Kakao SDK for Flutter
Kakao SDK for Flutter
- Kakao SDK for Flutter는 Flutter로 개발된 앱에서 간편하게 카카오 플랫폼과 연동할 수 있도록 도와주는 SDK
- Kakao Developers 홈페이지에서 자세한 릴리즈 확인 가능

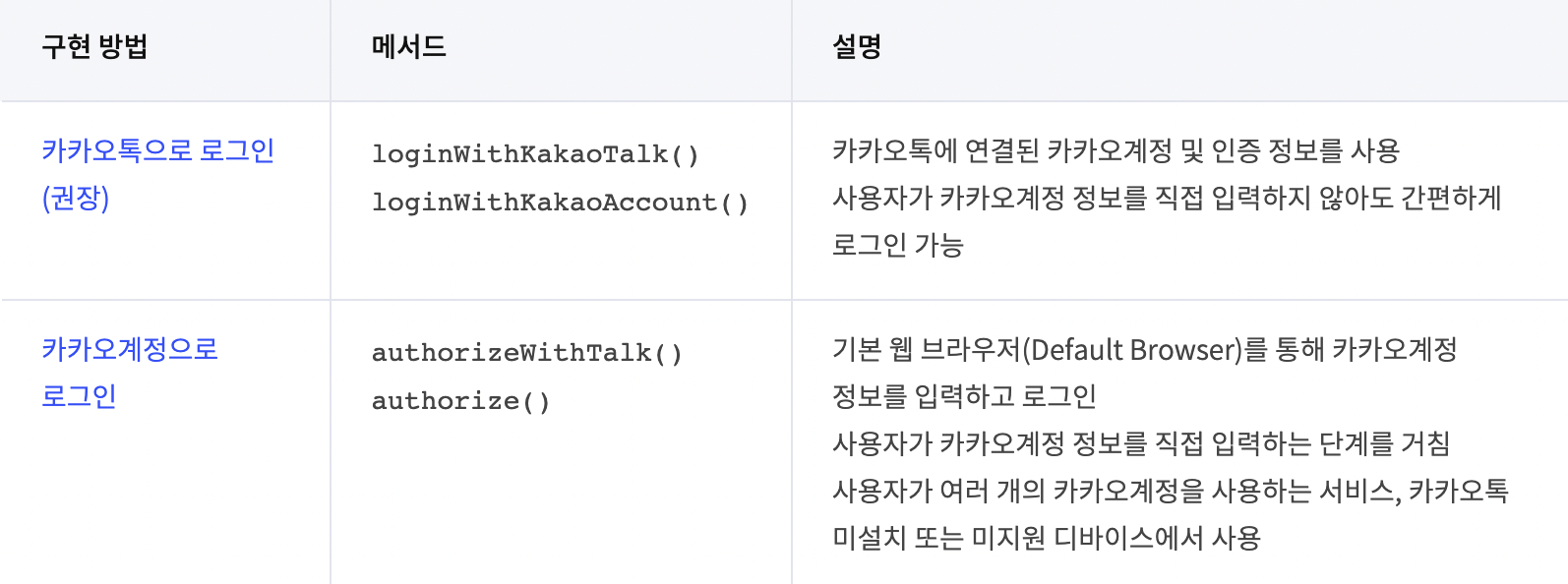
- 카카오톡으로 로그인과 카카오계정으로 로그인 두 개의 방법 존재

Install
-
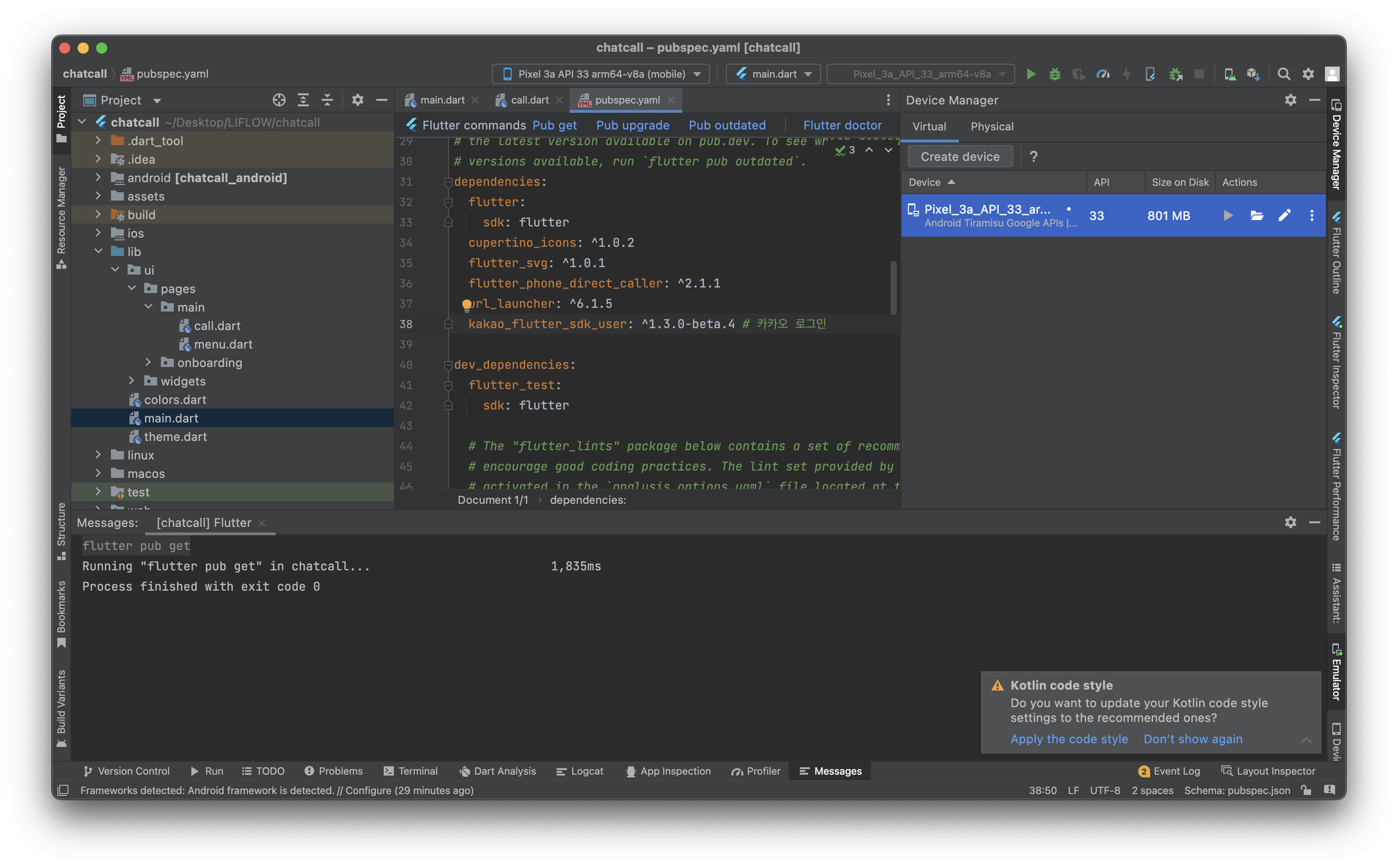
pubspec.yaml 파일에 종속성 추가

- 전체 추가가 아닌 따로따로의 기능 추가도 가능
- kakao_flutter_sdk_user: ^1.3.0-beta.4 # 카카오 로그인
- kakao_flutter_sdk_talk: ^1.3.0-beta.4 # 카카오톡(소셜, 메시지)
- kakao_flutter_sdk_story: ^1.3.0-beta.4 # 카카오스토리
- kakao_flutter_sdk_share: ^1.3.0-beta.4 # 카카오톡 공유
- kakao_flutter_sdk_navi: ^1.3.0-beta.4 # 카카오내비
- 해당 프로젝트에서는 로그인 기능 구현을 위해 아래와 같이 종속성 추가

Kakao Developers (Android)
-
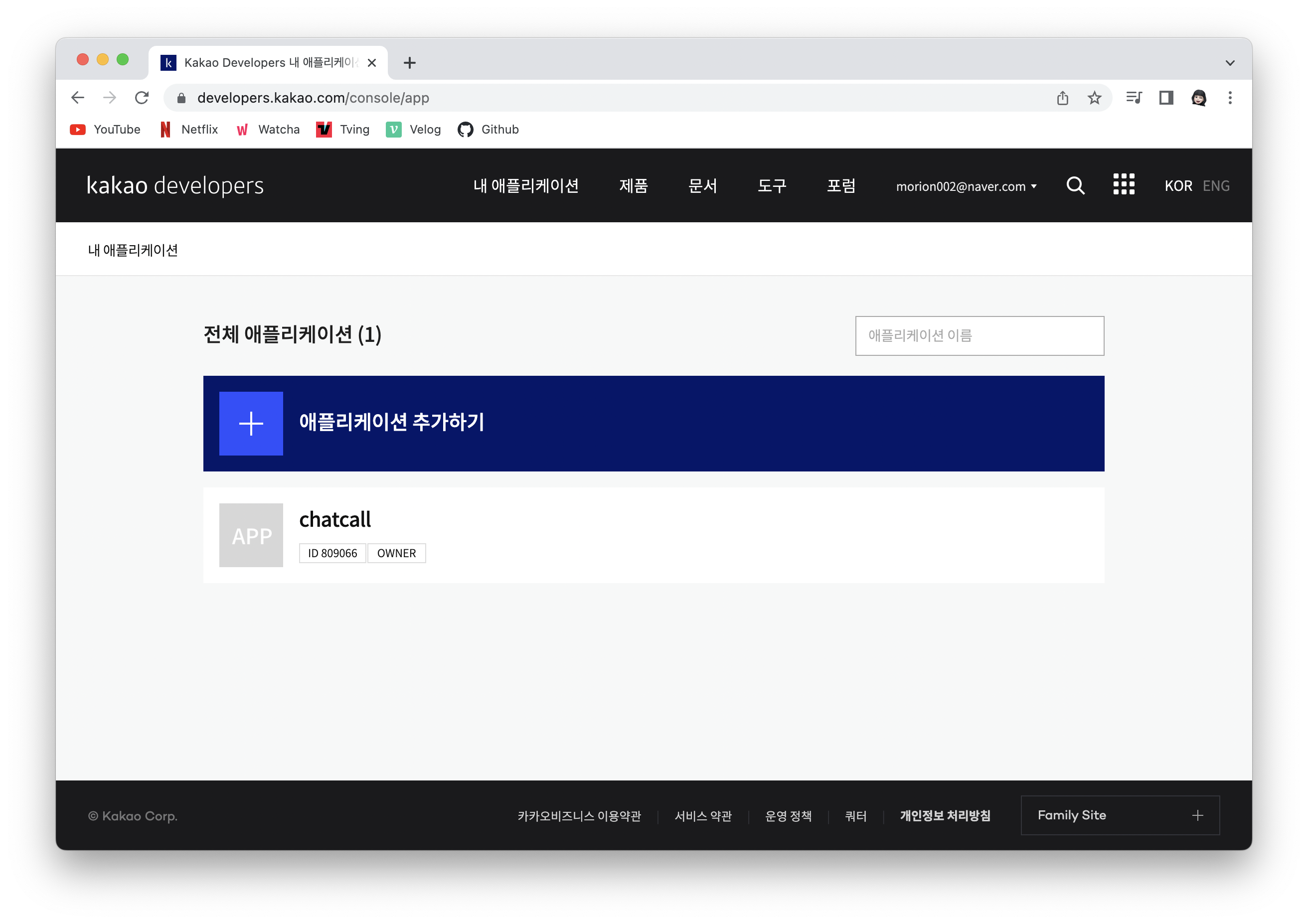
로그인 → 내 애플리케이션 → 애플리케이션 추가에서 현재 진행 중인 프로젝트 등록

