들어가기 전에

쿠키, 세션, 캐시에 대해 알아봅시다.
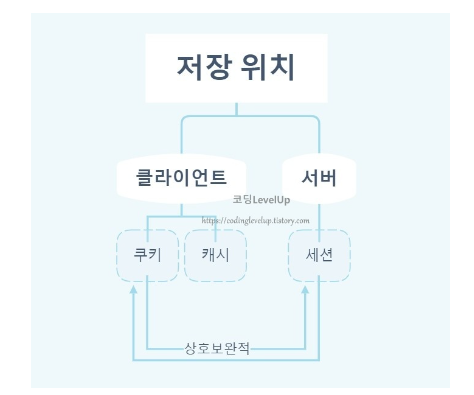
1. 개념 비교
쿠키: 사용자에 의해 조작되어도 크게 문제되지 않을 정보를 브라우저로 저장 (브라우저 = 로컬 = 클라이언트)세션: 인증에 대한 정보를 서버가 저장토큰: 인증에 대한 정보를 사용자가 저장캐시: 한 번 전송 받은 데이터를 저장해 놨다가 필요할 때 꺼내 쓰기
😜 추가 지식
- 쿠키와 세션이 왜 필요할까?
- HTTP 프로토콜의 특징을 보면 알 수 있음
- 비연결지향에 무상태 프로토콜
- 새로 고침이나 페이지 이동 시 로그인 상태가 유지되어야 하는 등 상태를 유지해야하는 경우가 발생(Stateful)
- 그래서 쿠키와 세션의 저장 기능이 필요.
2. 쿠키(Cookie)

- 쿠키는 웹사이트 접속시 내 컴퓨터에 저장되는 작은 정보 기록 파일
- 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일
- 웹 브라우저에 사용자의 상태를 유지하려고 정보를 저장시켜놓는 파일
- HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장 후
필요시 정보를 참조하거나 재사용 가능-
쿠키 특징
- 이름, 값, 만료일(저장기간), 경로 정보로 구성
- 클라이언트에 총 300개의 쿠키 저장 가능
- 하나의 도메인 당 20개의 쿠키를 가질 수 있음
- 하나의 쿠키는 4KB까지 저장 가능
- 사용자가 유효 기간을 변경할 수 있고 기간 동안 인증이 유지
- 따로 요청하지 않아도 브라우저가 응답 시에 응답 헤더에 넣어서 자동으로 서버에 전송
-
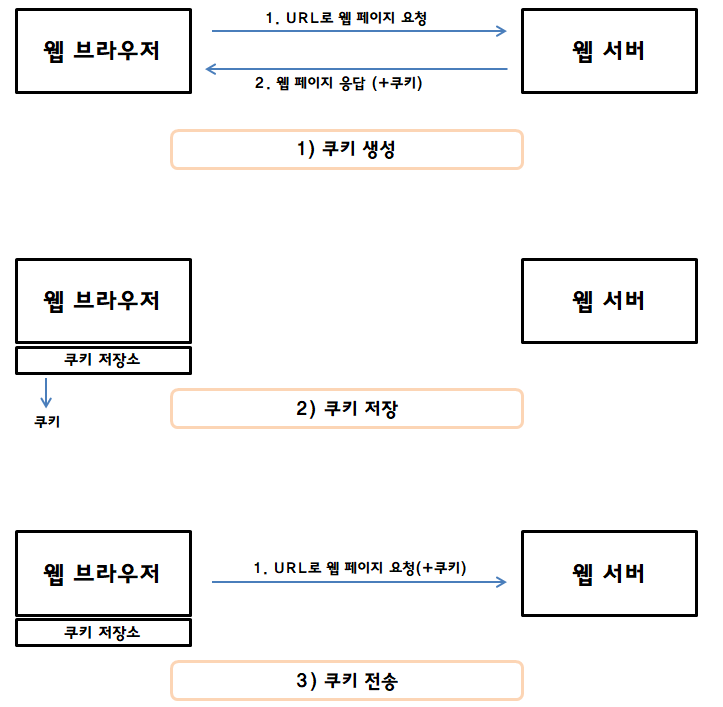
동작 순서
- 클라이언트가 페이지를
요청 - 웹 서버에서 쿠키를
생성 - HTTP 헤더에 쿠키를 포함 시켜
응답 - 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서
보관 - 같은 요청을 할 경우 HTTP 헤더에
쿠키를 함께 보냄 - 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를
업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜응답
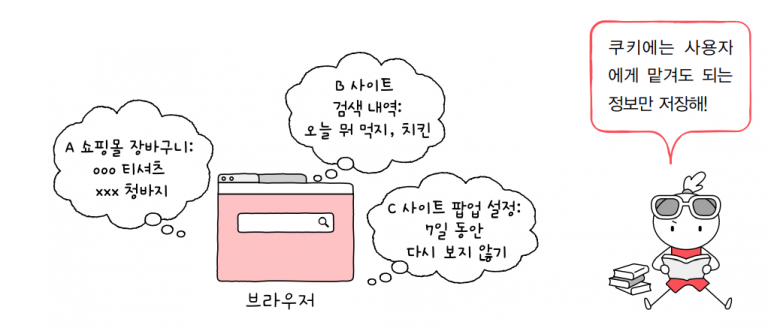
- 사용 예시
ex) 방문 사이트에 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
ex) 팝업창을 통해 "오늘 이 창을 다시 보지 않기" 체크
ex) 위시 리스트 저장, 사용자 이전 스크롤링이나 뷰 설정 값 등등
- 클라이언트가 페이지를
-

