TLDR;
1. size 를 하드코딩 값을 넣어서 해결 x
2. DialogProperties 내에 usePlatformDefaultWidth 속성을 false 로 설정하면 된다.
문제 상황 발생

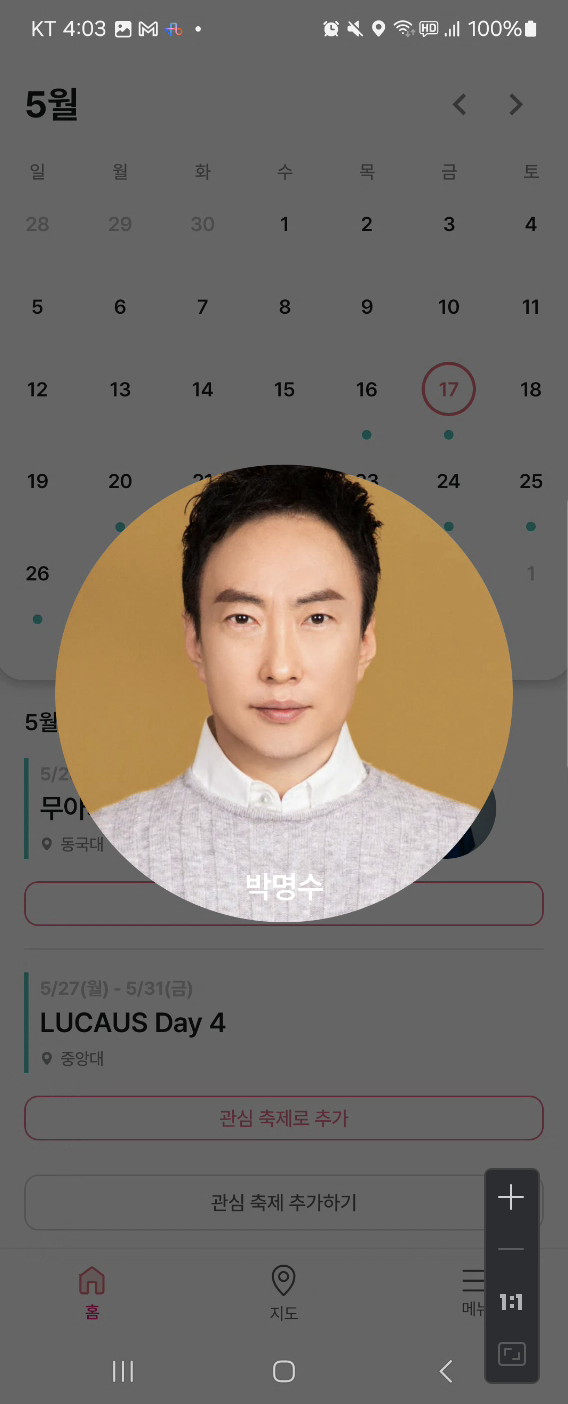
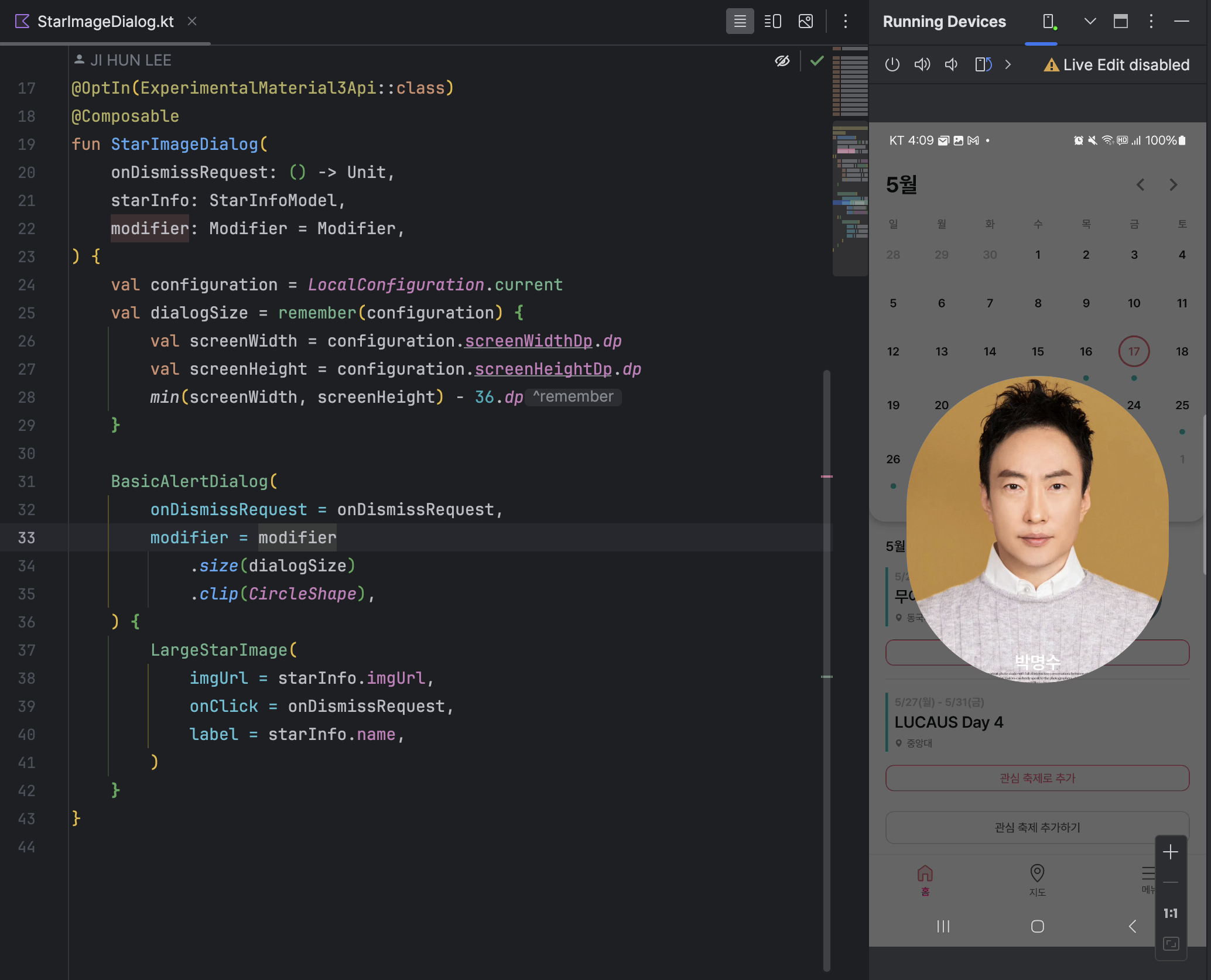
