CORS에 대해 알아봅시다.
1. 들어가기 전에
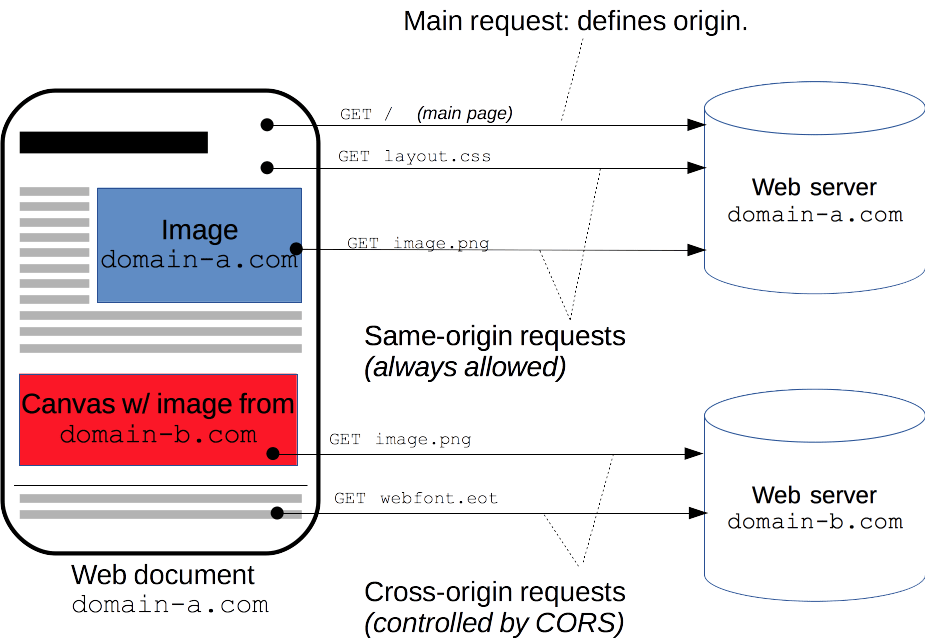
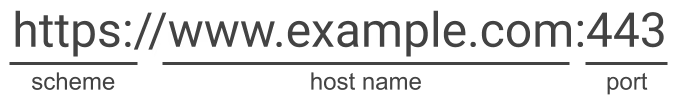
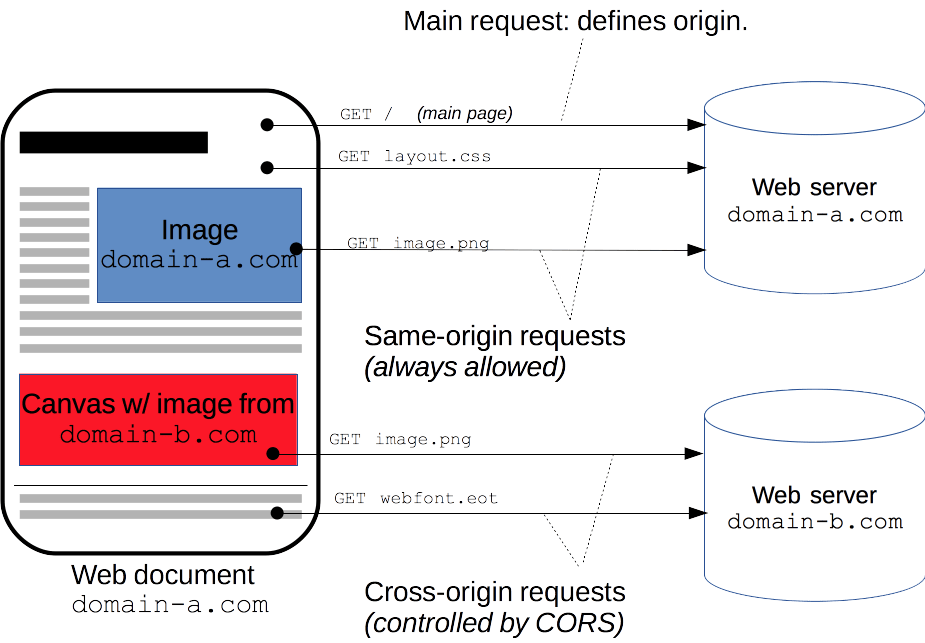
1) Origin(출처)

- URL에서 확인 가능한
프로토콜,호스트,포트가 같으면 같은 출처라 할 수 있음 localhost와127.0.0.1은 다른 호스트로 판단(String value가 다름)
2) SOP(Same Origin Policy)

- 다른 출처 리소스를 사용하는 걸 제한하는 보안 방식
😜 추가 지식
SOP을 사용하는 이유
- 페북 로그인 후 해커 링크 클릭 시
- 해커가 페북 사용자의
자가 인증 토큰을 통해 게시물을 마음대로 올릴 수 있음- 확대되면 송금과 같은 민감 정보의 위험
SOP를 이용하면Origin이 다르기 때문에 요청을 거절
- (해커는
hacker.ck에서 요청을 보냈다면 거절됨.facebook.com에서 요청이 와야 응답되기 때문)
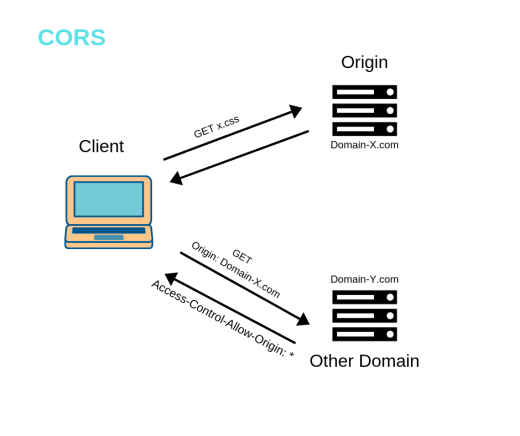
2. CORS(Cross-Origin Resource Sharing)

- 교차 출처 리소스 공유
추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이다른 출처의 자원에 접근 할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제- 다른 Origin(도메인/프로토콜..) 등으로 들어오는 요청을 허용해주는 것