-
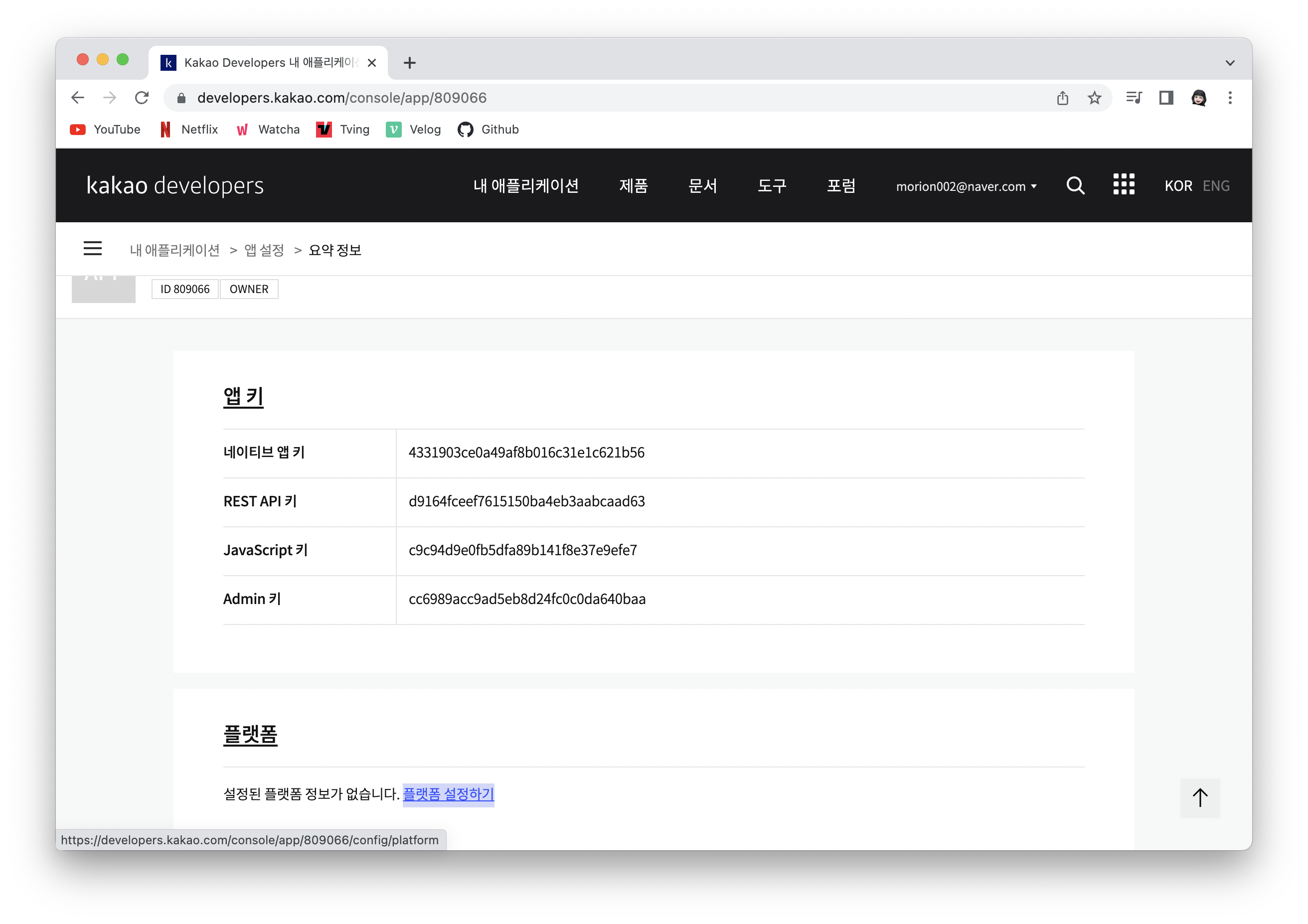
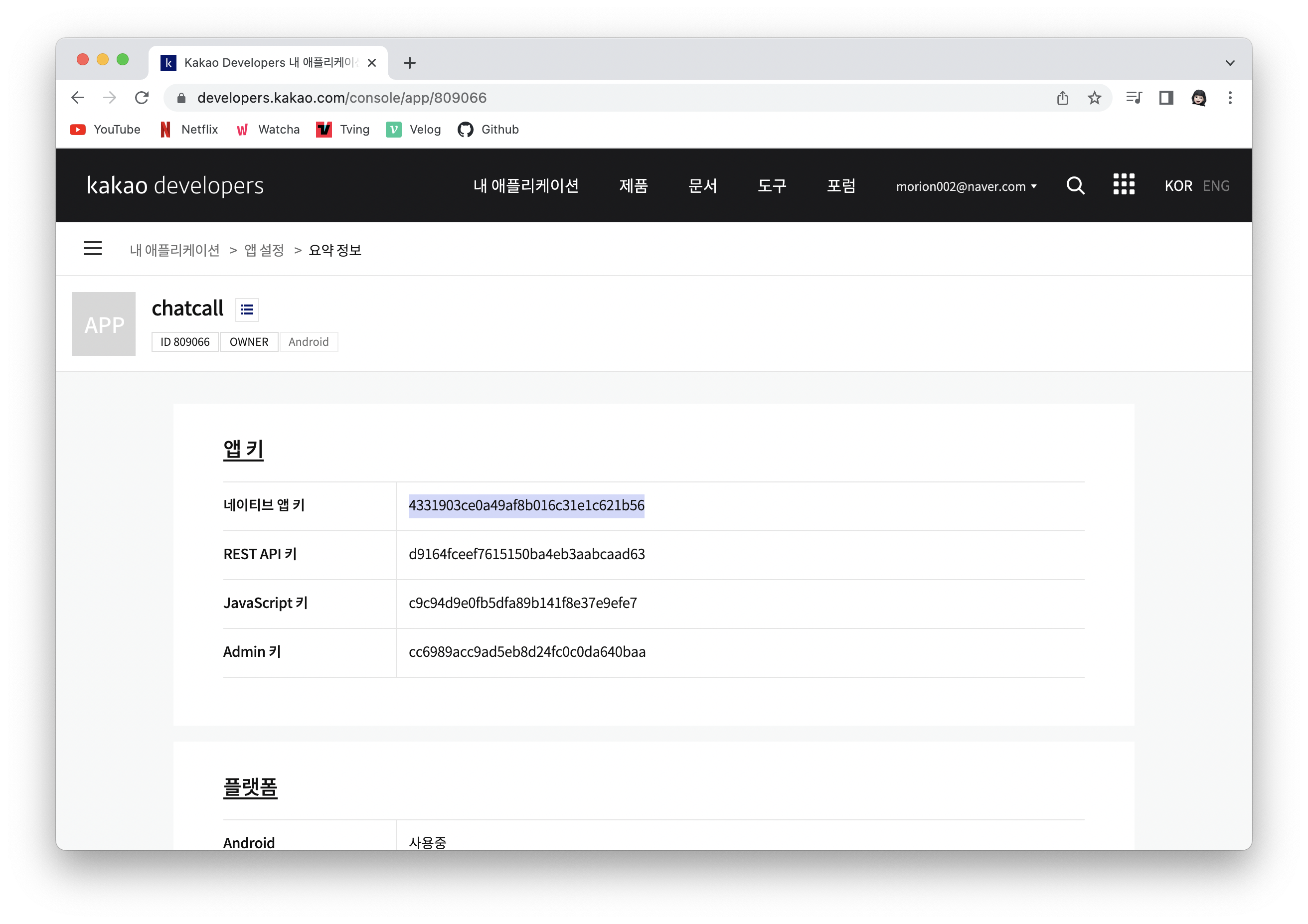
해당 애플리케이션을 누르면 앱 키에 대한 정보가 보임
-
플랫폼 설정하기 클릭

-
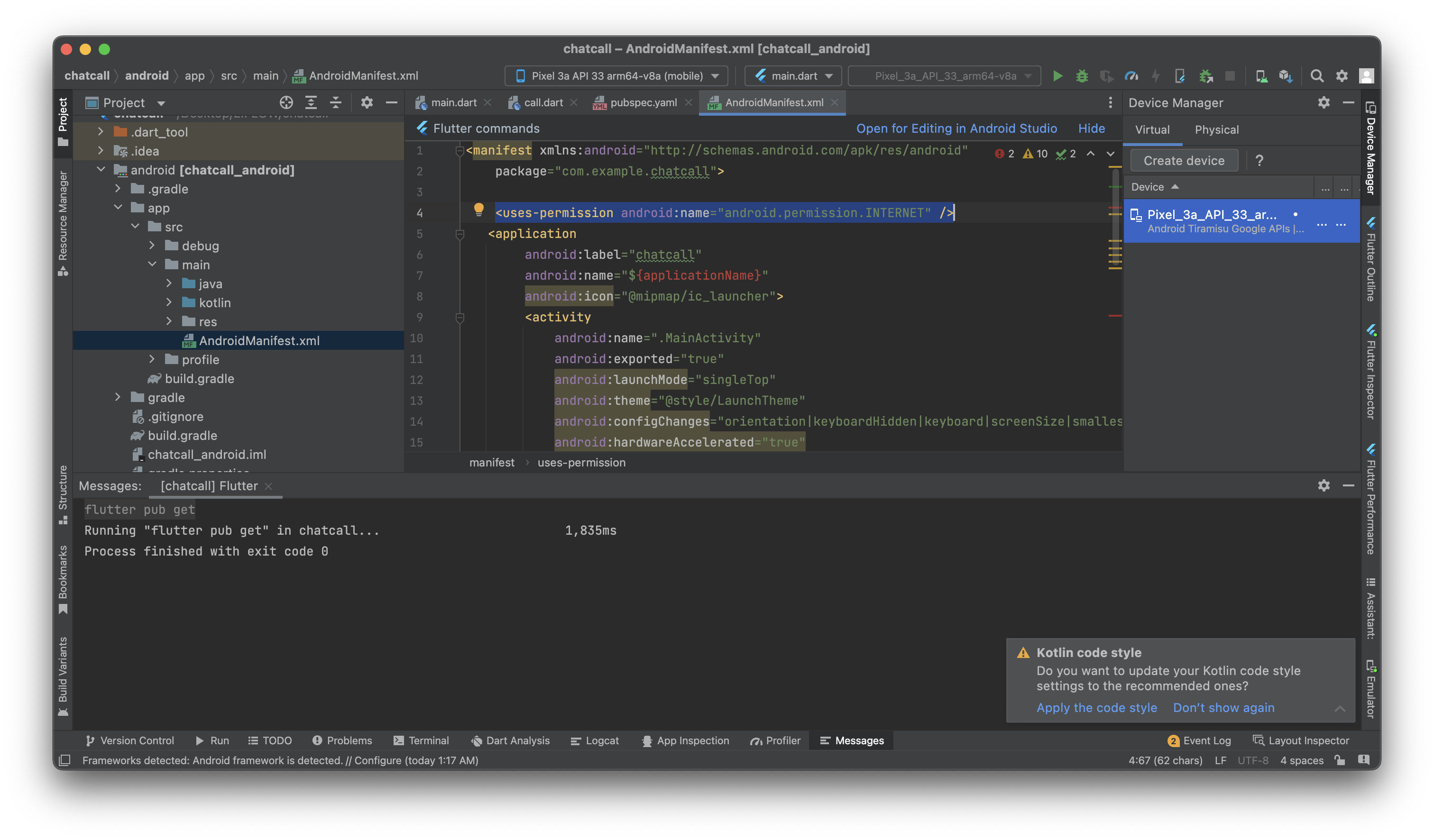
Project → android → app → src → main →AndroidManifest.xml 파일에서 package명 복사

