overflow

: 요소의 콘텐츠가 너무 클 경우 요소를 어떻게 처리할지 지정한다.
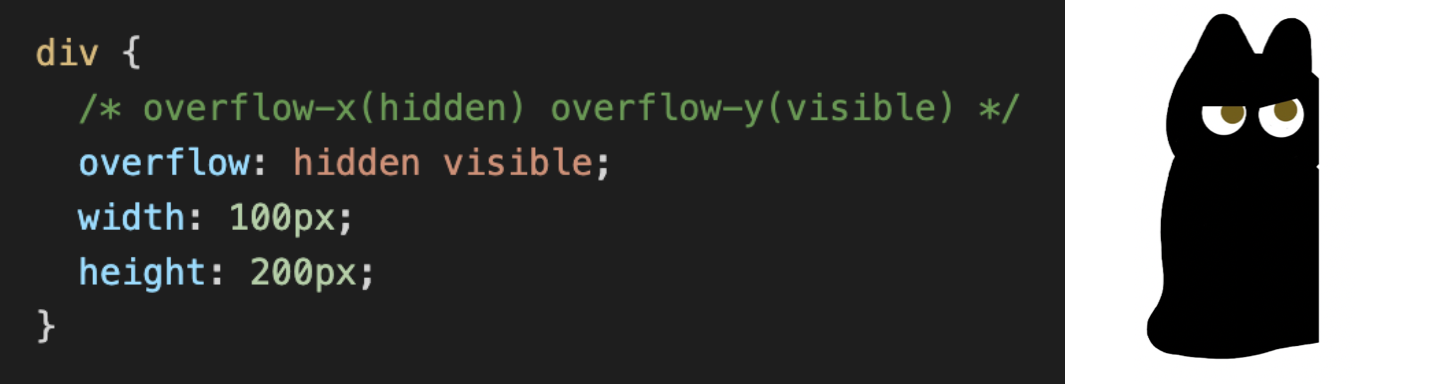
overflow-x, overflow-y의 축 값을 설정할 수 있다.

다음처럼 x축과 y축으로 방향을 설정할 수 있다.

