Today I learned
오늘은 어제 배웠던 이벤트 루프에 대하여 정리해보았다. 자바스크립트는 싱글 스레드 언어임에도 불구하고 버튼을 클릭하는 등 브라우저의 DOM과 상호작용이 실시간으로 이루어진다. 어떻게 이런식으로 동작할 수 있는지 궁금해서 정리해보았다.
자바스크립트는 싱글스레드 언어다.
싱글 스레드?
싱글스레드는 쉽게 말하자면 콜스택이 하나만 존재하여, 모든 함수 처리는 하나의 콜스택에서만 이루어진다는 뜻이다.
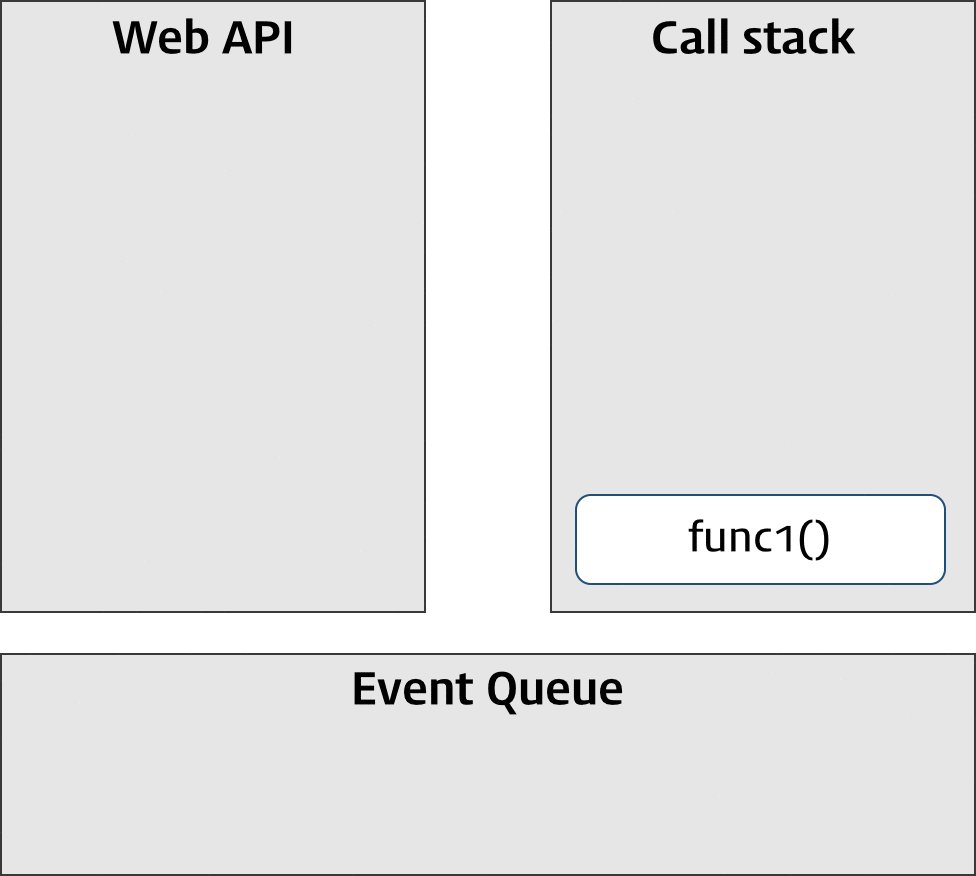
JS 엔진은 1개의 콜스택과, 1개의 힙 영역으로 이루어져있다. 힙 영역은 일단 냅두고, 스택만 살펴보면, 스택의 가장 윗 쪽에 있는 함수가 실행이 종료되면 스택에서 빠져나오고, 그 다음 윗쪽에 있는 함수가 실행된다. (저 아래 있는 Queue는 자바스크립트 엔진에 있는 것이 아니다) 하나의 함수가 종료될 때 까지 다른 함수가 실행되지 않는다.
그렇다면 어떻게 동시에 이벤트가 일어날까?
사실 완벽하게 동시에 일어나는 것은 아니다. 동시에 일어나게끔 보여지게 하는 것이다.
그리고, 우리가 주로 자바스크립트를 어디에서 돌리는지 생각하면, 답은 생각보다 간단하다. JS 엔진을 실행하는 브라우저는 싱글스레드가 아닌 멀티스레드로 동작하기 때문이다.