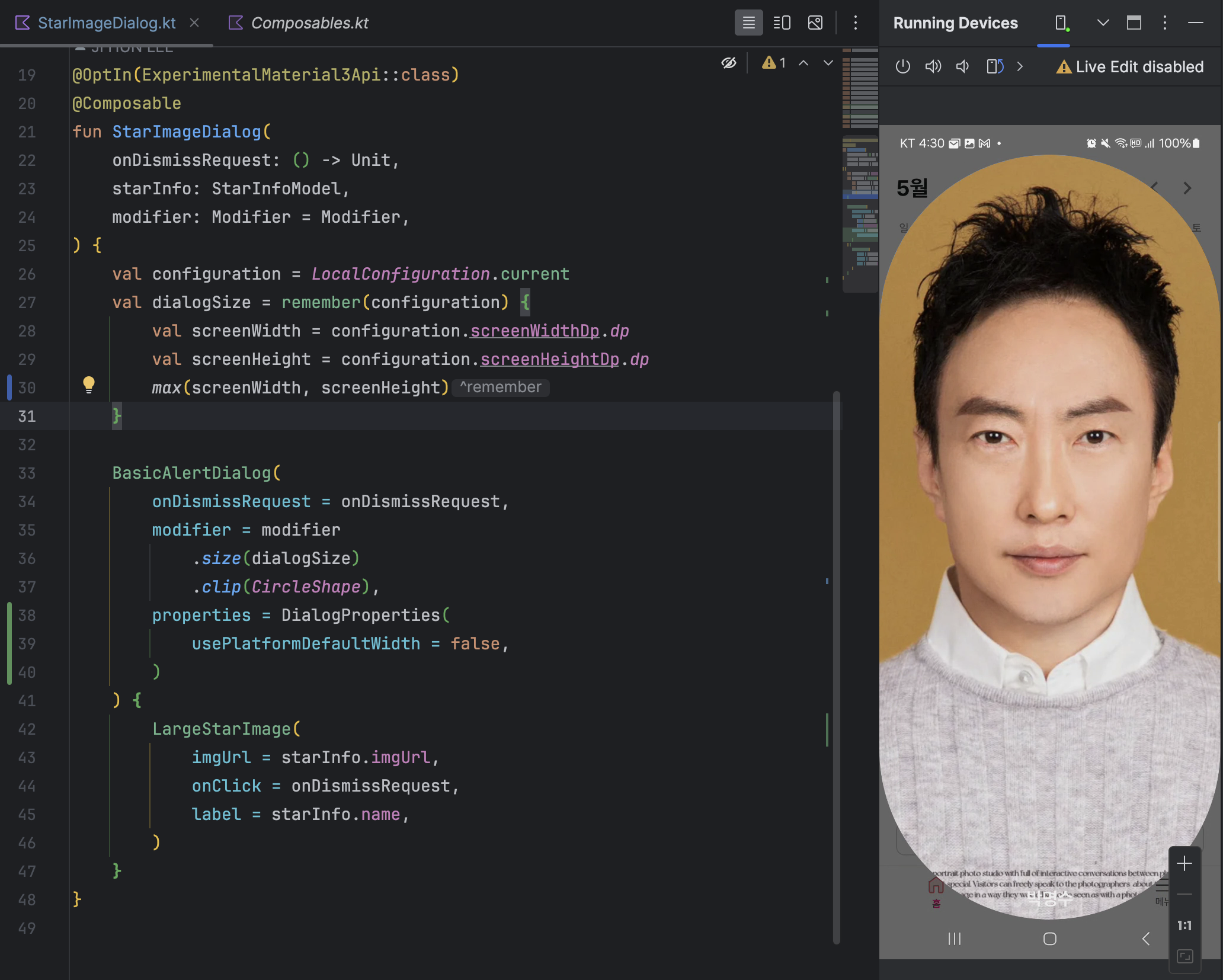
다음과 같이, 대학 축제에 라인업의 연예인 이미지를 확대해서 보여주는 뷰(like 인스타 프로필)를 만들기 위해 Dialog 를 만드는 도중 이해할 수 없는 현상이 발생했다.

대체 왜 원이 아닌 타원으로 만들어지는 것인가?
일반적인 핸드폰은 세로길이가 가로길이보다 길이 때문에, 기기의 가로 길이만 고려해도 되나, 가로모드 등의 케이스도 있기 때문에, 가로와 세로 길이를 비교하여 더 작은 쪽의 길이(-padding)를 size 로 잡아서 dialog 의 size 로 지정해주었다. 한쪽이 더 길거나, 짧을 수가 없는 상황이었다.
외않됨?
문제 해결
Dialog 의 DialogProperties 내에 건드려 본 적이 없었던 변수가 있었는데,

바로 usePlatformDefaultWidth 이라는 이었다.
