
객체는 프로퍼티 갯수가 정해져있지 않으며 동적으로 추가 제거 될 수있다.
원시값은 정해진 범위가 있지만 객체는 없다는 말이다. 이러면 메모리 공간을 확보하고 사용하는데에 문제가 생기지 않을까?
자바스크립트의 객체 관리 방식
깊게 파고싶으면 따로 공부하세요.
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시테이블(연관배열)이라고 생각할 수 있다.
자바스크립트는 클래스 없이 객체를 생성할 수 있고, 객체가 생성된 이후에도 동적으로 속성, 메서드를 추가 삭제가 가능하다.
매우편리하지만 성능면에서는 이론적으로 클래스 기반보다 떨어진다.
하지만 V8엔진은 히든클래스 라는 방식을 사용해 C++ 객체의 접근하는정도의 성능을 보여준다.
JAVA, C++ 같은 클래스 기반 객체지향 프로그래밍 언어는 사전에 정의 된 클래스를 기반으로 객체를 찍어내고 (사전에 속성과 메서드가 정의되어있다는 말) 생성된 객체의 속성과 메서드를 추가 및 삭제가 불가능하다.
참조타입의 데이터 할당과 변경
//객체, 객체는 참조타입이고 참조타입은 아래와 같이 메모리에 데이터가 저장된다.
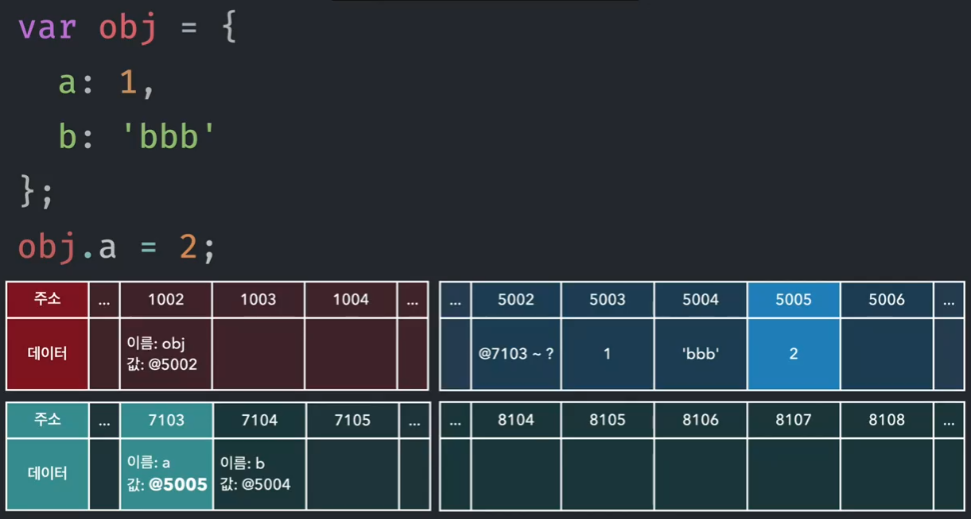
var obj = {
a = 1,
b = 'bbb'
}
/*
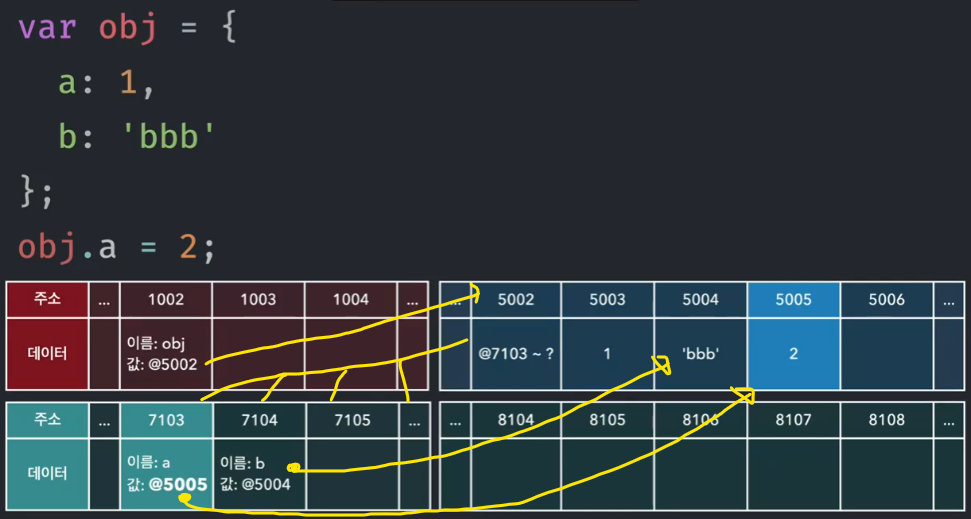
1. obj 의 메모리 공간 확보.
2. 확보된 공간에 담으려고 보니 단일데이터가 아님
3. 확보된 공간에 더 많은 더 많은 수의 메모리 주소 확보.
4. 다시 확보된 메모리에 값 1이 들어있는 메모리 주소 할당
5. 다시 확보된 메모리에 값 'bbb'이 들어있는 메모리 주소 할당
obj -> 메모리주소 -> 메모리 주소 집합 -> 각 데이터의 메모리 주소 -> 값
*/