😜 추가 지식
왜 필요해진 걸까?
- 예전에는 자원을 저장하는 서버와 웹 페이지가 하나의 서버
- 웹 기술이 발전하였고 페이지와 자원을 분리하거나 다른 서버의 자원을 요청을 보내는 경우가 증가(우회적인 편법들을 사용)
- 편법들을 표준화 하기 위해 웹 브라우저에서 외부 도메인 서버와 통신하기 위한 방식
=> CORS
3. 접근 제어 시나리오 방식
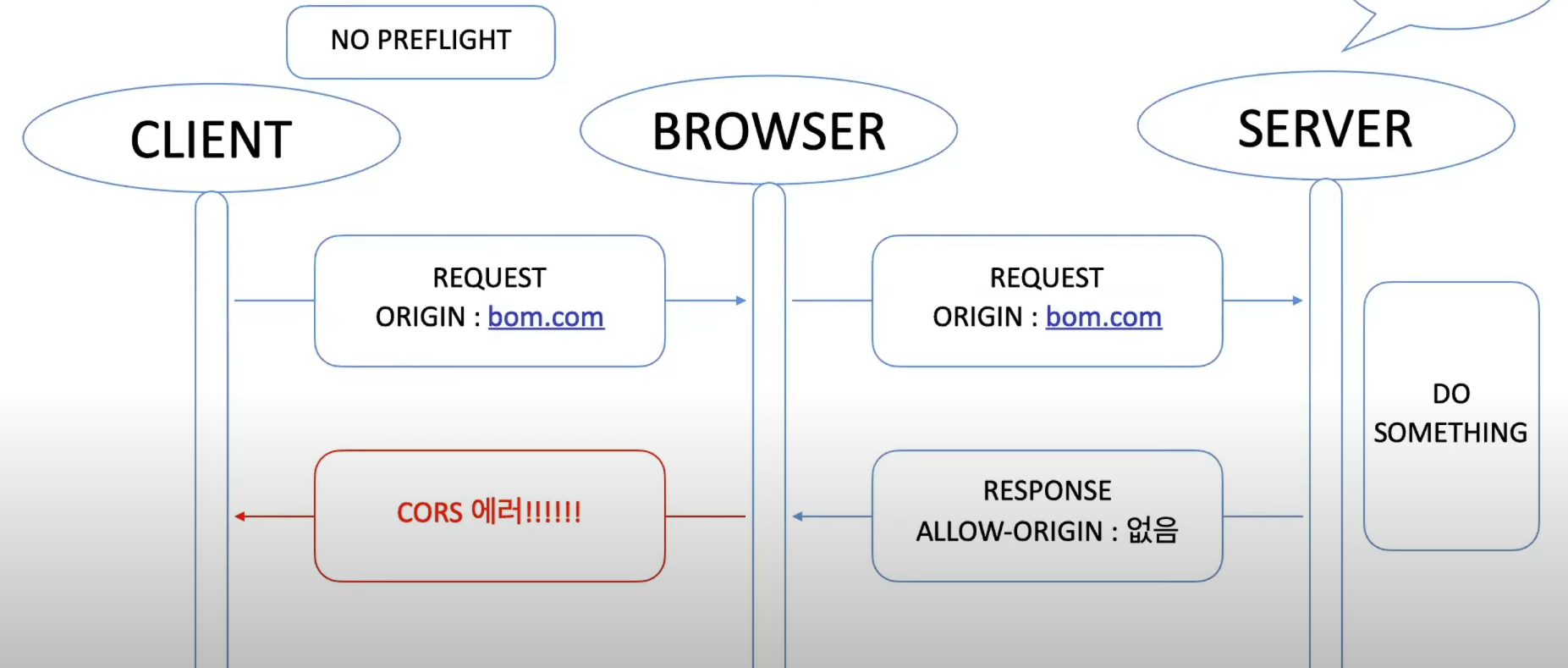
1) Simple Request (간단 요청)
- 사전요청(Preflight) 없이 바로 요청
GET, POST, HEAD메서드 중 하나여야 함- 헤더는 다음만 허용
Accept
Accept-Language
Content-Language
Content-Type- WebKit/Safari 브라우저의 경우
Accept,Accept-Language,Content-Language헤더 중 하나에nonstandard값이 존재하면,- 더 이상 요청을
simple request로 간주하지 않음
Content-Type헤더엔 다음과 같은 값만 허용application/x-www-form-urlencodedmultipart/form-datatext/plain
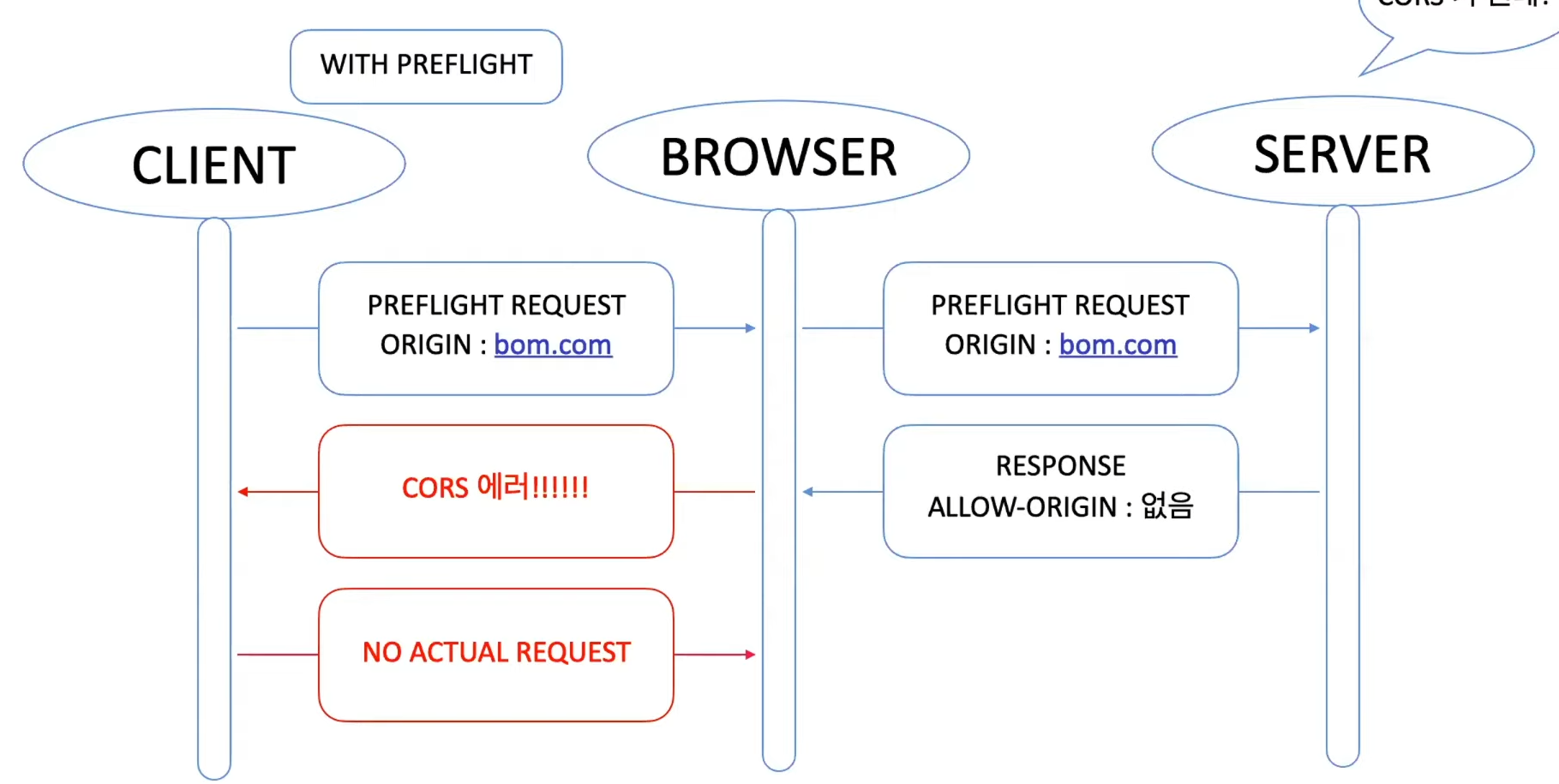
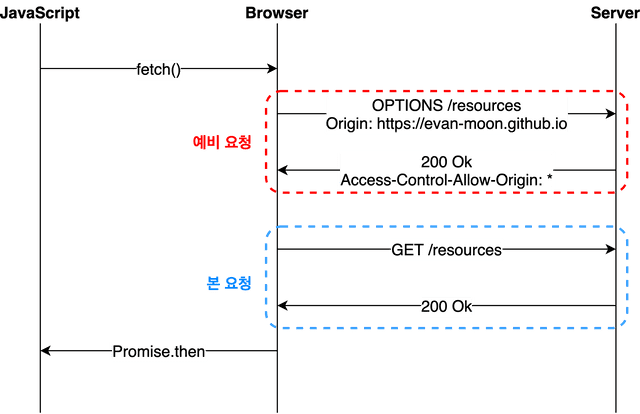
2) Preflight Request (사전 요청)