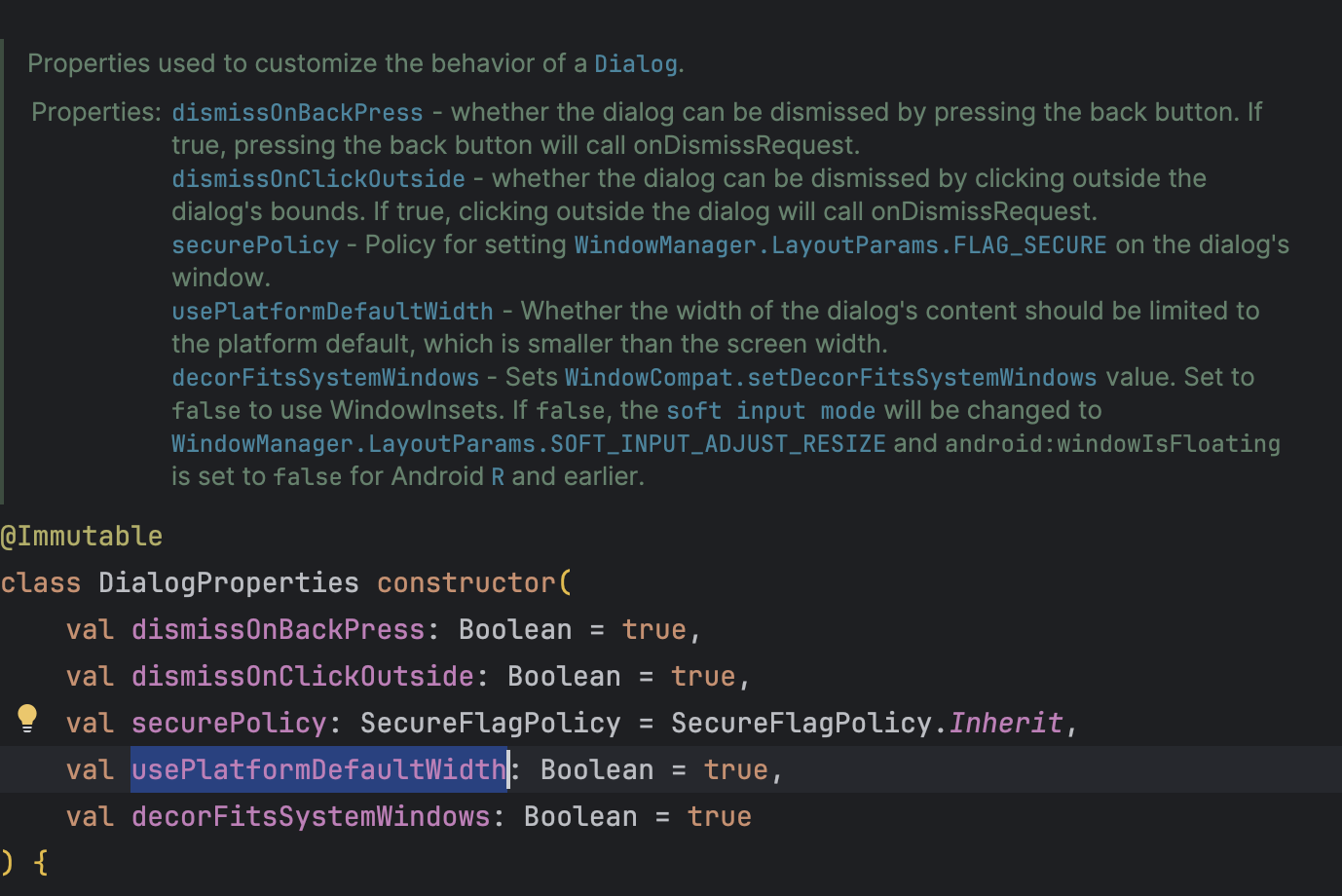
주석을 읽어보면, 다이얼로그의 width(가로 길이) 를 platform default 로 제한하며, 해당 속성은 화면의 가로 길이보다 작다고 한다.
영어 그대로 해석했을 땐, 이해가 잘 안되는데, 다이얼로그의 가로 길이의 최댓값을 제한한다는 의미로 의역할 수 있을 것 같다.
현재 상황에선 가로 길이가 더 짧게 설정되어, 세로가 더 긴 타원의 형태가 되어있는데, 아무래도 가로 길이가 플랫폼에서 제한 하는 가로 길이를 초과했던 것 같다.
