위코드 1차 프로젝트에 대한 소회
정말이지 무엇 하나 쉽지 않았다.
0
Introduction
- 팀명: 천지창조(The creation of Web)
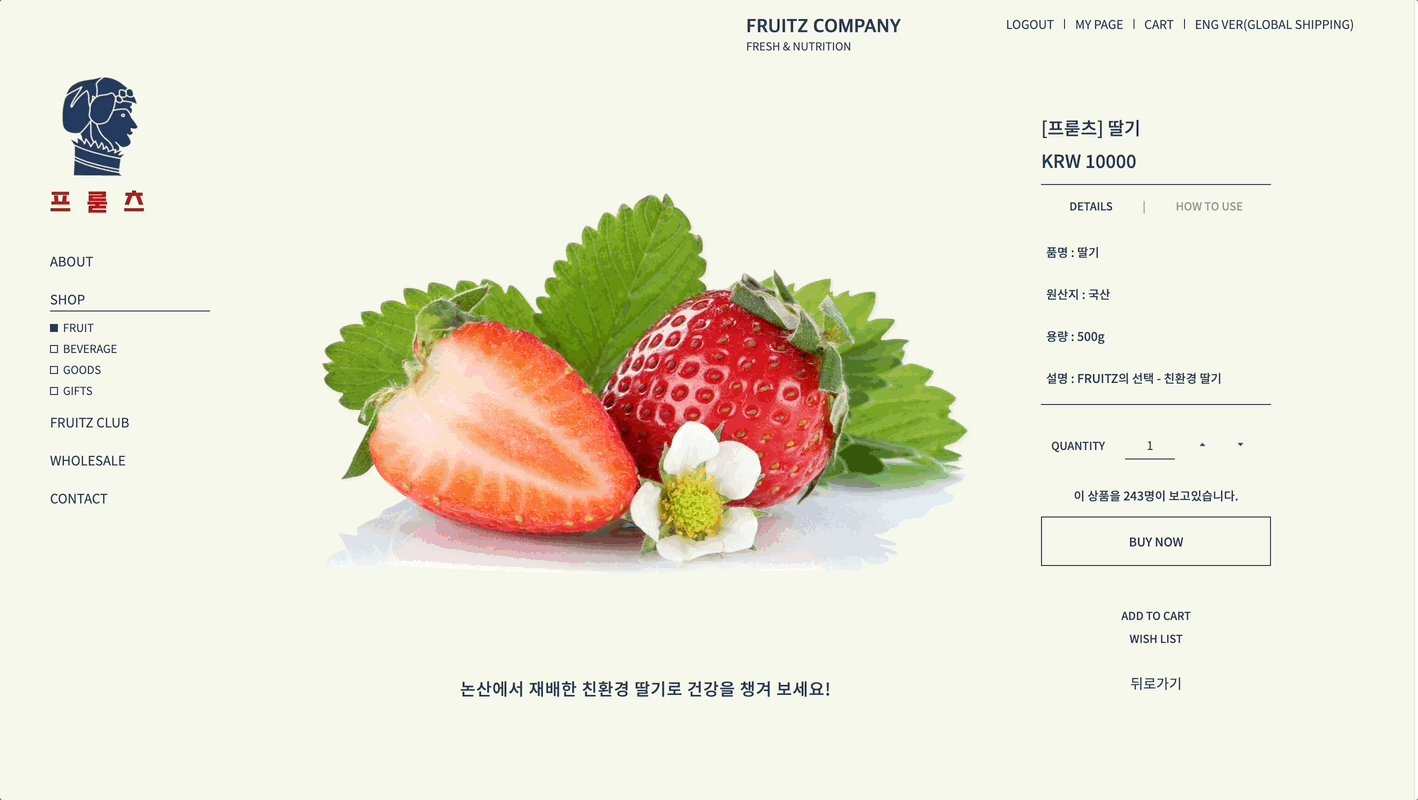
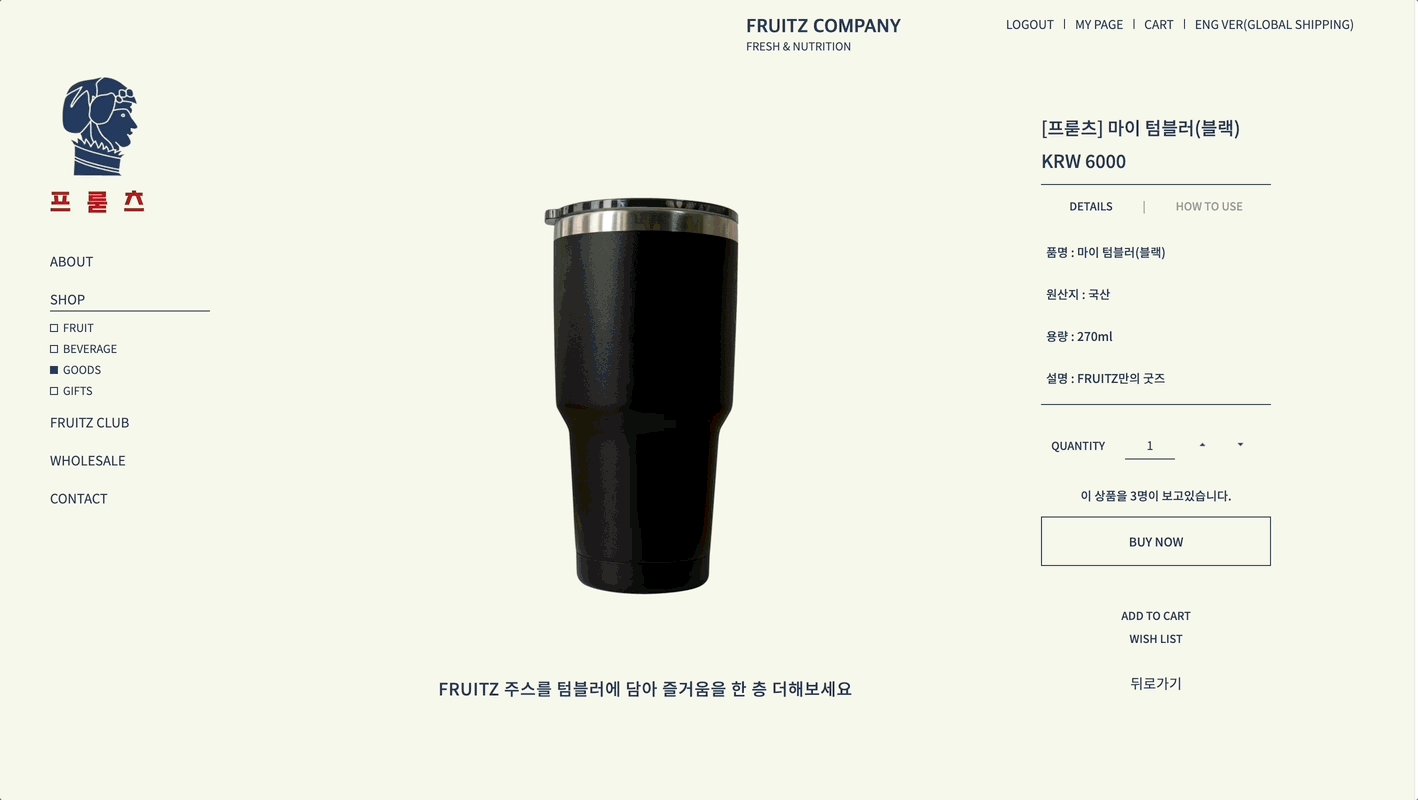
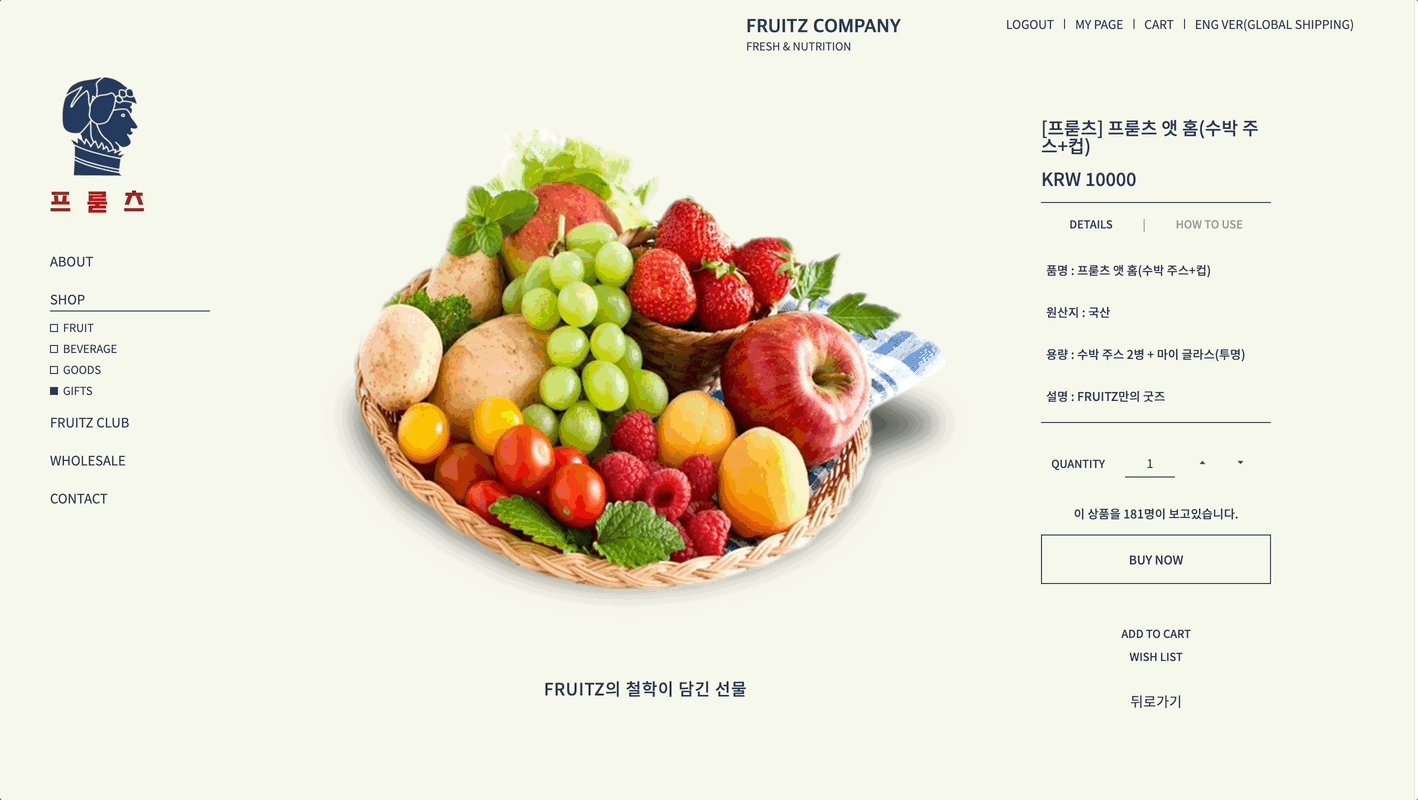
- 프로젝트명: FRUITZ_COMPANY
- 구현 기능: 회원가입/로그인, profile 조회, 카테고리 별 제품 보기, 상세 제품 보기, 장바구니(조회/추가/개별 삭제/전체 삭제)

