Semantic Markup
: 웹 페이지의 구조에 영향을 미치지 않고 페이지에 추가 정보를 제공하려는 텍스트 요소를 시맨틱 마크업이라 한다. 이러한 요소의 목적은 웹 페이지의 콘텐츠를 더 정확하게 설명하는 데 있다.
이러한 요소를 사용하는 이유는 스크린 리더나 검색 엔진 같은 프로그램이 이러한 추가 정보를 사용할 수 있기 때문이다.
예를 들어 <em> 이나 <strong> 를 사용하면 스크린 리더의 목소리가 단어를 강조할 수 있다. 또한, <blockquote> 요소를 사용하면 검색 엔진은 해당 페이지를 인용구를 사용하는 페이지로 등록한다.
<br>, <wbr>

-
<br>:
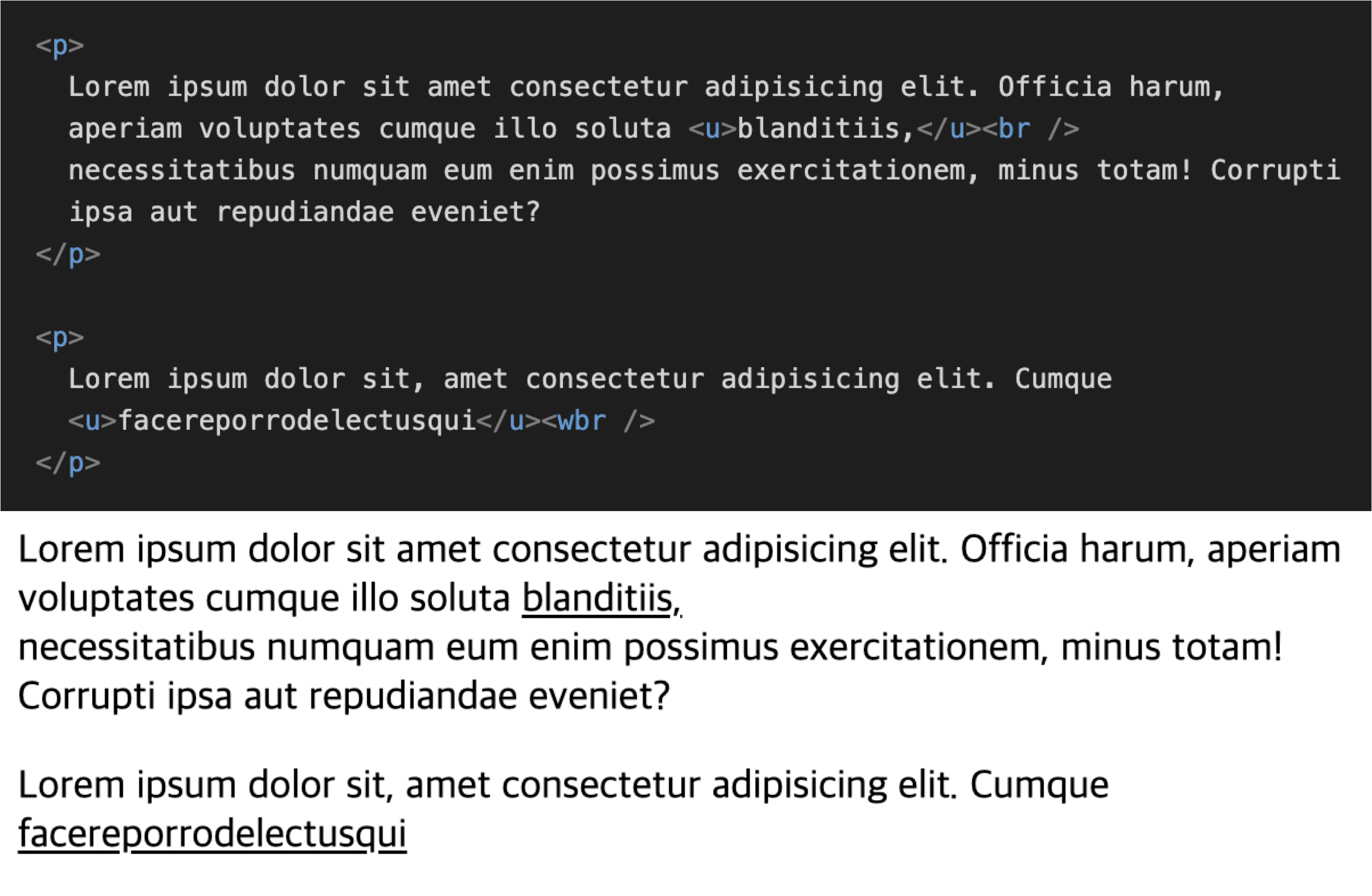
<br>태그를 사용하면 줄바꿈이 가능하다.
-
<wbr>:
<wbr>(Word Break Opportunity)는 단어 중간에서 줄바꿈될 수 있는 위치를 정의할 때 사용한다.
길이가 굉장히 긴 단어의 경우 브라우저가 해당 단어를 잘못된 위치에서 줄바꿈하지 않도록<wbr>요소를 사용하여 줄바꿈될 수 있는 위치를 직접 명시할 수 있다.위의 예시에서 밑줄 친 facereporrodelectusqui 부분을 보면 단어가 깨지지 않고 줄바꿈이 된 것을 확인할 수 있다.
<a href="">