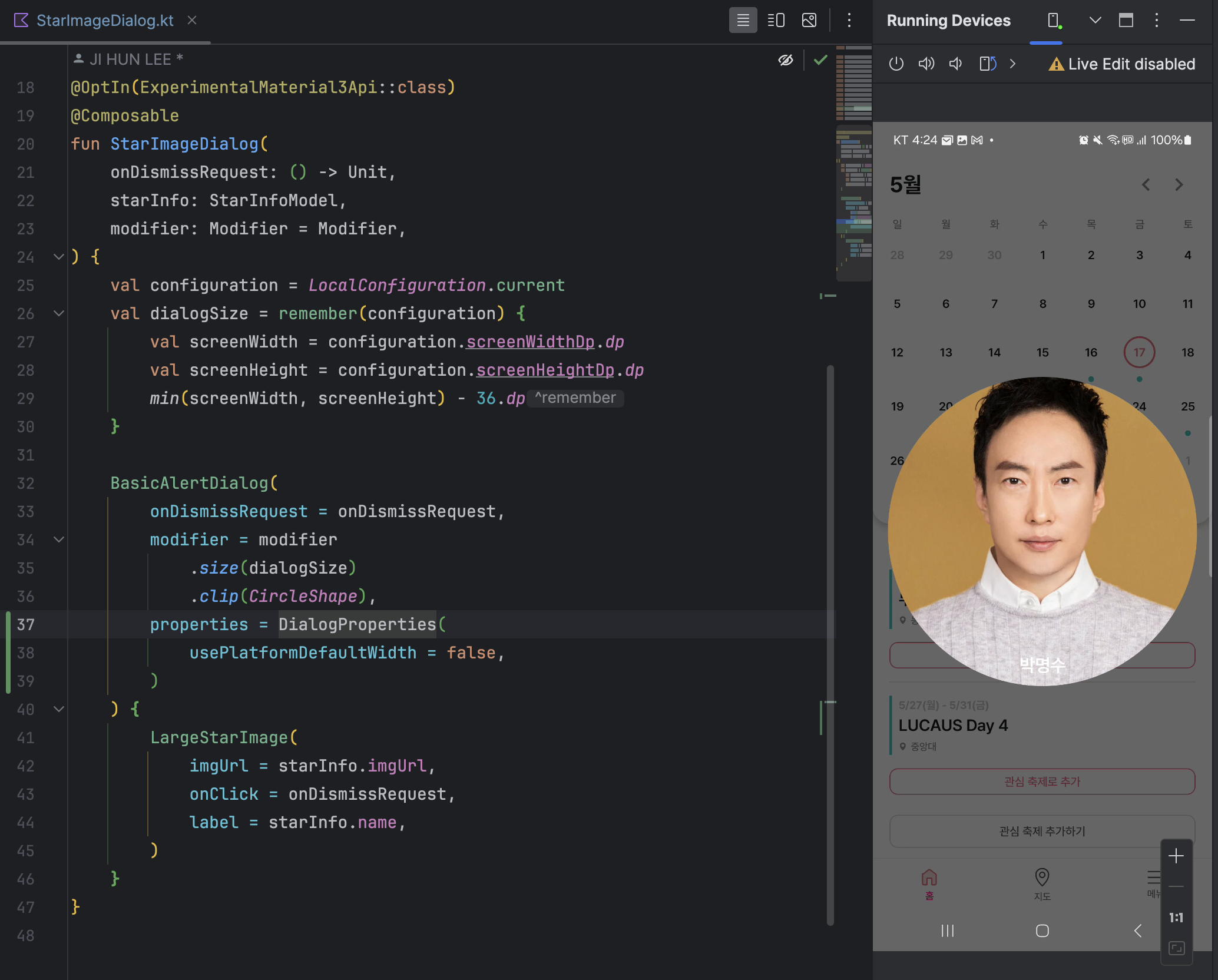
나는 언제나 항상 반지름이 일정한 원의 형태를 띈 다이얼로그를 원하기 때문에, 해당 속성을 false 로 비활성화 해주었다.
결과)

-해결-
번외
DialogProperties 의 다른 변수들도 간략하게 설명하자면,
dismissOnBackPress 는 변수명 그대로 시스템 뒤로가기 버튼 관련이고, true 면 뒤로가기를 누르면 다이얼로그가 닫히고, false 닫히지 않는다
dismissOnClickOutSide 도 변수명 그대로 true 면 다이얼로그 바깥 영역을 클릭하면 다이얼로그가 닫히고, false 면 닫히지 않는다.