Web API
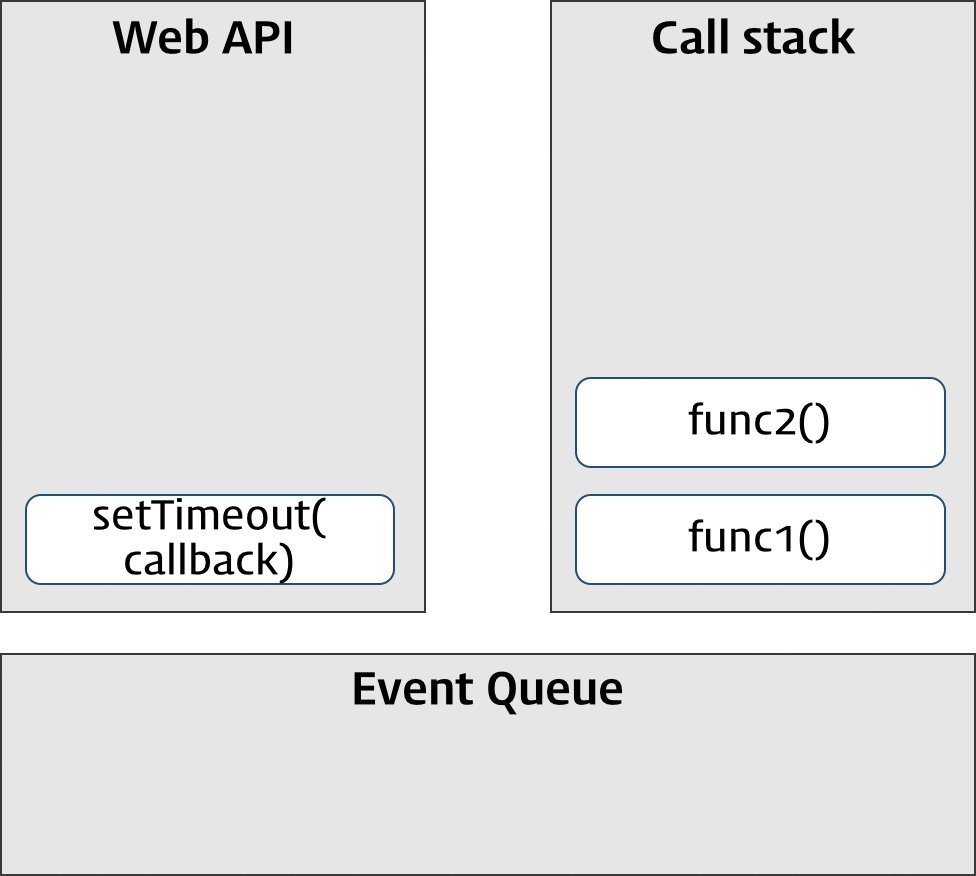
Web API는 자바스크립트가 자체적으로 지원하는 것이 아닌, 브라우저가 지원하는 API이다. 우리가 일반적으로 사용하는 setInterval, setTimeout등의 함수는 브라우저가 지원하는 API이다.
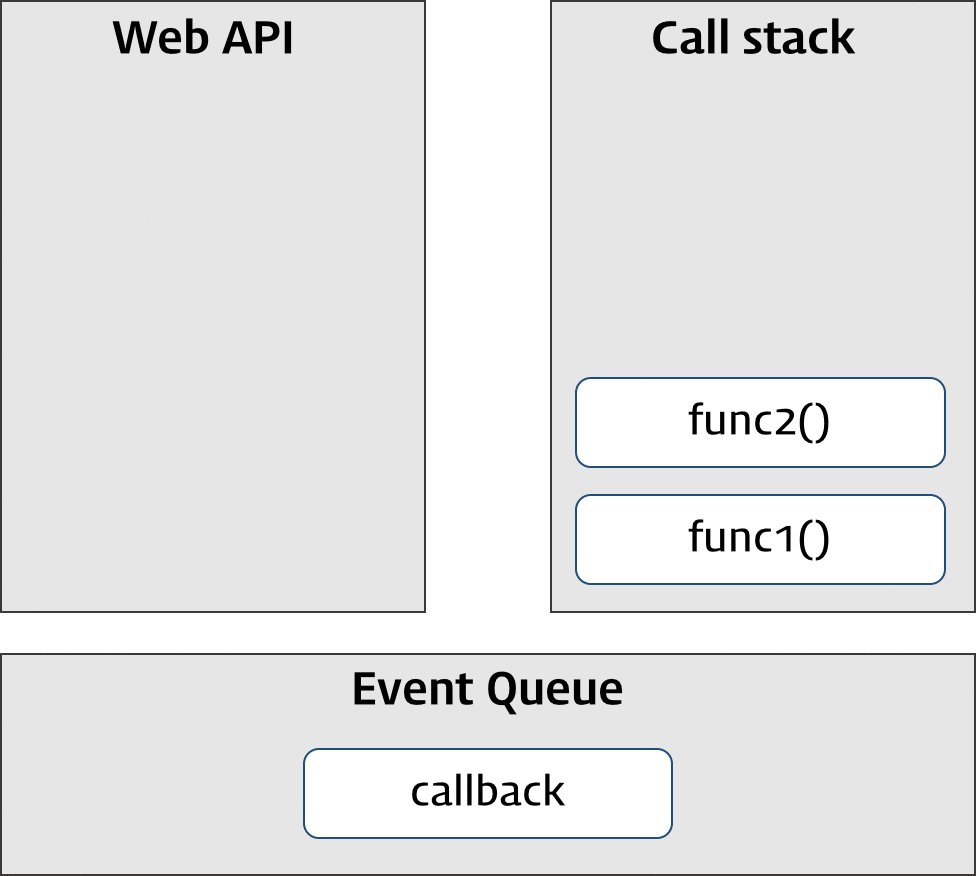
이러한 API들은 보통 콜백함수(다른 함수의 인자로써 넘겨진 후 특정 이벤트에 의해 호출되는 함수)와 함께 사용하는데, Web API 타이머가 종료되면, 콜백으로 넘겨진 함수들은 콜스택으로 들어가는 것이 아닌, 그림에서 Queue(정확히 말하면 EventQueue)로 넘겨진다.
