Coin.tsx에서 코인 정보와 가격 정보 받기
const [info, setInfo] = useState<InfoData>();
const [priceInfo, setPriceInfo] = useState<PriceData>();
useEffect(() => {
(async () => {
const infoData = await (
await fetch(`https://api.coinpaprika.com/v1/coins/${coinId}`)
).json();
const priceData = await (
await fetch(`https://api.coinpaprika.com/v1/tickers/${coinId}`)
).json();
setInfo(infoData);
setPriceInfo(priceData);
setLoading(false);
console.log(infoData);
})();
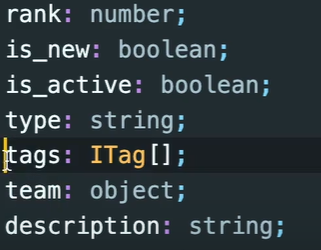
},[coinId]);api 사용 받아온 json -> type 변환
*개별 타입 중 object인 경우 한번 더 변환
https://app.quicktype.io/?l=ts
http://json2ts.com/
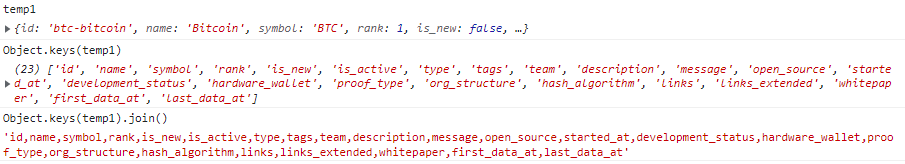
1.Object.keys(temp1).join()

Alt + 좌클릭 : 다중 선택 커서
Ctrl(Command)+D: 같은 문자열 탐색+선택
Shift+Alt(Option)+i: 선택한 모든 문자열에 제일 오른쪽으로 커서 이동
Ctrl(Command)+Shift+오른쪽 화살표: 현재 선택한 문자열을 기준으로 우측 끝까지 문자열 선택
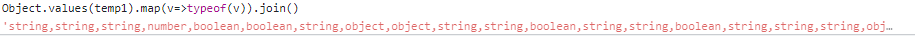
2.Object.values(temp1).map(v=>typeof(v)).join()