(저번 시간에 이어서)
- 한 개의 = 는 value를 할당하는 것이다.
- age === 100 는 age가 100이라면? 을 확인하는 것이다.
- age !== 100 은 age가 100이 아니라면? 이라는 것이다.
javascript가 브라우저를 어떻게 움직이는지 알아봅시다!
javascript를 사용하는 이유는, HTML과 상호작용하기 위해서입니다.
그 말인즉슨, HTML의 Element들은 Javascript를 통해 변경하고 읽을 수 있다는 것이죠.
document는 브라우저에 이미 존재하는 object 입니다. HTML을 가리키는 객체입니다.
javascript에서 HTML을 읽어올 뿐만 아니라, HTML을 변경할 수도 있습니다.

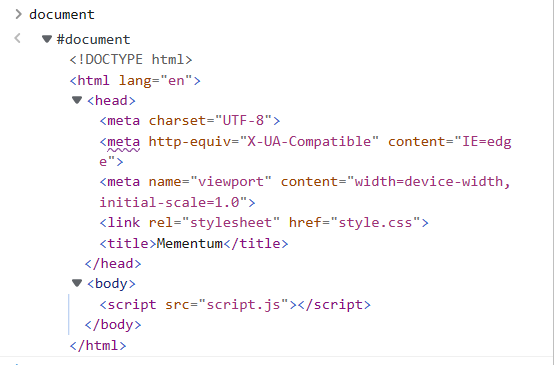
콘솔에 document를 입력하면 내가 작성한 HTML을 가져올 수 있습니다.

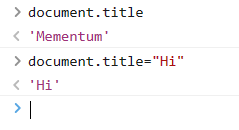
document.title을 입력하면 현재의 title명을 보여주지만,
document.title="Hi"를 입력하면 title명을 Hi로 바꿔서 보여주는 것을 확인해볼 수 있습니다!
이번 포스트에서는 간단하게 javascript와 html이 연결되어 있다는 것을 알아보았습니다.
아주아주아주 기초적이지만 기초부터 다시 다지는 중입니다..!