1
첫 만남, 첫 sprint 시작
이제와서 고백하건데 첫 프로젝트 전날 잠을 거의 자지 못했다.
아직 부족한 부분이 많은 내가 제 역할을 하지 못할 것이라는 두려움, 그것이 미칠 영향들...
그래도 늘 그랬듯 내일의 나를 믿으며, 3가지만 생각하자고 다짐했다 - team, learning, mvp
- TEAM: 나는 팀의 팀원이고, 팀원을 존중하면서 프로젝트를 진행하자
- LEARNING: 속도보다 방향. 내 기준으로 지식/skill이 업그레이드되는 것이 중요하다.
- MVP: minimal viable product가 좋은 output의 기준이다.
2
처음에는 자신 있었다, 하지만...

빨리 모델링을 작성하고 프론트와 공유해야 한다는 생각에,
두 번째 미팅 때 모델링을 보여주며 back에서 생각하는 구현할 것들 + 추가 기능을 신나게 전달했다.
문제는 프론트-백 공동 협의가 구체적으로 진행되지 않은 상황에서, 우리가 보여준 diagram은 프론트 입장에서 외국어에 가까운 말들이었을 뿐.
그리고 각자의 속도와 소화할 수 있는 내용들이 제각각이다보니 말로만 의견을 공유하는 것이 전혀 progress에 도움되지 않았다.
