이미지 크롤러 - Pinterest
Selenium을 이용한 웹페이지 파싱
- Naver, Google 과는 달리 로그인을 해야 정상적인 서비스이용이 가능하지만 테스트 중 로그인이 block 당하는 문제가 있는것으로 추정됨
- 로그인 상태에 따라 동작, element 구성이 다르기 때문에 나누어서 구현함
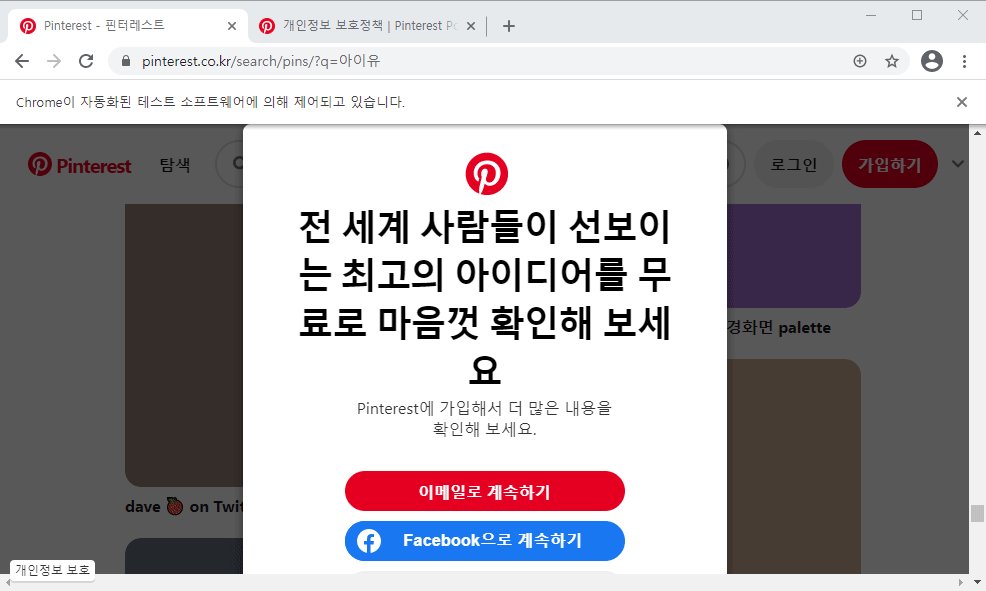
- unauthorized: 네이버, 구글과 동일한 방법을 사용한다. 비로그인 상태로 스크롤을 내리다 보면 로그인 다이얼로그가 나타나지만 무시하고 이미지 url을 얻을 수 있다.
- authorized: 스크롤이 어느정도 내려가면 이전 이미지를 얻을 수 없기 때문에 page down을 하면서 이미지 url을 얻어야 한다.
- 원본 이미지 자체가 서버에 저장되지 않고 출처 링크와 몇가지 크기로 작게 resize된 이미지만 저장되는 것으로 추측됨. 따라서 srcset중 가장 큰 이미지를 받는 경우 원본가 가장 유사한 크기의 이미지를 받을 수 있을 것으로 보인다.
- Pinterest의 경우 클릭시 이미지 쿼리를 수행하며 창을 이동한다. 인물에 관련된 몇개의 샘플을 시도한 결과 노이즈가 생각보다 많이 발생한다.
[Pinterest] 비로그인 상태에서 썸네일/원본 가져오기

- 스크롤이 완료됨을 나타내는 플래그을 찾을 수 없어 어쩔수 없이 스크롤 높이를 이용하여 구현하였다. 괜찮은 방법을 찾을때 까지 임시로 사용하면 좋을것 같다.
- 비로그인 상태의 경우 약 300개의 이미지를 수집할 수 있다.
def infinite_scroll_down(driver, wait=.5, retry=3):
body = driver.find_element_by_tag_name('body')
body.send_keys(Keys.HOME)
h = driver.execute_script("return window.pageYOffset")
count = retry
while count:
body.send_keys(Keys.PAGE_DOWN)
n_h = driver.execute_script("return window.pageYOffset")
if n_h == h:
count -= 1
else:
count = retry
h = n_h
time.sleep(wait)
body.send_keys(Keys.END)
- Pinterest 자체 페이지에서는 원본 이미지의 url을 직접 얻을 수 없기 때문에 원본가 가장 유사한 크기의 이미지를 얻도록한다. 몇가지 샘플에 대하여 확인한 결과 Pinterest에서는 몇가지 단계로 작게 resize된 샘플의 url을 구할 수 있고 그 중 가장 큰 크기의 이미지를 원본으로 가정하여 구현하였다.
def get_image_urls_unauthorized(driver, thumbnail=False, wait=.5, retry=3):
body = driver.find_element_by_tag_name('body')
body.send_keys(Keys.HOME)
imgs = driver.find_elements(By.XPATH, '//img[@class="GrowthUnauthPinImage__Image"]')
urls = []
for img in imgs:
if thumbnail:
urls += [img.get_attribute('src')]
else:
urls += [img.get_attribute('src')] if not img.get_attribute('srcset') else [
re.findall(r'(https?://\S+)', img.get_attribute('srcset'))[-1]]
print(f'{len(urls)}/{len(imgs)} images are loaded')
return urls
[Pinterest] 로그인 상태에서 썸네일/원본 가져오기
[Pinterest] ToDo
- 비로그인 상태에서 구할 수 있는 이미지의 수가 너무 적기 때문에 노이즈를 감수하더라도 연관 이미지를 구하는 방법을 구현하여야 한다.
- 반복적인 로그인 요청으로 블럭된것 같다..