3/18
페이지이동 =Routing
API요청시 에러 = try - catch
ex) try{} catch(error) }
로그 남기기 = finally
실패했던 성공했던.. finally { }
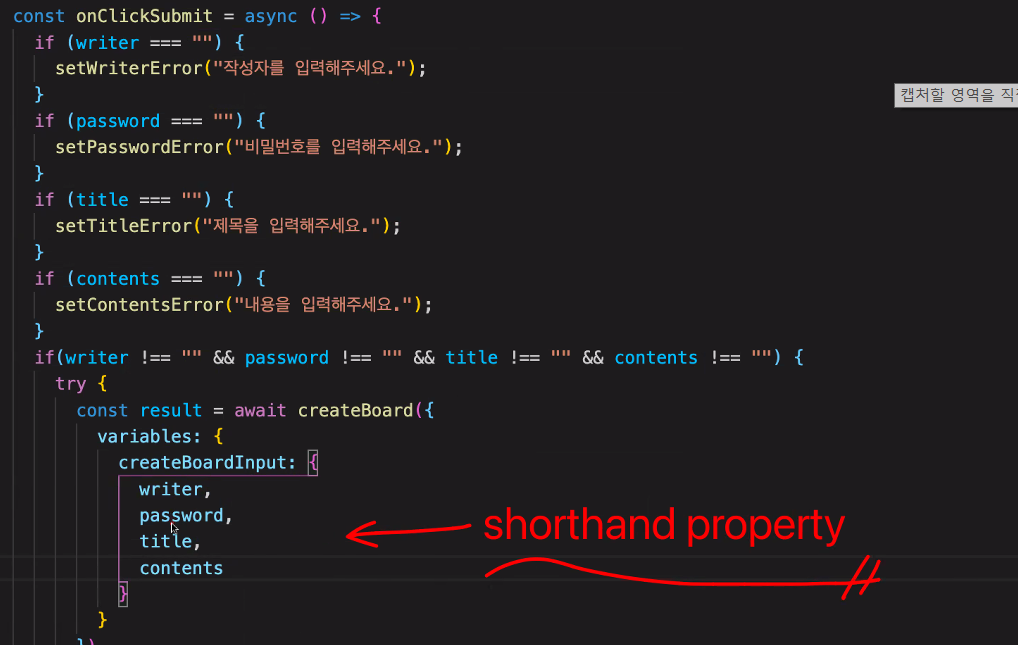
shorthand property: 키와 밸류 가 같으면 생략 가능

주석하는방법
js에선 ctrl / 시 //
crapql 에선 #
jsx /* */
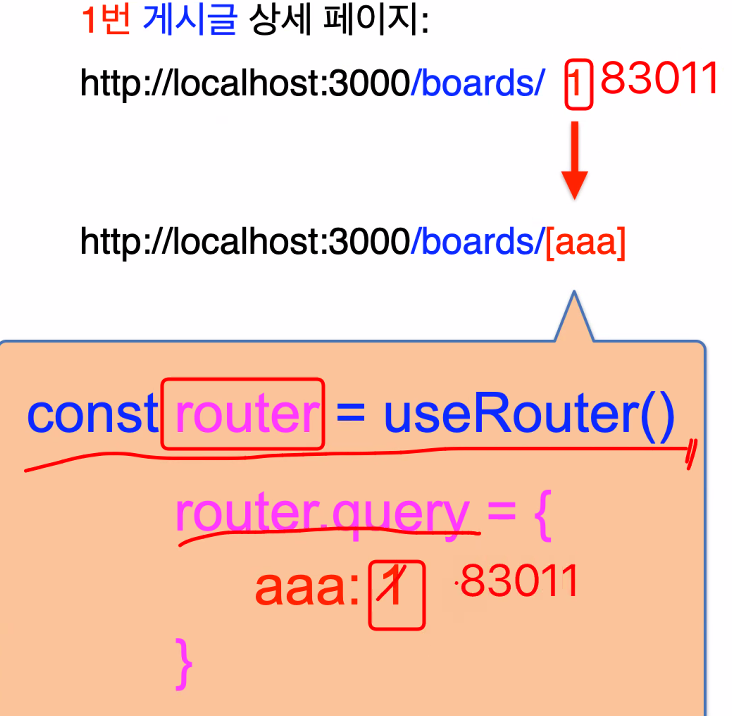
constrouter = useRouter()
router.push("이동할 페이지")
static routing =정적라우팅 .일반적인방법임(파일을 일일이 만들어줘야한다.)
dianamic routing =동적 라우팅 .(대괄호로 묶어서 생성 즉,[변수명] 페이지가 하나지만 페이지하나안에서
동적으로 만든다)

