Today I did…
- 데이터 시각화 강의
- 면접 스터디 복습 (웹 스토리지[
쿠키, 세션], 브라우저 렌더링, SSR과 CSR) - CheQuiz 리팩토링 첫 회의
면접 스터디 복습
간만에 복습 주제로 면접 스터디를 복습했다. 복습 주제는
- 웹 스토리지 및 쿠키, 세션
- 브라우저 렌더링
- SSR과 CSR
다 중요하면서도 핵심이었다. 다들 프로젝트로 바쁜 관계로 복습은 토의식으로 진행했으며, 바로 바로 피드백이 이루어졌다. 핵심적인 질문을 하다가도 중간 중간에 떠오르는 꼬리 질문들을 바로 던지고, 피드백을 받을 수 있다는 점이 참 좋았다. 특히 오늘 브라우저 렌더링에 대하여 복습을 하면서 갑자기 다음 의문이 생겨났다.
- inline-style이 성능적으로 안 좋은 영향을 준다고 하는데, 도대체 inline-style을 지양해야 하는 이유가 뭘까?
해당 질문을 구글에 검색해보면 단순히 inline-style이 reflow를 더 자주 발생시키기 때문에 지양해야 한다고 하지만, 정확히 어떤 원리에 의하여 (구체적으로 html 파싱과 cssom 파싱 과정에서 발생하는 이슈) 리플로우가 더 자주 발생하는지에 대하여는 어떠한 정보도 찾지 못했다.
물론 중요하지 않은 이슈일 수도 있지만, 프론트엔드라는 직군 자체가 브라우저를 통해 사용자에게 보여지는 view 파트를 주로 담당하는 직군인데다가, reflow 이슈는 사용자 경험에 큰 영향을 줄 수 있는 파트라고 생각하기 때문에, 명확하게 이유를 파악하는 것이 좋다고 생각한다. 지속적으로 자료를 검색해 봐야겠다.
CheQuiz(진행했던 1차 프로젝트) 스크럼
공식적인 프로젝트 기간은 끝났고, 프로젝트 또한 2주의 스프린트 기간이 잘 진행되었지만, 워낙에 기간이 짧았던 탓에 코드 상으로 아쉬운 점도 많았고, 생각한 기능들을 추가해 보고자 계속해서 해당 프로젝트를 가져가기로 했다. 그것의 첫 걸음이 바로 오늘이었다.
저번주 오프라인 회의 때 앞으로 진행할 일정의 우선 순위를 정했었고, 해당 순위는 다음과 같다.
- 제공해주는 백엔드가 아닌, 자체적으로 구현한 backend로 대체
- 현재 제공받고 있는 api가 우리 프로젝트만을 위한 api도 아니고, backend 자체의 문제도 꽤 있기 때문에 지속적인 서비스를 위해서는 자체적인 api의 개발이 필요하다고 생각했다.
- 간편하게 구현할 수 있는 백엔드 서버가 여럿 있는데, 그 중 접근성이 괜찮은 strapi를 사용하기로 했다.
(나에겐 접근성 나쁘다. 난django가 좋다)
- 디자인 시스템 구축
- 처음에 기한을 맞추기 위하여 재사용성을 고려하는 시간을 최대한 줄여, 공통적인 디자인 컴포넌트 및 확장성을 고려하지 말자고 합의를 했다. 따라서 각자 맡은 페이지에는 공통적인 역할을 하는 컴포넌트들 및 더미 스타일 컴포넌트들이 매우 많다. 이번 스프린트 기간을 통해 공통적으로 재사용하는 컴포넌트들의 디자인 시스템을 정의하고 확장성도 고려하기로 하였다.
- basic 기능을 넘어 advanced로 생각한 기능들을 구현
- 우리 팀이 생각한 여러 advanced 기능 중 좋은 기능들이 많은데, 시간 관계상 프로젝트에서 요구하는 기본 요구사항들도 지키기 빠듯했는데, 여러 기능들을 이번 또는 다음 스프린트 과정에서 구현하기로 하였다.
0순위: 상위 3개의 작업들을 진행하면서 기존 코드의 리팩토링을 진행
우선 우리가 원하는 여러 기능들을 구현하기 위해서는 기존 api를 뛰어넘는 기능들이 있어야 한다고 판단했고, 따라서 우선적으로 api를 구축하는 것으로 결정하였다.
우선 오늘 만나기 전까지 각자 모델을 생각하고, api 로직까지 여유가 되면 고려하는 것이었는데, 후자에 대해서는 시간이 부족하여 생각 못했다.