-
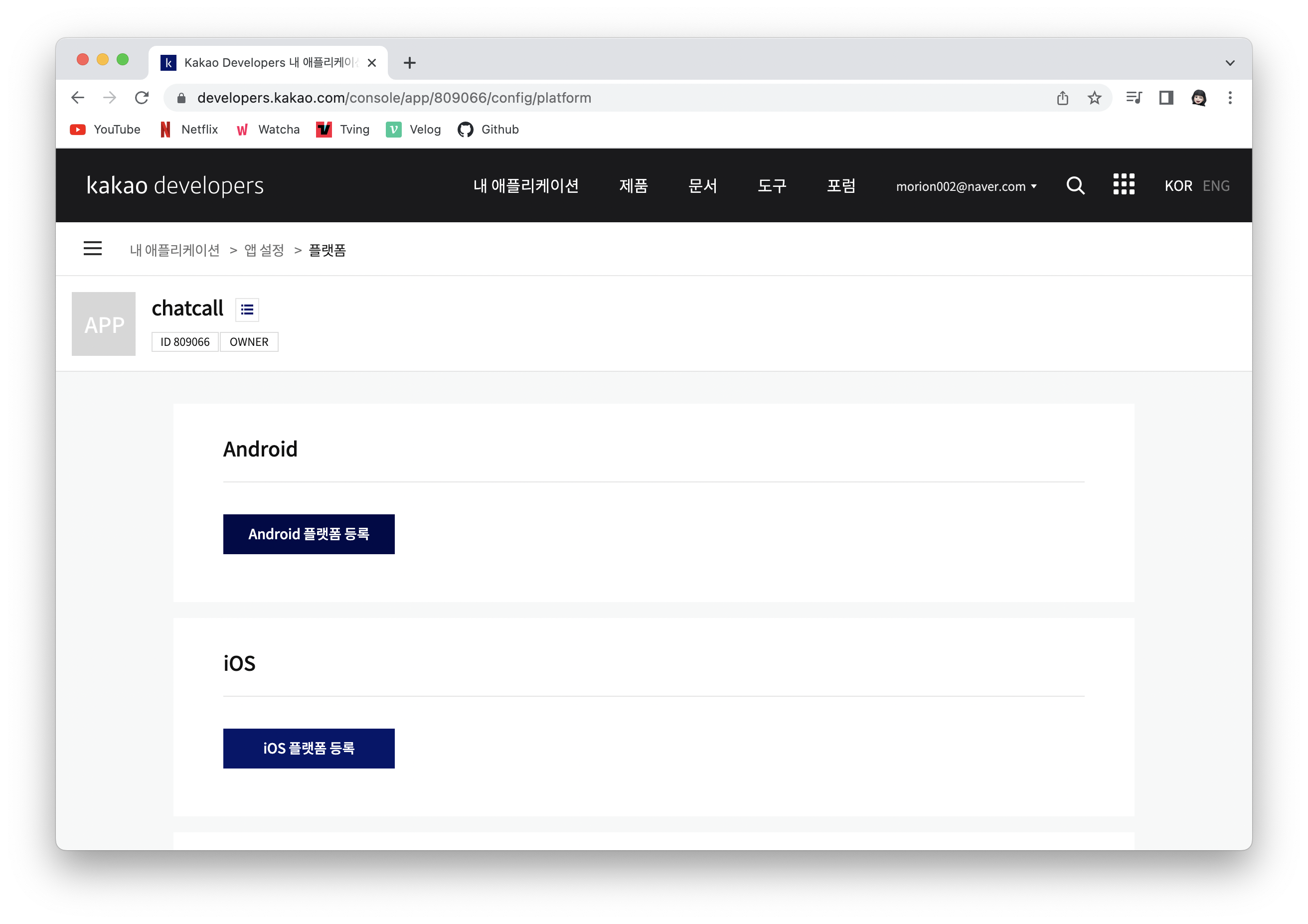
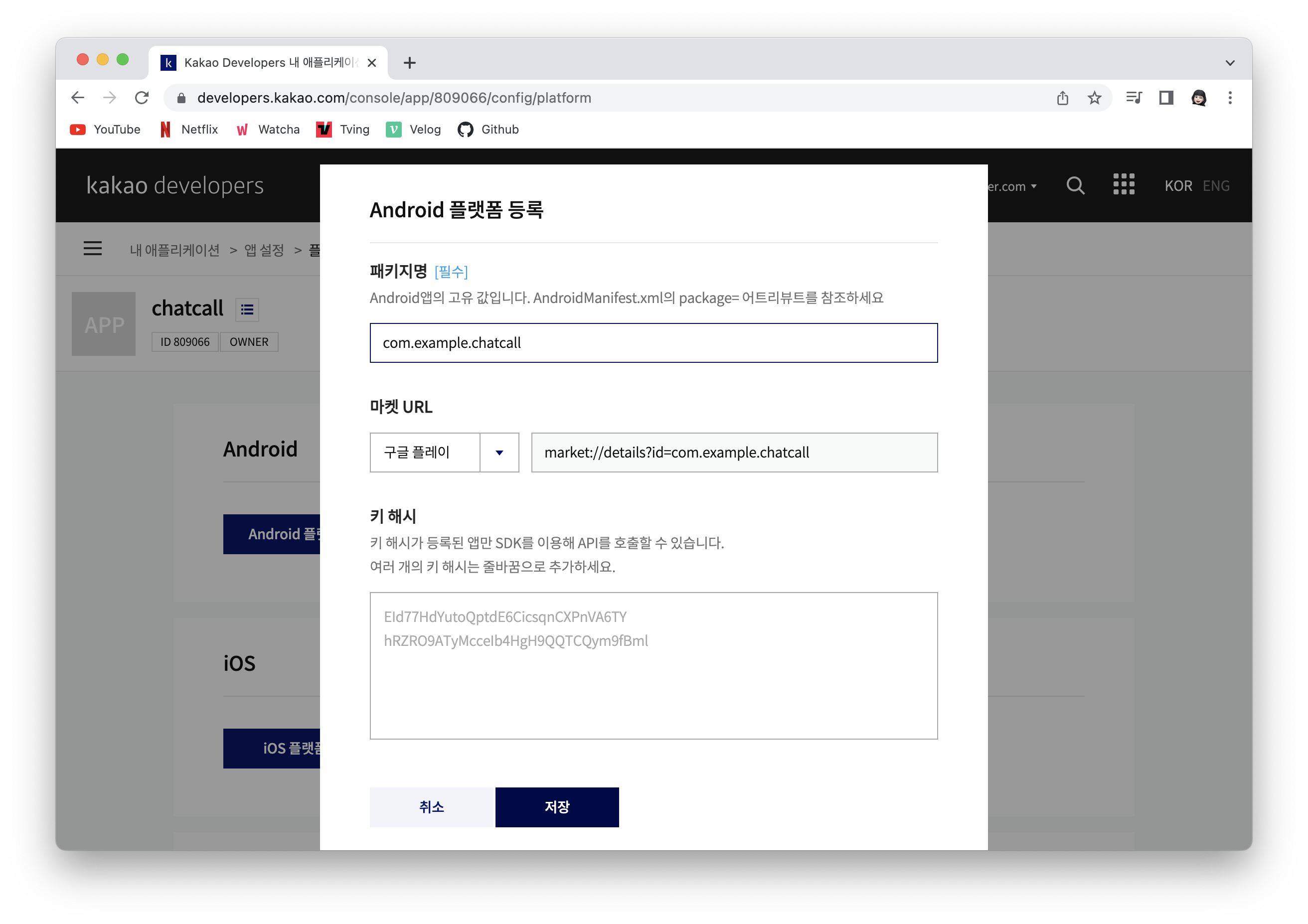
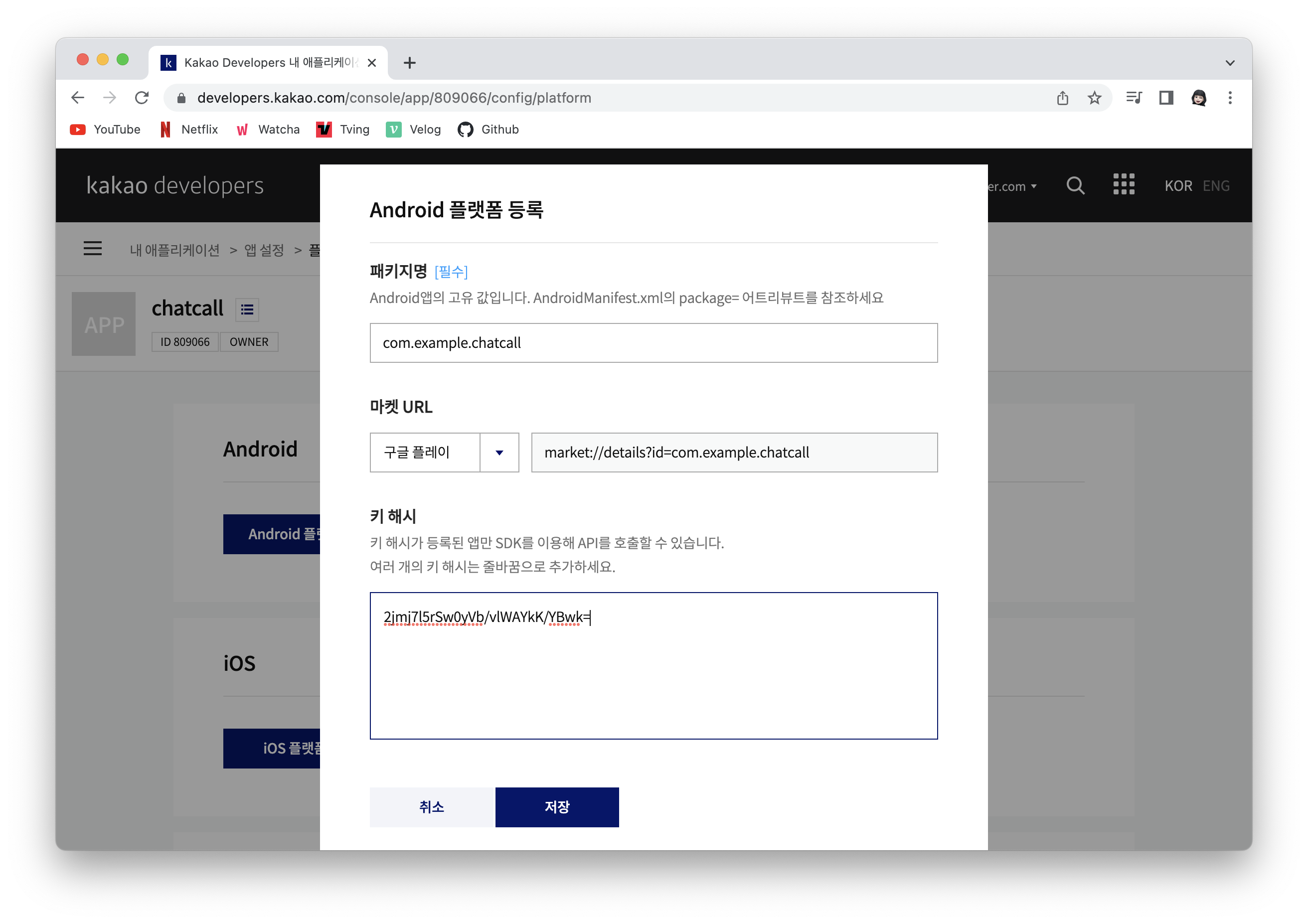
kakao developers에서 android 플랫폼 등록을 누른 후 패키지명에 방금 복사한 내용 작성


-
인터넷 사용 권한 설정하기
- 카카오 API를 통해 카카오 서버와 통신하기 위해 앱에 인터넷 사용 권한 설정
- AndroidManifest.xml에 다음과 같이 인터넷 사용 권한 설정
- 해당 설정은 카카오 API를 통한 HTTP 요청이 올바르게 완료되도록 함

