http header
http header는 클라이언트 - 서버 간 통신 시, 필요한 모든 부가 정보들을 담아서 데이터 전송 및 응답이 잘 될 수 있도록 해준다. 앞에서 공부하면서 봤던 host, content-type 등등... http 메서드(GET,PUT 등), 상태코드 등이 기재된 start-line 다음에 온다.
format) field-name:field-value
e.g.) host:www.google.com
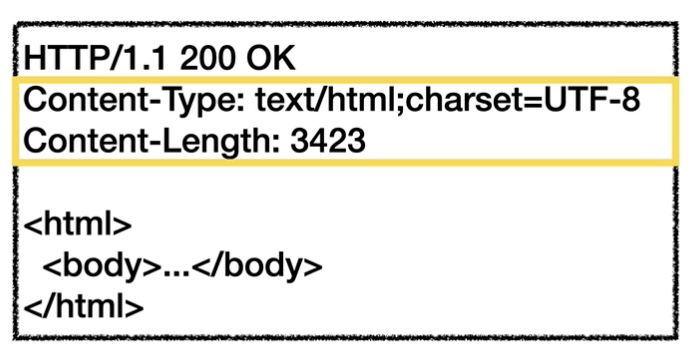
Content-Type: text/html;charset=UTF-8
이미지 출처: 모든 개발자를 위한 HTTP 웹 기본 지식, 김영한
과거에는 general header/request header/entity header 등으로 영역을 나누었으나, 2014년도부터 새로운 스펙으로 header 영역이 쪼개지면서 과거에 사용되었던 방식은 폐기되었다. 특히 가장 큰 변화는, entity에서 representation으로 용어가 바뀐 것인데, 한국어로 바꾸면 '표현'이다. (REST-API에서 R이 representational 이다)
- 과거: entity header (entity 본문에 담긴 데이터를 해석할 수 있는 정보 제공)
- 현재: representation header (표현 데이터를 해석할 수 있는 정보 제공)
왜 '표현'이라고 바뀌었냐면, 회원 정보라는 리소스를 서버에 전송할 때, 그 형태가 html일 수도 있고, xml 일 수도 있으며 혹은 json일 수도 있다. 어쨌든 이 중 하나의 유형을 택해서 클라이언트-서버가 교환해야 한다. 그래서 실제로 전달하는 데이터를 '표현'이라고 부르는 것이다.
📌 각설하고, 표현 header는 아래 내용이 포함된다.
- content-type (표현 데이터의 형식)
: message body에 들어간 표현 데이터의 미디어 타입, 문자 인코딩
: text/html;charset=utf-8, application/json, etc. - content-encoding (표현 데이터의 압축 방식)
: 클라이언트에서 압축 후, content-encoding을 추가함
: gzip, deflate, identity(압축 하지 않는다는 의미), etc. - content-language (표현 데이터의 자연 언어)
- content-length (길이)
: transfer encoding을 사용하는 경우 content-length 를 사용하지 않음
(transfer encoding: 전송 코딩, 분할 전송 시 사용하는데 이 때 각 덩어리마다 길이를 표시하기 때문에 별도로 content-length를 표기할 필요가 없다. 그리고 이 경우 전체 길이도 예상할 수 없기 때문에.)
📌 표현 데이터를 보내는 방식 또한 지정할 수 있다. 사용하는 방식에 따라 header에 포함되는 내용이 다르다.
- 단순 전송
: message body에 있는 표현 데이터 그대로 전송 - 압축 전송
: content-encoding=gzip 등의 정보를 header에 기재해야 한다. - 분할 전송
: transfer-encoding:chunked 기재
: content-length 정보는 넣을 수 없음 - 범위 전송
: 클라이언트가 범위를 지정해서 (e.g. range:bytes=1001-2000) 서버에 요청
: 서버에서 응답 시 content-range:1001-2000이라고 기재하고, 이에 맞춰 전달함
📌 그 외 포함되는 정보
- from
: user-agent의 이메일 정보 (검색엔진에서 주로 사용) - referer
: 현재 요청된 페이지의 이전 웹 페이지 주소(a->b로 이동 시, b의 referer는 a)
: 유입 경로 분석 가능 - user-agent
: 클라이언트의 어플리케이션 정보, 보통 웹브라우저와 비슷한 의미
: 어떤 브라우저에서 장애가 발생하는지 파악할 수 있음 - server
: 요청을 처리하는 origin server 정보, 응답 시 사용
: 중간에 거치는 cache server/proxy server 등 다 제외함 - date
: 메세지가 발생한 날짜와 시간, 응답 시 사용 - host
: 요청 시 사용하며 필수값임
: 하나의 IP에 여러 도메인 주소가 걸려 있을 수 있기 때문에, 그 중 어떤 도메인인지 기재해줘야 서버가 응답할 수 있음 - location
: 리다이렉트 시 어떤 uri로 가야하는지 알려줌 - allow
: 허용 가능한 allow 메서드 표기 - retry-after
: 서비스가 언제까지 불가능인지 알려줌 - authorization
: 클라이언트 인증 정보를 서버에 전달
: WWW-Authentication은 인증 에러(401) 떴을 때 서버에서 WWW-Autentication을 통해 인증 방법을 정의해줌 - cookie
: 웹사이트에 접속할 때 자동적으로 만들어지는 임시 정보 파일 (주로 로그인 정보 저장)
: http는 stateless 프로토콜. 그래서 서버는 이전 요청을 기억하지 못함
'홍길동' 이라는 사용자가 특정 웹사이트에 로그인한 후 다시 사이트를 방문할 경우, '홍길동'을 기억하게 하려면 모든 요청에 이 정보를 붙여서 전달해야 하는 번거로움 있음
: 이를 보완하기 위해 등장한 것이 'cookie'
: 서버에서 set-cookie: user = 홍길동 이라고 cookie header를 만들어 응답하면, 클라이언트는 쿠키 저장소에 user=홍길동을 저장함. 그러면 로그인 이후에 사용자가 웹브라우저에 방문할 때, 클라이언트에서 cookie:user=홍길동을 넣어서 요청함.