-
<a href="">: 링크는
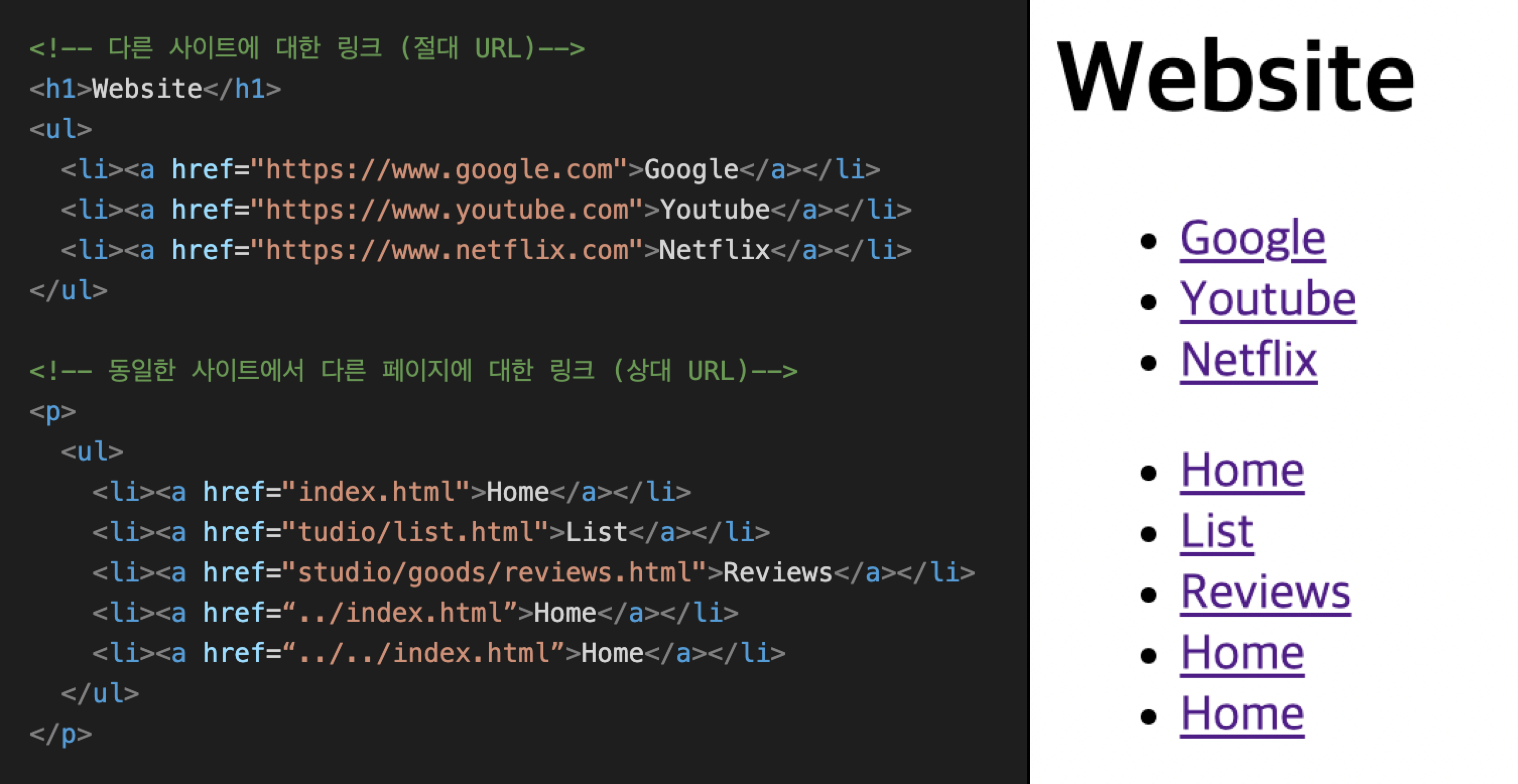
href속성이 있는<a>요소를 이용해 만든다.href속성의 값은 링크를 클릭했을 때 이동할 페이지다. 즉, 사용자가<a>태그와</a>태그 안에 있는 내용을 클릭하면href속성에 지정한 페이지로 이동한다.다른 사이트에 대한 링크인 경우 절대 URL이라고 알려진 사이트의 전체 웹 주소이어야 한다.
반면, 동일한 사이트 내에서 다른 페이지에 대한 링크를 작성할 경우에는 URL에 도메인 명을 지정할 필요가 없이 축약 URL을 사용하는데 이를 상대 URL이라 한다.
-
절대 URL
