개요
- 사이트 내 챗봇을 추가함으로써 유저들이 빠르고 쉽게 문의할 수 있도록 유도.
HOW?
방법은 총 2가지가 있다.
방법 1
iframe 이용

코드 적용
<iframe
src="https://discordapp.com/widget?id=965546084233523200&theme=dark"
width="350"
height="500"
allowtransparency="true"
frameborder="0"
sandbox="allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts"
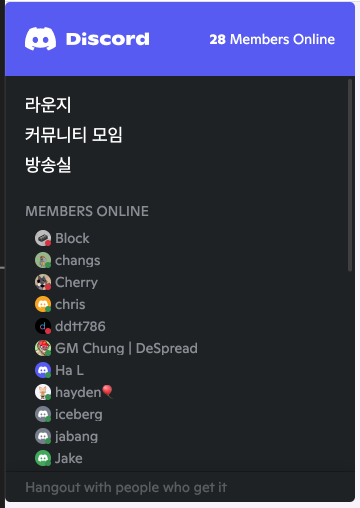
></iframe>-> 결과

- 장점 💯
1. Discord 서버에서 누가 온라인 상태인지 쉽게 확인 가능
2. 사이트 내에 게시한다면 사이트를 통한 회원 게시용으로 유용
- 단점 ❌
1. 메세지를 보내는 등 서버와 상호작용을 할 수 없음
방법 3
WidgetBot
❗️해당 widgetBot 은 디스코드에서 공식적으로 제시한 widgetBot 임
(타사의 WidgetBot 이랑 다름)
STEP 1. 위젯봇 추가
- 위젯봇 추가하기
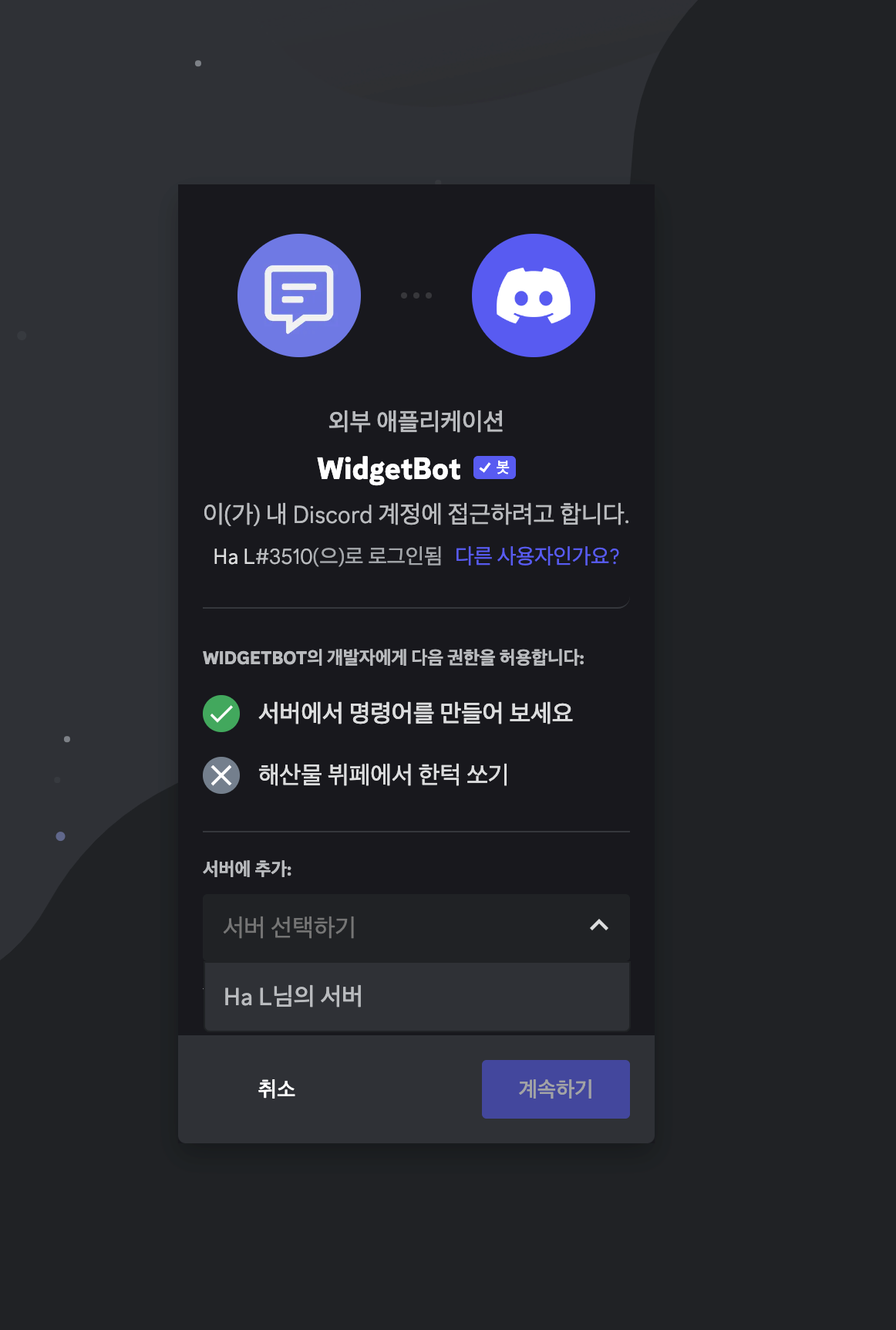
- 위 링크를 통해 들어간 다음, 원하는 서버 선택 후 위젯봇을 적용해준다
-
서버 선택

-
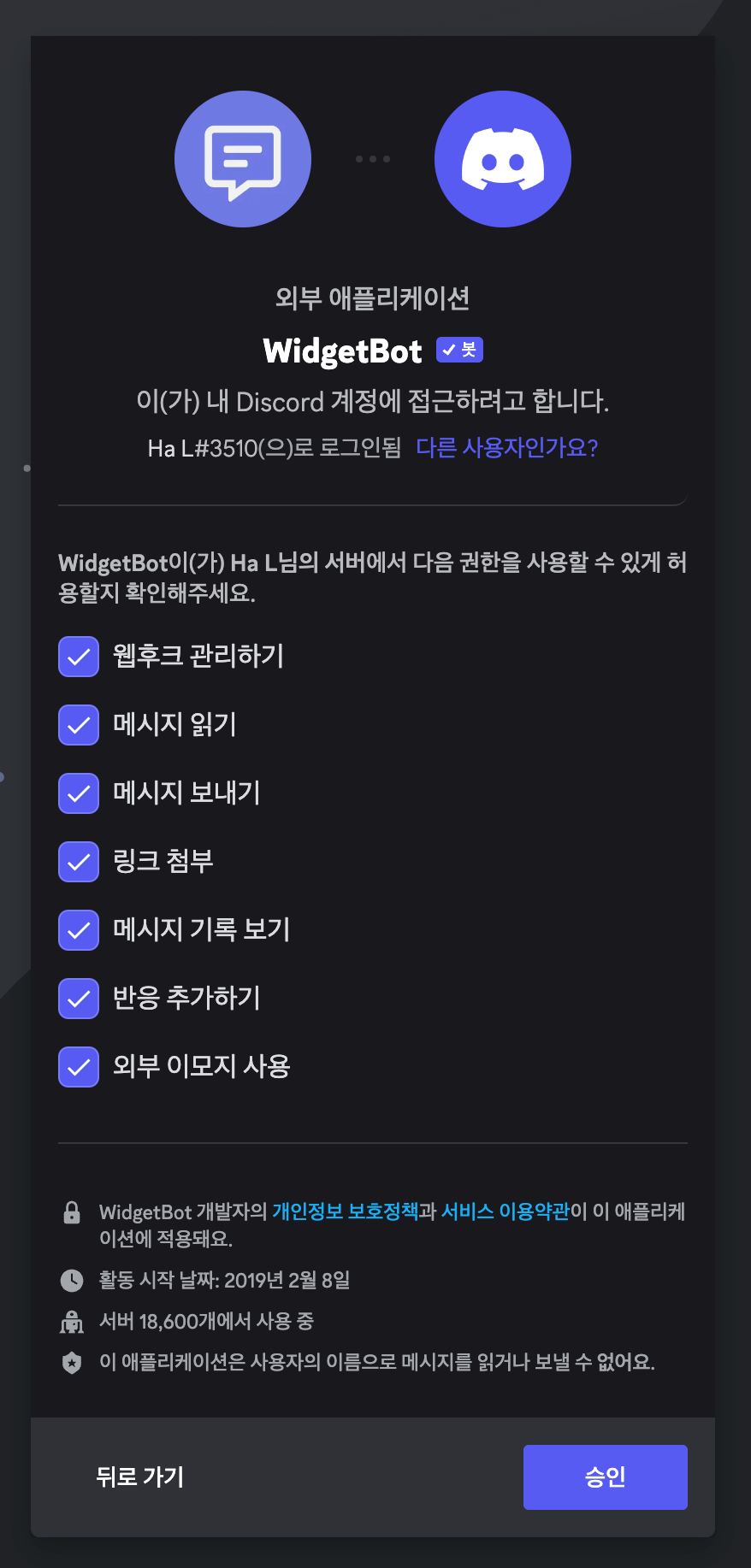
위젯봇 적용 승인

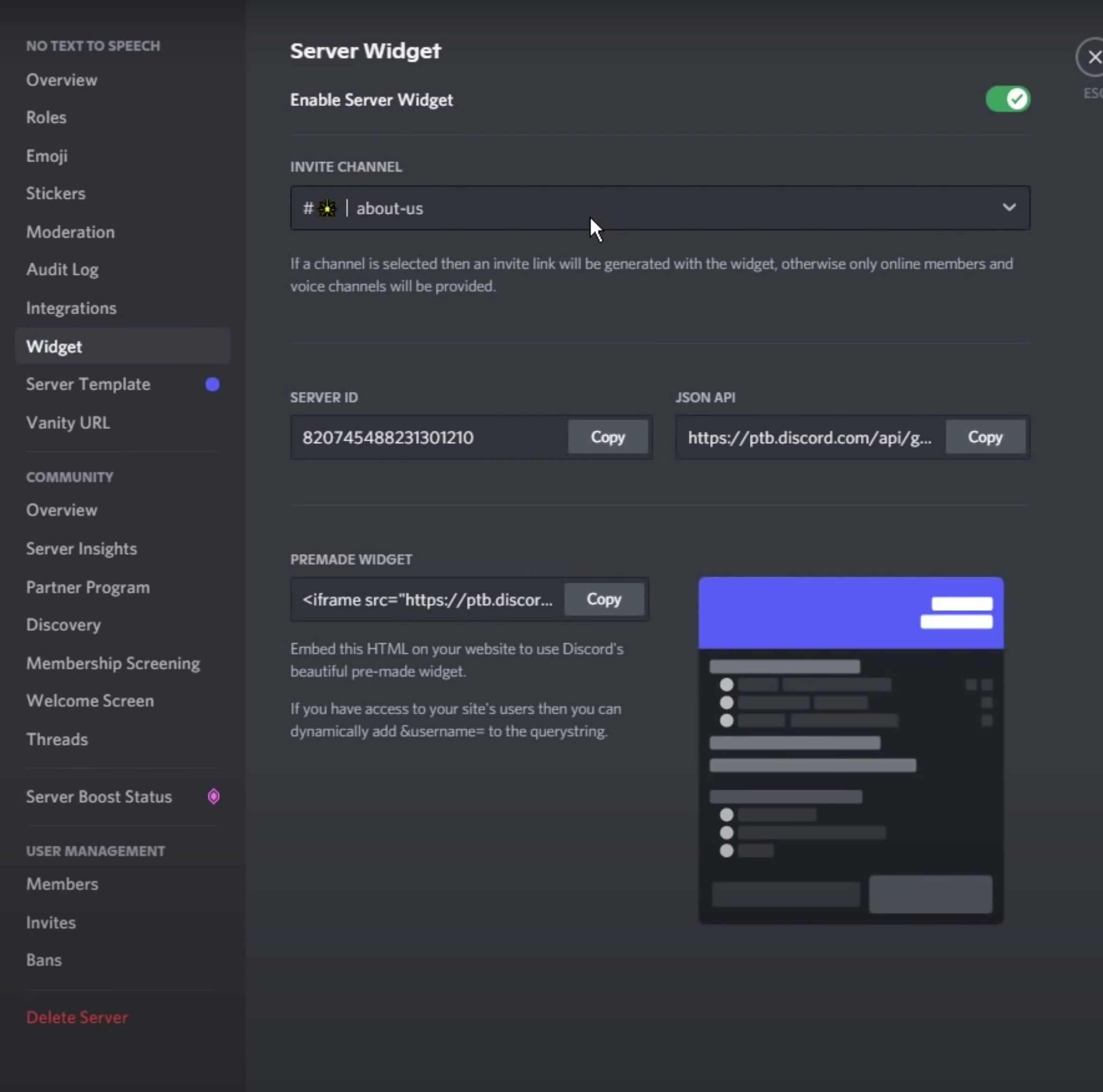