그 외에도 클라이언트는 accept를 통한 'content negotitaion', 즉 선호하는 표현을 서버에 제안을 할 수 있다. 이 때 quality value를 사용한다.
- accept, 선호하는 미디어 타입
: accept: text/, text/plain, text/plain;format=flowed, / 라고 요청했을 때, 더 구체적으로 작성된 타입이 1순위가 됨
: 만약 quality value(q)를 사용할 경우 거기에 맞춰 미디어 타입 순위가 정해짐
: accept: text/;q=0.3, text/html;q=0.7이라고 작성되어 있고, media-type은 text/html, text/plain이 있는 경우,
text/html -> 0.7
text/plain -> 0.3에 매칭됨 - accept-charset, 선호하는 문자 인코딩
- accept-encoding, 선호하는 압축 인코딩
- accept-language, 선호하는 자연 언어
: ko-KR, en;q=0.9, ge;q=0.8 라고 quality value를 사용해 전달했다고 가정하자.
: ko-KR이 1순위이며(1순위는 q 생략), 한글 지원이 안될 경우 영어>독일어 순으로 선호

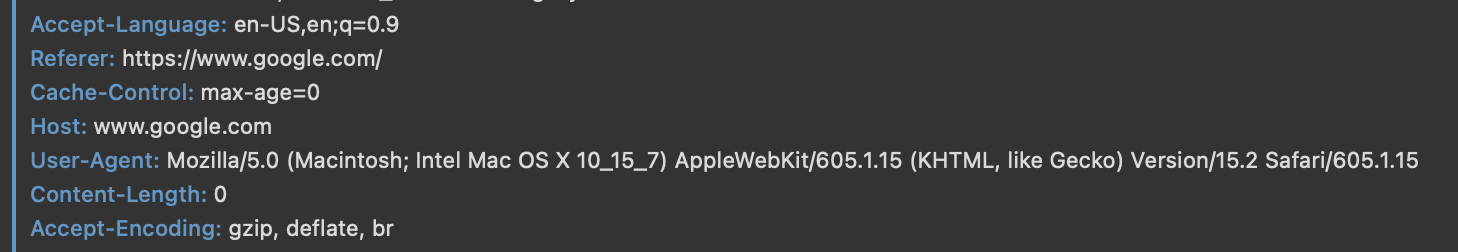
구글의 source 페이지를 열어 각 자료를 누르면 위와 같이 header들이 작성된 것을 확인할 수 있다. accept-language, accept-encoding 의 정보도 보인다.
🍪cookie 추가 설명🍪
서버가 set-cookie를 통해 정보가 담긴 cookie를 클라이언트에 전달하면,
클라이언트는 모든 http 요청에 cookie가 자동으로 포함되도록 요청한다.
그러다보니 보안 문제 등 여러 문제가 발생하는데, 이를 방지하기 위해 몇 가지 추가 설정이 필요하다.
- session 등록
: 예를 들어 user=홍길동이란 정보를 서버가 받으면, 이를 session에 등록하고 각 정보는 session id를 얻는다. 서버는 set-cookie 작성 시 session id를 전달한다
: 그리고 쿠키 등록 시 최소한의 정보만 전달하는 것이 좋으며, 민감 정보는 절대 저장하면 안된다- 생명 주기
: expires 나 max-age (초단위 입력, 0이나 음수를 지정해도 쿠키 삭제) 기재
: 세션 cookie(만료일 지정x, 브라우저 종료하기 전까지 유지) / 영속 cookie (만료 날짜 입력) 로 나뉜다- 도메인 지정
: 도메인 지정하면, 서브 도메인까지 포함해서 쿠키로 접근한다
: 지정하지 않은 경우, 서브 도메인은 쿠키 접근 불가능- 경로 지정
: 'path=/home' 과 같이 지정. 지정 시 해당 경로 및 하위 경로만 쿠키 접근 허용
: /home, /home/level1 등은 가능하나 /hello는 불가능하다는 뜻- 보안
: secure, https 인 경우에만 서버에서 클라이언트로 쿠키 전송
: HttpOnly, 자바스크립트의 쿠키 접근 권한 차단
: SameSite, 요청 도메인과 쿠키에 설정된 도메인이 일치할 경우만 쿠키 전송. 사이트 A에서 쿠키를 셋팅했는데 사이트 B에 자동으로 적용될 수 있는 상황 방지
내용 출처: 모든 개발자를 위한 HTTP웹 기본 지식, 김영한