1주차 과제
✅ Manifest 항목 조사 → 본인만의 기준을 세워서
✅ Palette 항목들 전부 조사 (활용이 중요!)
✅ Layout - Linear / Relative / Frame / Table / Grid / Constraint 조사
✅ 레이아웃 "전부" 활용하여 실제 앱의 화면 정해서 똑같이 구축해보기(팔레트 컴포넌트 대충 넣은 화면 X, 이미지 요소도 다 포함)
Manifest
- AndroidManifest 란
- 매니페스트 파일은 Android 빌드 도구, Android 운영체제 및 Google Play에 앱에 관한 필수 정보를 설명
- 앱의 패키지 이름, 구성요소, 액세스 권한, 앱에 필요한 하드웨어 및 소프트웨어 기능 선언해야 함
- Android Studio를 사용하여 앱을 빌드하고 있다면 매니페스트 파일이 생성되고, 앱을 빌드하는 동안(특히, 코드 템플릿을 사용하는 시점에서) 대부분의 기본적인 매니페스트 요소가 추가됨
- 패키지 이름과 애플리케이션 ID
앱을 최종 애플리케이션 패키지(APK)로 빌드하는 동안 Android 빌드 도구가 package 특성을 사용하는 목적은- 빌드 도구는 앱에서 생성된
R.java클래스의 네임스페이스로 이 이름을 적용하기 위해서(앱 리소스에 액세스하는 데 사용)
예: 매니페스트와 함께 R 클래스가com.example.myapp.R에서 생성됨 - 빌드 도구는 이 이름을 사용하여 매니페스트 파일에 선언되어 있는 상대 클래스 이름을 확인하므로
예: 매니페스트를 사용하면<activity android:name=".MainActivity">로 선언된 액티비티가com.example.myapp.MainActivity인 것으로 확인됩니다.
- 빌드 도구는 앱에서 생성된
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapp"
android:versionCode="1"
android:versionName="1.0" >
...
</manifest>-
구성 요소
앱에서 생성하는 각각의 앱 구성 요소에 대해 매니페스트 파일에서 해당하는 XML 요소를 선언해야 함-
<activity>Activity의 각 하위 클래스 -
<service>Service의 각 하위 클래스 -
<receiver>BroadcastReceiver의 각 하위 클래스 -
<provider>ContentProvider의 각 하위 클래스
매니페스트 파일에서 XML 요소를 선언하지 않고 이 구성 요소를 하위 클래스로 지정하면 시스템에서 이를 시작할 수 없음
하위 클래스의 이름은 완전한 패키지 이름을 사용하여name특성으로 지정해야 함 -
인텐트 필터
인텐트는 실행할 작업을 설명하는 Intent 객체로 정의되는 메시지로, 여기에는 작업할 데이터, 작업을 수행해야 하는 구성 요소의 카테고리 및 기타 지침이 포함
앱 액티비티, 서비스, Broadcast Receiver는 인텐트로 활성화됨
- 앱이 인텐트를 시스템에 발행하면 시스템은 각 앱의 매니페스트 파일에 선언된 인텐트 필터에 기초하여 인텐트를 처리할 수 있는 앱 구성 요소를 찾는다. 시스템은 일치하는 구성 요소의 인스턴스를 시작하고 해당 구성 요소에 Intent 객체를 전달한다. 만약, 두 개 이상의 앱이 인텐트를 처리할 경우 사용자는 어느 앱을 사용할지 선택할 수 있다.
- 앱 구성 요소는 인텐트 필터(<intent-filter>요소로 정의)를 몇 개든 가질 수 있으며, 각 인텐트 필터는 해당 구성 요소의 각 기능을 설명한다.
-
-
권한
Android 앱은 민감한 사용자 데이터(예: 연락처, SMS) 또는 특정 시스템 기능(예: 카메라, 인터넷 액세스)에 액세스하기 위한 권한을 요청해야 하며, 각 권한은 고유한 레이블로 식별됨
<manifest ... >
<uses-permission android:name="android.permission.SEND_SMS"/>
...
</manifest>- 기기 호환성
매니페스트 파일에서는 앱에 필요한 하드웨어 또는 소프트웨어 기능을 선언할 수 있음 = 앱과 호환되는 기기 유형도 선언 가능
Google Play Store에서는 앱에 필요한 기능이나 시스템 버전을 제공하지 않는 기기에 앱 설치 허용X<uses-feature>
<uses-feature>요소를 사용하여 앱에 필요한 하드웨어 및 소프트웨어 기능을 선언<uses-sdk>
각 후속 플랫폼 버전에 이전 버전에서 사용할 수 없는 새 API가 추가되는 경우가 있는데, 앱이 호환되는 최소 버전을 나타내려면 매니페스트에<uses-sdk>태그와 해당 태그의 minSdkVersion 특성을 포함해야 함
<uses-sdk>요소의 특성은build.gradle파일의 해당 속성으로 재정의되므로, Android Studio를 사용하고 있다면 여기에 minSdkVersion과 targetSdkVersion 값을 대신 사용해야 함
android {
defaultConfig {
applicationId 'com.example.myapp'
// Defines the minimum API level required to run the app.
minSdkVersion 15
// Specifies the API level used to test the app.
targetSdkVersion 28
...
