🔐 양방향 바인딩은 무엇일까요? 양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요. (부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정하고 그려봅시다.)
우선 데이터 바인딩이란
두 데이터 혹은 정보의 소스를 일치시키는 기법으로, 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터(여러개의 자바스크립트 객체)를 일치시키는 것을 말한다.

양방향 데이터 바인딩
뷰와 모델의 데이터를 동기화 한다는 것이다.
즉 사용자의 입력값에 따라 js의 데이터가 변경되고, js의 데이터가 변경되면 사용자의 화면도 변경된다.
- 장점
코드의 양이 줄어든다. - 단점
변화에 따라 DOM 객체 전체를 렌더링 하거나 데이터를 바꿔 성능이 감소되는 경우가 있다.
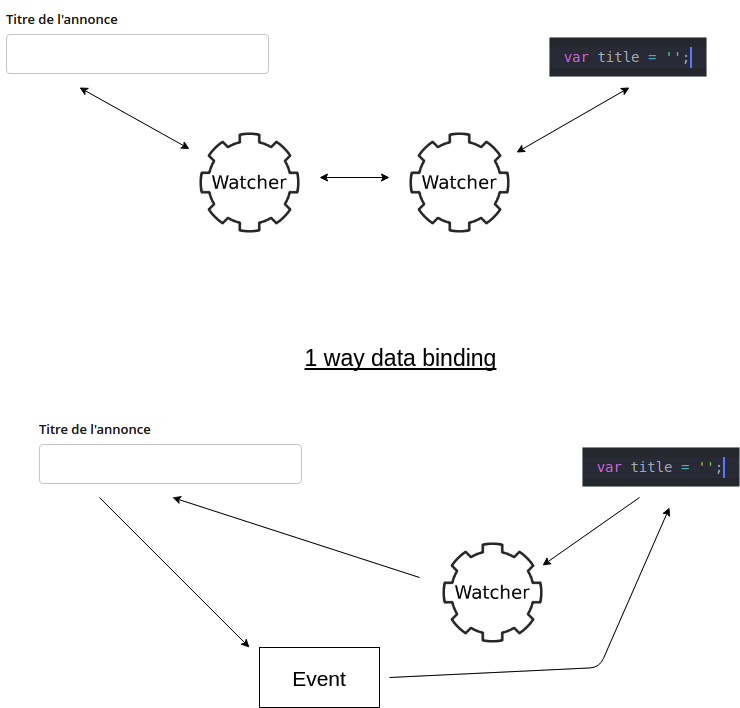
단방향 데이터 바인딩
한쪽 방향으로만 제어가 가능한 것을 의미한다.
js에서는 사용자의 화면을 변경할 수 있지만, 사용자는 js에 있는 데이터를 자동적으로 변경시키지 못하기 때문에 변화된 값을 감지하여 데이터 바인딩을 시켜주어야 합니다.
- 장점
성능 저하 없이 DOM을 렌더링 시켜준다. - 단점
변화된 값을 매번 감지하고 바인딩하기 때문에 코드가 길어진다.