3
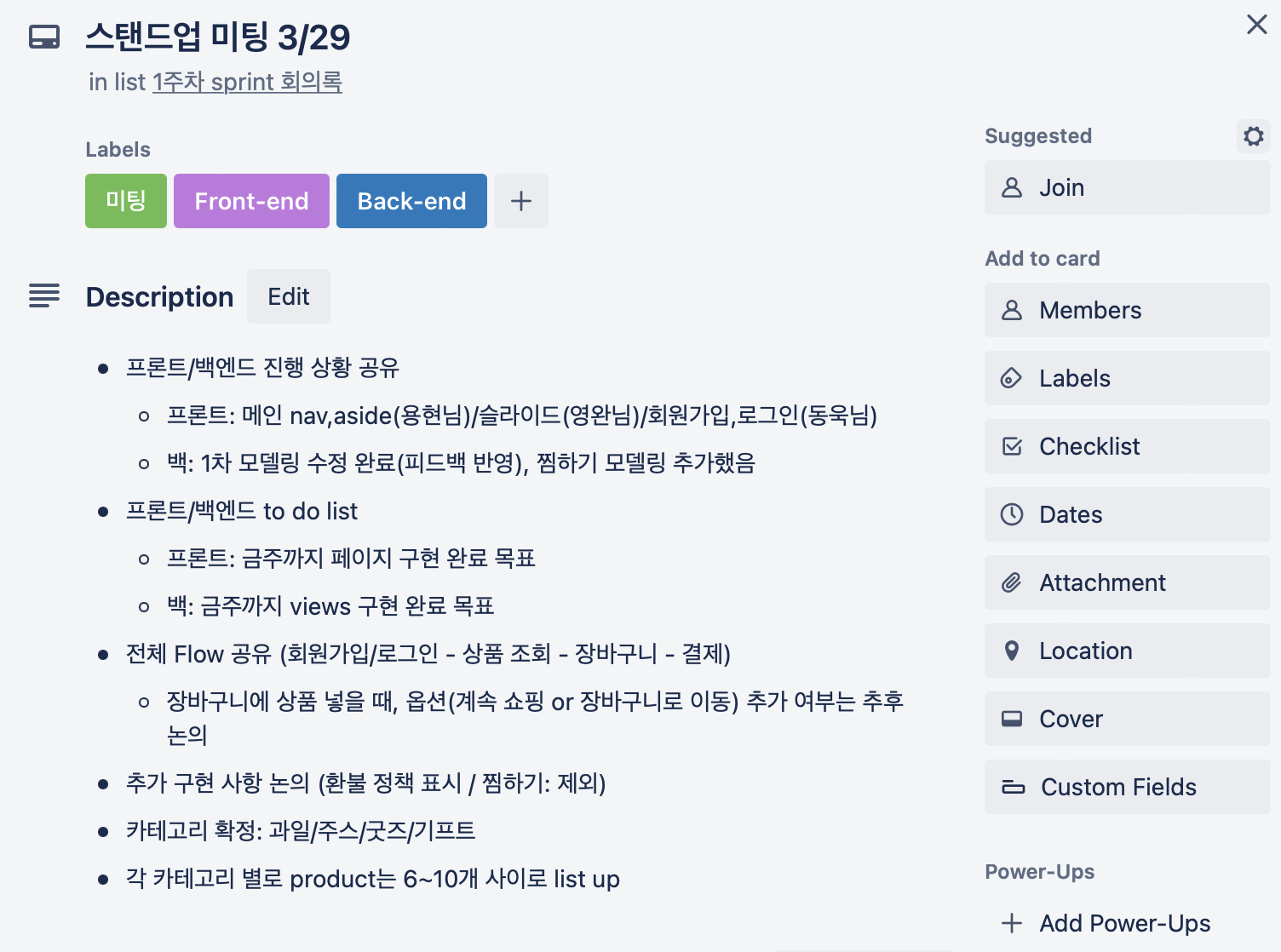
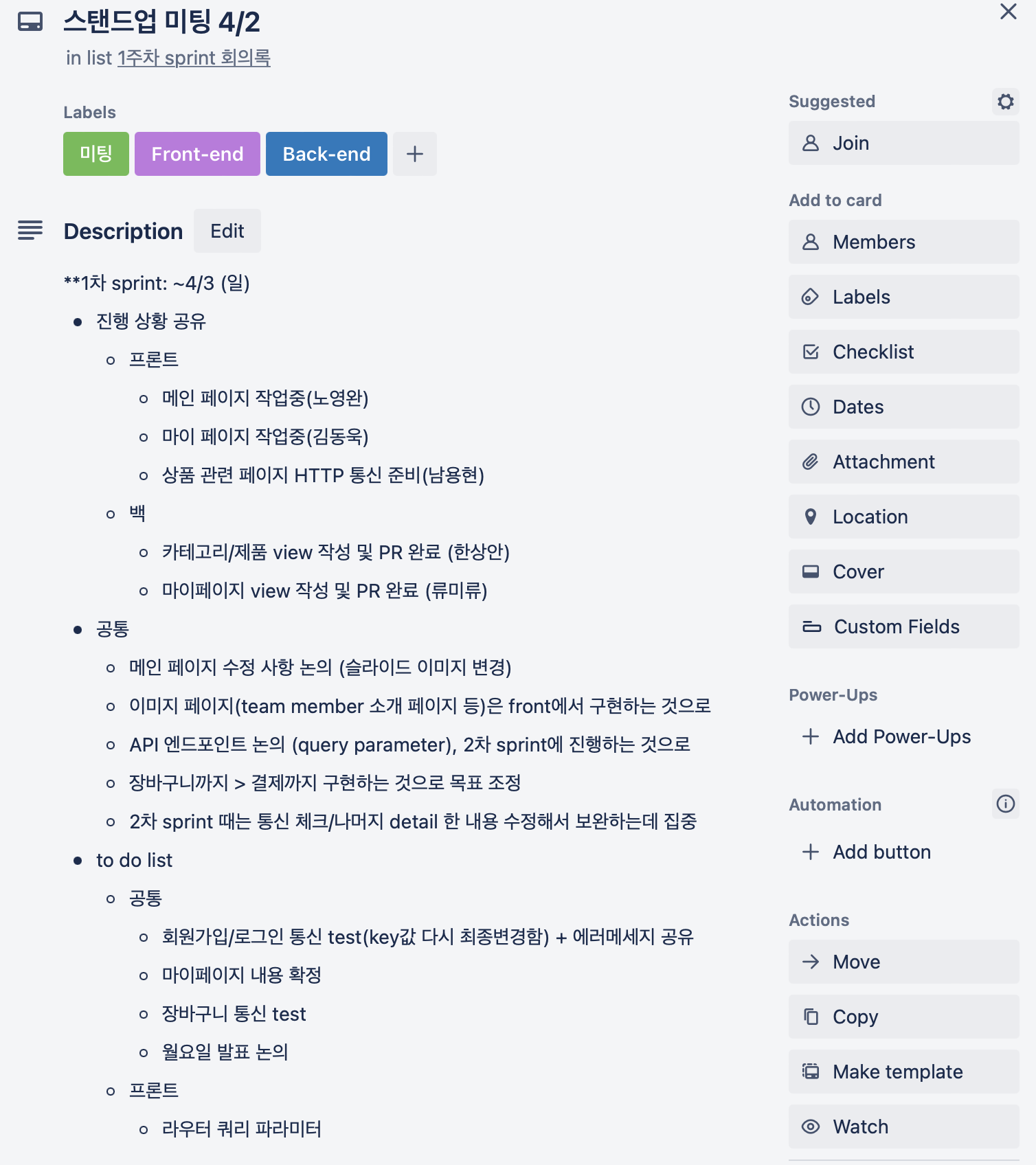
다시 기본으로, Trello & Meeting 적극 활용하기
1차 sprint 중반이 되었을 때, 다시 처음으로 돌아가 2가지를 점검했다.
- 우리는 trello를 제대로 활용하고 있는가? backlog 별 Done의 기준을 잘 잡았는가?
- 프로젝트에 대해 우리는 서로 공통된 그림을 갖고 있는가?
위 기준으로 다시 점검해보니, 우리는 40%정도 진행되었다고 믿었지만 실제로는 30%도 안되었다.
그리고 페이지 별로 생각하고 있는 것들이 조금씩 달랐다. 그래서 이때부터야 우리는 trello를 적극적으로 사용하고 미팅에서 점검해야 할 것들을 제대로 논의할 수 있었다.



