http - 인증/인가 3탄. OAuth를 이해하고 적용해보기
0
용어 정의
- client : 사용자가 사용하는 특정 서비스 (e.g. code.com)
- resource owner: 특정 서비스 사용자, 제어하려는 자원 소유자 (e.g. 성춘향)
- resource server: 사용자가 가입되어 있는 또 다른 서비스, 제어하고자 하는 자원을 갖고 있는 서버 (e.g. kakao)
- authorization server: 인증을 담당하는 서버, 이 문서에서는 resource server와 같은 개념으로 작성
1
사전 setting: 등록 (register)
OAuth가 작동되기 위해선, code.com은 미리 kakao에 자신을 등록하고 아래 정보를 갖고 있어야 한다.
- Client ID
- Client Secret(절대 노출되어선 안되는 중요한 정보)
- Authorized redirect URIs (클라이언트는 해당 URI를 준비해놔야 함)
2
춘향이의 승인
성춘향이 code.com에 회원가입 하려는데, 카카오 로그인 안내를 받았다고 해보자.

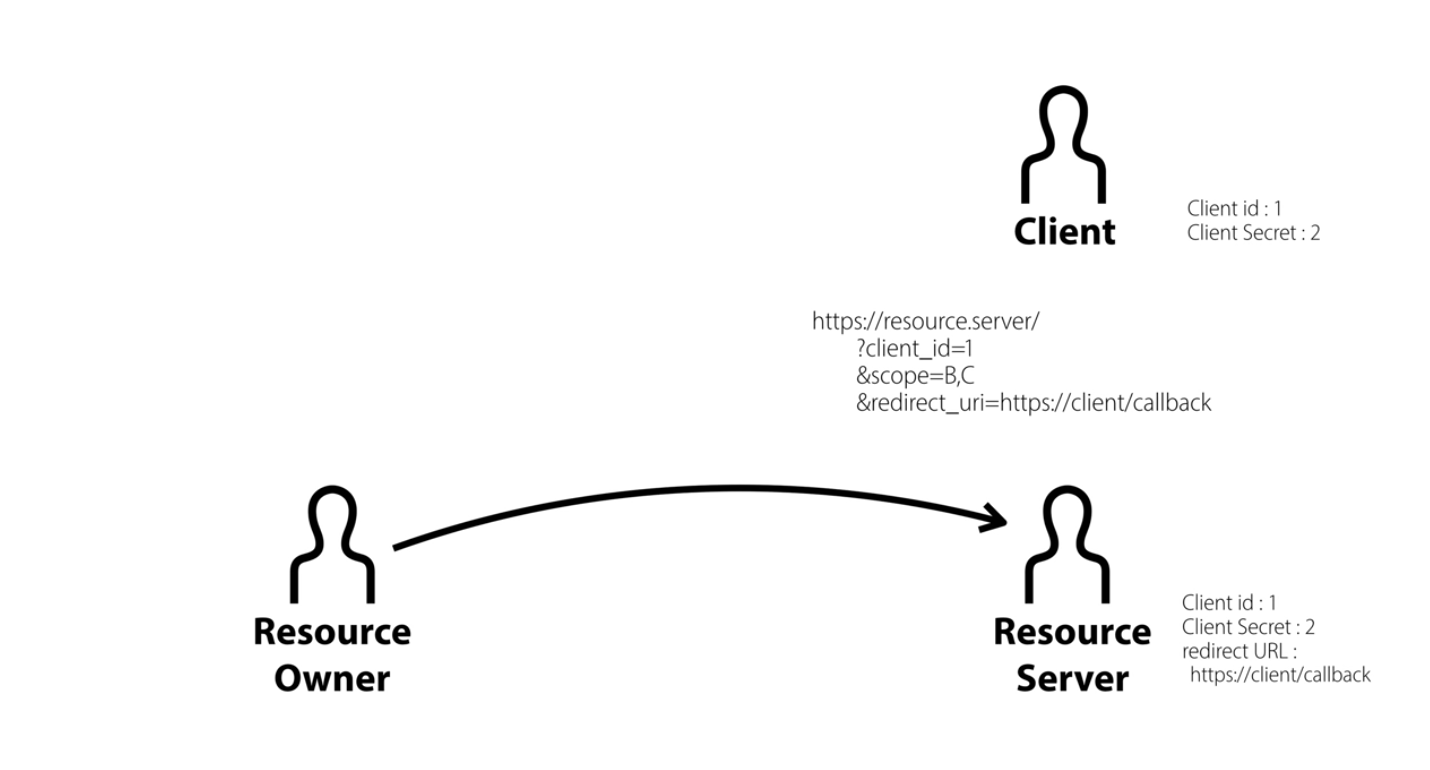
해당 버튼을 클릭하면 client id/service scope/redirect uri 등이 들어간 URL이 생성되고, 춘향이는 해당 URL을 통해 kakao에 접속한다.