-
키 해시 등록하기
- 키 해시(Key Hash)란 인증서(Certificate)의 인증서 지문 값(Certificate fingerprints)을 해시(hash)한 값
- 악성 앱인지 판별하는 데 사용
- 카카오 API를 호출하면 카카오 API 서버가 요청 헤더에 추가된 키 해시값과 카카오 플랫폼에 등록한 값이 일치하는지 확인
- 키 해시는 디버그 키 해시(Debug key hash)와 릴리즈 키 해시(Release key hash) 두 가지
- 디버그 키 해시: 프로젝트를 처음 생성하거나 디버그할 때, 안드로이드 스튜디오에서 개발 환경에 맞게 자동으로 생성되는 디버그 인증서에서 해시(hash)한 값
- 릴리즈 키 해시: 앱 스토어에 앱을 배포하기 위해 생성한 릴리즈 인증서로부터 해시한 값
- 사용 중인 운영체제에 따라 다음 명령어 입력
- Mac
- 디버그 키 해시
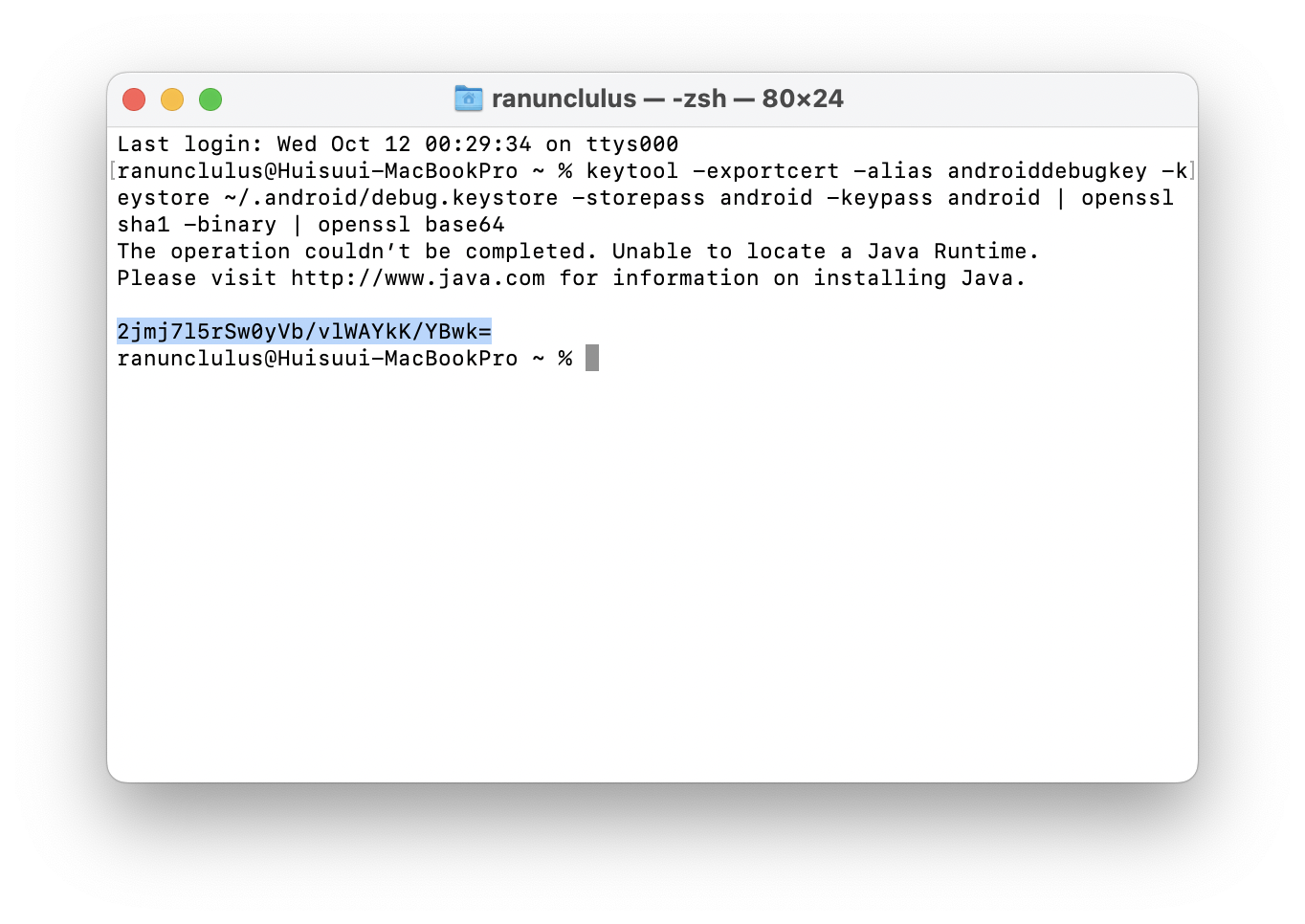
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64 - 릴리즈 키 해시
keytool -exportcert -alias <RELEASE_KEY_ALIAS> -keystore <RELEASE_KEY_PATH> | openssl sha1 -binary | openssl base64
- 디버그 키 해시
- Windows
- 디버그 키 해시
keytool -exportcert -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64 - 릴리즈 키 해시
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
- 디버그 키 해시
- Mac
- 해당 프로젝트에서는 Mac의 디버그 키 해시를 발급하였고 터미널에 해당 코드를 입력하면 아래와 같이 키 해시 발급

- 터미널에서 받은 키 해시를 kakao developers android platform 등록에 저장

-
프로젝트 설정
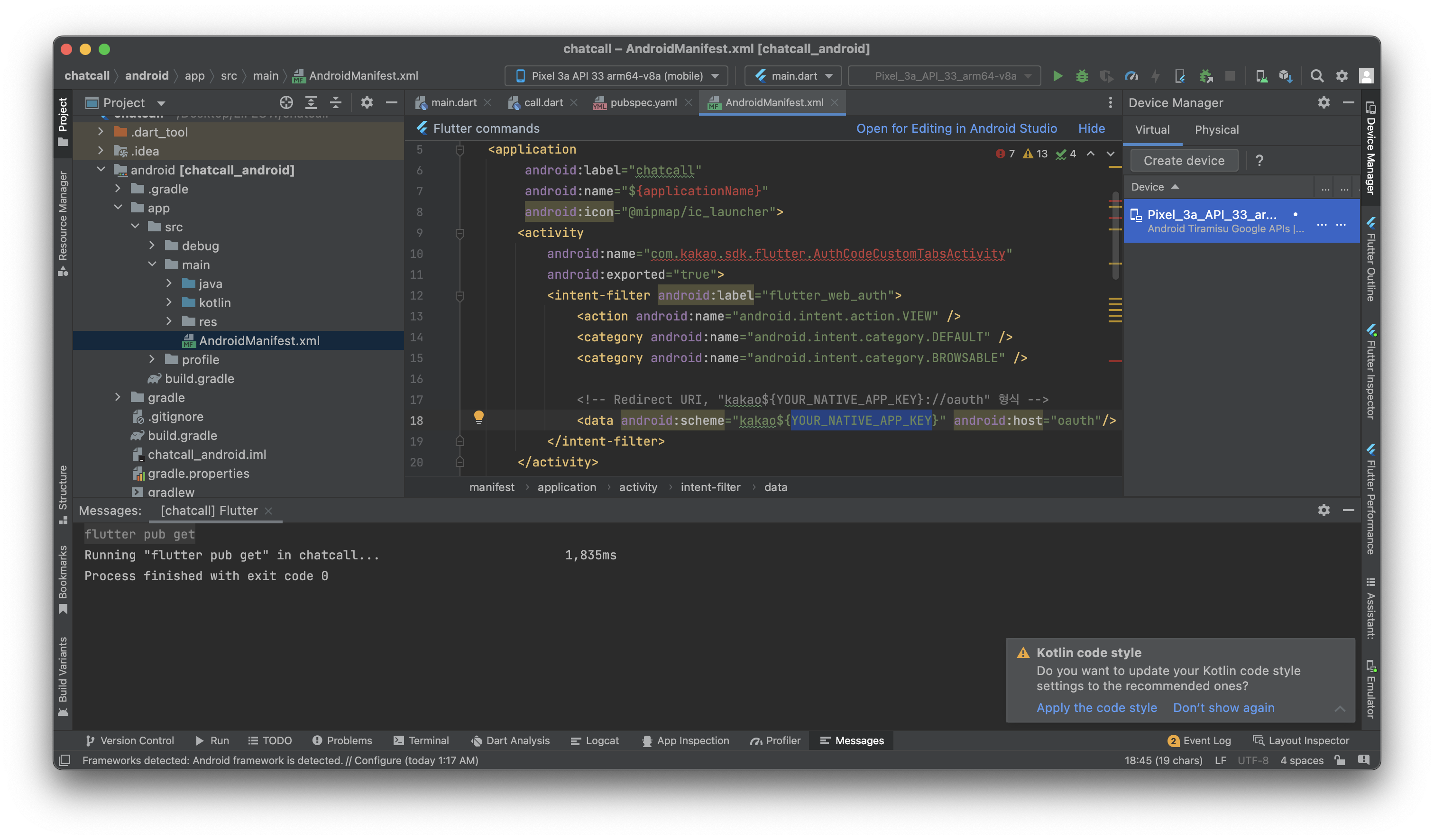
- Android 디바이스에서 카카오 로그인을 사용하려면 projevt → android → app → src → AndroidManifest.xml 파일에 카카오 로그인 Redirect URI 설정이 필요
- 해당 파일의 application 하위에 새로운 activity를 아래 예제와 같이 추가

<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI, "kakao${YOUR_NATIVE_APP_KEY}://oauth" 형식 -->
<data android:scheme="kakao${YOUR_NATIVE_APP_KEY}" android:host="oauth"/>
</intent-filter>
</activity>
- 내 애플리케이션에서 네이티브 앱 키 복사

- 방금 입력한 activity code 안에 네이티브 앱 키 입력

Kakao Login
-
카카오계정 정보 입력을 통한 로그인을 사용자에게 요청
-
Flutter SDK가 기본 브라우저를 사용해 카카오계정 로그인 페이지 열기
-
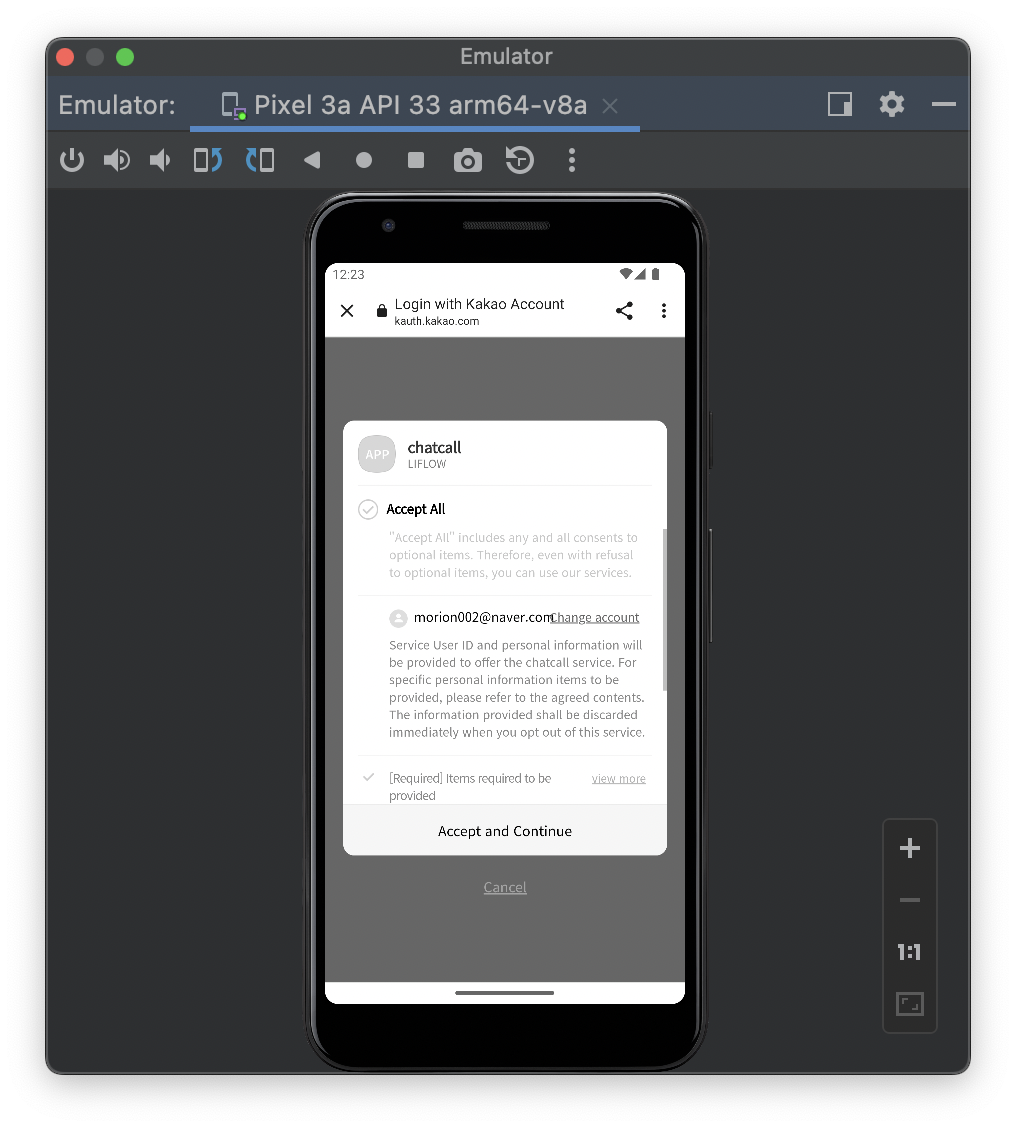
해당 페이지에서 사용자가 ID와 비밀번호를 입력해 카카오계정으로 로그인하면 앱 이용 관련 동의를 구하는 화면 출력
-
필수 항목에 동의한 뒤 [동의하고 계속하기]를 선택하면 인가 코드가 발급되고, flutter SDK가 인가 코드로 토큰을 발급받아 로그인을 완료
-
발급된 토큰은 Flutter SDK가 TokenManager를 통해 내부적으로 관리
-
카카오 로그인 구현 예제
try { OAuthToken token = await UserApi.instance.loginWithKakaoAccount(); print('카카오계정으로 로그인 성공 ${token.accessToken}'); } catch (error) { print('카카오계정으로 로그인 실패 $error'); } -
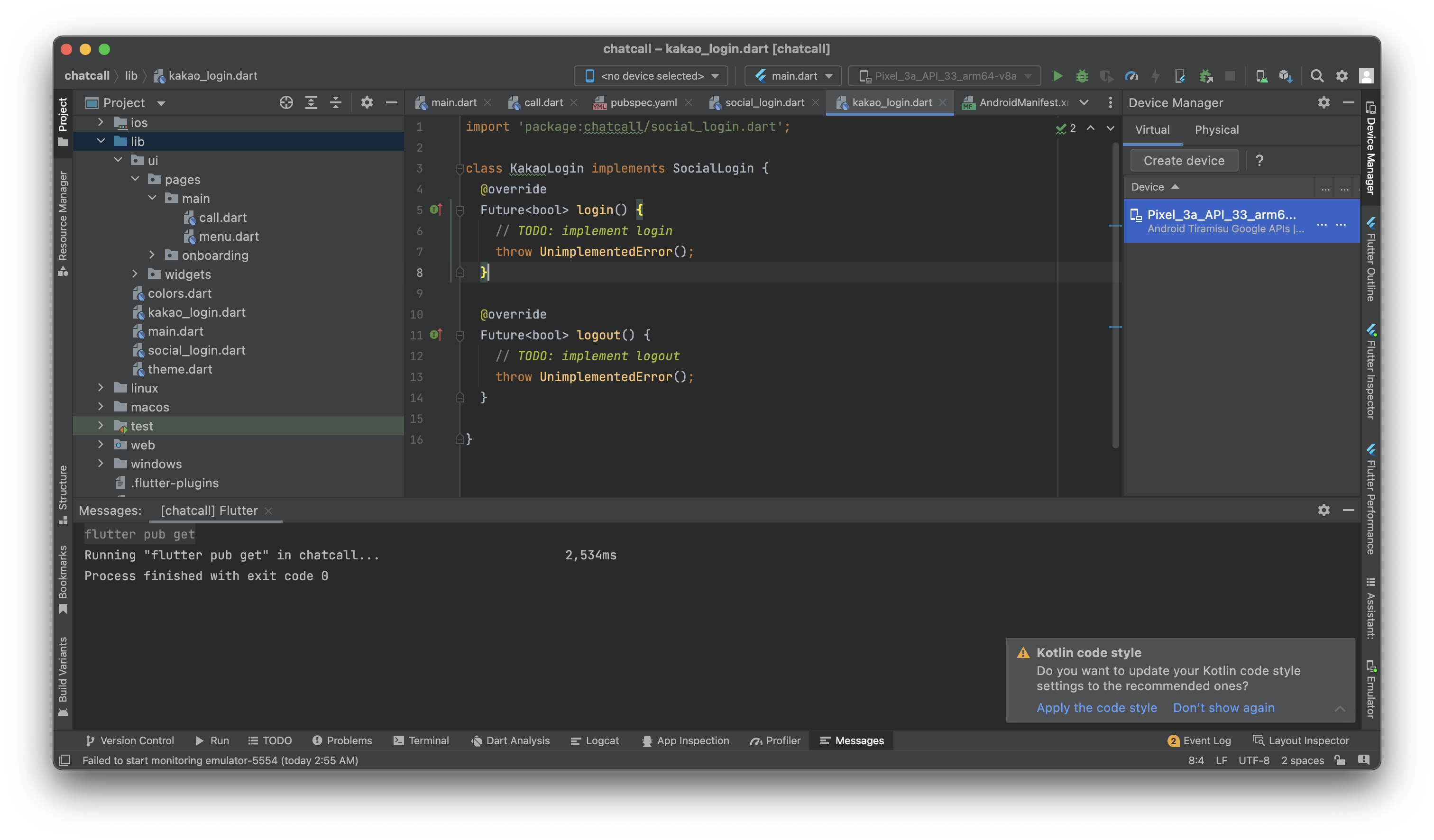
social_login.dart 파일 생성 후 로그인과 로그아웃 기능을 관리하는 abstract class 생성 (비동기로 기능을 관리하기 때문에 Future 사용)