😜 추가 지식
- 클라이언트 로컬에 저장되는 정보기 때문에 유출 또는 조작과 같은 보안이 취약
- 서버에 요청하지 않기에 속도가 빠르고 서버 부하가 낮음
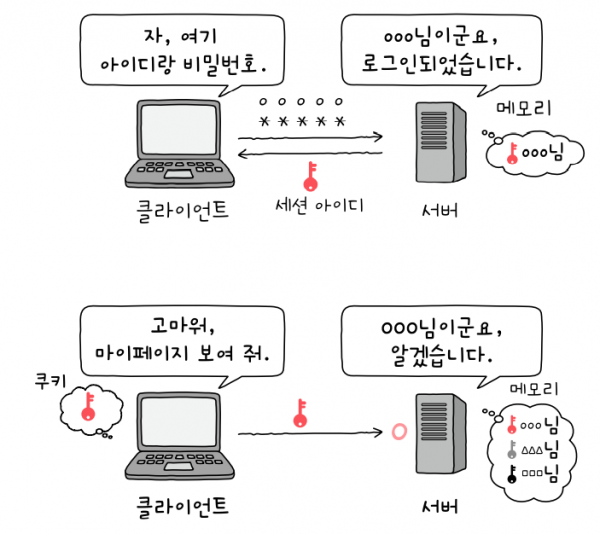
3. 세션(Session)

