
메인 & 서브 스타일링 개선
- https://github.com/Redbrick-Inc/redbrick/pull/343 (GitHub)
- 중점적으로 봐야 할 것
a. 사이트의 전체적인 color 가 통일됨에 따라 모든 button, gradient text 의 색을 통일시킴.
b. 서브 페이지(play, creator, about us) 의 반응형 테스트를 하며 tablet 환경에서 레이아웃이 화면 전체적으로 채워지도록 스타일 조정.
c. body 에 padding-top 값 적용- header 의 position : fixed 인 관계로, sub 페이지 이동 시 body 의 상단부분이 header 높이에 가려진 이슈가 있었음.
- window의 pathname 을 사용하여 현재 URL 이 main 이면 body에 클래스 적용 X, 이 외의 페이지면 클래스가 적용되도록 스크립트 추가
useEffect(() => { setIsSub(window.location.pathname === "/"); });
<div className={${styles.body} gsap_body ${!isSub ? ${styles.sub_body} : ""}}>
[Favicon] 모바일에서도 적용 중
- https://github.com/Redbrick-Inc/redbrick/pull/359
- 중점적으로 봐야 할 것
a. 안드로이드, PC 에선 favicon 이 정상적으로 적용되나, IOS chrome App 에선 적용되지 않은 이슈가 있음