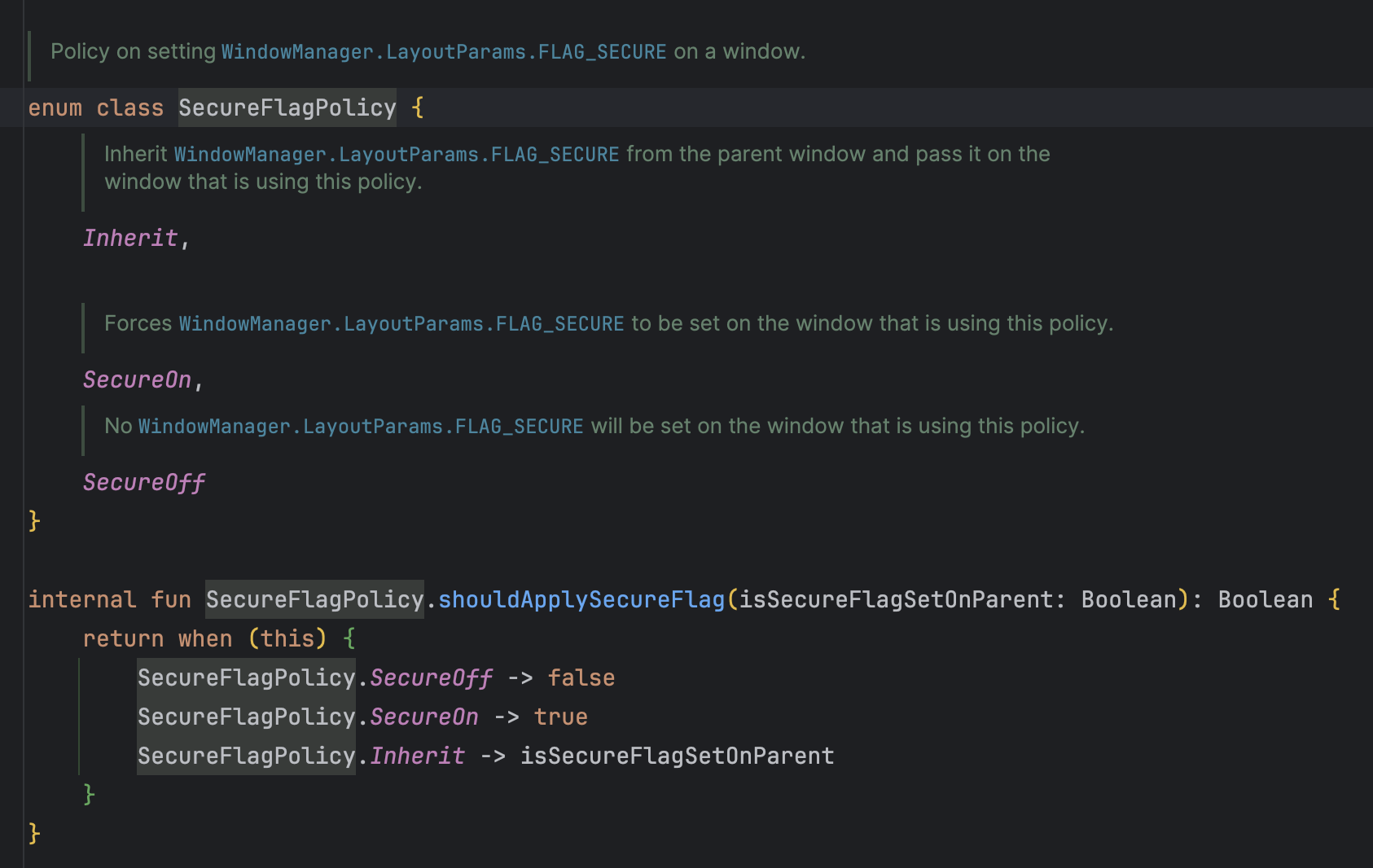
securePolicy 는 내부 코드를 확인해본 결과

다음과 같은 Flag 값들 중 하나로 보안 정책을 결정하는 변수로 추측된다.
decorFitsSystemWindows 의 경우 WindowsInsets 과 관련된 속성으로 다이얼로그가 화면에 존재할때, 키보드가 올라왔을 때에 대한 핸들링을 해줄 수 있다.(ADJUST_RESIZE)
실험
글을 작성하면서 한 가지 궁금한 점이 생겼는데,
가로 길이의 제한을 없앤다면, 화면의 가로 길이를 초과하는 다이얼로그도 만들 수 있는 것인가? 하고 코드를 수정해서 앱을 실행 해보았다.

이론 상 다이얼로그의 size 가 화면의 세로 길이로 설정되었기 때문에, 다이얼로그의 가로 길이가, 화면의 가로 길이 보다 큰 것이 자명한데, usePlatformDefaultWidth 설정을 비활성화 하더라도,
화면의 가로, 세로 길이 자체를 초과할 수 는 없는 것으로 확인된다.
reference)
안드로이드 오픈 카톡방
https://stackoverflow.com/questions/69160300/how-to-change-the-width-of-dialog-in-android-compose