Event Queue
이벤트 큐로 넘겨진 콜백함수들은, 우선 콜 스택의 쌓인 모든 함수들이 실행이 완료될 때 까지 기다린다. 이벤트 큐로 넘겨진 함수들은 콜 스택이 비워질 때 까지 콜스택으로 이동하지 않는다. 그 전까지는 Event Queue에서 대기한다.
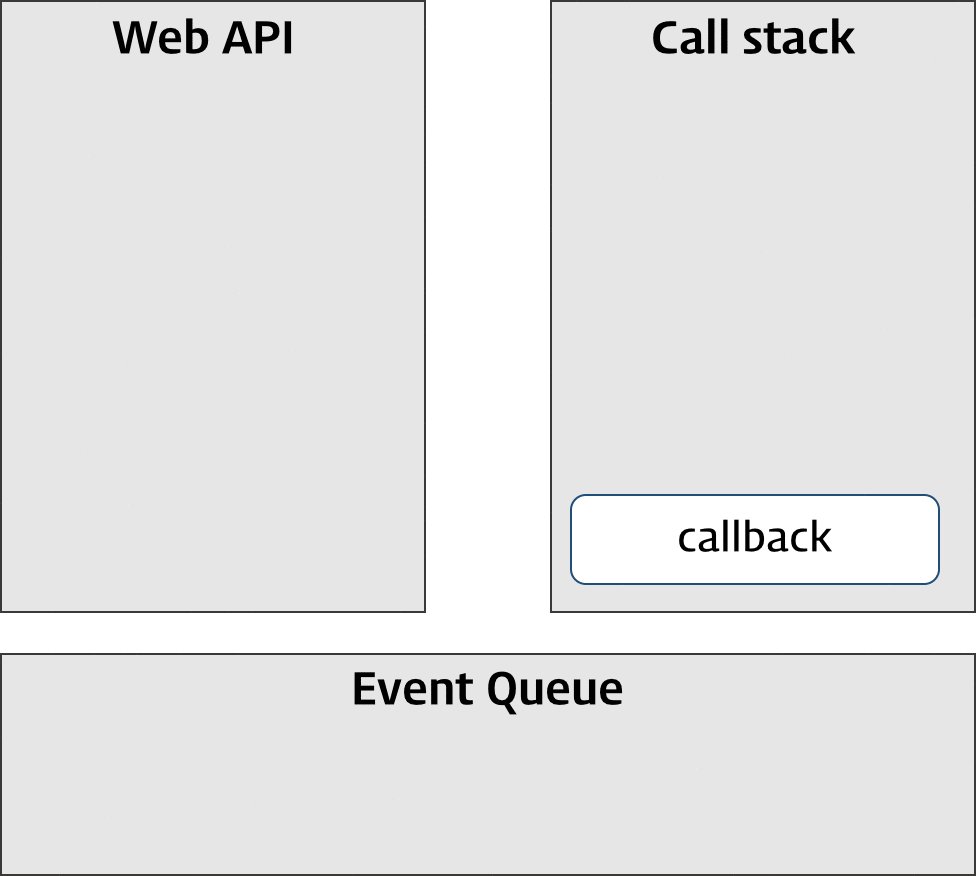
콜 스택이 비워지면, 차례대로 콜스택으로 넘겨진 후 콜백 함수들을 실행하게 된다.

느낀 점
자바스크립트가 싱글 스레드 언어임을 알고는 있었지만, 어떠한 방식으로 비동기를 구현하는지 잘 몰랐었는데, 이번에 정리하면서 콜스택과 힙 영역을 제외한 나머지는 브라우저에 위임함을 알 수 있었다.