-
SocialLogin file을 implements한 kakao_login.dart 파일 생성 후 login() logout() override

-
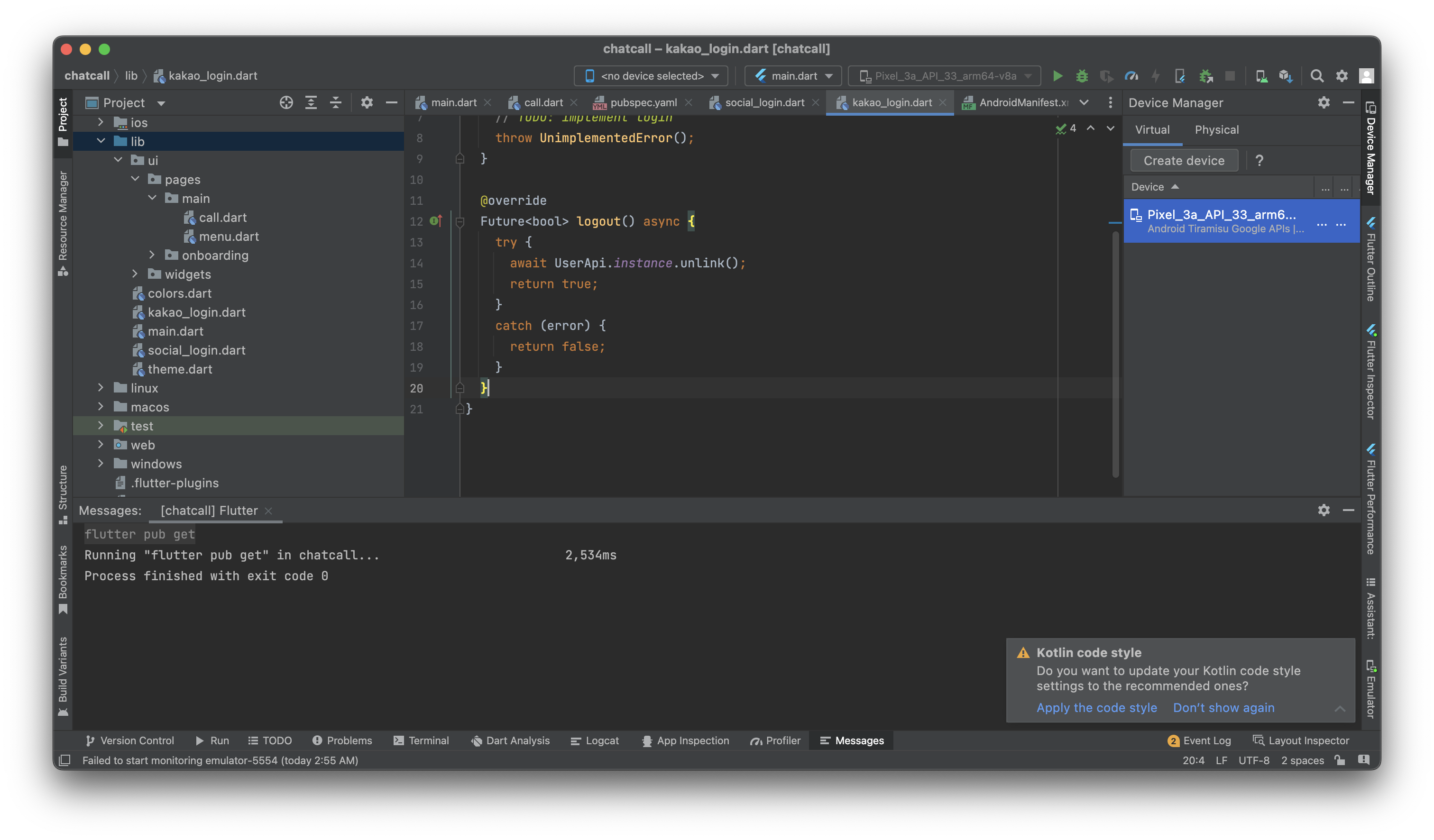
logout()

@override Future<bool> logout() async { try { await UserApi.instance.unlink(); return true; } catch (error) { return false; } }- 로그아웃이 실행되면 계정 연동을 끊는 동작이 시행되는 것이기 때문에 async - await 구문 사용
- try로 UserApi.instance.unlink() 기능을 시행하고 성공하면 true 반환
- catch로 error를 발견하면 false 반환
-
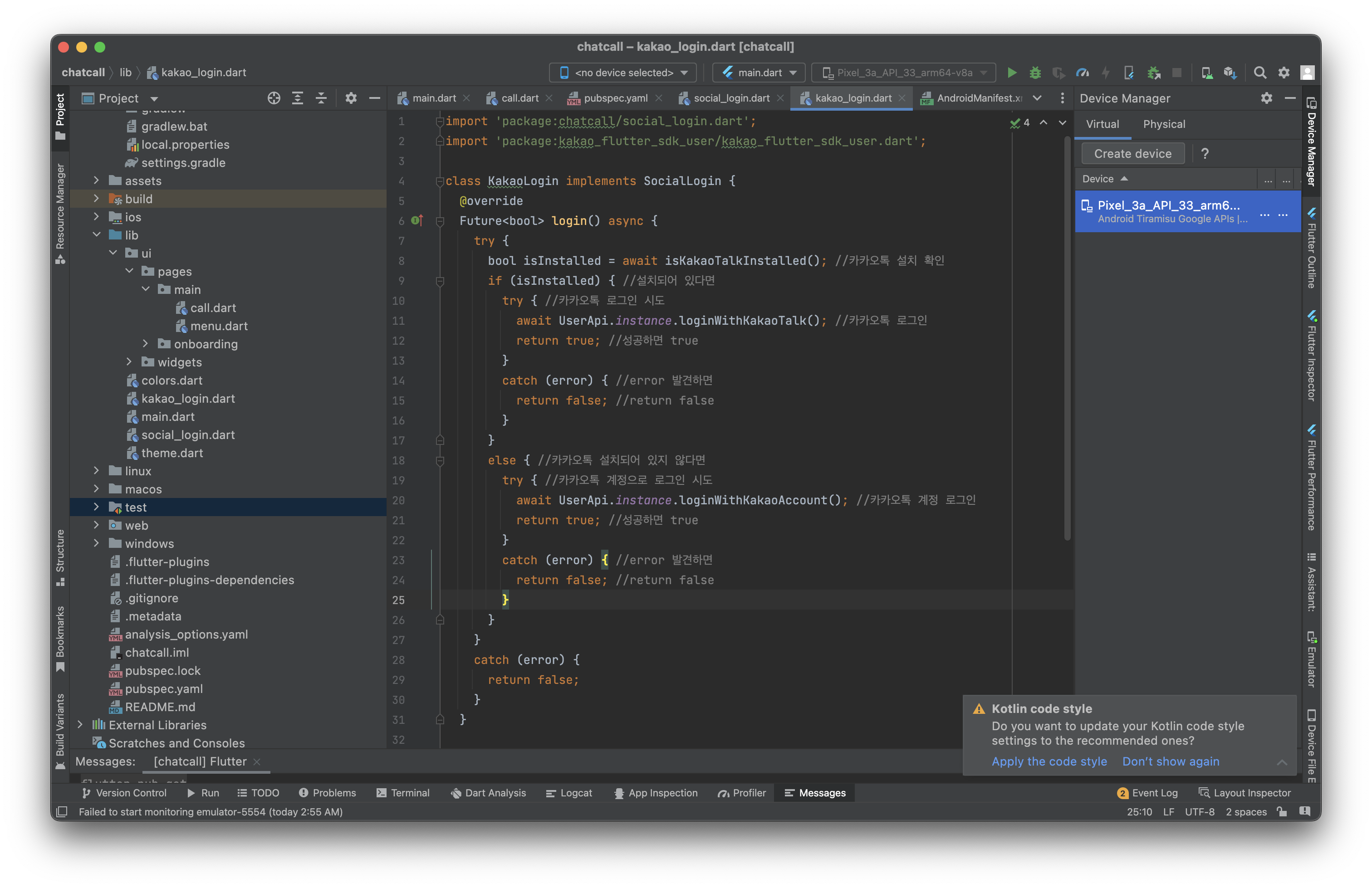
login()

