Navigation
1.Compose Navigation Argument 로 url 전달하기

이전에 만들었던 과제 연습용 레포를 컴포즈로 변환하는 과정 중, 가장 해결하는데 오래 걸렸던 이슈와 해결 방법을 공유하고자 한다.
2023년 6월 27일
2.Compose Navigation 을 통해 Argument 를 전달할 때 주의 해야할 점

https://velog.io/@mraz3068/Passing-URL-as-Compose-Navigation-Argument최근에 프로젝트를 진행 하면서 compose navigation 을 통해 argument 를 전달하는 과정에서 발생했던 이슈들을 위에 글
2023년 11월 21일
3.[Android] Type-Safe Compose Navigation 적용 - 중첩(Nested) 네비게이션 구조

Type-Safe Compose Navigation 을 중첩(Nested) 네비게이션 구조에서 적용하는 방법을 알아보도록 하겠다. P.S savedStateHandle 을 통한 argument 전달
2024년 8월 22일
4.Compose Type Safe Navigation Custom Data Class를 Argument로 전달하는 방법

이번 글에서는 Compose Type Safe Navigation 을 통해, 다음의 4가지 타입의 Argument 를 전달하는 방법에 대해 알아보도록 하겠다.
2024년 10월 13일
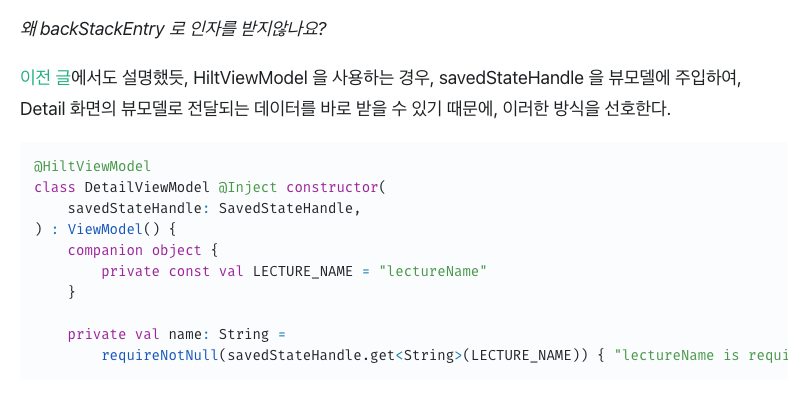
5.Navigation Argument를 ViewModel의 SavedStateHandle로 전달받을 수 있는 이유

최근에 compose navigation 과 관련된 글을 작성하였는데, 그 글에서 가볍게 언급만 하고 넘어갔던 내용에 대해, 그 이유를 자세하게 설명하는 글을 작성하고자 한다.
2024년 10월 23일
6.Compose Navigation Shared Element Transition

이번 글에선 Shared Element Transition 을 Compose Navigation 에선 어떻게 구현하면 되는지 알아보고, 구현할 때 주의해야할 점들을 살펴보도록 하겠다.
2025년 2월 6일
7.Navigation3 Argument 전달 방식의 변화(vs Navigation2)

Navigation3의 Stable version 이 출시가 된 시점에서, Navigation3에서는 Argument를 전달하는 방식이 어떻게 달라졌는지, 기존과 큰 차이점이 있는지 확인해보도록 하겠다.
2025년 11월 24일