이번 시간에는 form 관련한 것은 쉬고, 이번에는 링크로 연결되는 anchor 요소를 하나 만들어보도록 합시다!



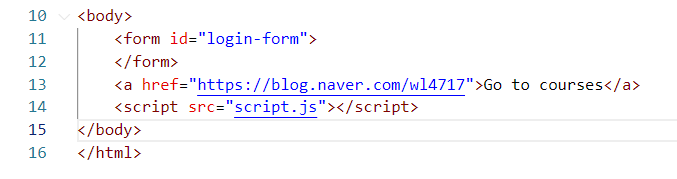
링크의 기본 동작은 클릭 시 다른 페이지로 이동하는 것입니다. 위 코드에서 보시면 Go to courses를 클릭하게 되면 제 블로그 링크로 이동한다는 것을 확인해 볼 수 있습니다.
이렇게 되는 것을 막아보도록 하겠습니다.


JS에 링크를 찾는 코드를 작성해주었습니다. 결과를 보면!

지금 이 alert가 이 page가 다른 동작을 하지 못하도록 막고 있습니다.
그래서 아무 일도 일어나지 않고 있지만 내가 확인을 눌러서 alert가 없어지면 브라우저의 기본 동작이 실행되게 된다.
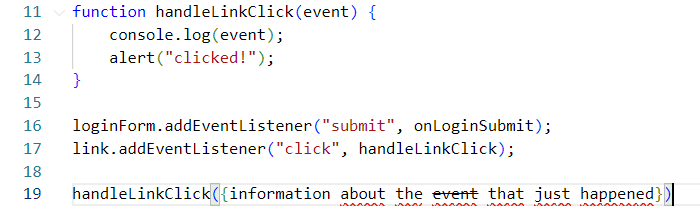
- 가끔은 뭐가 클릭되었는지, 어디가 클릭되었는지 등 정보를 알고 싶을 때가 있습니다.
- 그럴 때 JS는 단순히 함수를 실행시키기만 하는 것이 아니라, JS는 함수를 실행시키는 동시에 그 함수에 첫번째 인자로 object를 넣어줍니다. 그리고 이 object에는 방금 일어난 event에 대한 여러 정보가 담겨있는 것입니다.
- 방금 일어난 event에 대한 정보를 담은 이 object는 handleLinkClick을 위한 EventListener 함수의 첫번째 인자로 주어지게 될 것입니다.
우리는 자리만 제공해주면 됩니다. 우리가 해야할 건 받는 것 뿐!


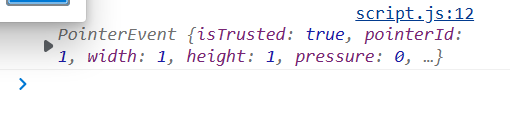
실행해보면 PointEvent라고 뜹니다. 많은 Event들이 존재하는데 그 중에서 PointEvent가 뜬 것이죠. 예전엔 MouseEvent라고 하여 클릭한 좌표가 나왔다고 하는데 지금은 PointEvent로 바꼈다고 합니다.
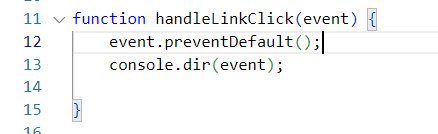
이번엔 alert에서 확인 버튼을 누르면 링크로 이동하게 되는 것을 막아보겠습니다.

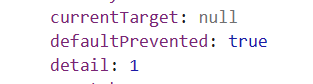
먼저 event의 내부를 살펴보겠습니다.
(수강하는 강의와 내용이 조금 달라, 그 내용은 빼고 이어서 진행하겠습니다! 빼도 상관없는 내용입니다.)

여러가지의 정보를 제공하고 있는데, 그 중에서 defaultPrevented 값이 true!
우리가 브라우저가 하려고 하는 동작을 허용하지 않았다는 것입니다. 허용하지 않고 막았죠.
자! 이제 event.preventdefault를 이해했으니 링크들을 지우고 다시 우리의 form을 작성해보도록 합시다.
다음 시간에!