Future<bool> login() async { try { bool isInstalled = await isKakaoTalkInstalled(); //카카오톡 설치 확인 if (isInstalled) { //설치되어 있다면 try { //카카오톡 로그인 시도 await UserApi.instance.loginWithKakaoTalk(); //카카오톡 로그인 return true; //성공하면 true } catch (error) { //error 발견하면 return false; //return false } } else { //카카오톡 설치되어 있지 않다면 try { //카카오톡 계정으로 로그인 시도 await UserApi.instance.loginWithKakaoAccount(); //카카오톡 계정 로그인 return true; //성공하면 true } catch (error) { //error 발견하면 return false; //return false } } } catch (error) { return false; } }- isKaKaoTalkInstalled(): 카카오톡이 설치되어 있다면 true 반환 아니라면 false 반환
- loginWithKakaoTalk(): 카카오톡 앱으로 로그인하는 함수
- loginWithKakaoAccount(): 브라우저로 카카오톡을 열어 카카오 계정을 입력해 로그인하는 함수
-
-
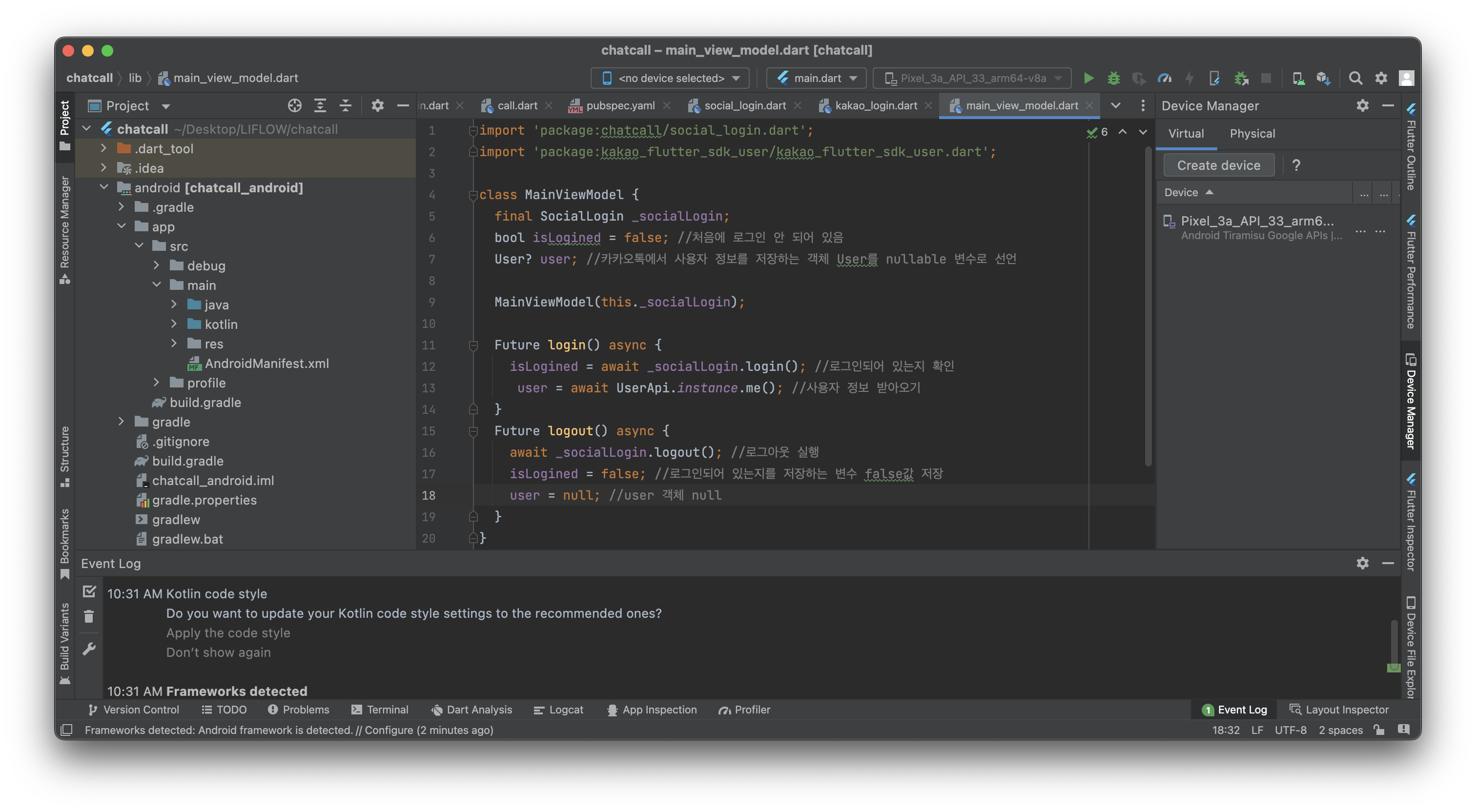
main_view_model.dart 파일을 생성해 사용자 정보 가져오기

class MainViewModel { final SocialLogin _socialLogin; bool isLogined = false; //처음에 로그인 안 되어 있음 User? user; //카카오톡에서 사용자 정보를 저장하는 객체 User를 nullable 변수로 선언 MainViewModel(this._socialLogin); Future login() async { isLogined = await _socialLogin.login(); //로그인되어 있는지 확인 user = await UserApi.instance.me(); //사용자 정보 받아오기 } Future logout() async { await _socialLogin.logout(); //로그아웃 실행 isLogined = false; //로그인되어 있는지를 저장하는 변수 false값 저장 user = null; //user 객체 null } }
Example
-
native app key 넣고 kakao sdk 초기화

