장바구니 페이지 작업할 때 자식 state를 부모가 사용해야 할 경우가 있었다.
이 때, Redux의 필요성을 깨달았음 !
Redux : 전역 상태 관리 라이브러리 !
항상 공식문서 중요 !
설치 : npm install redux react-redux --save
예측 가능한 상태 컨테이너 !
===> 일관적으로 동작하고, 서로 다른 환경(서버, 클라이언트, 네이티브)에서 작동하고, 테스트하기 쉬운 앱을 작성하도록 도와줌 !!!
애플리케이션의 모든 상태느느 하나의 저장소 안에 하나의 객체 트리 구조로 저장 !
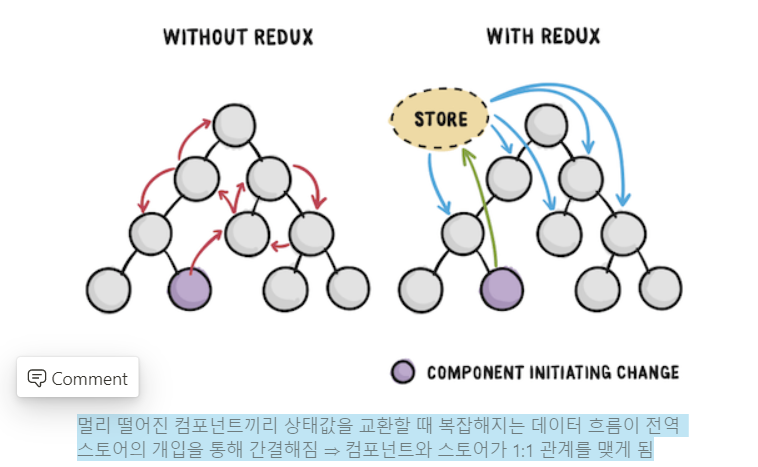
props drilling 으로 인한 성능 하락 및 복잡도 상승

- 전체 상태값이 하나의 자바스크립트 객체로 표현됨
- 상태값은 읽기 전용의 불변 객체로 관리 !
- 오직 순수 함수에 의해서만 상태값을 변경 !