: 절대 URL은 사이트에 대한 도메인 명으로 시작하여 특정 페이지에 대한 경로가 뒤따른다. 지정된 페이지가 없는 경우에는 홈페이지를 표시한다.
-
상대 URL
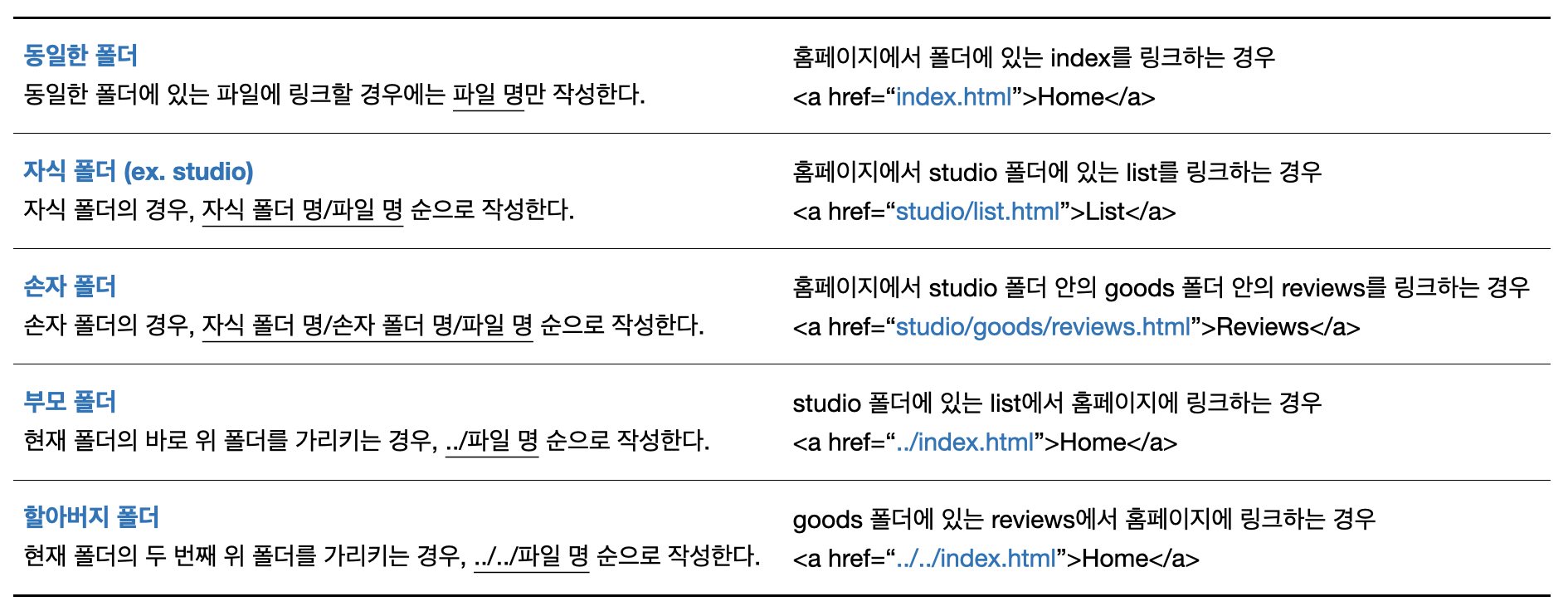
: 상대 URL은 자신의 웹사이트 내에서 페이지를 링크할 때 사용한다. 이러한 경우에는 도메인 명을 지정할 필요가 없다. 해당 페이지가 현재 페이지에 대하여 어느 위치에 있는지 브라우저에게 알려주는 축약 방법을 제공한다.
이 방법은 웹에 페이지를 올리기 전에 개인 PC에서 페이지 사이의 연결을 만들어 확인해 볼 수 있으며, 각 링크마다 도메인 명을 반복적으로 작성할 필요가 없게 한다.
아래 표는 상대 URL의 유형이다.