4-1
기능 구현의 blocker들
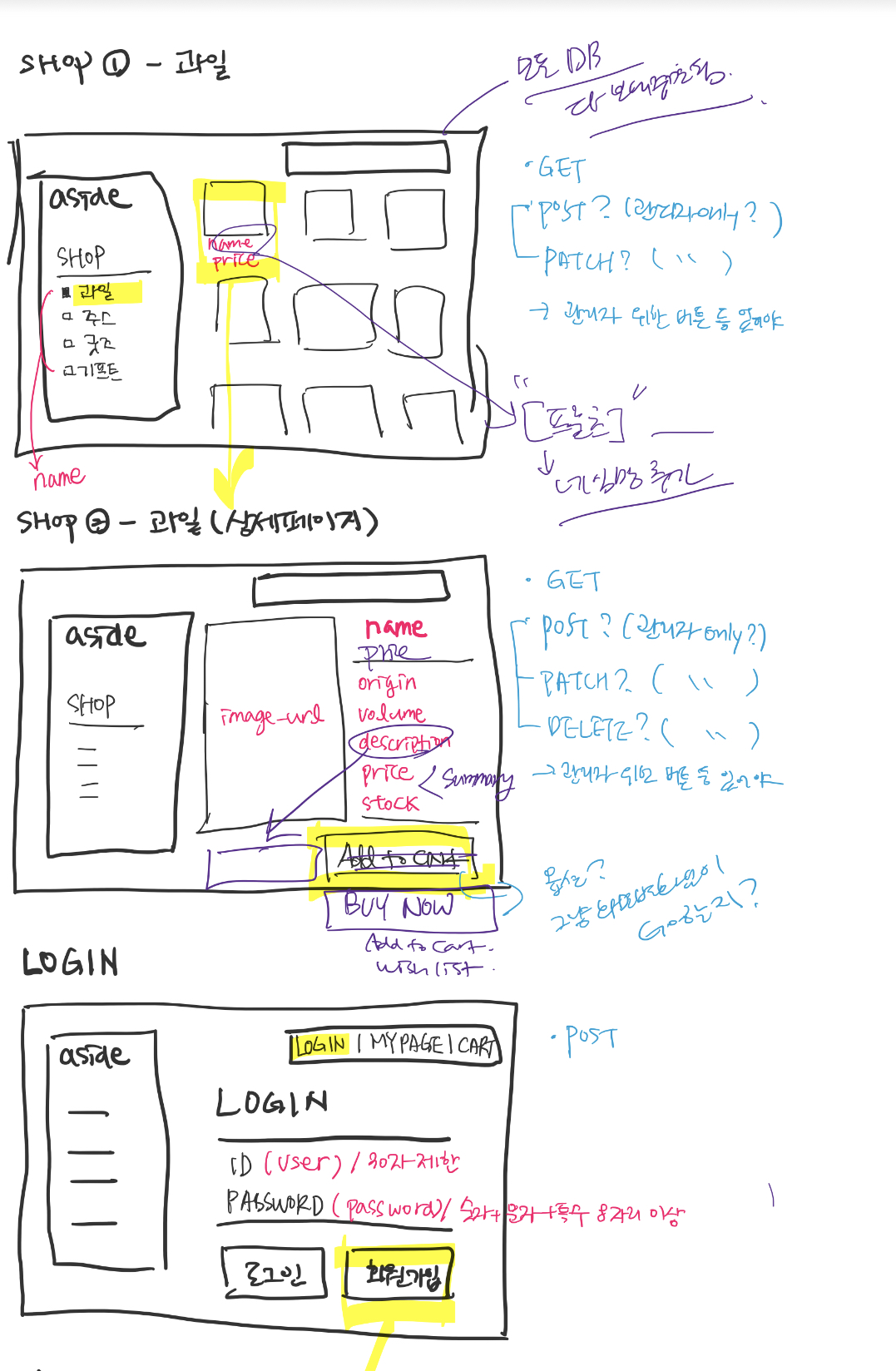
첫 blocker는 모델링이었다.
카테고리 4개 (과일/주스/굿즈/기프트)는 저마다 제각각의 속성들이 있었는데,
이를 각 table로 구현하려다보니 불필요하게 복잡해진다는 점이 문제였다.
그리고 결제로 이어지는 장바구니는 처음 구현하는 것이었다 보니, 어떤 식으로 구성해야 할지 잘 몰랐다.
두 번째 blocker는 코딩이었다.
비효율적이거나 가독성이 떨어지는 코딩도 있었고, RESTful 하지 않은 코딩들도 섞여 있었다.
기능 구현에 너무 치중했던 탓인지, 초기에는 컨벤션도 몇 번 지적을 받았다.
세 번째는 git/github.
결국 git PR 올리는 것은 상사에게 결재를 올리는 것과 같은데,
내가 의도한 내용이 때로는 잘못 올라가는 등 결코 작지 않은 실수들이 있었다.
4-2
내 개인적인 blocker들
사실 1차 프로젝트 동안 나를 힘들게 했던 것은 심리적인 것들이었다.
나는 이미 30대이고, 이전 사회경험을 통해 만들어진 내 페이스가 종종 이 곳에서 통하지 않았다.
나는 하나가 이해되기 전까진 그 다음 step으로 쉽게 넘어가지 못하는 성격이었고,
때로는 지나치게 조심스러웠으며,
2% 미완성인 나의 지식을 프론트와 공유하며 손뼉치기도 했다 (...)
이제와서 생각해보면, 개발자로 전향한다는 것 = 커리어를 바꾼다는 것은 아예 나의 정체성을 바꾸는 것과 같고 매우 힘든 일임을 간과했던 것 같기도 하다.
위 모든 상황이 맞물리면서, 나만 빼고 다른 동기들은 다들 잘만 하고 있는 것 같다는 생각에 위축되었다. 롤러코스터를 탄 마냥, 하루에도 수십번씩 기분이 천당과 지옥을 왔다갔다 했다. 맥주를 마셔도 해결되지 않았다.