-> 해결중...
builder 페이지 Publishing
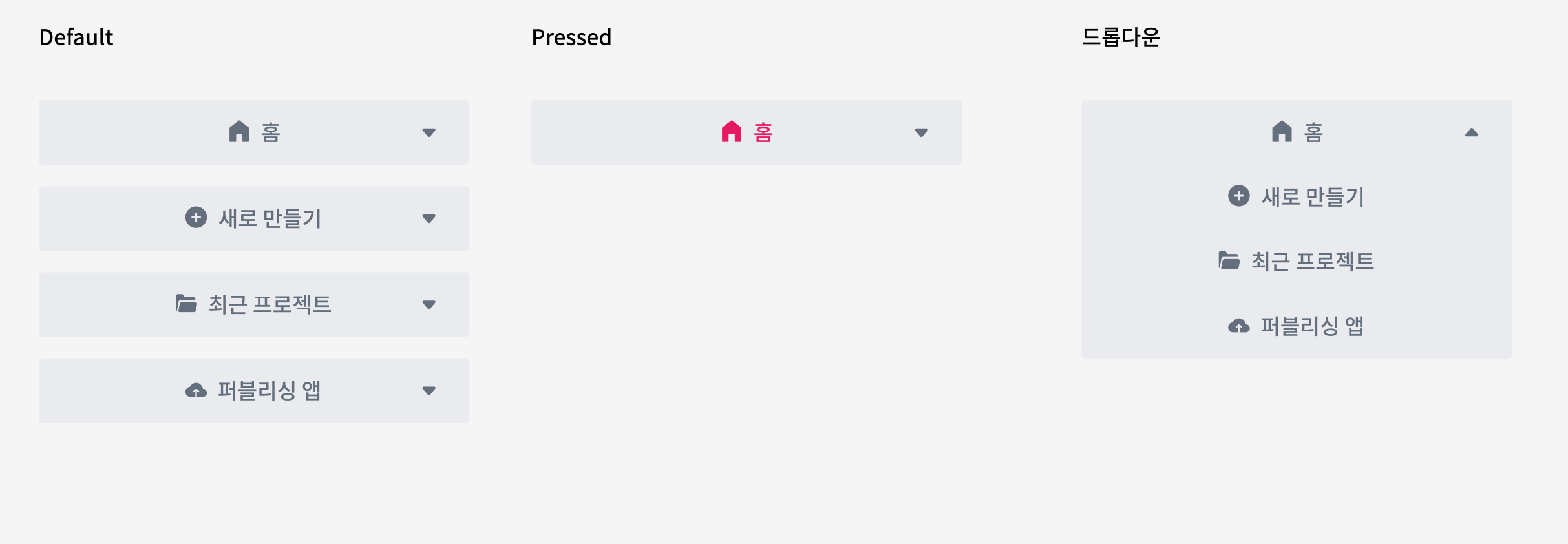
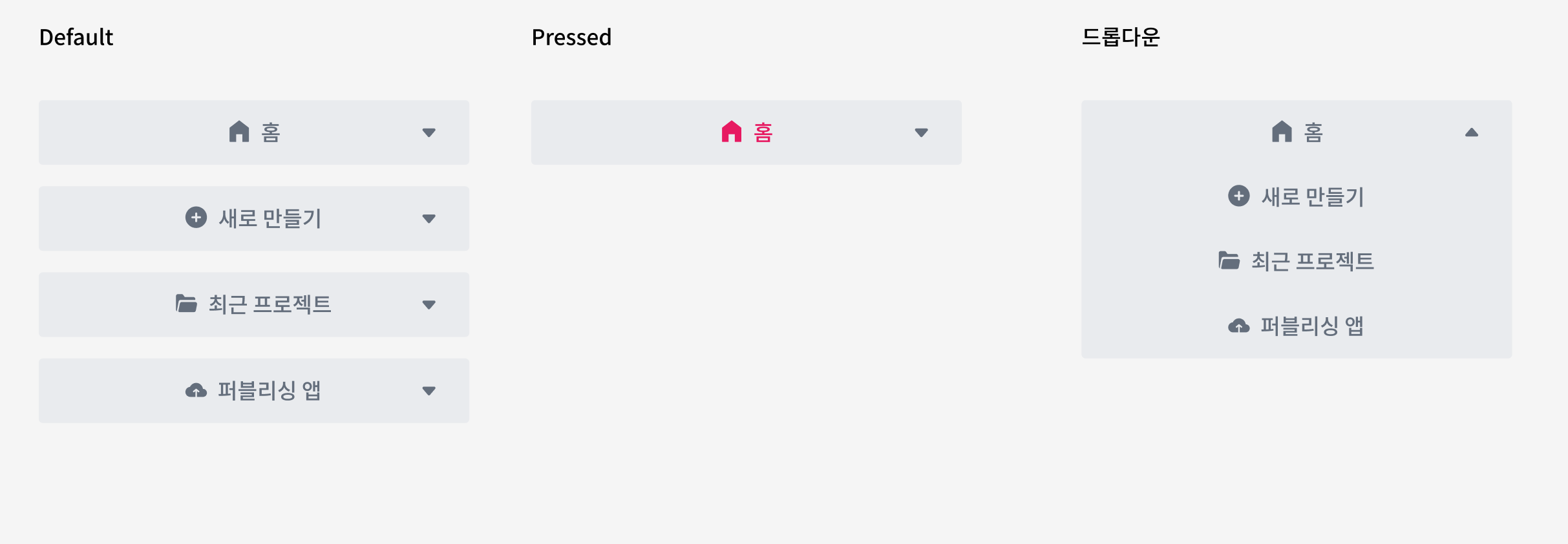
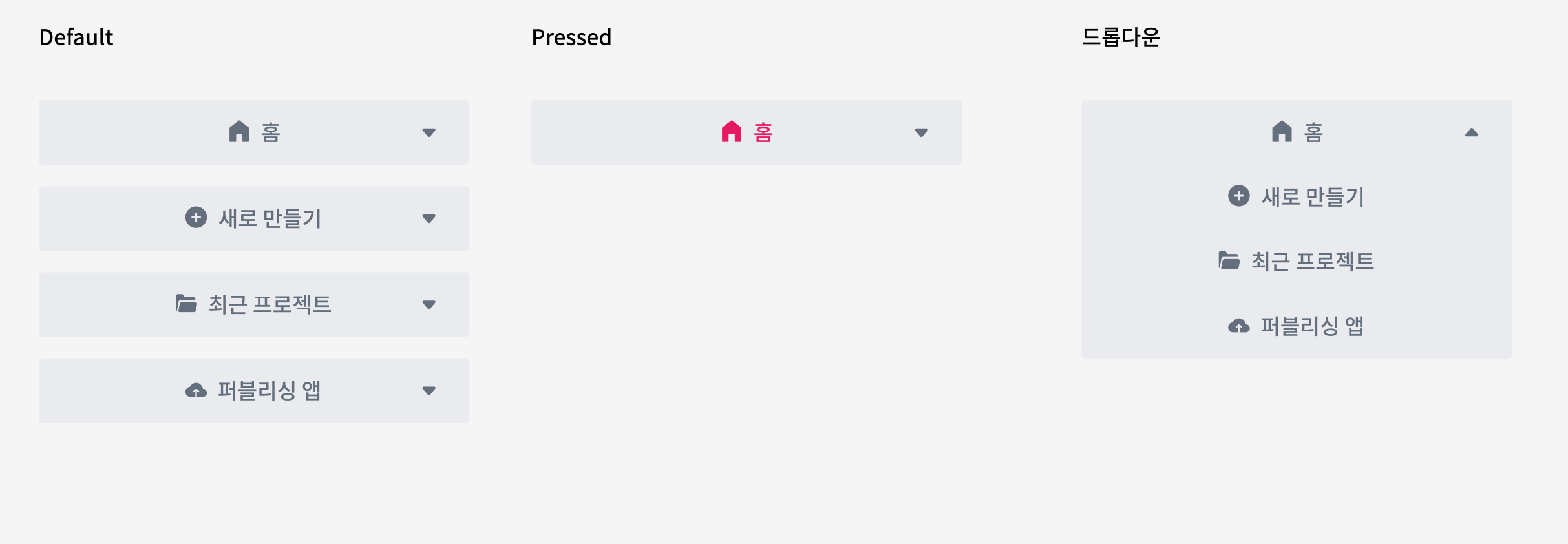
- panel UI
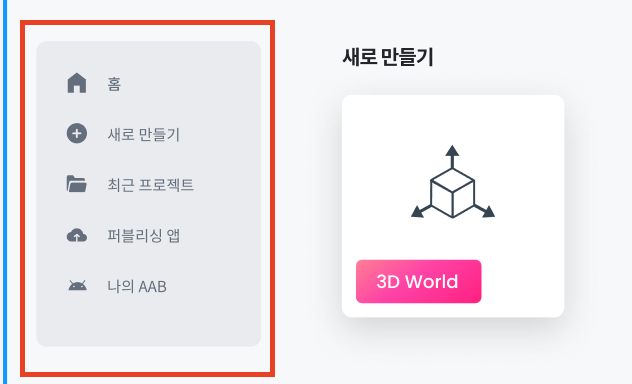
a. mobile
 b. pc
b. pc
 c. Jira RB2-1056
c. Jira RB2-1056
d. https://github.com/Redbrick-Inc/redbrick/pull/363 (GitHub)
e. UI 구조상 Pc/Mobile 버전을 따로 구분하여 작업

f. useState 를 이용해 dropDown toggle action 스크립트 구현
g. inline style - background-image 로 svg 를 사용해 클래스만 추가하면 이미지 색 변경 가능하도록 설정.- 기존 문제점 : default 이미지와 active 된 이미지 두가지를 모두 다운받아야 해서 이미지 용량 낭비, 조건에 따른 코드를작성해야 하므로 코드 낭비가 있었음.
- maskImage 는 svg 에 한해서 사용 가능하므로 아이콘이나 간단한 이미지 색 변경에 사용 시 유용.
const [isBlock, setIsBlock] = useState(false); const mobilePageDrop = () => { setIsBlock((isBlock) => !isBlock); }; <button className={${styles.page_list_active} ${isBlock ? ${styles.drop} : ""}} type="button" onClick={mobilePageDrop} {/* TODO 활성화 된 아이콘은 클래스 active 추가 */} <span style={{ maskImage: url(${HomeIcon}), WebkitMaskImage: url(${HomeIcon}), }} alt="홈 아이콘" className={${styles.active_icon} active} /> <span className={styles.page_list_active_text}> {/* TODO 현재 임시 */} <FormattedMessage id="ID_BUILDER_HOME_TITLE" /> </span> <img alt="드롭다운 아이콘" src={DropDownIcon} className={styles.angle} /> </button>
h. mapping 을 사용하여 List data 사용
<div className={styles.page_drop_down}> {list.map((item) => ( <div key={item.id} className={styles.drop_down_item}> <img src={item.icon} alt="아이콘" className={styles.icon_bg} /> <FormattedMessage id={item.title} /> </div> ))} </div>