- 본 요청을 보내기 전에 요청을 보내도 되는지
Options메소드를 통해 확인
과정
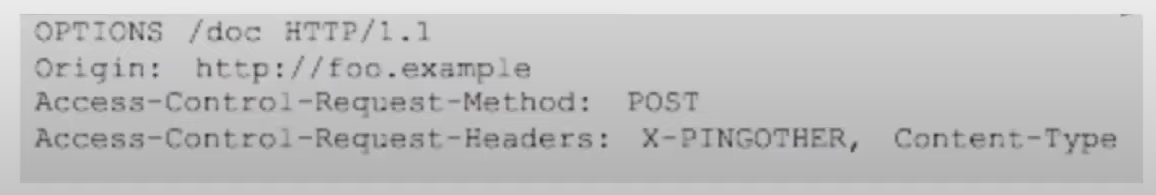
1. 사전 요청(preflight request)로 이 요청을 보내도 되는지 물어봄. 헤더에 다음 항목이 포함되어야 함
"Origin" : 해당 위치에서 요청을 보낸다는 뜻
"Access-Control-Request-Method" : 어떤 메소드의 요청을 보낼건지 물어봄
"Access-Control-Request-Headers" : 실제 요청에 추가 헤더를 무엇을 보낼 수 있는지 물어봄
- 보내도 된다는 사전 응답(preflight response)을 받는다. 이때 헤더에 다음 항목이 포함되어야 함
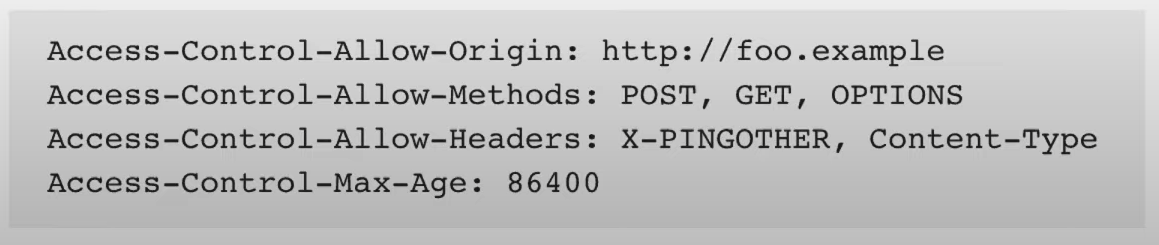
"Access-Control-Allow-Origin" : 해당 `Origin`을 허가한다는 뜻
"Access-Control-Allow-Methods" : 해당 `메소드`들의 요청을 허가한다는 뜻
"Access-Control-Allow-Headers" : 해당 `헤더`들을 허가한다는 뜻
"Access-Control-Max-Age" : 응답의 `캐시` 기간, 해당 캐시가 있을시 preflight 과정을 건너뜀
Preflight Response특징- 응답은 200대
- 응답 body는 비어있음
- 이후 본
요청을 보내고응답을 받음
😜 추가 지식
- 사전 요청이 필요한 이유