}
}- 주요 항목 조사
<manifest>
AndroidManifest.xml 파일의 루트 요소
<application>요소를 포함해야 하며xmlns:android및package속성을 지정<uses-permission>
앱이 올바르게 작동하기 위해 사용자가 반드시 부여해야 하는 시스템 권한
애플리케이션이 설치될 때(Android 5.1 이하 버전을 실행하는 기기) 또는 앱이 실행 중일 때(Android 6.0 이상 버전을 실행하는 기기) 사용자에게 권한이 부여됨<application>
애플리케이션 선언 요소
애플리케이션의 각 구성요소를 선언하고 모든 구성요소에 영향을 줄 수 있는 속성을 가진 하위 요소를 포함함 - 이 중 여러 속성(icon, label, permission, process, taskAffinity, allowTaskReparenting)이 구성요소의 해당하는 속성에 기본값을 설정, 그 외에 속성(debuggable, enabled, description, allowClearUserData)은 애플리케이션의 값을 전체적으로 설정하며 구성요소별로 재정의할 수 없음<activity>
애플리케이션의 시각적 사용자 인터페이스 요소를 구현하는 액티비티(Activity 하위 클래스)를 선언
모든 액티비티는 매니페스트 파일의<activity>요소를 나타내야 함, 선언되지 않은 액티비티는 시스템에서 표시되지 않으며 실행되지 않음<intent-filter>
활동, 서비스, broadcast receiver가 응답할 수 있는 인텐트의 유형을 지정
인텐트 필터는 상위 구성요소의 기능, 즉 활동이나 서비스가 할 수 있는 작업과 수신기가 처리할 수 있는 브로드캐스트의 유형을 선언함, 전달되는 유형의 수신 인텐트로 구성요소를 열고 이 구성요소에 유의미하지 않은 인텐트를 필터링
필터 내용의 대부분은<action>,<category>,<data>하위 요소에서 설명<action>
인텐트 필터에 작업을 추가
<intent-filter>요소에<action>요소가 하나 이상 포함되어야 하며, 인텐트 필터에<action>요소가 없으면 필터가 Intent 객체를 허용하지 않음<category>
인텐트 필터에 카테고리 이름을 추가<service>
서비스(Service 하위 클래스)를 애플리케이션의 구성요소 중 하나로 선언함