만약 현재 춘향이가 kakao에 로그인한 상태가 아니라면, kakao는 로그인 창을 보낸다. 로그인하면 kakao는 uri에 들어가 있는 client id와 redirect URI를 확인/비교한다. (완전히 일치해야 작업 계속 진행)
확인이 되면, "code.com이 춘향이 너의 카카오 계정에 접근하려고 해" 라는 메세지와 함께 승인 버튼을 보낸다.
좀 더 구체적으로는, 등록된 scope에 한해서 code.com이 계정 정보를 이용하려고 하니 동의하라는 메세지다.
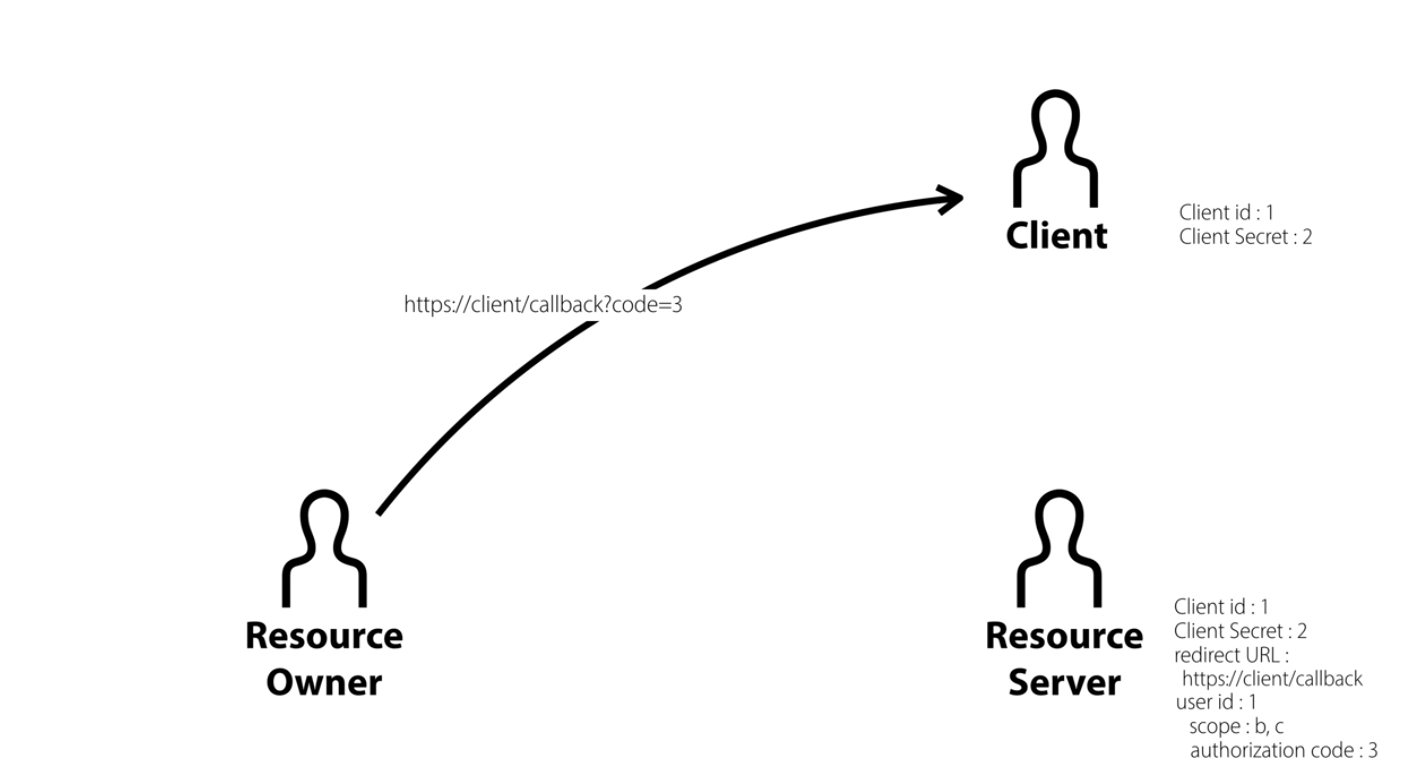
춘향이가 "승인"을 누르면, kakao에는 춘향이가 승인했다는 데이터를 저장하고 승인 코드 (authorization code)를 보낸다.
