무한스크롤을 구현하기 위해 react-query의 useInfiniteQuery를 사용했다.
정말 편했다.
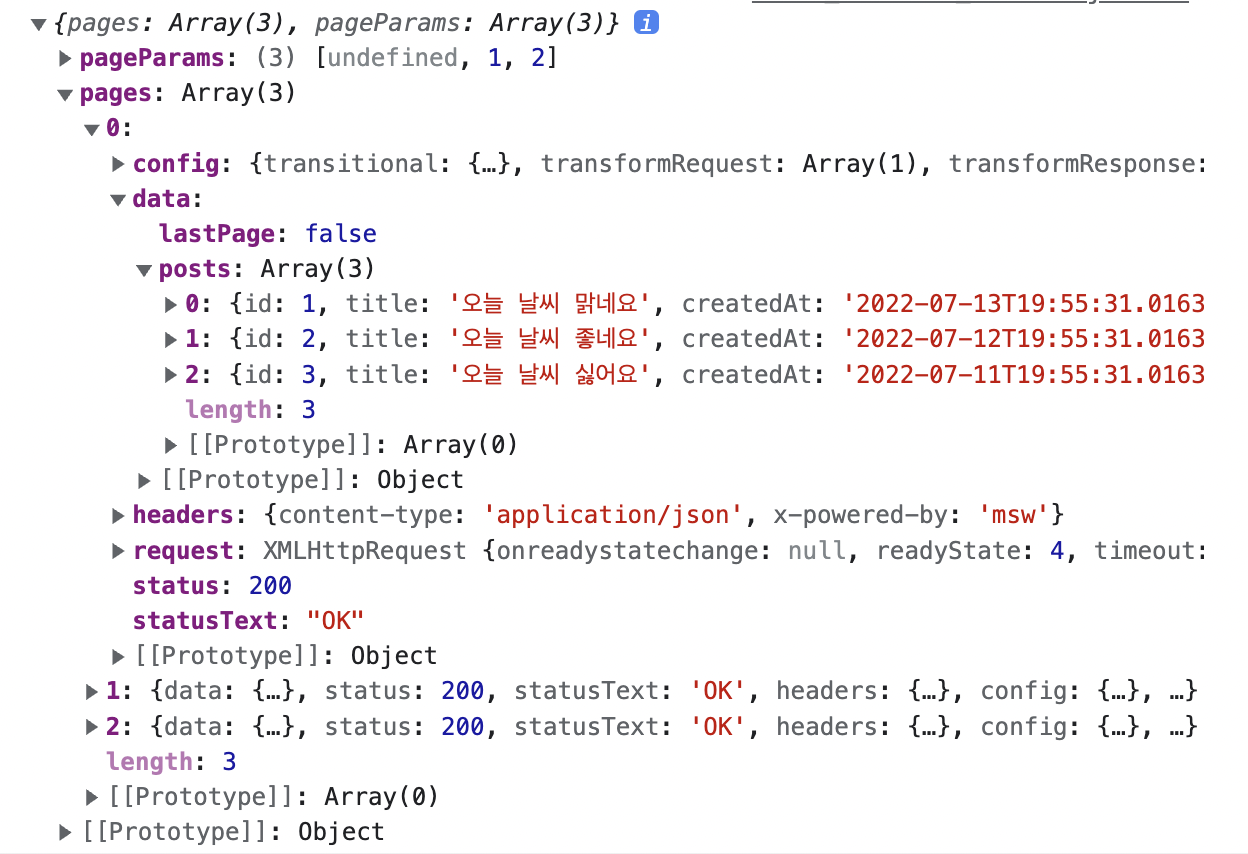
그런데 문제는 데이터가 복잡하게 도착한다는 것이다.

이런식으로 data가 이루어져있는데
우리가 필요한 데이터는 결국 data.pages[index].data.posts 배열 안에 있다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그리고 페이지따라 오는 posts를 하나의 배열로 만들어서 map을 사용해 화면에 뿌려주고 싶었다.
가시적으로 표현하자면
page1 : [post1, post2, ..]
page2 : [post5, post6, ..]이렇게 오는 데이터를
[post1, post2, ... post5, post6 ..]이렇게 합치고 싶었다.!
찾아보니 flatMap을 사용하면 딱 일 것 같았다.! (대박)
flatMap
flatMap() 메서드는 먼저 매핑함수를 사용해 각 엘리먼트에 대해 map 수행 후, 결과를 새로운 배열로 평탄화합니다. 이는 깊이 1의 flat 이 뒤따르는 map 과 동일하지만, flatMap 은 아주 유용하며 둘을 하나의 메소드로 병합할 때 조금 더 효율적입니다.
let arr1 = [1, 2, 3, 4];
arr1.map(x => [x * 2]);
// [[2], [4], [6], [8]]
arr1.flatMap(x => [x * 2]);
// [2, 4, 6, 8]
// [x * 2] 부분이 평탄화 된다고 생각하면 된다.
arr1.flatMap(x => [[x * 2]]);
// [[2], [4], [6], [8]]우리 코드에 어떻게 적용할 수 있을까?
data.pages.flatMap(page => page.data.posts)
/*
data.pages => [page, page, ..]
page => {data}
data => {posts: []}
즉 posts 배열을 평탄화해서 새로운 배열로 만들어버린다.
*/
굿..!

오오 언니 좀 치시네요? 게시물 엄청 느셨네요? ㅋㅋ