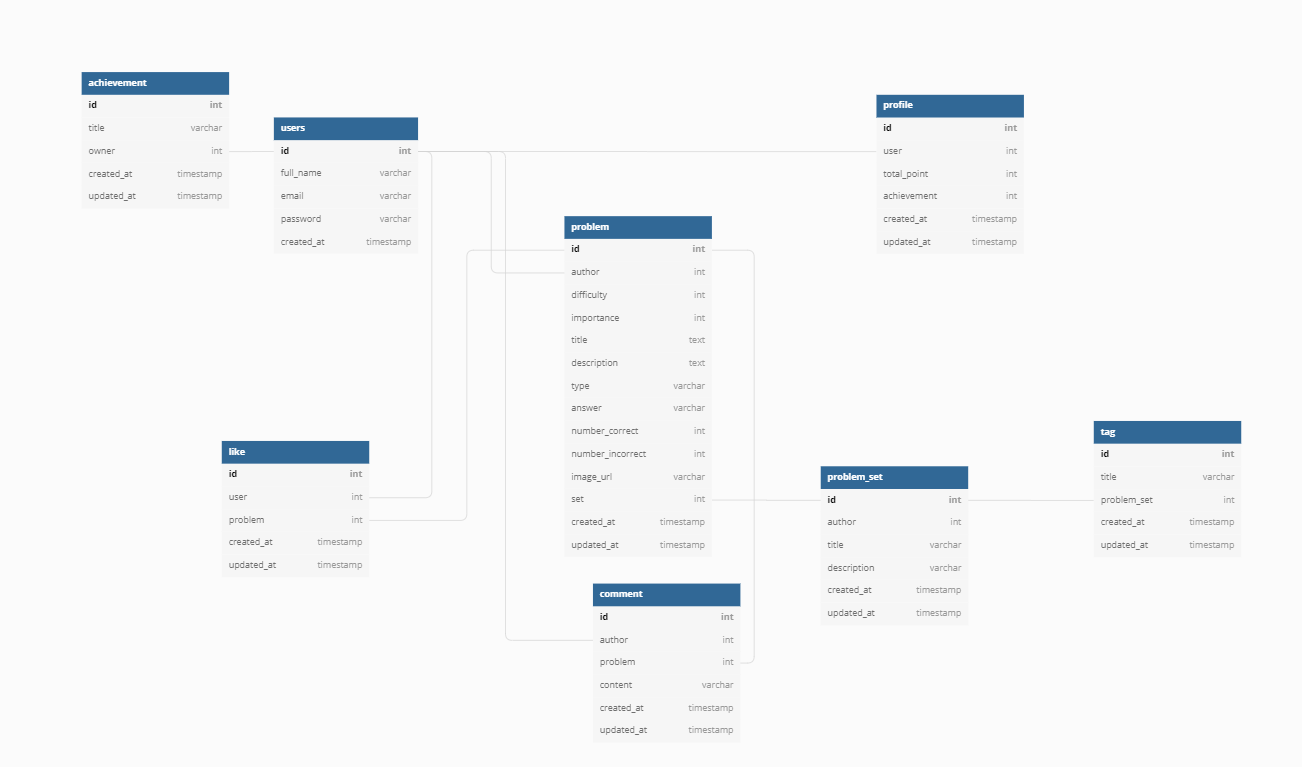
내가 짠 모델인데, 전부는 못짰다. 팀원의 피드백을 받아 고친 부분도 있다. backend를 전문적으로 배우지 않아서 어떤 db 설계에 어떤 오류가 있는지 잘 모른다
일단 모델은 설계를 했는데, 모델 보다는 우선 rest api를 작성하며 필요한 기능들을 리마인드하고, 이를 바탕으로 모델을 설계해 나가는 것이 좋겠다고 생각하여 우선 새로운 api 명세서부터 작성했다. 주어진 두 시간 동안 우선 api부터 설계했다.
이슈
우리가 gitbook을 협업 툴로 사용하기로 했었다. 우선 gitbook은 api method 모델을 자체적으로 지원하여 좀 더 깔끔한 api 명세서를 작성할 수 있다고 판단했기 때문이다. 그러나 git book은 이미 만들어진 api를 문서화 하는데에 있어서는 최고의 툴일 수 있지만, 협업 tool로는 최악인게, 여러 사람이 편집하면, 나머지 사람들은 계속해서 새로고침이 발생한다 … 그리고 한글도 계속 밀리는 오류가 있었다. → 이럴거면 왜 팀 요금이 있는 것인지 모르겠다.
다시 어쩔 수 없이 노션을 이용하여 명세서를 작성했다. 이 과정에서 시간 소요가 발생하긴 했지만, 이만한 협업 툴이 없다는 것은 부정할 수 없다. 😀
원래 목표치의 절반 밖에 작성하지 못했으나, 일주일에 한번 미팅을 가지기로 한 것을 하루에 한번으로 바꾸기로 했기 때문에 내일 마저 하기로 했다.
느낀 점
프론트엔드 팀에서 strapi까지! 가슴이 웅장해진다. 물론 진짜 이렇게 까지 해야 하나 싶기도 하지만, 결국 좋은 개발자는 소통을 잘 하는 개발자이고, 소통을 잘 하기 위해서는 각 영역에 대해 어느정도 맛이라도 보아 해당 직군에 대한 상황에 대해 이해를 잘 하는 것이 먼저라고 생각하기 때문에 분명히 도움이 될 것이라고 생각한다.
또한, 프로젝트의 리팩토링 과정이 내 성장에 있어서, 그리고 앞으로 커리어에 있어서 굉장히 도움이 될 것이라고 생각한다. 면접 때 말할 내용도 많아져서 좋을 수 있다. 그러나 가장 좋은 것은 내가 좋아하는 우리 팀원들과 계속해서 프로젝트를 진행할 수 있다는 것이다(진짜임).
요즘 자바스크립트로 쓰여진 리팩토링 2판에 대해 읽기 시작했는데, 리팩토링을 진행하면서 책에서 읽은 내용들을 적용해 나갈 수 있으면 좋겠다. 🙂