하지만 울지 않았다, 난 일류니까 (응?)
5-1
그래서, 난 어떻게 오뚜기가 되었나
멘토님 피드백을 최대한 많이 얻고자 써보지 않은 코드들을 사용했다.
예를 들어 update_or_create/get_or_create 이라던지, request.GET.get 등 이전에는 사용해보지 않은 코드들.
몰론 이렇게 우아한 시도(?)만 있었다면 참 좋았겠지만, 매우 어리석은 코드를 작성하기도 했다. 장바구니 전체 삭제를 하기 위해 프론트로부터 cart id를 0으로 받겠다는 등...
그래도 내가 이렇게 삽질하고 어리석은 코드를 작성하는 것에 두려워 하지 않으려 했다.
내가 작성할 수 있는 수준 그대로 멘토님께 보여드렸고, 대신 멘토님이 '왜 이렇게 작성했는가'를 물었을 때 대답할 수 있도록 작성했다.
git PR을 잘못 사용했을 때도, 왜 내가 잘못 올렸는지 이유를 정리해서 코멘트에 남겼다.
(멘토님에게 내가 어떤 부분에서 잘못 받아들인건지 설명 드리려는 이유도 있었고, 이렇게 정리함으로써 나도 next must-do가 정리가 되었다)
이렇게 시도해본 결과, 다양한 피드백을 들을 수 있었고 주니어 개발자로서의 기본 attitude를 더 알 수 있었다.
(최적화 작업을 위한 고민, REFTful API, 모델링/database의 무게감...)
그날 배운 것들은 바로 블로그에 짧게라도 작성했고, 당장 내가 사용할 수 있거나 딥하게 이해하지 못한 것이라도 추후에 공부하기 위해 메모를 했다.
(예를 들어 Q객체, F객체)
같은 백엔드 팀원의 도움도 많이 받았다.
나보다 관련 background가 탄탄했던 똘똘한 내 파트너는, 내가 잘 모를 때 알려주고 내가 놓친 것들이 있을 때 채워줬다. 그가 사용한 코드도 공부하면서 블로깅도 했다. (select_related/prefetch_related)
cafe24 등의 사이트들을 참고하거나, 다른 사이트들을 보면서
모델링을 좀 더 이해하고 어떤 식으로 기능을 구현하고 있는지도 살펴봤다.
(물건을 장바구니에 담으면 그다음에 어떻게 되는가? 프론트에는 장바구니 list만 보내주면 되는가? 원본 사이트는 왜 이렇게 구현했나? 장바구니 제품 삭제 후 리다이렉트는 어떻게 하는가? 프론트의 몫인가? 서버에서는 데이터 가공을 어디까지 해야 하는가?)
git diff를 계속 사용해서 내가 제대로 PR 올렸는지 더블 체크하는 습관을 키웠다. 그리고 PR 별로 하나의 기능을 올려야 한다는 것도 여러 번 실수를 통해 체득했다.
(효율적인 progress를 위함이며, 생각해보면 당연한 규칙이다. 예전에 보고서를 쓸 때 생각해보면, 한 장표에는 무조건 하나의 주제/keyword만 담아야 좋은 보고서였다)
5-2
마인드 컨트롤
무엇보다 조급해하지 않으려고 마인드 컨트롤을 많이 했다.
나는 시작한지 얼마 안됐고, 여태껏 프로그래밍과 전혀 연관 없는 삶을 살았다.
첫 날 OT때 online tool setting 때도 꼬여서 멘토님의 도움을 받으며 겨우겨우 했던 나였다.
git을 접하던 초기에는 너무 스트레스를 받아 악몽도 여러 번 꿨다.
하지만 나는 정직한 마음으로 개발을 배우고 있다.
모르는 걸 어설프게 안다고 하지 않았고, 궁금한 건 최대한 질문하려고 노력했다.
나의 무지함을 동기들 앞에 드러대는 것이 때로는 창피한 적도 당연히 있었으나, 피하지 않았다.
6
내가 잘한 점, 그리고 나의 장점
나의 장점 첫 번째 - 책임감이다.
코드를 작성할 때, 데드라인을 절대 넘기지 않았으며 검색 & 질문하기 등을 활용했다.
필요한 경우 progress를 멘토님께 공유해 우리 팀의 상황을 알 수 있게 했다.
나의 장점 두 번째 - 준비성이다.
출/퇴근할 때나, 시간이 날 때 나는 틈틈이 개발 지식 관련 영상을 봤다.