Activity와 달리 서비스는 시각적 사용자 인터페이스가 없으며, 서비스는 오래 실행되는 백그라운드 작업이나 다른 애플리케이션에서 호출할 수 있는 리치 커뮤니케이션 API를 구현하는 데 사용함
모든 서비스는 매니페스트 파일의<service>요소로 나타내야 하며, 여기에 선언되지 않은 서비스는 시스템에 표시되지 않으며 실행되지 않음<meta-data>
상위 구성요소에 제공될 수 있는 추가 임의 데이터 항목의 이름-값 쌍
구성요소 요소에는 여러<meta-data>하위 요소가 포함될 수 있음- 일반 값은
value속성을 통해 지정 - 리소스 ID를 값으로 할당하려면 대신
resource속성을 사용 - 관련 데이터를 별도의 여러
<meta-data>항목으로 제공하지 않는 것이 좋음
구성요소와 연결할 데이터가 복잡한 경우 데이터를 리소스로 저장한 다음resource속성을 사용해 구성요소에 리소스 ID를 알리는 방식을 사용
- 일반 값은
<meta-data android:name="zoo" android:value="@string/kangaroo" />
// @string/kangaroo 리소스에 저장된 값이 무엇이든 'zoo' 이름에 할당
<meta-data android:name="zoo" android:resource="@string/kangaroo" />
// resource 속성을 사용하면 리소스에 저장된 값이 아니라 리소스의 숫자 ID를 zoo에 할당Palette
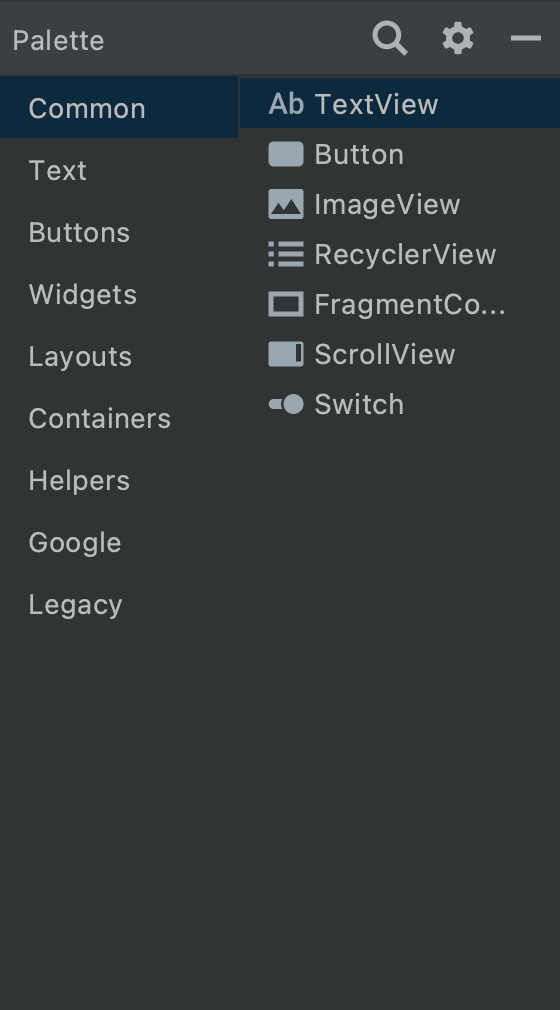
- Common

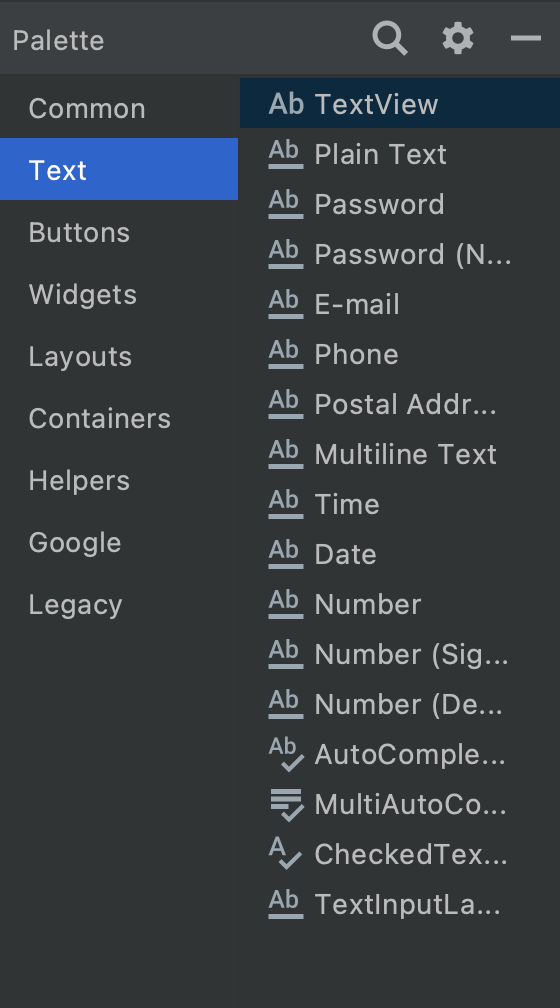
- Text

- TextView
화면에 텍스트를 표시하는 기능 - Plain Text
표준 텍스트 키보드를 표시하는 textview - Password
표준 텍스트 키보드를 표시하고 개인정보 보호를 위해 입력한 텍스트를 숨김 - Password(Numeric)
숫자 키보드를 표시하고 개인정보 보호를 위해 입력한 텍스트를 숨김 - E-mail
스페이스바 왼쪽에 '@' 문자를 추가하여 표준 텍스트 키보드를 표시 - Phone
사용자가 전화번호 형식의 텍스트(xxx-xxxx)를 입력하기 쉽게 숫자 키보드가 올라오고 '-' 가 위치 - Postal Address
사용자가 우편번호 형식의 텍스트를 입력하기 쉽게 키보드 맨 윗줄에 길게 탭했을 때 숫자가 입력됨 - Multiline Text
