꼭 기억해야 할 것은, 여기에 script.js가 있기 때문에 javascript를 통해 HTML의 내용을 가져올 수 있는 것입니다.
우리가 script.js를 import하지 않았다면, 당연히 document는 여기 존재할 수도 없었다죠.
포인트는, document가 HTML이 script.js를 load하기 때문에 존재하는 것입니다.
그 다음에 browser가 우리가 document에 접근할 수 있게 해줍니다.
- CSS color를 바꾸기
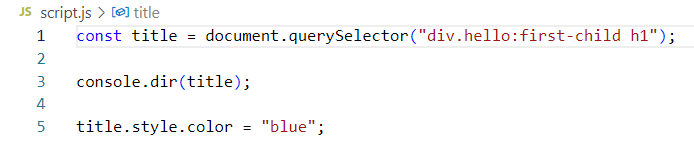
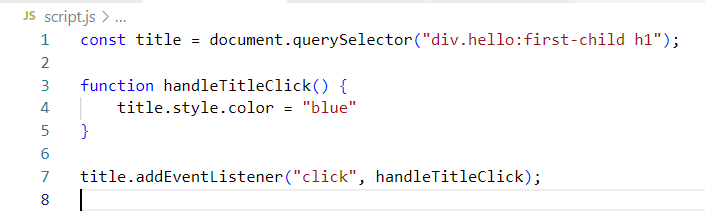
h1의 style을 javascript에서 변경할 수 있습니다.


Event 배우기
- event : 예를 들어, 사용자가 click을 하면 그게 event입니다. h1 위로 마우스가 올라가도 event입니다.
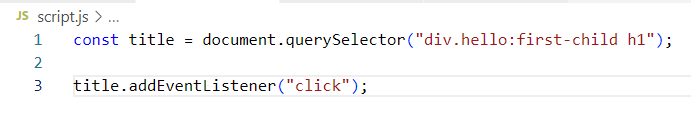
event를 listen하는 방법
- eventListener은 말 그대로 event를 listen하는 것입니다. 하지만 JavaScript에 무슨 event를 listen하고 싶은지 알려줘야합니다.
- 왜냐하면 모든 event에 대해 알고 싶은 것이 아니라 하나의 event만 알고 싶기 때문입니다.

위 내용은 click event에 대해서 listen하고 싶은 것입니다.
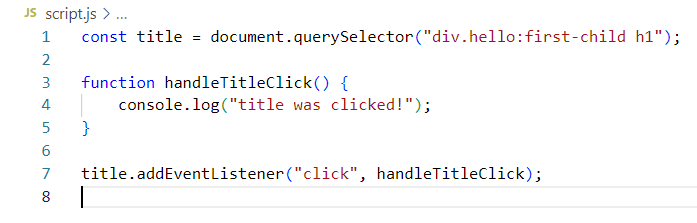
유저가 title을 click할 경우에, Javascript가 나 대신 실행버튼을 눌러주게 하는 것이죠.
보여드리겠습니다!


현재 콘솔에는 아무것도 뜨지 않고 있습니다.

Grab me!를 클릭하면 어떻게 될까요?

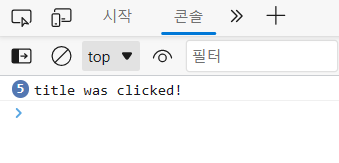
콘솔 창에 title was clicked!이라는 문구가 뜨면서 click 횟수도 표시해주는 것을 확인해볼 수 있습니다.
신기하죠?
예를 들어 바깥쪽을 click한다면 작동하지 않습니다.
-
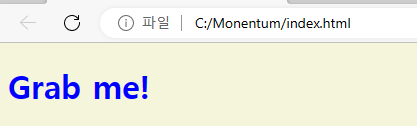
유저가 만약에 title을 click한다면 title.style.color="blue"라고 하는 것을 한가지 더 보여드리겠습니다!


현재 아무 일도 일어나지 않고 있습니다.
하지만 클릭을 한다면?!

Blue~
완료!! -
title object는 굉장히 많은 정보를 가져오고, 바꿀 수 있습니다.
-
유저들의 행동들을 listen할 수 있습니다. 그 중에 쉬운 것이 바로 click event였다는 것을 알아보았습니다.