- 사전 요청이 없이 요청을 보내면 CORS를 모르는 서버의 경우 CORS 에러 메세지 전송 전 요청을 수행하고 메세지가 전송됨 => 서버가 지켜지지 않음
- 사전 요청을 통해 서버에서 안전을 지킬 수 있음
3) Credentialed Request
-
인증 관련 헤더를 포함할 때 사용하는 요청
-
2)와 같은 사전요청(preflight request)을 보냄(사전 요청-응답 헤더 필드가 추가)
과정
1. 사전 요청(preflight)로 이 요청을 보내도 되는지 물어봄. 이때 헤더에 다음 항목이 포함되어야 함
"Origin" : 해당 위치에서 요청을 보낸다는 뜻
"credentials : include" : 자격증명 정보가 포함된다는 뜻
자격증명 정보 : 헤더나 쿠키 등- 보내도 된다는 응답을 받음. 이때 헤더에 다음 항목이 포함되어야 함
"Access-Control-Allow-Origin" : 해당 `Origin`을 허가한다는 뜻
"Access-Control-Allow-Credentials: true" : 자격증명을 허가한다는 뜻- 이후 본
요청을 보내고응답을 받음
😜 추가 지식
Credentialed Request의 응답은 서버의
Access-Control-Allow-Origin헤더 값에 "*" 와일드 카드를 지정할 수 없고, 반드시 출처를 지정해야 함! 모든 출처를 허용할 시 에러 발생추가 헤더
- Access-Control-Expose-Headers : 웹 브라우저의
클라이언트 스크립트에 노출될 헤더를 결정함
3. 스프링부트 적용 방식
- CORS 해결 방식은 총 3가지가 있음
