LocalStorage : 브라우저에 공짜로 뭔가를 기억할 수 있게 해주는 기능
localStorage를 콘솔에 입력하면 미리 정의되어있습니다.

여기서 Storage를 반환하고 있는데 중요한건 localStorage가 존재한다는 것입니다.
localStorage는 우리가 브라우저에 뭔가를 저장할 수 있게 해줍니다. 그래서 나중에 가져다가 쓰기가 가능합니다.
localStorage에 뭐가 들어있는지 보고싶다면 개발자도구를 이용하면 됩니다.

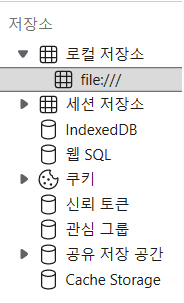
사진 속에 "응용 프로그램"이 없다면 +버튼을 눌러 찾으면, LocalStorage가 나옵니다.

한국어라 로컬 저장소라고 뜨지만 그게 LocalStorage..
여기 나와있는 여러 다양한 방법으로 유저 정보를 저장할 수 있지만, LocalStorage가 가장 다루기 쉽습니다.

지금은 LocalStorage가 비어있지만, 추후에 여러가지를 저장하기 시작하면 여기가 바뀌는 것을 보게될 것입니다.
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
이제 local storage API를 살펴보면 다양한 메소드를 볼 수 있습니다.
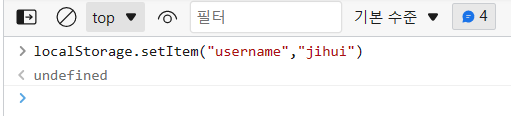
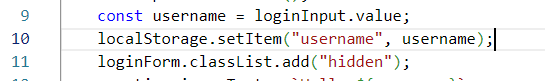
그 중에 setItem을 해볼 것입니다.
setItem을 활용하면 LocalStorage에 정보를 저장할 수 있게 됩니다.


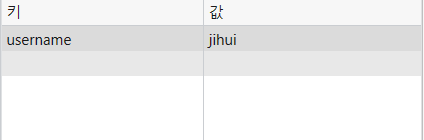
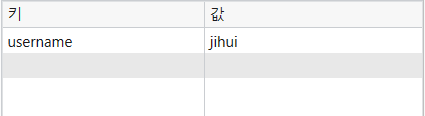
코드를 실행하면 DB에 새로운 항목이 저장되게 됩니다. 원하는 값을 저장할 수 있게 되었습니다.

getItem을 입력하면 저장한 값을 불러낼 수도 있습니다.
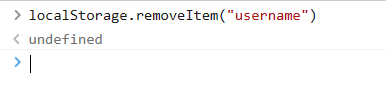
필요한 경우에는 저장된 값을 지울 수도 있습니다.


사라진 것을 확인해볼 수 있습니다.
미니 DB 같은 것입니다.
이제 우리가 할 일은 유저가 이름을 제출할 때 그걸 저장해주면 되는 것입니다.



저장되는 것을 볼 수 있습니다. 하지만 새로고침을 하면 여전히 form이 표시되고 있습니다.
다음에는 우리의 LocalStorage에 username이 존재하는지 확인하고, form을 표시하지 않을 것입니다. h1 요소가 표시되도록 해봅시다..