새 줄을 추가하기 위해 Enter 키를 추가하여 표준 텍스트 키보드를 표시 - Time
사용자가 시간 형식의 텍스트를 입력하기 쉽게 ':' 문자를 추가하여 숫자 키보드를 표시 - Date
사용자가 날짜 형식의 텍스트를 입력하기 쉽게 '/' 문자를 추가하여 숫자 키보드를 표시 - Number
기본 숫자 키보드를 표시
'-', ',' '.' 등의 부호가 입력되지 않음 - Number(Signed)
기본 숫자 키보드를 표시
시작 시 '+' 또는 '-' 문자를 허용(양수, 음수)
숫자를 입력하는 도중에는 '-' 를 입력할 수 없고, 이 외에 ',' 와 '.' 를 쓸 수 없음 - Number(Decimal)
기본 숫자 키보드를 표시
소수점('.')을 허용, '-'와 ','는 사용할 수 없음 - AutoCompleteTextView
사용자가 입력하는 동안 자동완성 제안을 표시하는 편집 가능한 텍스트보기
제안목록이 드롭다운 메뉴에 표시되어 사용자가 편집 상자의 내용을 바꿀 항목을 선택 - MutilAutoCompleteTextView
확장 가능한 편집 가능한 텍스트보기
AutoCompleteTextView 사용자가 전체 내용 대신 입력하는 텍스트의 하위 문자열에 대한 완성 제안을 표시 - CheckedTextView
체크박스를 제공하는 확장 TextViewMainActivity 에서 setOnClickListner 을 통해 체크박스의 체크와 해제 속성을 부여할 수 있음 - TextlnputLayout
텍스트를 입력하는 곳이 Layout의 속성을 가짐
Layout 의 속성을 설정하듯이 속성을 설정할 수 있음
- TextView
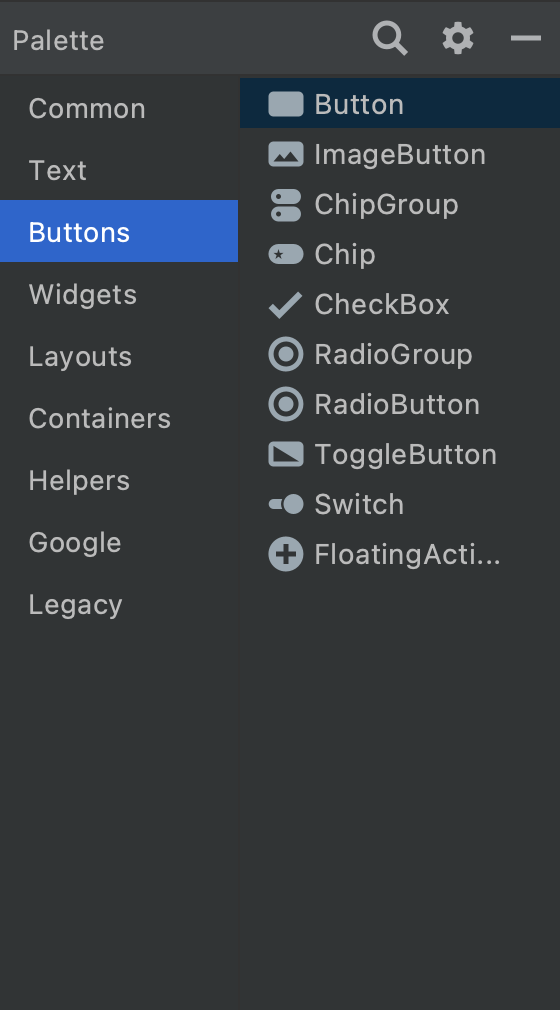
- Buttons

- Button
사용자가 탭하거나 클릭하여 작업을 수행할 수 있는 사용자 인터페이스 요소
MainActivity 에서 setOnClickListener 을 통해 버튼을 눌렀을 때 어떤 작업을 할 것인지 설정할 수 있음 - ImageButton
사용자가 누르거나 클릭할 수 있는 이미지 버튼 - Chip
워드 혹은 카테고리, 요소, 타입 등을 표현할 때 타원형의 background 에 텍스트를 표현하는 버튼 - ChipGroup
다수의 chip을 관리할 수 있는 컴포넌트 - CheckBox
선택 또는 선택 해제 할 수 있는 체크박스 유형의 상태 버튼 - RadioButton