- 프론트 프록시 서버 설정(개발 환경)
- 직접 헤더 설정
- 스트링부트 방식 이용 (이 방법을 주로 사용)
private static final String ALLOWED_METHOD_NAMES = "GET,HEAD,POST,DELETE,TRACE,OPTIONS,PATCH,PUT";
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://{프론트 public ip}", "http://{도메인}"
, "http://www.{도메인}", "https://{도메인}", "https://www.{도메인}")
.allowedMethods(ALLOWED_METHOD_NAMES.split(","))
.allowCredentials(true)
.exposedHeaders(HttpHeaders.LOCATION)
.exposedHeaders(HttpHeaders.AUTHORIZATION);
}- 모든
URL에서- 특정
오리진의 경우 ALLOWED_METHOD_NAMES에 해당하는HTTP메소드인 경우- 자격증명 필드를 허용해주고
exposedHeaders로클라이언트 스크립트에 넘겨줄 헤더들을 설정
- 특정
참고
해당 사이트의 내용을 참고로 작성했습니다. 추후에 더 알게 되는 내용들을 추가하겠습니다.
[10분 테코톡] 🌳 나봄의 CORS
스터디 레포 페이지
[네트워크] 📚 CORS 이해하기
[네트워크/HTTP] OPTIONS 메소드를 쓰는 이유와 CORS란?
[네트워크] CORS
교차 출처 리소스 공유 (CORS)