀원들과의 의견 조율을 하는 과정또한 개발자 역량의 일부라고 생각하기 때문에 미리 많은 경험치를 쌓는다고 생각하려고 한다.
앞으로 5주간 팀장으로써 동시에 팀원으로써 많이 배우고 많이 공유해나가는, 또한, 코드 한줄한줄에 의미를 담는 개발자가 되겠다
1주차 1회 과제 정리
팀과제
주제: CSS 작성 방법
- React에서 많이 사용하는 CSS 작성 방법은 Styled Component, SASS, CSS Modules 등이 있습니다. 어떤 방식을 선택하셨나요? 선택한 방법의 편리한 점은 무엇이었나요?
팀 과제 내용 정리
React 에서 적용한 방법 정리?
RE4CT 팀에서는 4팀중 3팀이 styled-components 활용 그리고 나머지 한팀이 SCSS (CSS 전처리기)를 사용하였습니다.
팀별로 Styled-components를 사용하는 이유를 종합하여 정리해보았습니다.
- SCSS(SASS) 처럼 라이브러리 설치 없이 scss 문법을 사용할 수 있습니다. (중첩, 상위요소 참조, 등)
- CSS-in-js 문법이기에 변수처럼 활용하여 재사용성이 굉장히 높습니다.
- className이나 id를 사용하지 않고 스타일링을 할 수 있다 (이 부분은 장점이자 단점으로 적용될 수 있습니다. Class 코드 컨벤션을 따르는 회사라면 styled-component는 좋지않습니다)
- Material UI 및 Ant Design 커스터 마이징이 쉽습니다. import "디자인 이름" from "materialui/core" 에서 디자인이름을 가져와서 styled("디자인이름").div`` 이런식으로 쓰면 css를 쉽게 적용할 수 있습니다.
- 컴포넌트 단위로 만들어지기때문에 css 파일간의 의존성을 전혀 고려하지 않아도 됩니다.
- 동적 코딩이 가능합니다. (props(데이터)를 받아서 css 적용을 달리 할 수 있습니다.)
Styled-component의 단점
- Global namespace 문제 ⇒ Class이름이 build time때 유니크한 해쉬값으로 전달이 되는데 개발자 도구에서 class의미를 확인하기가 쉽지 않습니다. 디버깅의 어려움이 생깁니다.
- 각 태그별로 컴포넌트화 시켜야 하기때문에 가독성이 떨어질 수 있습니다.
- 아무래도 속도면에서 scss 혹은 sass보다 느릴 수 있습니다. js의 css코드를 읽은 후에 파싱하는 단계로 넘어가야만합니다.
SCSS 사용하는 팀에서는 SCSS(SASS) 장점을 아래와 같이 설명해주었습니다.
- 고유 class, id 를 네이밍하여 작성할 수 있습니다 (장점이자 단점!)
- 간단하고 작은 프로젝트에는 편리하게 사용할 수 있습니다. (유지 보수성 확보)
SCSS 단점
- 요소가 많아질수록 관리가 힘들 수 있습니다 + 엄청난 코드의 양
- 직관성이 떨어집니다
- 클래스명에 대한 고민을 해야합니다.
- 브라우저에 보이지 않는 컴포넌트까지 스타일 정보로 읽히기 때문에 불필요한 컴파일 과정이 추가 됩니다.
기업과제 (하얀 마인드 정리)
- 1회차에서는 페이지네이션(무한스크롤)을 구현하는 과제였다.
- Next.js에 너무 익숙한지라 react-app으로 깔아서 진행했을 때는 뭔가 익숙하지가 않은 기분이였다
- 통신또한 graphql로 해서 axios로 통신해서 데이터를 받아오는 것도 약간 신세계였다.
무한스크롤 구현할 때 핵심파트
- useEffect를 통해서 첫 10개의 데이터를 불러오고 그 이후에 계속해서 불러와지는 callback함수가 있어야한다.
해당 콜백함수는 불러와질때마다 page수가 +1씩 업데이트 되어야한다. - 500개에 도달할 때 callback함수는 종료가 되어야한다.