당장은 내가 사용하지 않는 기능이거나 이론이라도, 찾아서 반복적으로 봤으며 덕분에 새로운 내용을 너무 어렵지 않게 배우거나 찾을 수 있었다.
(token/OAuth 영상 -> 자연스럽게 token의 유효기간 설정이 왜 필요한지, 어떻게 설정하는지, UTC는 무엇인지 등을 습득)
나의 장점 세 번째 - 협동심이다.
팀원으로 내가 내 몫을 최대한 하고 싶었고, 그것이 비록 backend의 영역은 아닐지라도 도움을 줄 수 있는 부분은 주려고 노력했다. (예를 들어 사이트 로고 제작)
회원가입/로그인 통신을 할 때, 상대가 이해하지 못하는 것들이 있으면 좀 더 시간이 소요되더라도 설명해가며 같이 발을 맞췄다.
나 혼자만 이해한다 한들, 그것이 좋은 결과물이라고 할 수 있을까? 나와 팀원이 같이 공부해가면서 해당 내용을 더 잘 이해하고, 마침내 같이 목표에 도달했던 순간은 잊지 못할 기쁨이었다.
(front멘토님에게 도움을 요청해서 팀원이 이해할 수 있도록 돕고, 나도 같이 설명 들으며 좀 더 front-back 통신에 대해 이해할 수 있는 기회가 되었다)
또한 나는 회의록 작성을 담당했고, 모든 내용은 slack 채널에 공유해 서로가 무엇을 하고 있는지 알 수 있게 했다. 그리고 팀원들 누구 하나 소외감 느끼지 않도록, slack에서 적극적으로 의견도 내고 프로젝트 외의 이야기들도 하는 등 emotional support를 하려고 노력했다.
나의 장점 네 번째 - UX/UI에 대한 이해다.
나는 backend 공부하기 전에 디자인부터 시작해서 front내용 일부를 먼저 접한 경험이 있다.
그리고 개인적으로 책/콘텐츠(드라마,영화,다큐,쇼프로 등)/공연/전시 등 다양한 분야에 관심이 많다.
그러다보니, 페이지를 어떻게 구성하는 것이 가장 자연스러운 흐름인지, 어떻게 구현하는 것이 가장 상식에 맞고 UX/UI 상 적합한지를 생각할 수 있었다.
(프로젝트에 100% 반영은 못했지만, 적어도 그러한 요소들을 생각했다는 뜻이다)
결국 API를 개발의 목적은 사용자에게 서비스를 제공하는 것이기에, 2개 field가 완전히 독립적일 수 없다.
7
내가 부족했던 점, 그에 대한 대비
아쉬운 점은 단연 코딩 경험 부족이다.
하지만 이것은 당연한 것이고, 여기에 얽매이지 않고 계속 develop 하는 것이 중요하다.
나는 어제 10만큼 알았다면 오늘은 10.5만큼 알게되었고, 내일은 11까지 키우면 된다.
- 매일 공부한 내용 기록하기
- 주요 내용은 배우고 + 블로그하기 (내가 이해해서 나의 문장으로 작성하기)
- git repo를 만들어서 코딩 복습/리팩토링해보기
- CS 개념, 주요 키워드 등을 틈틈이 영상/자료 등으로 채워넣기
하지만 역시 좀 더 신경써야 할 부분이라면 단연 RESTful한 코딩이다.
내가 작성한 것은 팀원/상사가 반드시 읽게 되어 있고, 이 코드가 무엇인지 바로 알 수 있어야 한다.
또한 이렇게 작성하면 자연스럽게 해당 기능 하나가 MVP가 된다.
이 부분을 좀 더 생각한다면 더 좋은 코딩을 쓸 수 있을 것이다.
2차 프로젝트에 앞서 내가 취약했던 내용을 list up 해 기초 내용도 다시 확인하고자 한다.
결국 모든 것은 응용이므로, westagram - 1차 프로젝트를 복습하는 것이 가장 중요하다.
멀리 보고, 단순히 scale out 하는 것보다 scale up 에 더 집중해야.
나는 이제 1계단 오른 것 뿐이니.
8
1차 프로젝트 회고를 마무리 하며...
.jpg)
다 같이 촬영한 천지창조 컨셉의 사진

1차 프로젝트 발표 때 만든 ppt의 첫 장표
내 개발 인생의 첫 프로젝트이자, 첫 팀.
결국 프로젝트 끝나고 생긴 바람은, 내가 그들에게 좋은 팀원이었으면 한다는 것.
그리고 2차 프로젝트에는 좀 더 나은 팀원이 되길 바란다는 것.