아이콘에 마우스 오버했을 때 내용이 보여지는 툴팁 기능
줄바꾸기(new line)를 하려면 data-html="true" 속성을 넣어준다.
<i data-html="true" class="fa fa-exclamation-triangle" aria-hidden="true"
title="첫 번째 줄<br>두 번째 줄<br>세 번째 줄<br>"data-toggle="tooltip" data-placement="bottom">
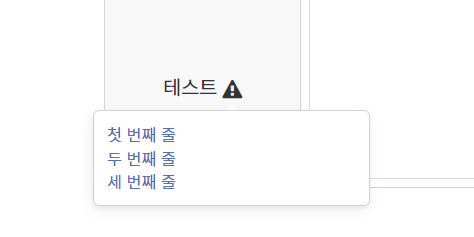
</i>실행결과:

+) 추가로 title 내용 text-align을 원한다면 .tooltip-inner 사용
<style>
/*! 아이콘 툴팁 내부 text-align*/
.tooltip-inner {
text-align: left;
}
</style>