-
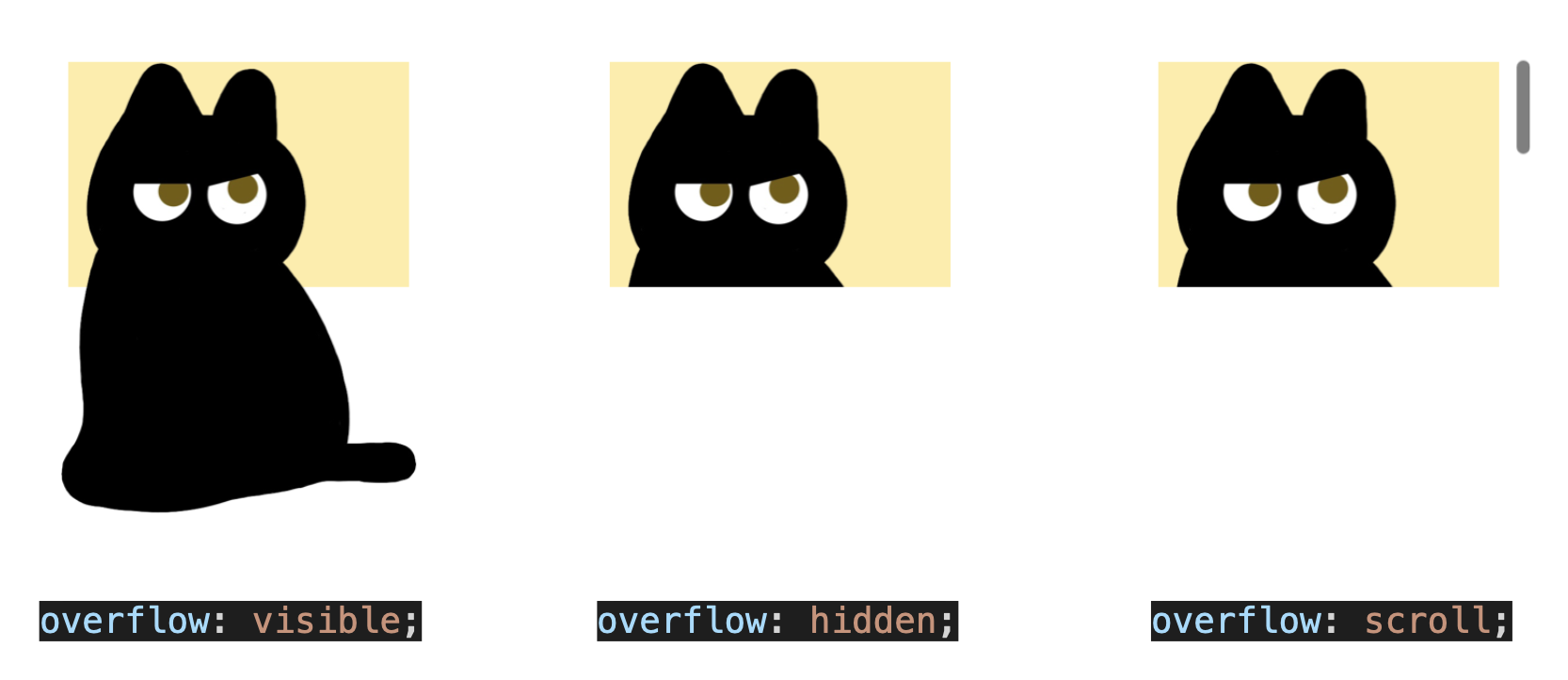
overflow: visible;: overflow 속성의 기본 값으로 콘텐츠를 자르지 않는다.
-
overflow: hidden;: 콘텐츠를 요소의 크기만큼 맞추기 위해 잘라내며 스크롤 바를 제공하지 않는다.
-
overflow: scroll;: 콘텐츠를 요소의 크기만큼 맞추기 위해 잘라내고, 잘려진 부분을 확인 할 수 있도록 스크롤 바를 제공한다.
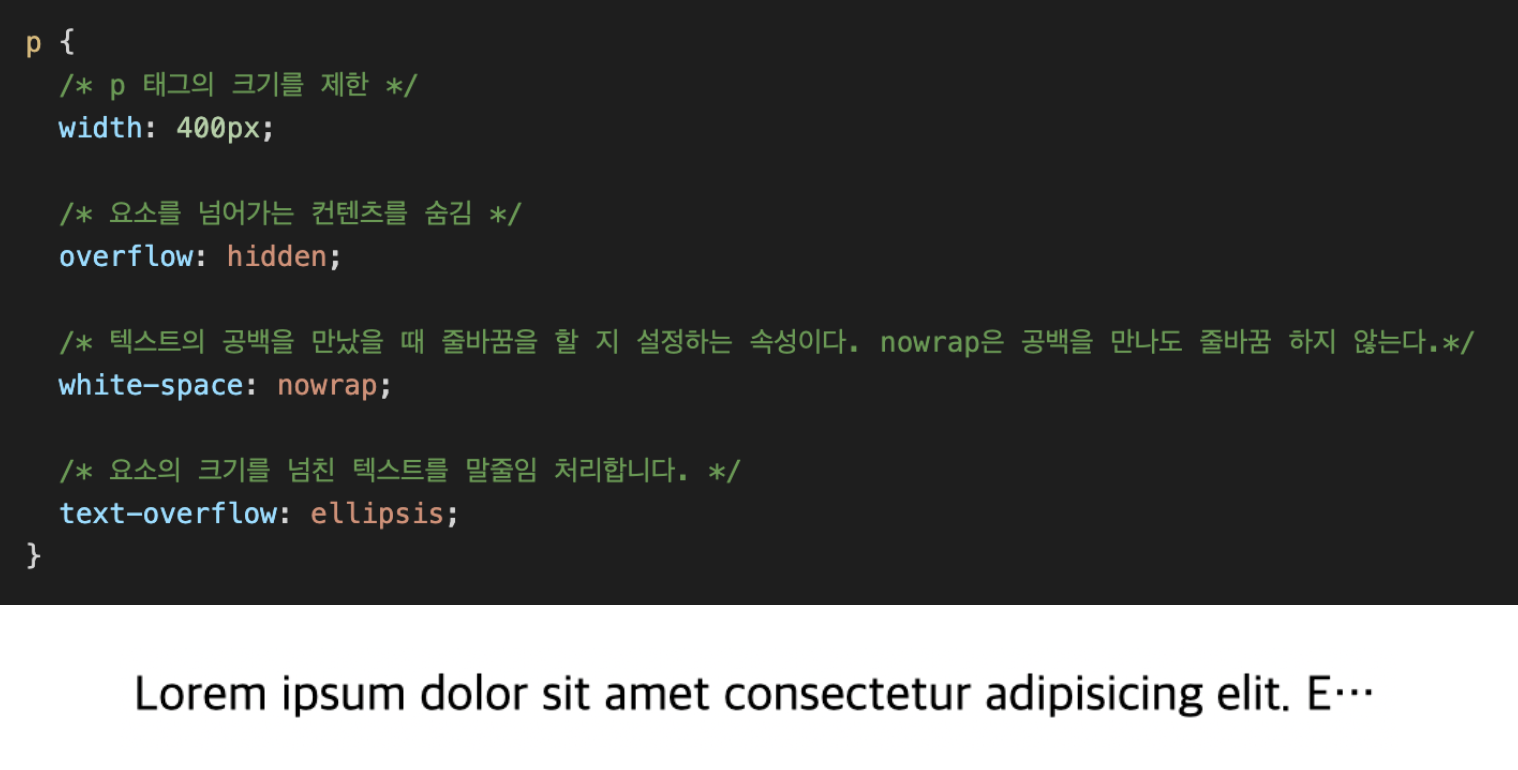
말줄임 ('...')

overflow 속성을 이용하여 긴 글을 크기에 맞춰 말줄임을 할 수 있다.