원형으로 된 체크박스 - RadioGroup
세트에서 하나의 옵션을 선택
사용 가능한 모든 옵션을 나란히 볼 필요가 있다고 생각되면 상호 배타적인 옵션 세트에 라디오 그룹을 사용 - ToggleButton
두 상태 사이에서 설정을 변경
누르기 전후 버튼 안의 텍스트 변경 - Switch
텍스트 오른쪽에 스위치 생성
스위치는 두 가지 옵션 중에서 선택할 수 있는 두 상태 토글 스위치 위젯
드래그하여 선택한 옵션을 선택하거나 간단히 탭하여 토글 - FloatingActionButton
UI 위에 원형의 떠 있는 듯한 버튼
특수 동작 기능 넣을 수 있음
- Button
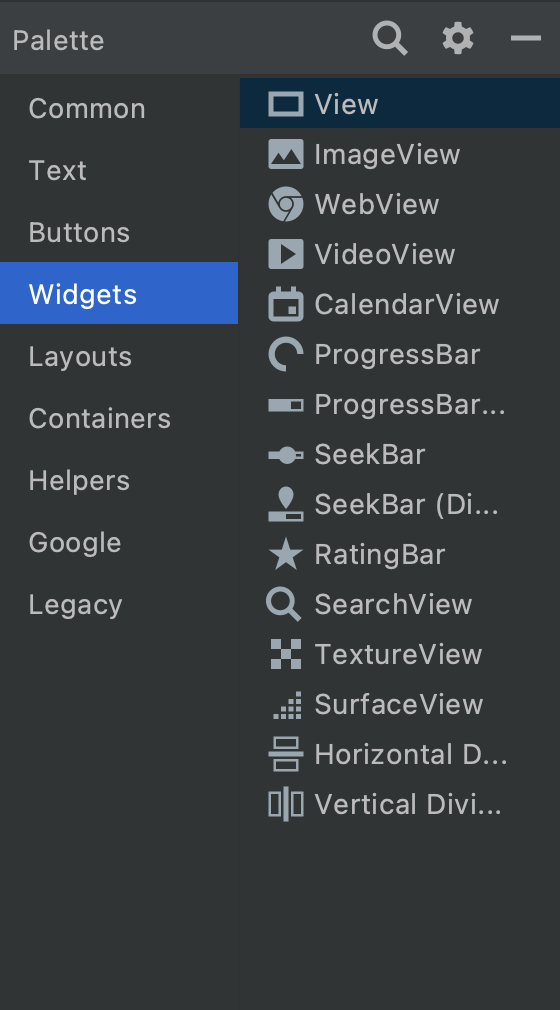
- Widgets

- View
액티비티 내에서 공간을 설정 - imageView
View 의 속성을 상속받아 공간 안에 사진을 넣음 - WebView
View 의 속성을 상속받아 특정한 url 과 연결된 뷰를 넣음
각 OS별 내장된 웹 브라우저를 뷰 형태로 앱에서 표현 - VideoView
View 를 상속받고 액티비티에 동영상을 넣음 - CalendarView
View를 상속받아 캘린더를 넣음
탭, 클릭 이벤트로 날짜를 선택할 수 있으며 원하는 날짜로 달력을 스크롤 하고 찾는 기능 - ProgressBar
진행상황을 알려주는 원형의 컴포넌트 - ProgressBar(horizontal)
수평의 작업 진행률을 나타내는 사용자 인터페이스 요소
왼쪽 끝에서 부터 오른쪽으로 채워짐 - SeekBar
드래그 가능한 썸을 추가하는 ProgressBar 의 확장 위젯
연속적인 실선 위를 움직이며 왼쪽 또는 오른쪽으로 끌거나 화살표 키를 사용하여 현재 진행률 수준을 설정 - SeekBar(Discrete)
불연속적으로 놓여있는 점 위를 움직이며 조절하는 컴포넌트 - RatigBar
SeekBar 및 ProgressBar 의 확장으로 별표로 등급 혹은 만족도 등을 표시 - SearchView
사용자가 검색어 입력 후 search provider 에게 검색을 요청할 수 있는 UI 를 제공
검색어 추천 리스트나 검색 결과 리스트를 보여주고 사용자는 해당 리스트에서 원하는 item 을 선택 - TextureView
TextureView 를 사용하여 비디오나 openGL 같은 콘텐츠 스트림을 표시 - SurfaceView
