앞으로 작성하게 될 포스팅은 자바스크립트와 병행하여 작성할 계획입니다.
또한, 리액트를 다루는 기술이라는 책을 읽으면서 공부한 내용을 정리할 것입니다.
왜 리액트인가?
모던 자바스크립트는 단순한 스크립트를 벗어나 node.js를 이용하여 사용자의 로컬환경에도 접근이 가능해졌고 웹사이트를 벗어나 공룡급 애플리케이션을 만들어 낼 정도로 상당한 발전을 이루었다.
이런 대규모 애플리케이션 및 대형 프로젝트에서 순수한 자바스크립트 만으로 모든걸 해내는것은 힘들었기에 Angular, vue, react 등 수많은 프레임워크들이 생겨났고 손쉽게 프로젝트를 관리하려고 힘썼습니다.
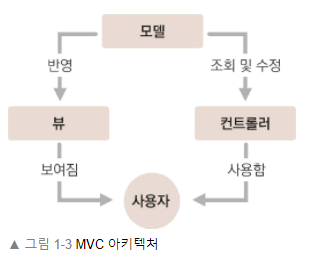
이 프레임 워크들은 주로 MVC, MVVM, MVW 방식의 아키텍쳐로 애플리케이션을 구조화 했습니다.

View : 사용자가 보는 화면
Model : 데이터를 관리하는 영역
Controller : 비즈니스 로직, 사용자의 행동에 따라 Model과 통신하고 변화된 데이터를 view에 전달하는 부분
화면 조작 -> 컨트롤러 -> 데이터 통신 -> 화면 변경
이러한 매커니즘은 Model, View를 동시에 관리해야 하는 방법이며, 프로젝트 규모가 커지면 매우 복잡해지고 성능저하도 일으킬 수 있다고 생각하여 페이스북 팀은 한가지 아이디어를 내놓게됐는데요.
어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는게 아니라 그냥 기존의 화면을 날려버리고 변화된 데이터가 반영된 화면을 새로 만들어서 보여주는 것이었습니다.
이 방식은 웹브라우저에서 사용하기에 매우 부적합한 방법이었지만 최대한 성능을 아끼고 편안한 사용자 경험을 제공기위해 개발해낸것이 바로 리액트 입니다.
여기까지가 간단한 리액트의 방식과 개발 동기입니다.
리액트 이해
리액트는 자바스크립트 라이브러리로 MVC, MVVM 등과는 달리 오직 View 만 신경쓰면 됩니다.
리액트 프로젝트는 컴포넌트의 집합체
컴포넌트란?
컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새(View)와 작동방식(Controller)을 정의합니다.
사용자 화면에 View 를 보여주는 과정을 렌더링이라고 합니다.
리액트는 데이터가 변할때마다 어떻게 View를 최적화하여 보여줄까요?
이 부분을 이해하려면 리액트가 최초로 렌더링한 View가 변경된 데이터를 반영한 변경된 View를 만들어내는 리렌더링 개념을 이해해야 합니다.
초기 렌더링 -> 데이터의 변화 -> 리렌더링
리액트에는 View를 그려주는 render 함수가 있습니다.
render(){...}render() 함수는 컴포넌트가 어떻게 생겼는지 정의하고, 정의한것을 html 형식의 문자열로 반환하는 것이 아니라, View어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다.
컴포넌트는 또 다른 자식 컴포넌트를 포함할 수 있습니다.
어떠한 컴포넌트의 데이터가 변경되어서 리렌더링 된다면 그 안에 포함된 자식 컴포넌트들 또한 재귀적으로 렌더링 됩니다.
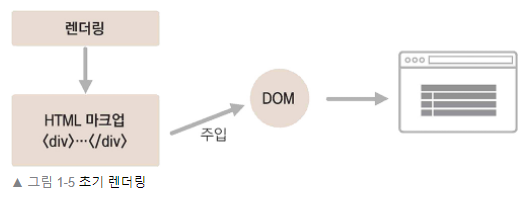
이렇게 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입합니다.

컴포넌트를 실제 페이지에 렌더링할 때는 분리된 두 가지 절차를 따르는데요. 먼저 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용됩니다.
조화과정
리액트에서 데이터가 변경되면 리렌더링 되는것을 조화과정을 거친다 라고합니다. 우리가 보기에는 변화에따라 뷰가 변경되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우기 때문입니다.
이 작업또한 render 함수가 맡아서 합니다.
render 함수는 뷰가 어떻게 생겼고 어떻게 작동하는지 객체를 반환한다고 했었죠?
컴포넌트는 데이터가 업데이트 되면 그 데이터를 가지고 View를 그리기 위해 render 함수를 또 다시 호출합니다.
그리고 그 데이터를 지닌 View를 생성해냅니다.
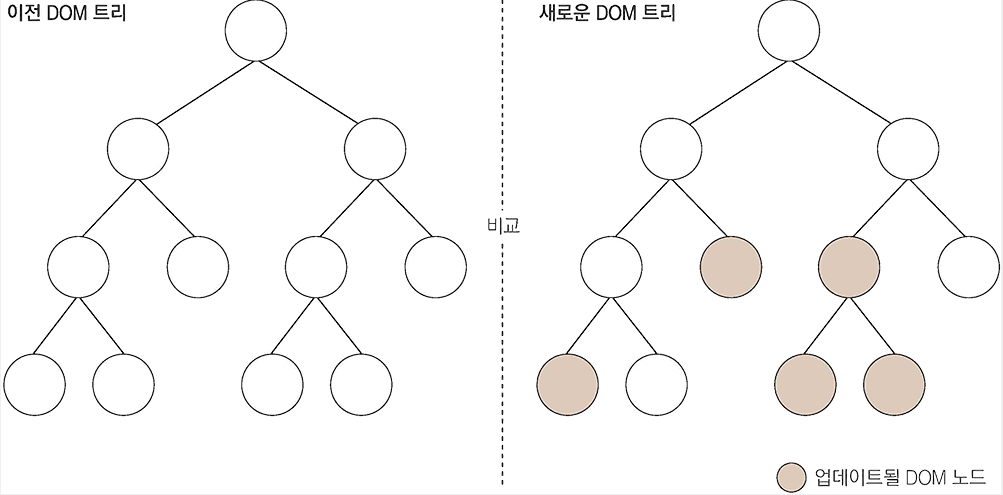
이때 생성된 새로운 View는 곧바로 DOM에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교합니
다.
이전DOM과 새로운DOM을 가지고 차이점을 체크하고 최소한의 연산으로 DOM을 업데이트 합니다.
리액트의 기본적인 작동 방식은 이러하고 더 구체적으로 이해하려면 Virtual DOM을 알아야 합니다!! 다음 포스팅에서 배워보죠!!