-
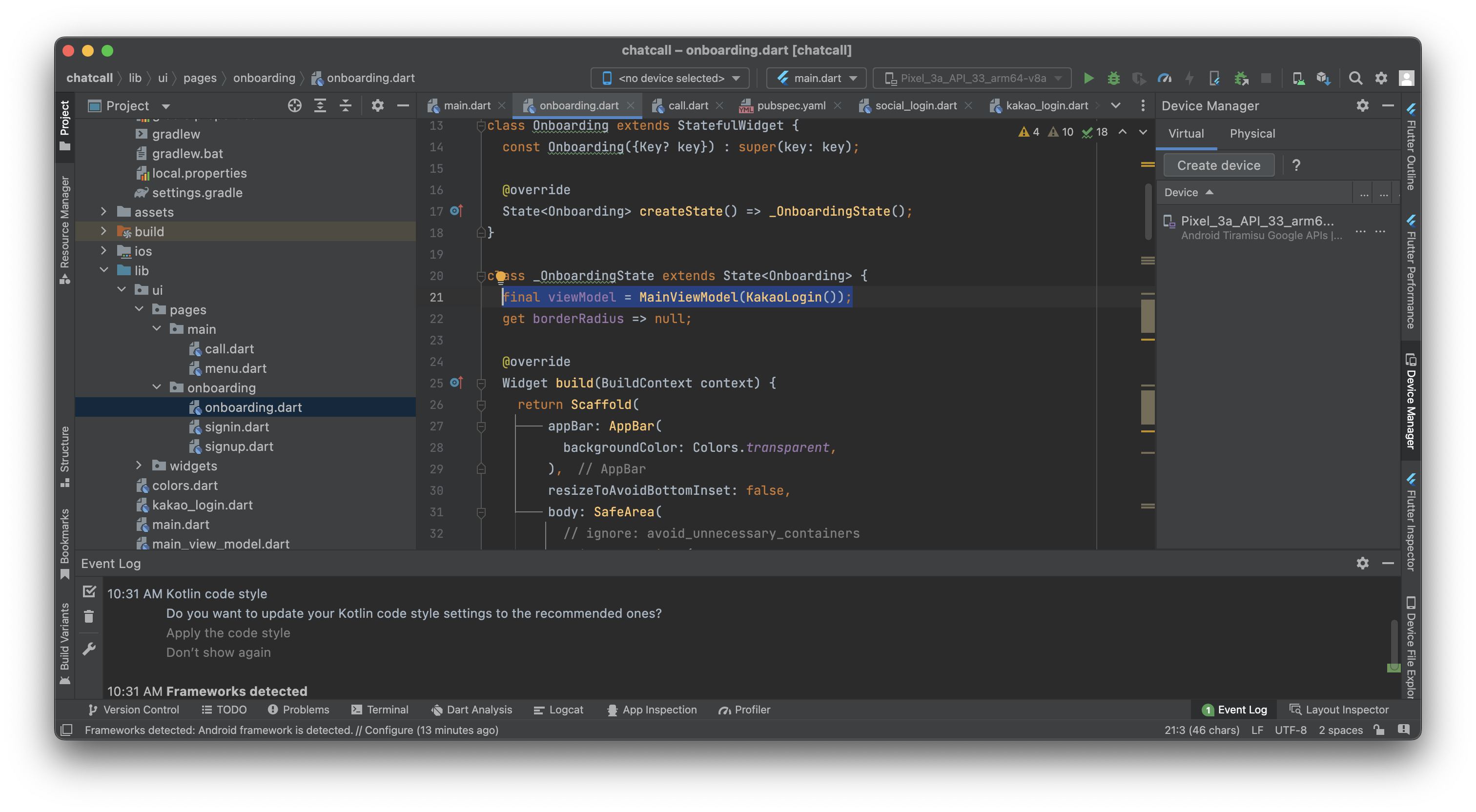
로그인 구현할 페이지에 MainViewModel 객체 생성

-
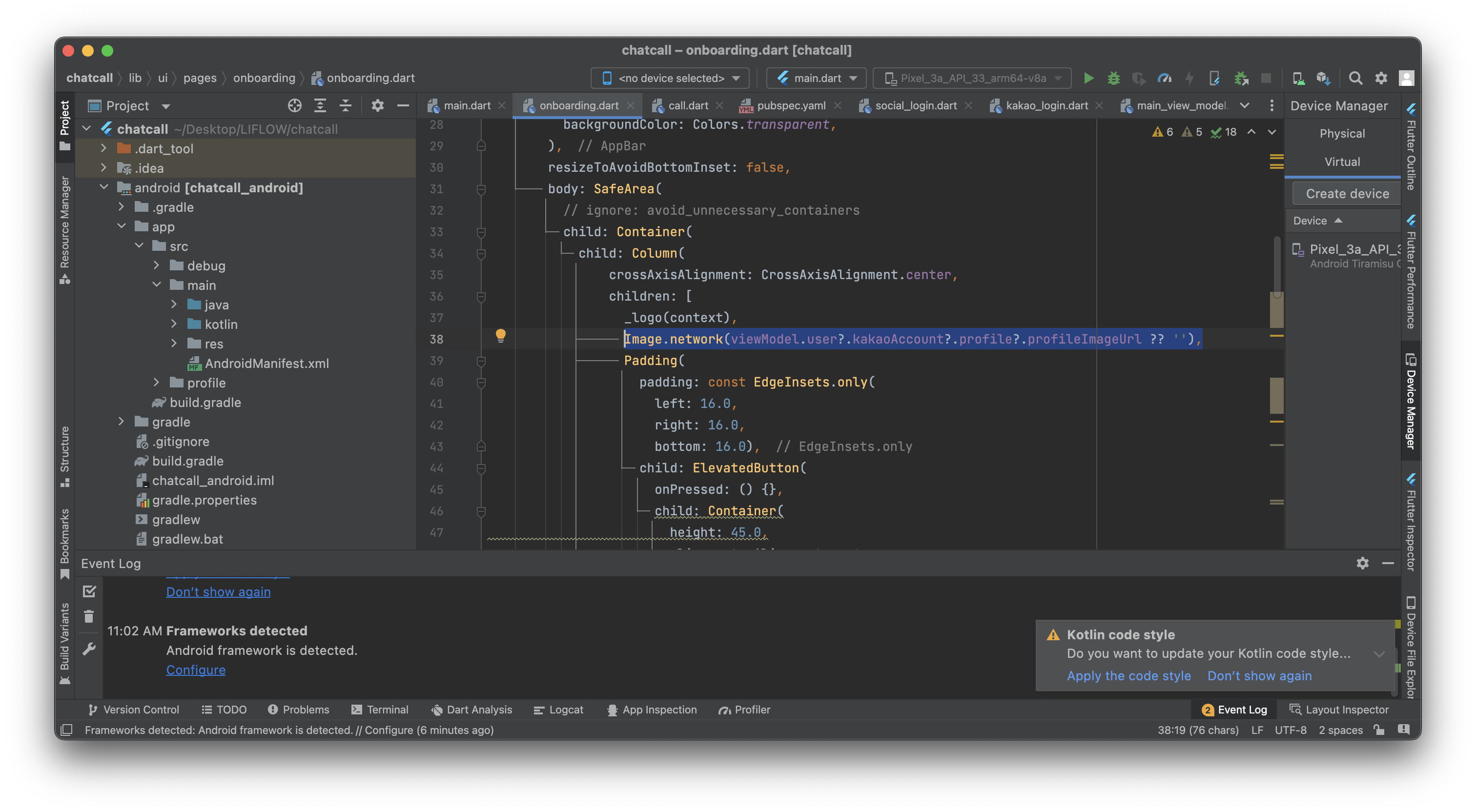
카카오톡 프로필 가져와서 띄우는 Widget 추가

-
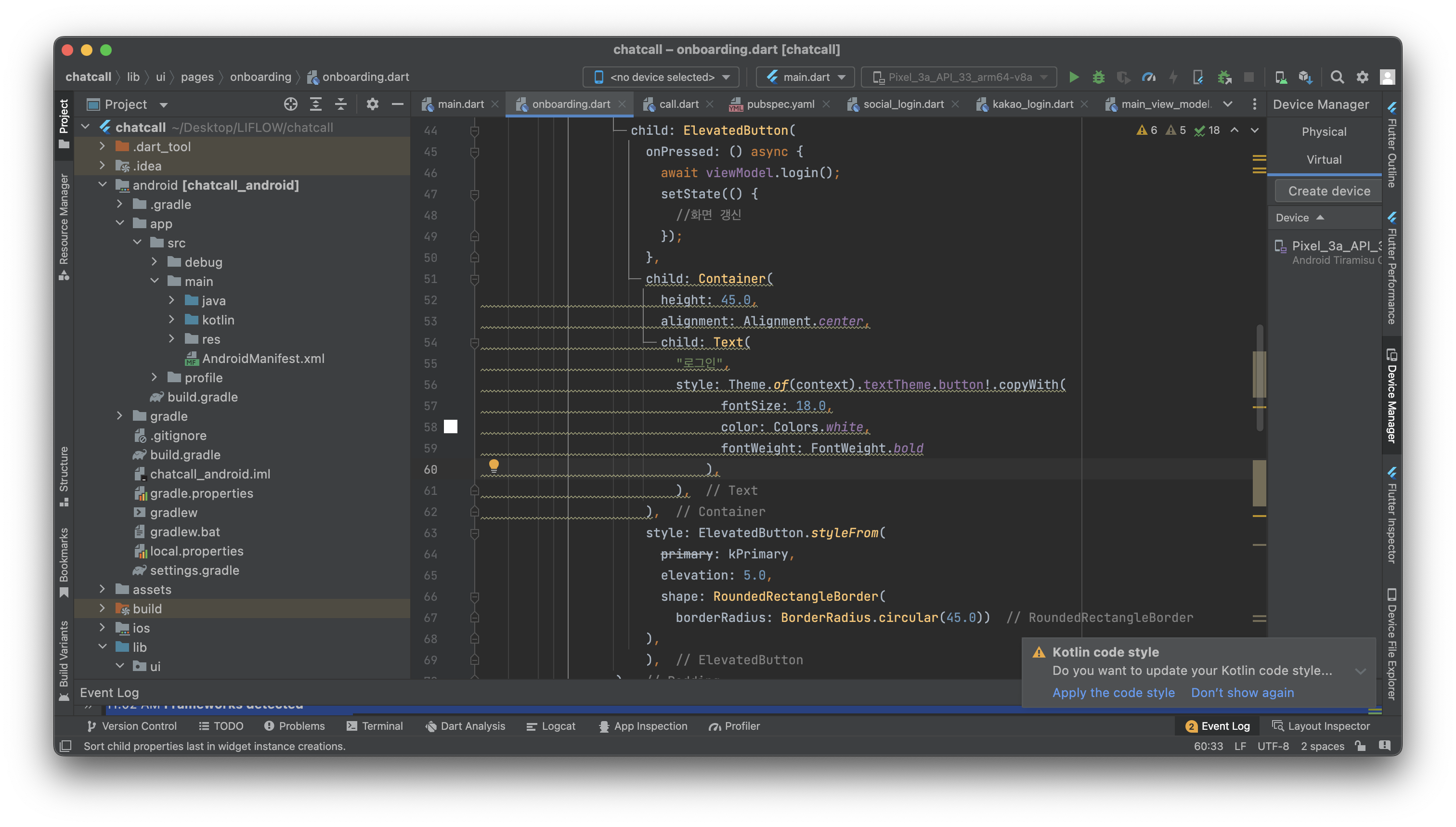
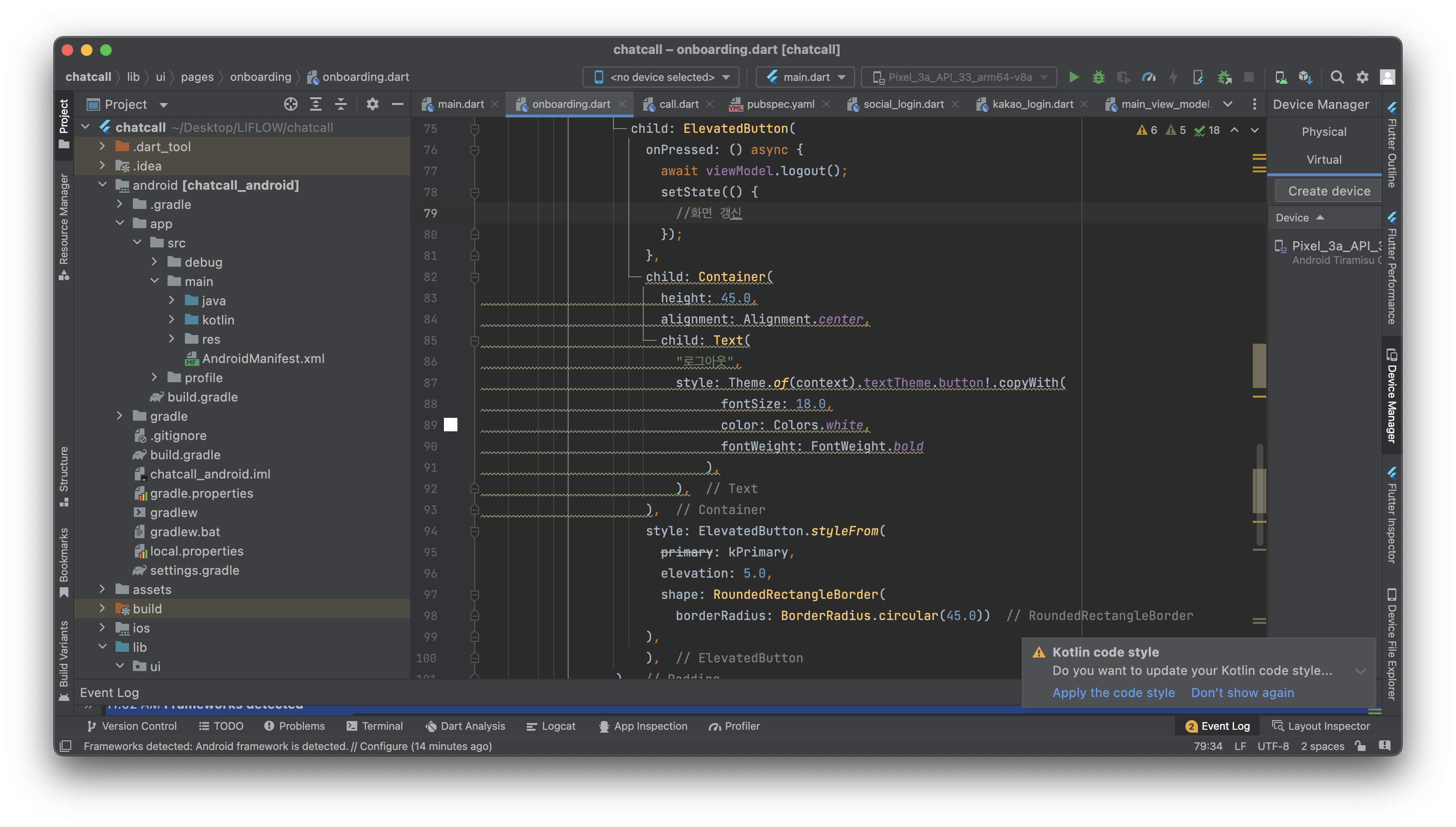
로그인 버튼 Widget 추가

- onPressed(): 버튼 누르면 viewModel.login() 실행
- setState()로 화면 갱신
-
로그아웃 버튼 Widget 추가

- onPressed(): 버튼 누르면 viewModel.login() 실행
- setState()로 화면 갱신
-
SdkVersion 변경

-
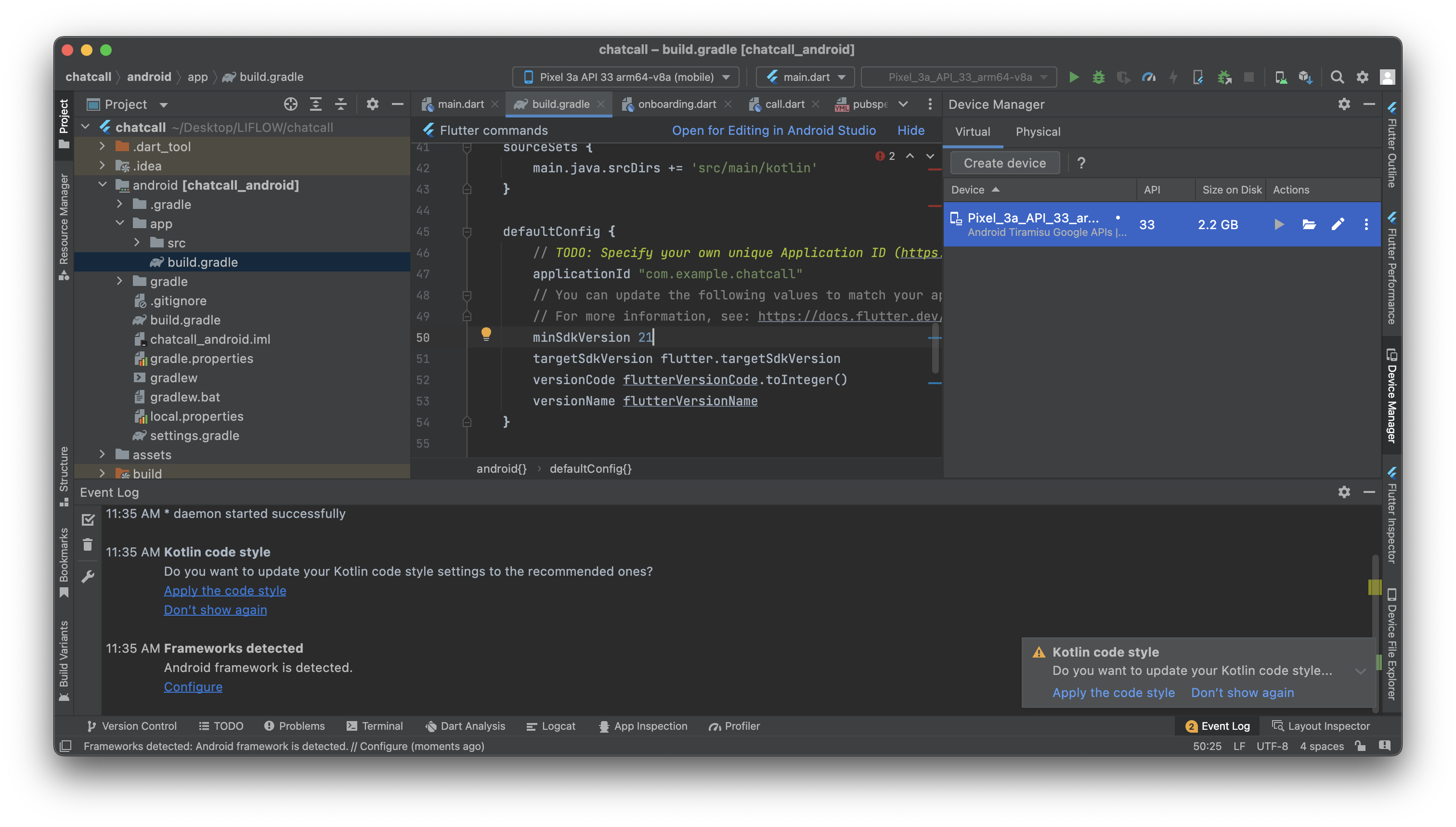
android → app → build.gradle 에서 minSdkVersion을 수동으로 19 이상으로 조정