뷰 계층 구조에 포함 된 형식과 크기의 제어가 가능한 전용 드로잉 표면을 제공 - Horizontal Divider
수평으로 나눔 - Vertical Divider
수직으로 나눔
- View
- Layouts

- Containers

- Spinner
여러 개의 값 중 1개를 선택하기 위해 사용하는 안드로이드에서 제공해주는 기본 위젯 - RecyclerView
스크롤이 가능한 컨테이너에 여러 개의 뷰를 담아서 보여주는 뷰 그룹으로 ListView 가 더 유연해진 버전
뷰 객체들을 재활용 - ScrollView
위아래로 스크롤하는 기능
하나의 위젯만 가능 - HorizontalScrollView
좌우로 스크롤하는 기능 - NestedScrollView
한 화면에 여러 개의 스크롤을 사용할 때 사용 - ViewPager2
RecyclerView 를 기반으로 좌우 스크롤링만 가능했던 ViewPager 에서 발전해 상하 스크롤링 기능이 추가됨 - CardView
FrameLayout 클래스에서 확장되어 둥근 모서리, 배경과 그림자가 추가됨 - AppBarLayout
LinearLayout 머티리얼 디자인 앱 바 개념의 스크롤링 제스처를 구현 - BottomAppBar
.NET Framework 를 cradles 시키는 모양의 배경을 지원하는 툴바의 확장 - NavigatationView
애플리케이션의 표준 탐색 메뉴
메뉴 내용은 메뉴 리소스 파일로 채울 수 있음 - BottomNavigationView
NavigatationView 하단 위치 - Toolbar
응용 프로그램 콘텐츠 내에서 사용하기 위한 표준 도구 모음 - TabLayout
탭을 표시하기 위한 가로 레이아웃을 제공 - TabItem
TabLayout 레이아웃 내에서 탭 항목을 선언할 수 있는 특수한 보기
TabLayout 에 추가되지 않으며 탭 항목의 텍스트, 아이콘 및 사용자 정의 레이아웃을 설정할 수 있음 - ViewStub
런타임에 레이아웃 리소스를 느리게 확장하는 데 사용할 수 있는 크기가 0 인 보이지 않는 보기 - include
레이아웃에 재사용 가능한 구성요소를 추가 - FragmentContainerView
프래그먼트용으로 특별히 설계된 맞춤형 레이아웃
FrameLayout 을 확장하여 Fragment Transaction 을 안정적으로 처리할 수 있으며, Fragment 동작과 조정하는 추가 기능을 가짐 - NavHostFragment