-
이메일 링크
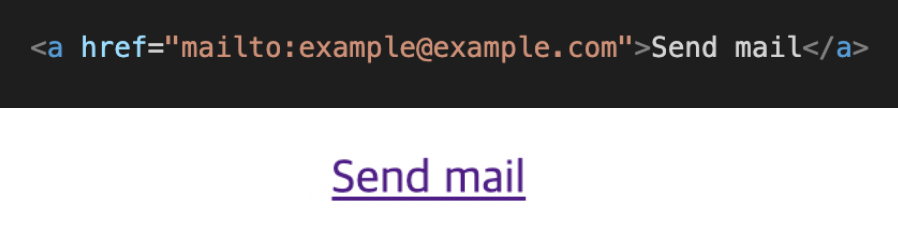
malito: : 사용자의 이메일 프로그램을 시작하고 지정된 이메일 주소로 이메일을 보내는 링크를 만들려면
: 사용자의 이메일 프로그램을 시작하고 지정된 이메일 주소로 이메일을 보내는 링크를 만들려면 <a>요소의href속성의 값이malito:로 시작하고 바로 다음에 전송할 이메일 주소를 작성하면 된다.
-
새 창에서 링크 열기
<a target="_blank">

: 새 창에서 링크를 열려면
target="_blank"를 사용하면 된다.
-
파일 다운로드 링크 만들기
<a href="" download>

: 파일을 다운로드 할 수 있는 링크를 생성한다.
<b>, <strong>

-
<b></b>:
<b>태그로 감싼 단어는 굵게 표시된다.
<b>요소는 특별한 의미를 암시하지는 않지만 단락의 핵심 단어를 시각적으로 강조하기 위해 나타낸다.
-
<strong></strong>:
<strong>요소는 콘텐츠가 매우 중요한 경우에 사용한다. 중요도를 더 강조하고 싶을 때에는 strong을 중첩하기도 한다.
<i>, <em>