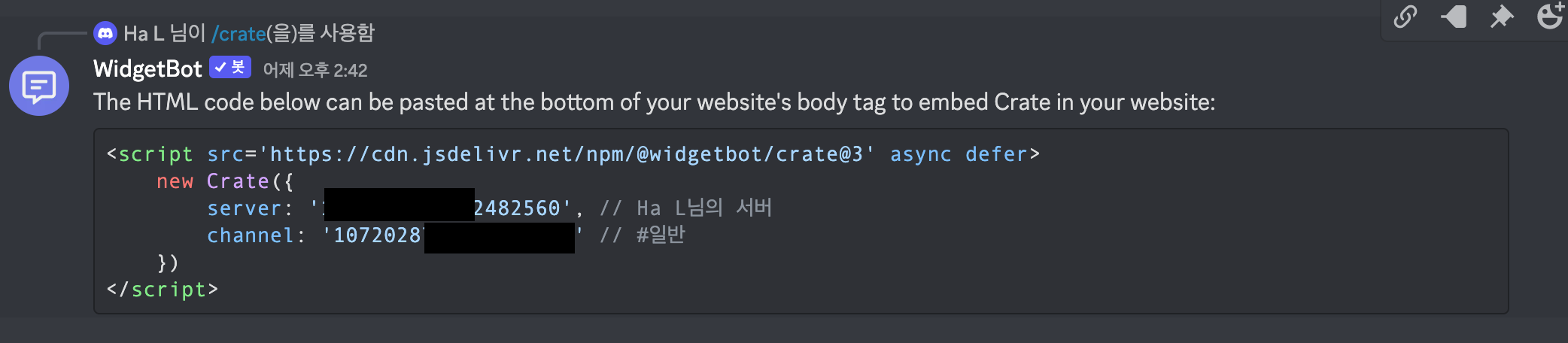
- /crate 를 입력하여 서버, 채널 ID 가 담긴 script 생성

- 해당 스크립트를 적용하고자 하는 페이지의 < body > 내에 적용
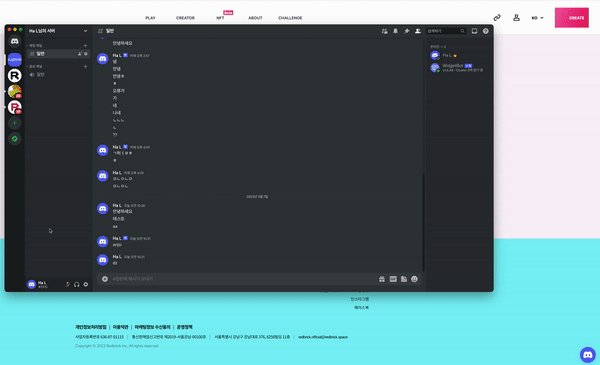
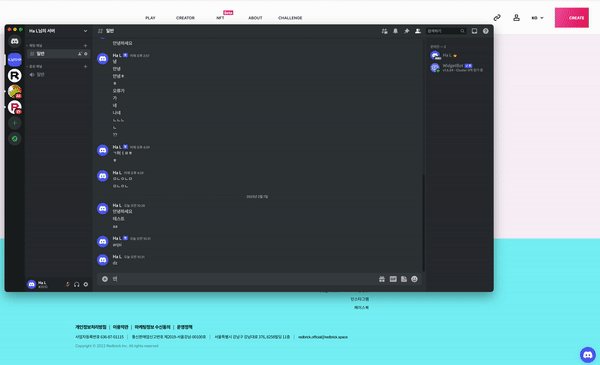
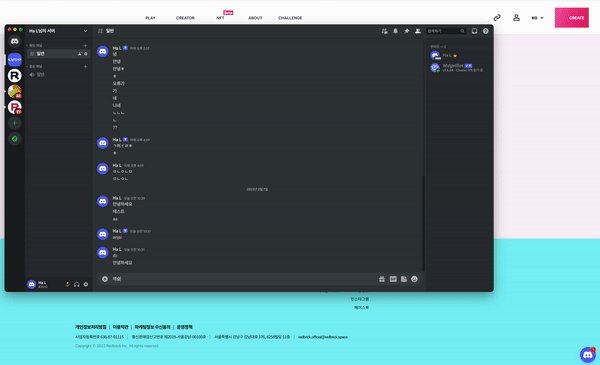
구현 결과

- 장점 💯
1. 메세지를 보내거나 채널 간 이동 가능!
2. 디스코드 계정이 없는 유저를 위해서 guestmode 설정 가능
- /guestmode 명령어를 통한 게스트 모드 활성화
- 단점 ❌
1. 이보다 더 넓은 범위의 기능을 사용하고자 한다면 Discord App 으로 진입해야 함
결론
⇒ Discord 공식 지원 범위는 widgetBot 채팅창 까지
⇒ 자사 페이지 내에 App 처럼 구현하는 것은 어려움
타사 오픈 소스를 이용한 다른 대응 방안
WidgetBot
- widgetBot Link
- 위 링크로 들어가서 적용한다면 아래와 같은 코드로 적용 가능하다 (react 기준)
import * as React from 'react'
import WidgetBot from '@widgetbot/react-embed'
const App = () => (
<WidgetBot
server="299881420891881473"
channel="355719584830980096"
/>
)
export default App