3
kakao의 승인
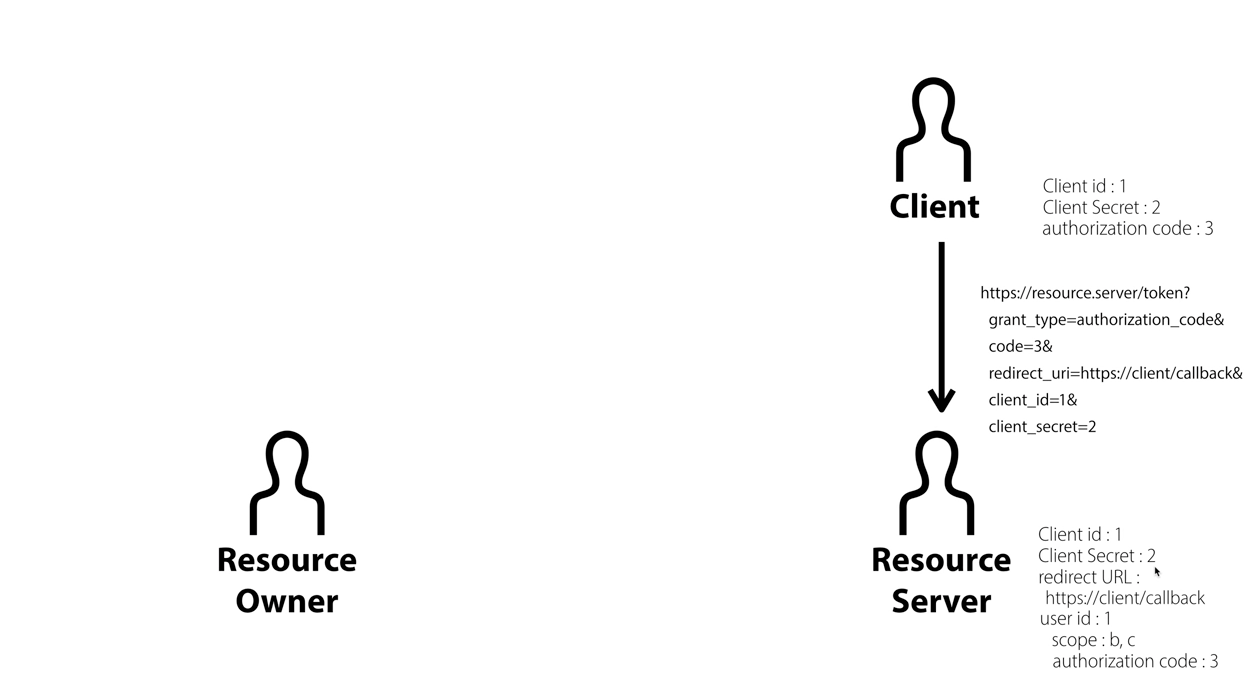
위의 과정이 확인되면, kakao는 춘향이를 통해 code.com에게 춘향이의 authorization code(e.g. 3)를 전달한다.

이렇게 되면, code.com은 client id/client secret/authorization code를 다시 받게 된다.

kakao는 이제 위 3개 정보가 자신들이 갖고 있는 정보와 일치하는지 최종 확인한다.