자체 포함 된 navigation 이 발생할 수 있도록 레이아웃 내에 영역을 제공 - view
다른 View 들을 포함하고 있거나 포함할 수 있는 View
일반적으로 ViewGroup 을 상속하면서 Layout이 아닌 클래스를 지칭 - requestFocus
해당 뷰 focus
- Spinner
- Helpers

- Group
참조된 위젯 세트의 가시성 제어
위젯은 쉽표로 구분된 ID 목록에 추가되어 참조됨
프로그래밍을 하지 않아도 위젯을 쉽게 숨기거나 표시할 수 있음 - Barrier
여러 위젯을 입력으로 참조하고 지정된 면의 위젯을 기반으로 가상 가이드라인을 만듦
예를 들어, 왼쪽 barrier 는 참조된 모든 뷰의 왼쪽에 정렬됨 - Flow
체인과 유사하게 참조된 위젯을 가로또는 세로로 배치할 수 있음 - Guideline
ConstraintLayout 에 대한 GuideLine helper 객체를 나타내는 클래스 - Layer
viewGroup에 포함된 것처럼 뷰 그룹을 이동하고 회전하는 기능을 추가
setRotation(float)과 같은 메서드는 공통 중심을 중심으로 모든 뷰를 회전시킴 - ImageFilterView
이미지를 표시, 결합 및 필터링할 수 있는 ImageView
다양한 공통 필터링 작업을 처리하는 ImageView 의 하위 클래스 - ImageFilterButton
이미지를 표시, 결합 및 필터링할 수 있는 AppCompatImageButton
다양한 공통 필터링 작업을 처리하기 위한 AppCompatImageButton의 하위 클래스 - MockView
대각선과 함게 label 을 그릴 수 있는 basic view
UI 를 구축하는 동안 임시로 보는 뷰
- Group
- Google

- AdView
View 배너 광고를 표시하는 API - MapView
Google지도 서비스에서 얻은 데이터와 함께 지도를 표시하는 API
- AdView
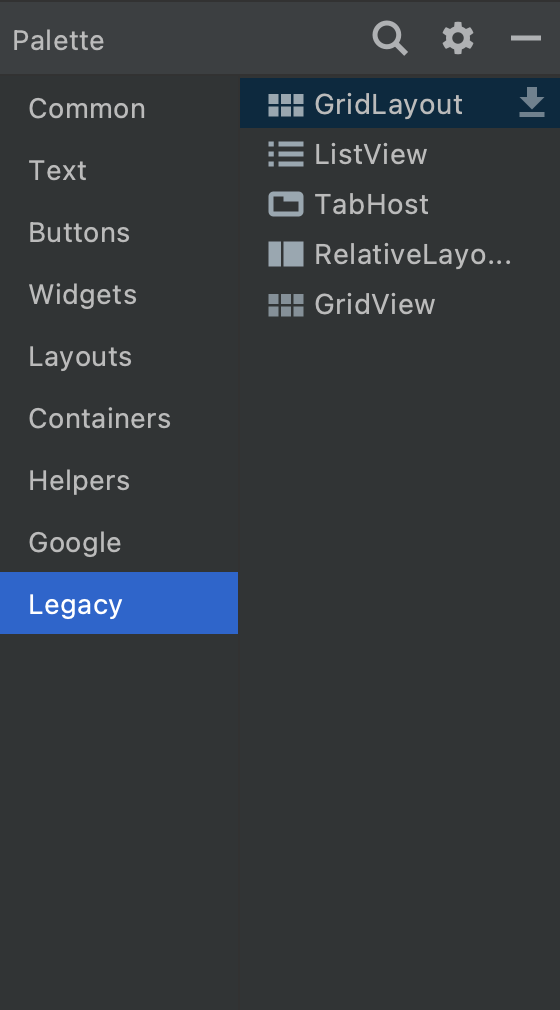
- Legacy

- GridLayout
- ListView
- TabHost
- RelativeLayout
- GridView
Layout - Linear / Relative / Frame / Table / Grid / Constraint
- Linear