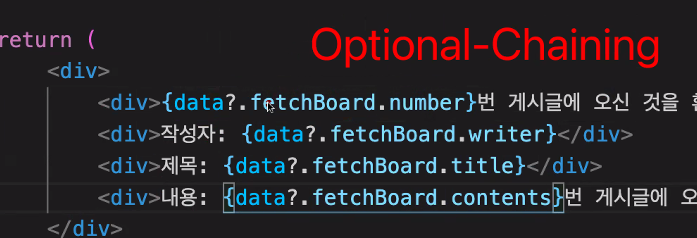
옵션-체이닝
ex).data = ?

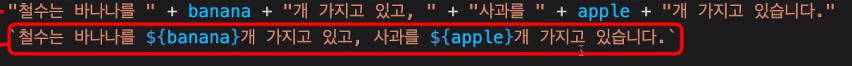
템플릿 리터럴




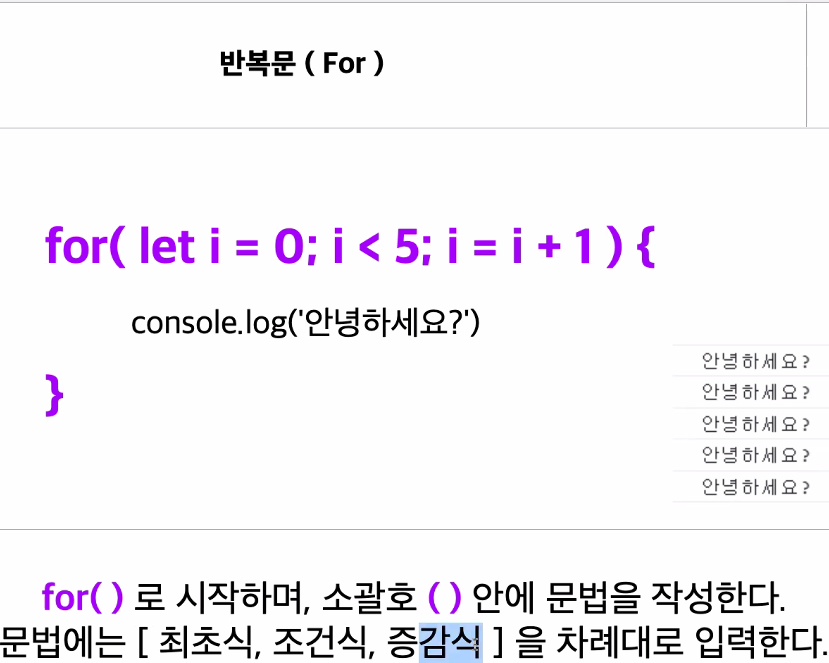
for in식은 최초식만 들어가며 조건,증감식X
배열과 문자열은 index 값을 가져온다!
객체 는 value 를 가져온다.
for of식은 바로 각각의 요소가 나열된다.
단 다른 for문에 비해서 속도가 느리다.
forEach식은 일종의 배열method 이다.
while문 어떠한결과가 나올때 까지 실행 해야할때 사용한다. 조건식을 어떻게 설정해야할지 모를때 등
문자열method
toLowerCase() : 모두다 소문자로 변경한다.
toUpperCase() : 모두다 대문자로 변경한다.