자바스크립트 값의 종류에는 크게 두 가지가 있다.
1. 원시형 데이터
1.1 숫자
1.2 문자열
1.3 boolean(논리값)
1.4 undefined
1.5 null
1.6 symbol( ES6 )
2. 참조형 데이터
2.1 Object
2.1.1 Array
2.1.2 Function
2.1.3 RegExp
2.1.4 Set/Weakset
2.1.5 Map/Weakmap위와 같이 원시형과 참조형으로 나누어져있다. 오늘은 그중에 원시형 데이터가 어떻게 메모리셀에 저장되고 값이 변하는지 트래킹해보자.
원시형 데이터 값의 할당
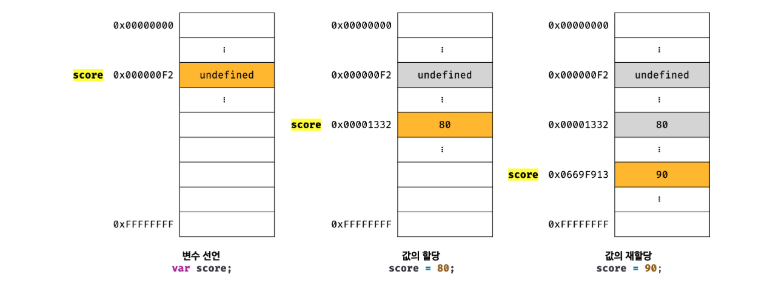
var score = 80;위와 같은 문장을 만나면 V8 엔진은 아래 1~2번째 그림과같이 작동한다.
- 메모리공간 확보 undefiend 로 초기화 ( 호이스팅 )
- 새로운 메모리 공간확보 80을 저장, 값이 저장된 메모리 주소와 score 변수를 연결
이러면 원시형 변수가 선언되고 할당된 것이다.

원시형 데이터 값의 재할당
var score = 80;
score = 90;
위 처럼 새로운 값을 변수에 담는것을 재할당이라고하며, 위 그림에 2~3번 처럼 동작한다.
1. 값이 재할당되면 새로운 메모리 공간을 확보하고 90을 저장
2. score 변수에 새로 값이 저장된 메모리셀의 주소를 할당.
원시형 데이터 값의 복제
var score = 80;
var copy = score;위와같은 경우는 어떻게 될까?
score가 가르키고있는 메모리를 copy도 같이 참조하게되서 80이라는 값의 참조카운트는 2가된다. 절대! 절대! 새로운 공간을 확보하여 80이라는 값을 생성하고 copy에 새로운 메모리셀의 주소가 할당되는 것이아니다.
이렇게되면 메모리상에 같은 값은 절대적으로 1개밖에 존재할 수 없기때문에 굉장한 효율을 보이기때문
가비지 컬렉터 & 참조카운트
이렇게 되면 메모리 셀에 남아있던 값들은 그 어떠한 변수도 가르키지 않게 되는데,
어떠한 식별자도 참조하지 않는 값을 참조카운트가 0 인 값 이라고한다.
참조 카운트가 0인 값은 자바스크립트 내부에 존재하는 가비지 컬렉터가 메모리를 회수하여 메모리 누수를 방지한다. 단, 메모리 회수가 언제 이루어지는지는 알 수 없다.
메모리 누수란?
프로그램에서 필요없는 메모리를 사용하여 성능에 저하를 일으키는 일
메모리 관리
개발자가 직접 메모리 관리를 하는 언어(매니지드 언어) : 개발자 역랑에 따라 최적화 가능
가비지 컬렉터가 메모리 관리를 하는 언어(언매니지드 언어) : 개발자 역랑 덜 중요 성능 평균적
자바스크립트 내부에서 값이 어떻게 메모리셀에 할당되는지 알아보았는데 이상한점을 느끼지 못하였는가?
처음 값을 할당할때는 그렇다치더라도 왜 추후에 값을 할당할때 지정된 메모리셀에 있는 값을 직접 변경하는 방식을 채택하지 않았는지 궁금하지 않은가?
만약 지금 생각한 이론대로라면
var a = 30;
var b = 30;이렇게 선언하면 각각 메모리셀에 30이라는 변수가 저장되어버린다. 너무 비효율 적이지 않은가?
자바스크립트는 변수를 선언할 때 메모리셀에 내가 초기화 시키려는 값이 있는지 먼저 찾아본다.
하여 var a 라는 변수가 가진 메모리셀 주소를 var b 에 대입하면 같은 값을 가리키면서 동일한 값을 가지는 것이다.
이렇게되면 메모리셀 안에는 30이라는 값이 절대 두개가 있을 수 없는데 이를 값의 불변성 이라고하는것 같다.
언제나 같은 값은 메모리셀에 한개밖에 존재하지 않는것이다. 이 얼마나 효율적인가 같은 값을 가진 변수 1억개를 선언해도 값은 1개로 처리할 수 있다.
만약 저기서 var b 의 값을 바꾼다면 새로운 메모리셀에 값을 저장하고 그 메모리셀의 주소만 var b 와 연결하면 되는것.
참조형 데이터는 추후에 알아보도록 하자