-
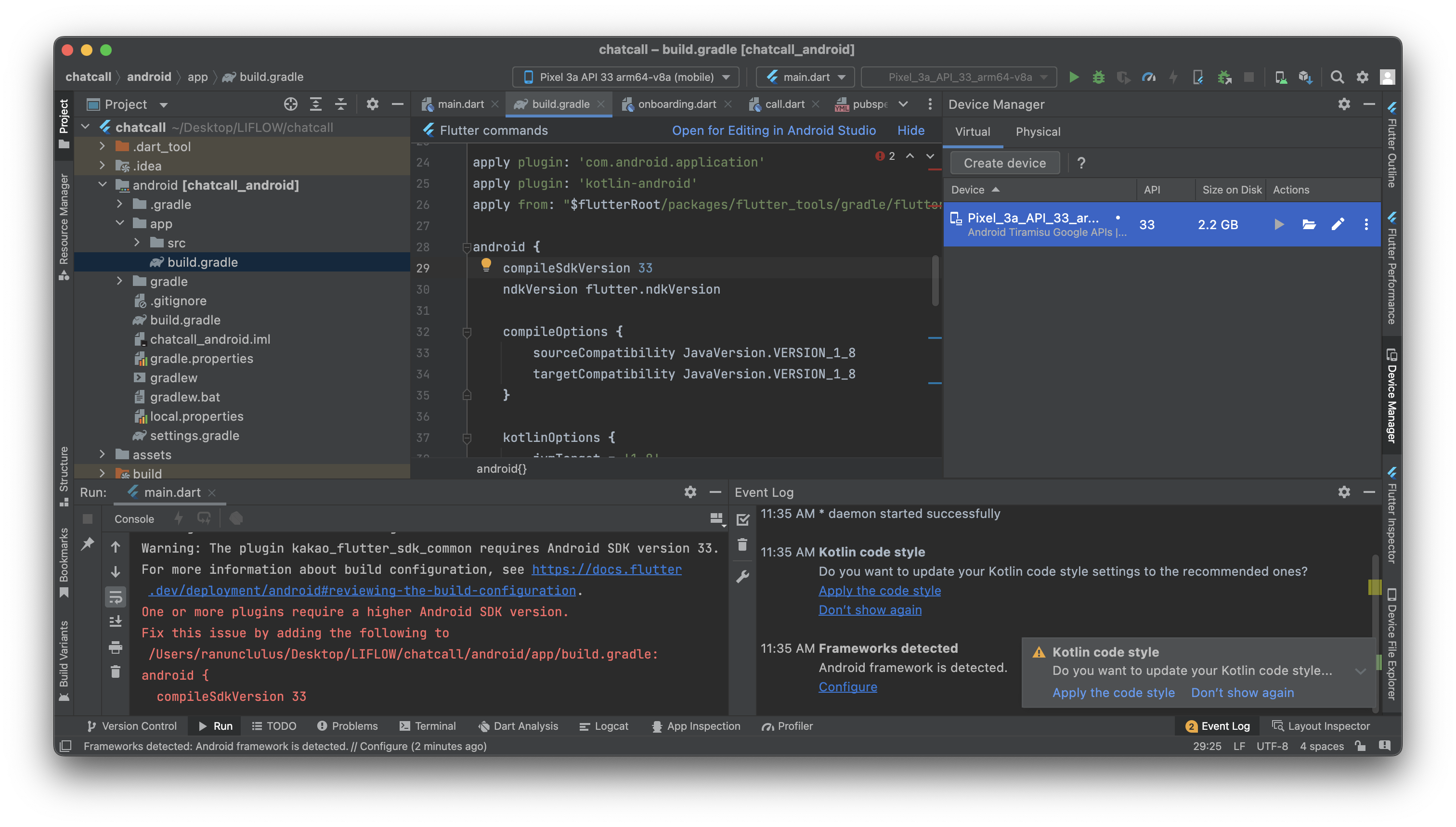
android → app → build.gradle 에서 compileSdkVersion을 수동으로 33 이상으로 조정
-
-
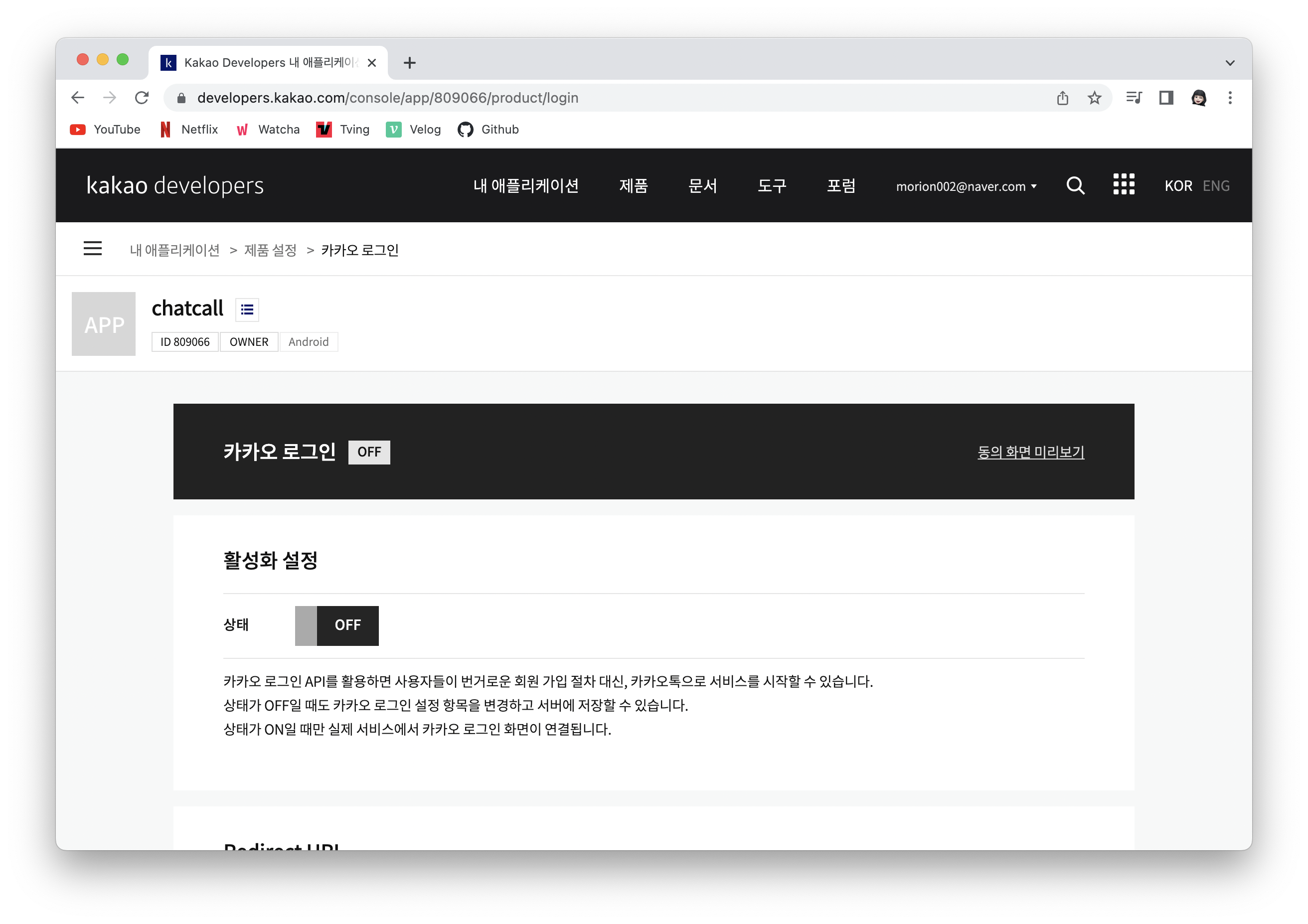
kakao developers → 내 애플리케이션 → 제품 설정 → 카카오 로그인에서 카카오 로그인 활성화

-
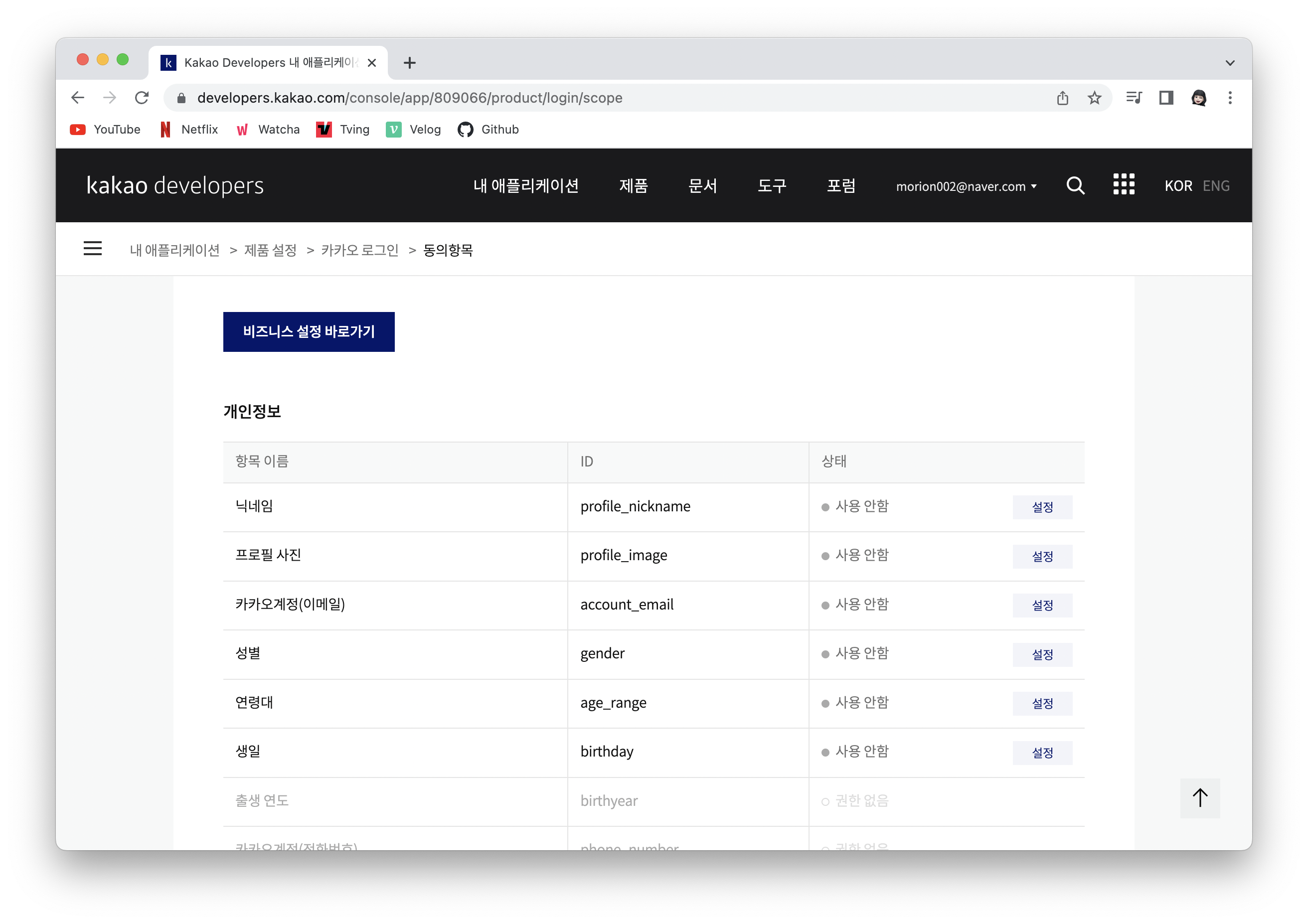
kakao developers → 내 애플리케이션 → 제품 설정 → 카카오 로그인 → 동의항목에서 수집할 정보들 설정

-
emulator에 카카오톡이 설치되어 있지 않기 때문에 로그인 버튼을 누르면 카카오 계정 로그인으로 이동

-
kakao developers에서 수집하는 정보들에 대한 제공 동의 화면