
아직 개발 중인 플러터 앱을 주변인에게 보여줄 때는 Web으로 배포하는 것이 빠르고 간편하다. 여기서는 간단히 Github Pages를 이용하도록 한다. Firebase 등 타 서비스를 사용할 때도 원리는 비슷하다.
다들 Github Token을 받아야 한다는데 없어도 잘 된다. 이유는 모르겠다.
0. GitHub 업로드
당연하지만 Flutter 프로젝트를 GitHub에 업로드해야한다.
1. GitHub Actions 설정
Flutter 앱을 웹에 배포할때는 flutter build web 명령어로 빌드해야 한다. 이런 과정을 자동화해주는 스크립트를 사용하자.
프로젝트에 /.github/workflows/workflow.yml 파일을 추가해준다.
name: gh-pages
on:
push:
branches: [master]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: subosito/flutter-action@v1
- uses: bluefireteam/flutter-gh-pages@v7
with:
baseHref: /your-repo-name/여기서 주의해야 할 점은 두가지다.
첫째, branches 속성은 master나 main과 같이 현재 브랜치 이름에 맞게 바꿔줘야 한다.
둘째, baseHref 속성은 레포지토리의 이름으로 해주면 된다. 다만, 루트 페이지에 배포하는 경우(username.github.io 레포지토리)는 /로 슬래시 하나만 두면 된다.
yml 수정을 마쳤으면 commit 후 GitHub Actions가 잘 실행되었나 보자. 초록색 체크가 있으면 성공이다.
2. GitHub Pages 설정
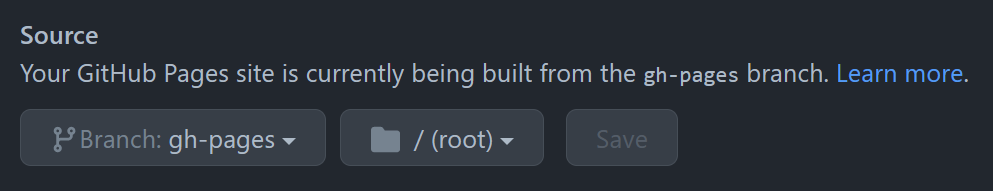
내 repository - settings - pages로 이동해 GitHub Pages를 활성해주자.

사진과 같이 Branch를 gh-pages로 지정해주는 것이 중요하다.
3. 끝 🪄
이게 끝이다! 정말 5분이면 끝나는 작업이지만 처음에는 두시간을 헤맸다. 주의점을 꼭 지키자.