화면을 가로 또는 세로 방향으로 나열할 때 사용하는 Layout
horizontal 과 vertical이 존재
LinearLayout 의 자식(view 위젯)들은 오직 한 방향으로 배치되며 서로 중첩되지 않고 지정한 방향으로 쌓이는 stack 형태로 표시 - Relative
어떤 뷰(view 위젯 뿐만 아니라 parent도 가능)와의 상대적인 위치를 지정하는 Layout
view 의 상대적 배치 기준을 지정하지 않는다면 RelativeLayout 내부에서 중첩되어 표시 - Frame
여러 View 위젯을 자식으로 추가하면 겹쳐진 형태로 표시되며, 가장 최근에 추가된 View 위젯이 가장 상위에 표시
이러한 특징을 이용해 가장 상위의 View 위젯만 표시하고 나머지는 보이지 않게 만듦으로써 하나의 자식 View 만 표시 - Table
뷰를 테이블 형식으로 나누어 표시하는 Layout
테이블은 행과 열로 구성되며 표와 같은 형태를 보임
TableLayout 에 View 위젯을 추가하기 위해서는 먼저 TableRow 클래스를 사용하여 하나의 행을 추가해야함
추가된 각 행에 View 위젯을 추가하면 테이블 형태로 정렬되어 표시
TableLayout 의 전체 열 개수는 TableRow 중 가장 많은 열의 개수에 맞춰집니다. - Grid
2차원의 행과 열로 구성된 Layout
view 를 순서대로 배치 - Constraint
view 에 여러 제약을 적용하여 각 뷰의 위치와 크기를 유연하게 조절할 수 있음
view 의 연결점과 대상을 어디에 연결하느냐에 따라 위치가 결정
Clone Coding : 이니스프리 app
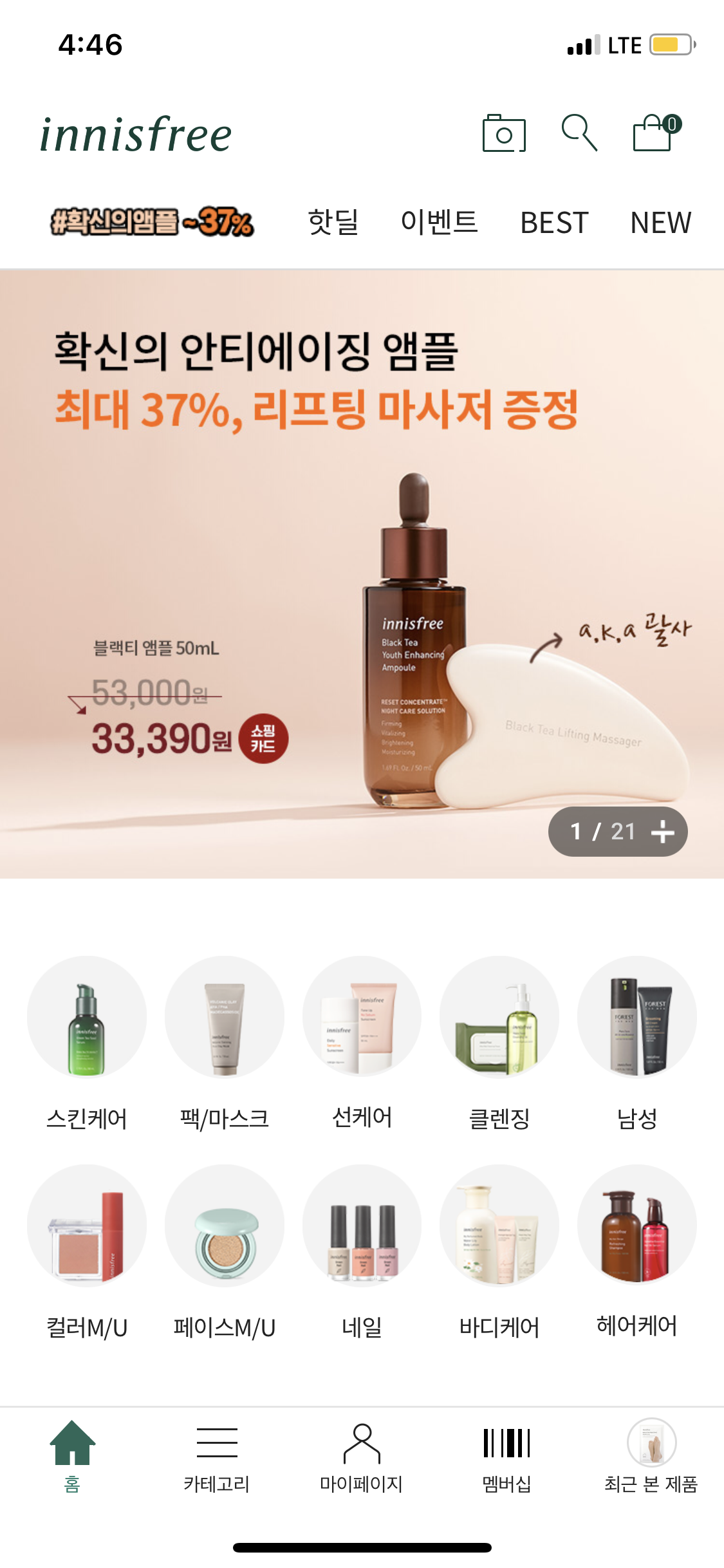
- clone coding 하고자 하는 화면

-
activity_main.xml

- bottom navigation 사용을 위해 따로 xml 을 정의
- viewPager2 사용
- 추후에 activity 구현한 후에 연결 예정
-
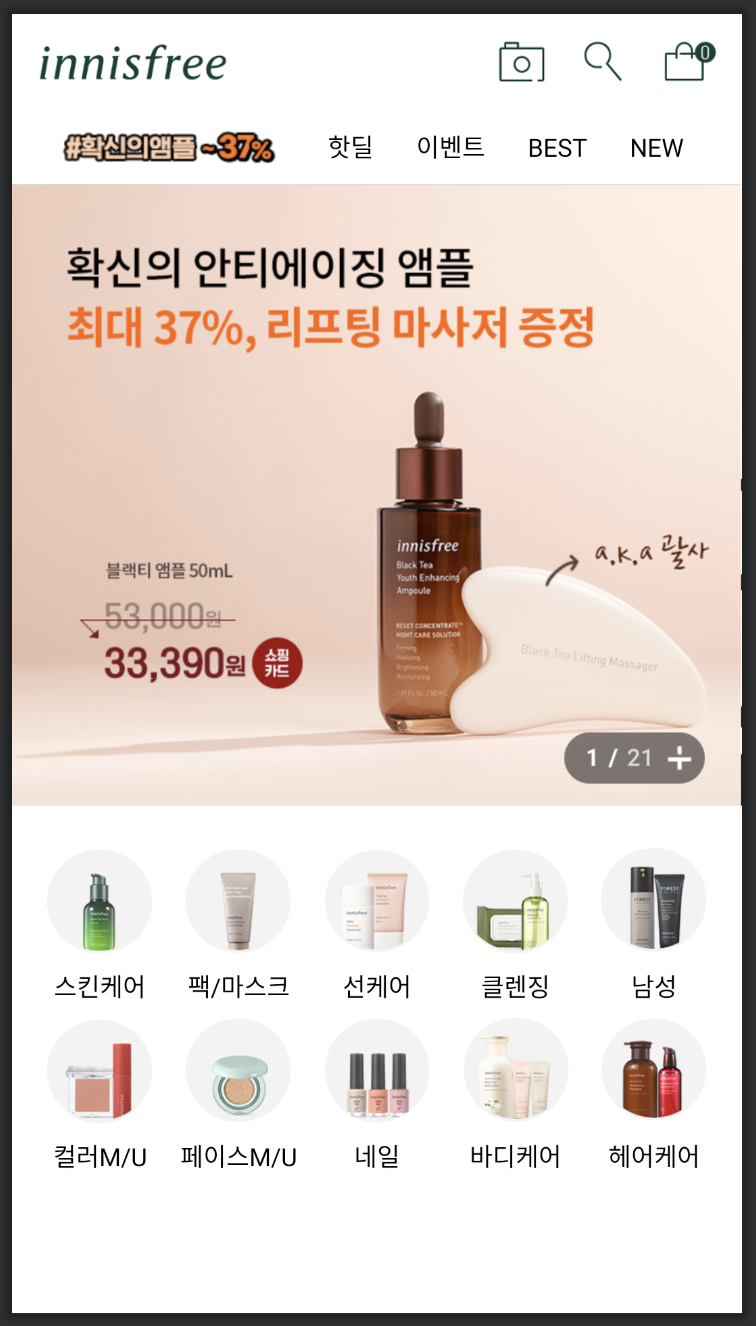
fragment_home.xml

- activity 파일을 구현하지 않은 채로 item 으로 뿌려주게 되면 화면에 표시되지 않기 때문에 우선 Constraint Layout 을 이용하여 구현함
- item xml, ScrollView, RecyclerView 중 어떤 것을 이용하는 것이 효율적일지 고민 필요