-
<i></i>:
<i>태그로 감싼 단어는 기울임(italic)꼴로 표시된다.
<i>요소는 기술적인 용어, 선박의 이름, 외국어, 생각 또는 일반적으로 기울임꼴로 사용하는 용어 등 주위와 구분해야 하는 부분을 표현하기 위해 사용한다. -
<em></em>:
<em>요소는 강조를 나타내며 기울임(italic)꼴로 표시된다.
<cite>

-
<cite></cite>:
<cite>요소는 인용(citation)에 사용된다. 예를 들어 논문, 영화, 책 등을 인용(참조)할 때 사용한다.기본적으로 브라우저에서는 기울임(italic)꼴로 표시된다.
<dfn>

-
<dfn></dfn>: 문서에서 최초 등장하는 학문적 개념이나 전문어 등의 새로운 용어를 정의(Definition)하는 태그이다.
dfn의 가장 가까운 부모가<p>혹은<dt><dd>쌍,<section>요소일 경우 그 컨텐츠를 dfn의 정의에 대한 설명으로 간주한다.기본적으로 브라우저에서는 기울임(italic)꼴로 표시된다.
<abbr>

-
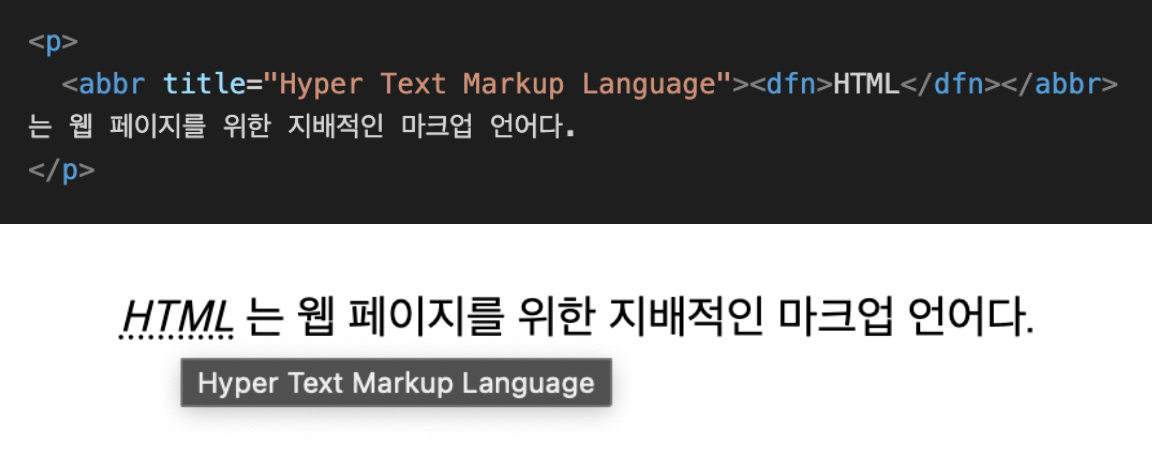
<abbr><abbr>:
<abbr>요소는 약어(abbreviation)나 머리글자를 표시하는 데 사용한다.title속성은 전체 단어를 지정하는 데 사용한다. 보통은 홀로 쓰이고 dfn 태그로 으로 감싸주기도 한다.
<sup>, <sub>

-
<sup></sup>: 문자를 위첨자(superscript)로 표시하는 데 사용한다. 예를 들어 수학에서 지수를 적어 거듭제곱을 나타낼 때 사용한다.
-
<sub></sub>: 문자를 아래첨자(subscript)로 표시하는 데 사용한다. 예를 들어 각주 번호나 화학식을 나타낼 때 사용한다.
<ins>, <del>, <s>