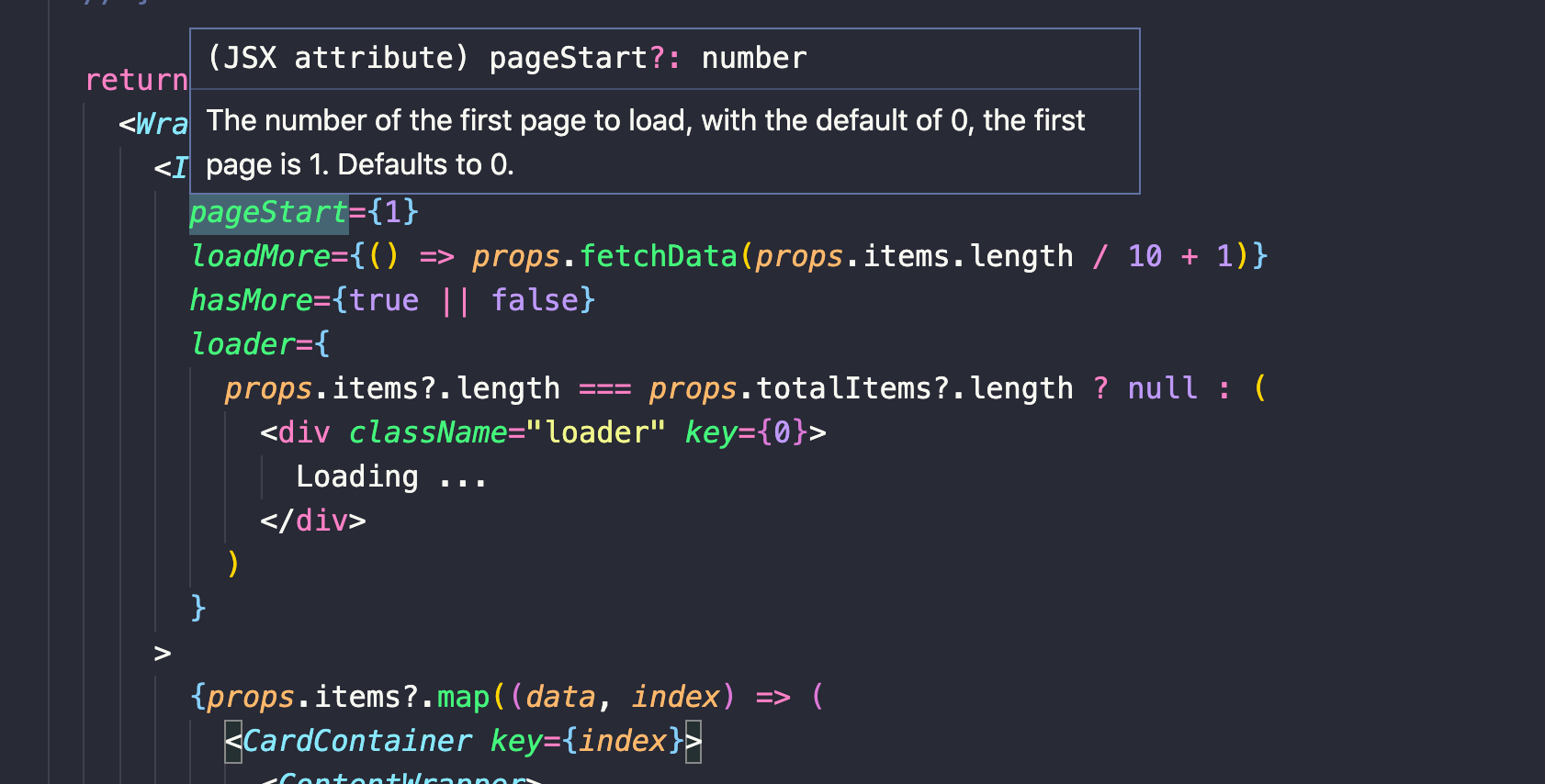
react-infinite-scroller라는 라이브러리를 사용해서 onLoadMore 섹터에 callback함수를 넣고 구현을 하였는데, 스크롤이 끊임없이 늘어나는 문제현상을 해결하는 데 새벽까지 코드를 봤다.

문제 해결방법은 props.fetchData라는 함수를 그대로 쓰면 안되고 ()=> props.fetchData(props.items.length / 10 + 1)} 로 써줘야한다는 것이다.
공식문서에 그렇게 써야만한다고 나와있지만, 왜 그렇게 써야하는지 아직까지도 이해못한 1인이다.... 더 조사를 해서 해결점을 찾아보도록 노력하겠다.
기업과제를 하면서 아쉬웠던 점
- 위에 말했다시피, 특정 코드를 쓰고 왜 이렇게 써야만 하는지에 대한 답을 찾지 못했다. 질문 섹션에 남겨보도록 하겠다.
- React-inifinite-scroller 라이브러리를 사용하지않고 window event listener를 사용해서 구현했으면 더 좋았을 것 같다.
끝으로...
앞으로 매일마다 TIL을 올릴예정이고 최대한 각 블로그별로 내가 take-away할 수 있는 의미있는 내용들만 담아보겠다.