4
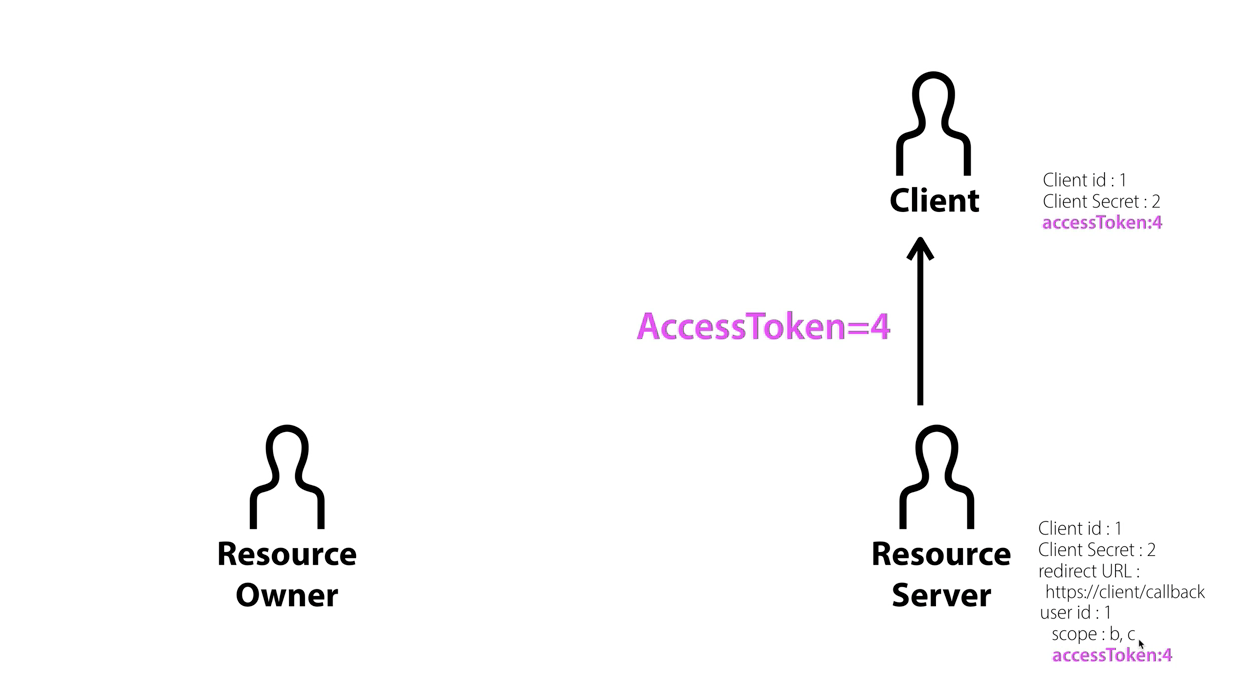
access_token 발급
위의 과정까지 거치면, authorization code는 이제 불필요하므로 삭제하고,
access_token을 새로 생성해 code.com에게 알려준다.

code.com은 이 access_token을 저장하고,
이제 client의 내부 server는 access_token을 가지고 kakao에게 춘향이의 계정 정보(kakao Id, 프로필 사진 등)를 요청, DB에 저장한다.
kakao API 호출해서 회원가입/로그인하는 방법
OPTION 1)
- browser는 kakao auth server에 authorization code 를 요청
- kakao auto server는 정보 제공에 대한 동의 요청
- kakao auth server는 browser로 authorization code를 전달
- browser의 authorization code까지 확인 후, kakao auth server는 access_token을 발급해 -> auto server -> browser에 넘김
- access_token을 갖게된 browser는 backend server에 로그인 요청
- backend server는 kakao api server에 access_token과 함께 사용자 정보 요청
- 해당 정보는 database에 저장됨
- backend server는 내부 access_token을 생성해 이를 browser로 발급해줌
OPTION 2)
- browser는 kakao auth server에 authorization code 를 요청
- kakao auto server는 정보 제공에 대한 동의 요청
- kakao auth server는 authorization code를 browser에게 전달
- browser는 이를 backend server에 전달
- backend server는 auth code를 가지고 kakao api server에 access_token부터 사용자 정보를 직접 요청
- 해당 정보는 database에 저장됨
- backend server는 내부 access_token을 생성해 이를 browser로 발급해줌
자료/이미지 출처: 생활 코딩