코어자바 스크립트 정재남 선생님의 수업중 일부이다.
객체는 위와 같은 방식으로 저장되게 되는데 obj.b의 값을 변경했다고 생각해보자.
obj.b = 'test';
//위와 같이 값을 변경한다면?우선 메모리상에 같은 값이 있는지 확인하고 있다면 그값의 주소를 7104셀이 참조하고있는 메모리셀 주소를 변경해준다.
현재 'test'라는 값은 없는데 이럴경우 새로운 5006이든 8104든 'test'라는 값을 만들고 그 값이 있는 메모리셀의 주소를 가져와서 7104에 할당해주면된다.
변수와 객체의 값의 할당과변경 똑같다고 볼수있다. 다만 할당과정
변수 : [이름:a, 값:@메모리셀 주소] -> [이름:메모리셀주소,값:값]
객체 :
[이름:obj, 값:@메모리셀 주소] -> [이름:메모리셀주소,값:@메모리셀주소 ~ @메모리셀주소] -> [이름:속성1,값:@메모리셀주소] -> [이름:메모리셀주소: 값:값
위에 할당하는 과정의 끝은 언제나 값:값 이다. 변수든 객체든 배열이든 언제나 끝에 값이 있다.
여기서 변수와 객체에 가장 큰 차이가 드러나는데
변수의 값을 변경하면 참조하고있던 메모리셀의 주소가 변경된다.
객체의 속성 값을 변경하면 참조하고 있던 메모리셀의 주소가 변경되는것이 아니라. 참조->참조->참조->값 세번째 참조 메모리셀의 값이 변경된다.
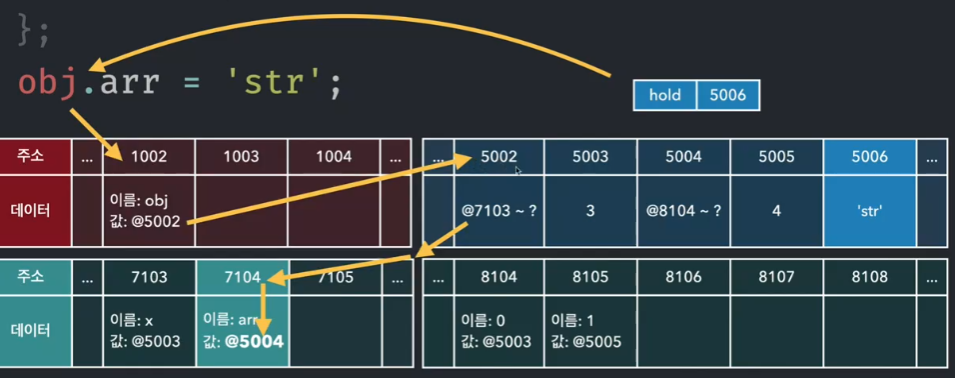
객체 속성의 재할당

자바스크립트는 할당문이 보이면 일단 메모리셀에 같은 데이터 있는지 찾는다. 없다면 새로 메모리 셀을 확보하고 위와 같은 방법으로 원래 있던 데이터를 찾아가서 주소값을 변경해준다.
위에 보면 객체 obj가 참조하고있는 @5002라는 주소값은 절대 변하지않는다. 따라서 객체는 자신의 값은 변하지 않고 속성의 값만 변하게 하거나 추가 할 수 있다는 것이다.
이래서 객체는 재할당 되지 않는다고 하나보다
객체의 복사
얕은 복사와 깊은 복사
객체는 프로퍼티(속성)으로 객체를 가질 수 있다.
객체의 구조는 워낙 복잡하고 방대한데, 중첩되어있는 객체까지 복사하는것이 깊은복사, 한 단계까지만 복사하는것을 얕은 복사라고한다.

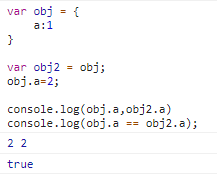
위와 같은 경우가 얕은 복사이다.
obj2 는 obj의 값 즉 참조하고있는 객체의 메모리셀 주소를 할당 받게되는데 이렇게되면 참조하고있는 객체의 메모리가 완전 같아지면서 한쪽에서 변경하면 모두 변경되는 사태를 초래할 수 있다.
정적변수같은 느낌.
깊은 복사는 나중에 알아보자.. ㅂㄷㅂㄷ..

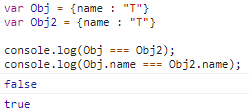
위 Obj 와 Obj2 는 각각 새로운 메모리공간을 확보하고 만들어진 객체여서 같은 속성과 같은 값을 가지고 있어도 단순히 객체의 메모리주소가 같냐고 비교했을 땐 false를 내뱉는다.
하지만 깊게 들어가서 속성의 값이 같냐고 물었을 때는 같다고 대답한다. 왜? 자바스크립트는 항상 값이 있는지 체크한 후에 있으면 원래 있던 값의 메모리셀 주소를 참조한다고 하였기 때문이다.
다시 한 번 강조한다. 자바스크립트에서 원시데이터는 같은값은 존재할 수 없다. 라고 생각한다.. 확실하지 않음.. ㅎㅎ..