-
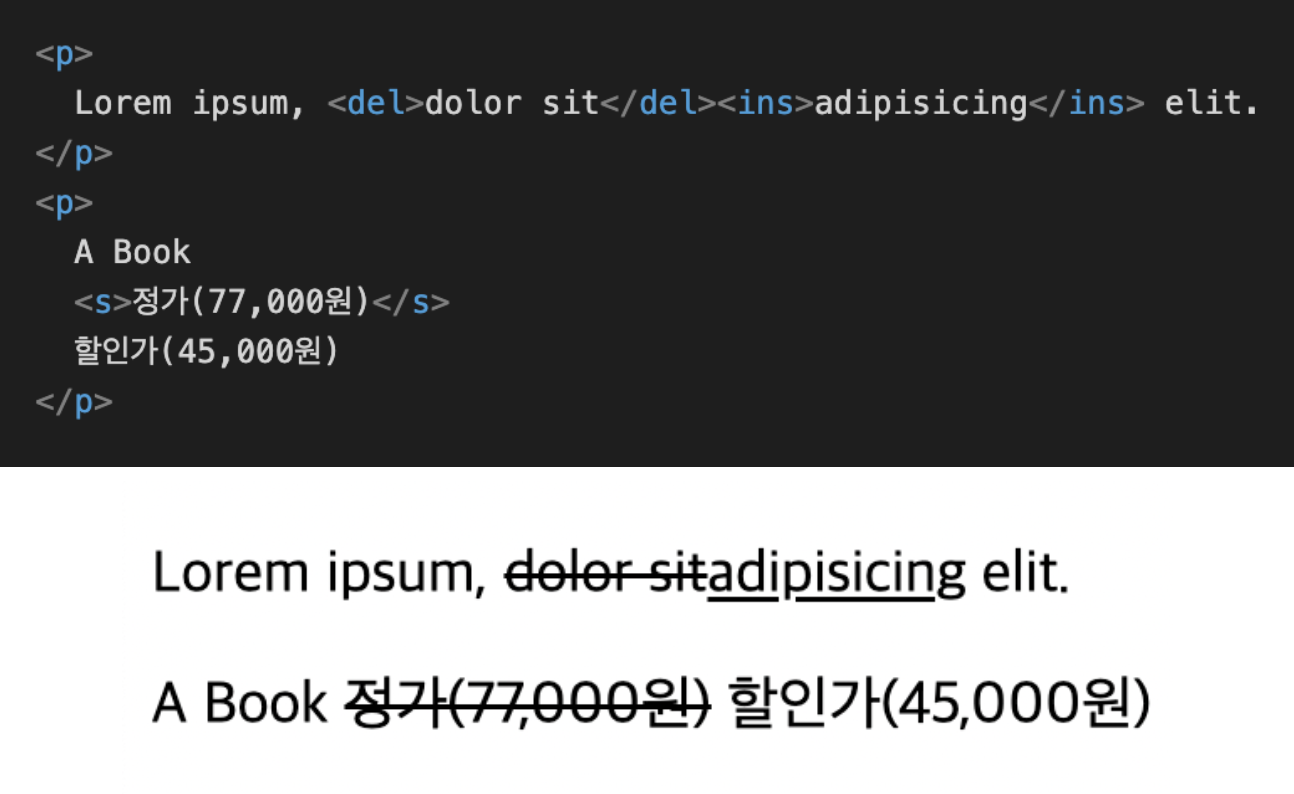
<ins></ins>: 문서에 삽입(insert)된 콘텐츠를 표시하는 데 사용한다.
-
<del></del>: 문서에 삭제(delete)된 텍스트를 표시하는 데 사용한다.
-
<s></s>:
<s>요소는 현재 시점에서 유효하지 않거나 관련이 없는, 그러나 삭제해서는 안 되는 내용을 표시하는 데 일반적으로 취소선으로 표시한다.

