과거에 안드로이드에서 circle ImageView 를 구현하려면 깃헙 라이브러리를 가져와서 사용해야했다.
물론 커스텀하게 만드는 방법이 존재하였겠지만 편하게 사용하기 위해 아래의 주소의 라이브러리를 가져다 쓰곤 하였다.
https://github.com/hdodenhof/CircleImageView
하지만 이제는 ShapeableImageView를 지원하기 때문에 별도의 라이브러리를 dependency에 추가하지 않아도 쉽게 구현할 수 있다
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/iv_user_profile_image"
imageUrl="@{user.profileImageUrl}"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginStart="12dp"
android:src="@drawable/ic_person_48"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:shapeAppearance="@style/ShapeAppearanceOverlay.App.CornerSize50Percent" />다음과 같이 화면에 배치해주고 shapeAppearance 속성에 원하는 style을 넣어 적용해주면 된다.
styles.xml
<!-- ImageView Style -->
<style name="ShapeAppearanceOverlay.App.CornerSize50Percent" parent="">
<item name="cornerSize">50%</item>
</style>
<style name="ShapeAppearanceOverlay.App.CornerSize10Percent" parent="">
<item name="cornerSize">10%</item>
</style>
코너 사이즈를 50% 로 적용해줄 경우 원형으로 이미지뷰가 화면에 보여지고 10% 같은 경우엔 10퍼센트 만큼의 radius가 적용되어 화면에 그려진다.
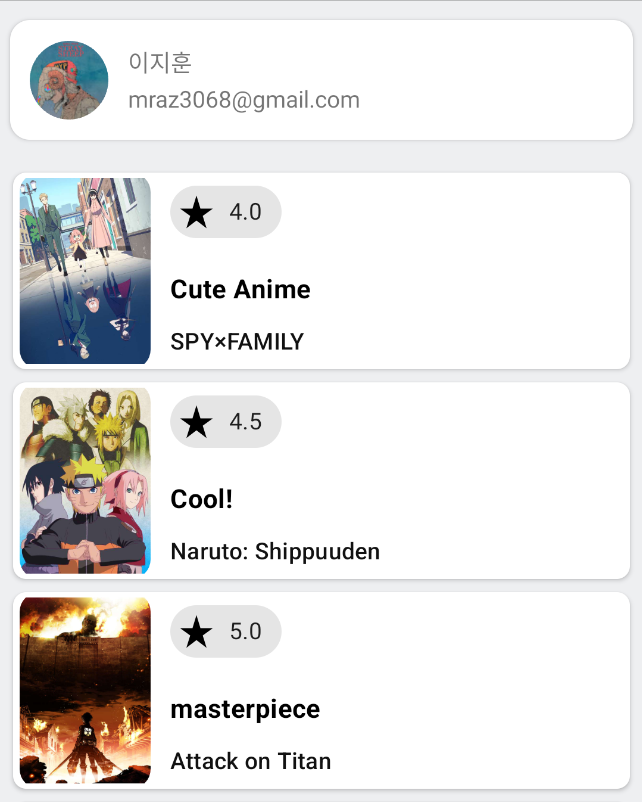
다음은 적용된 화면이다.

프로필에 프로필 사진에 경우 cornerSize를 50%로 설정하여 원형으로 화면에 나타내었고 RecyclerView의 애니메이션 포스터 이미지의 경우 cardview에 감싸서 item layout을 구성하였는데 cornerSize를 10%로 설정하여 cardview의 radiuse와 자연스럽게 매칭되도록 하였다.
추가)
퍼센트로 설정하는 옵션말고도 dp 를 통해 설정할 수 있다.
<style name="ShapeAppearance.LargeComponent" parent="ShapeAppearance.MaterialComponents.LargeComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
<style name="ShapeAppearance.MediumComponent" parent="ShapeAppearance.MaterialComponents.MediumComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">16dp</item>
</style>
<style name="ShapeAppearance.SmallComponent" parent="ShapeAppearance.MaterialComponents.SmallComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">8dp</item>
</style>참고)
https://howtodoandroid.com/shapeableimageview-material-components-android/
