username의 유효성 검사
우선, username이 비어있으면 안되고, 너무 길어도 안된다.
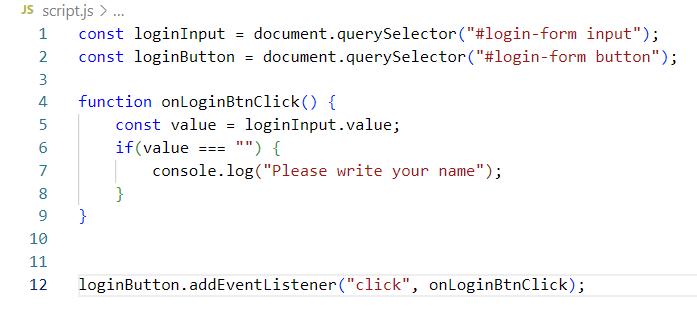
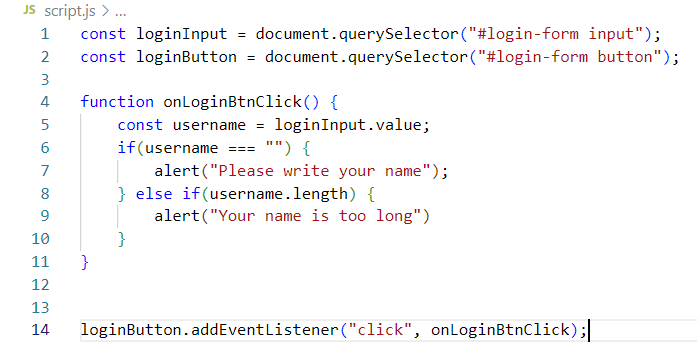
코드 작성하기
value 값이 없을 경우는 if문을 이용하여 작성합니다.


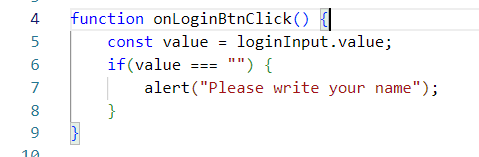
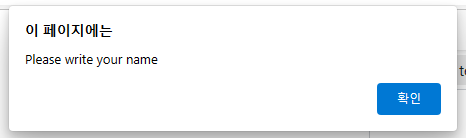
이제 이걸 user가 볼 수 있게 alert로 바꿔줍시다.


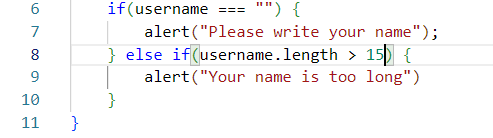
이번에는 여기에 else if를 해주고 value를 확인합니다.
여기서 username이 15글자를 초과하지 않는지 확인할 수 있습니다.
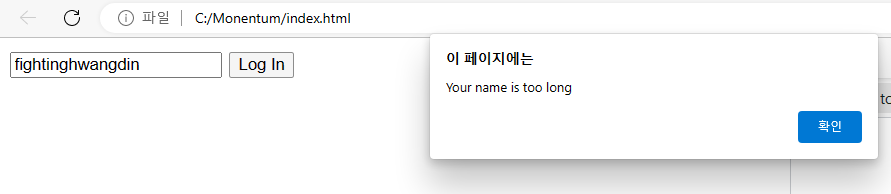
만약 15글자를 초과한다면 경고창을 보여주도록 합시다.
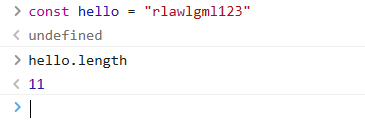
string의 길이를 구하는 방법
- username 뒤에 .length를 더해주는 것입니다.

콘솔에서도 확인해보도록 합시다.

string 다음에 .length만 입력해주면 되는 것입니다.
우리가 작성하고 있는 코드에서도 마찬가지입니다.
단, 확인할 조건을 추가해주어야 합니다.
만약 username의 길이가 15보다 길다면, 이름이 너무 길다고 alert해줄 것입니다.


이미 가지고 있는 것을 사용하여 다른 방법
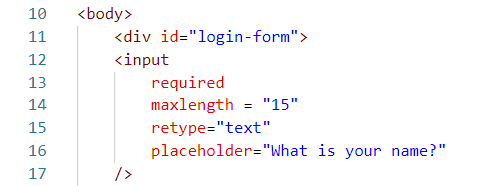
- 예를 들면 input을 필수 입력 항목으로 만들어봅시다.
- 또는 input 자체적으로 최대 글자수를 15로 조절할 수도 있습니다.

이것은 HTML이 이미 우리를 위해 해주고 있습니다.
그런데 문제는 Lon In을 클릭할 때 HTML에서 확인 작업을 안하고 있는 것입니다.
그 이유는 이 부분이 form이 아니기 때문이다.
div부분을 form으로 변경해주고 이어서 해봅시다.
(코드 수정..)
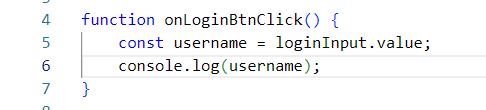
username을 아직 받는다는 것을 확인하기 위해 아래의 코드만 남겨주고 그 전에 작성한 것은 지우도록 합니다.

실행해보겠습니다.


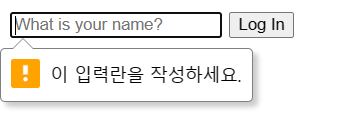
브라우저 자체에서 도와주고 있는 것을 확인해볼 수 있습니다.
비어있는 칸을 알려주기도 하고, 15자 이상으로 입력할 수 없게끔 되어있습니다.
하지만 문제는 내가 Log In을 클릭하면 URL에 이상한게 따라 붙고 있다는 것입니다.
그리고 페이지가 새로고침되고, 값이 사라지게 됩니다.
이렇게 되는 이유는 form이 submit되고 있기 때문입니다.
이 순간에 우리는 브라우저가 새로고침을 하지 않고 user 정보를 저장하도록 하고 싶은 것입니다.
이 부분은 다음 시간에 올리겠습니다!