- 서버에 저장되는 쿠키
- 웹 서버 내 웹 컨테이너에 중요한 데이터를 저장
- 브라우저를 종료할 때까지 유지
- 클라이언트가 요청을 보내면 서버에서 ID(세션 ID)를 부여
-
세션 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장
- 세션 ID, 세션 생성 시간, 세션의 최근 접근 시간으로 구성
- 브라우저를 닫거나, 서버에서 세션을 삭제했을 때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋음
- 저장 데이터에 제한이 없음 (서버 용량이 허용하는 한에서)
- 고유 Session ID를 부여, Session ID로 클라이언트를 구분해 각 요구에 맞는 서비스를 제공
-
동작 순서
- 클라이언트가 서버에 접속 시 세션 ID를
발급 - 클라이언트는 세션 ID에 대해 쿠키를 사용해서
저장하고 가지고 있음 - 클라이언트는 서버에
요청할 때, 이 쿠키의세션 ID를 서버에전달해서 사용 - 서버는 세션 ID를 전달받아서 별다른 작업 없이 세션 ID로 세션에 있는
클라언트 정보를 가져옴 - 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게
응답
- 사용 예시
ex) 화면을 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지
- 클라이언트가 서버에 접속 시 세션 ID를
-
😜 추가 지식
- 쿠키와 세션 차이 비교
쿠키 세션 저장 위치 클라이언트 서버 보안 낮음 높음 라이프 사이클 파일로 저장되기 때문에 브라우저를 종료해도 유지 가능(최대 쿠키 삭제시까지 유지 가능) 브라우저 종료시 삭제 속도 빠름 느림
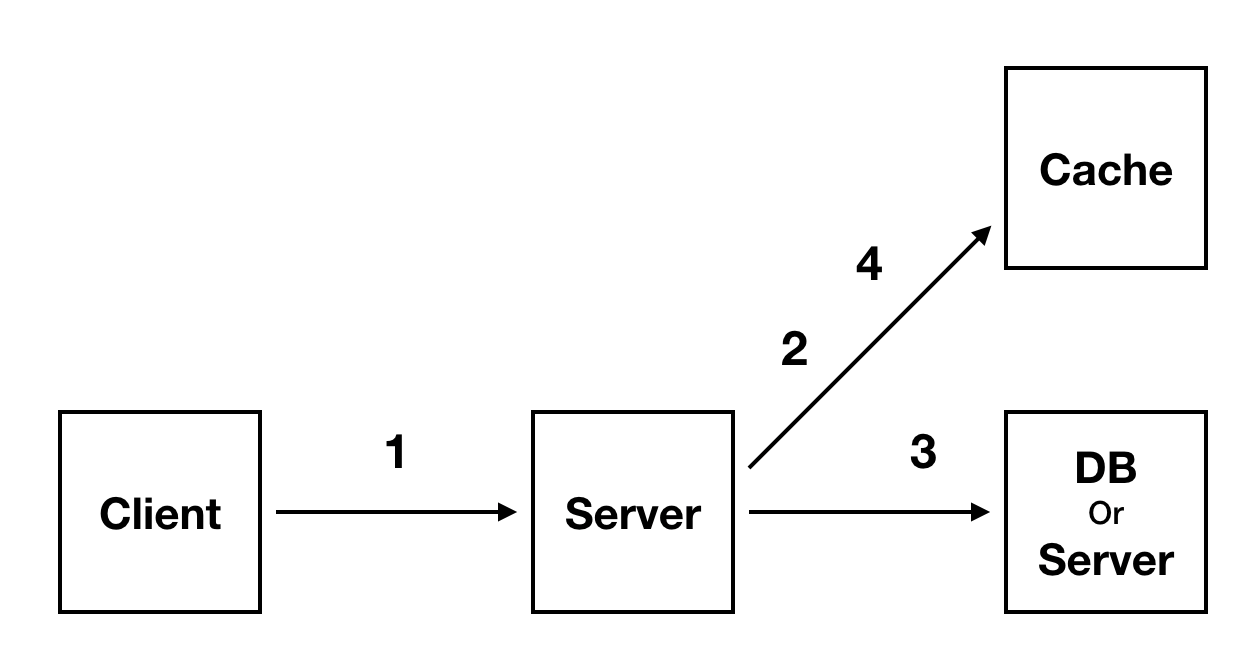
4. 캐시(Cache)

- 이미지, 동영상, 웹 페이지 코드와 같은 대량의 데이터를 빠르게 접근 가능한 임시 저장소에 저장(캐시 메모리)
- 캐시 특징
- 클라이언트의 로컬 저장
- 자주 변경되는 데이터를 캐시방식을 사용할 경우 이전 데이터만 출력될 수 있음
- 저장 공간이 작지만 성능이 빨라 페이지 로딩 속도를 개선
- 사용자가 직접 삭제
- 같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않아도 됨
😜 추가 지식
- 캐시 히트(hit) : 캐시를 사용할 수 있는 경우 (ex. 이전에 왔던 요청이랑 같은 게 왔을 때)
- 캐시 미스(miss) : 캐시를 사용할 수 없는 경우 (ex. 웹서버로 처음 요청했을 때)
캐시에 담는 데이터 특징

- 공간이 작기 때문에
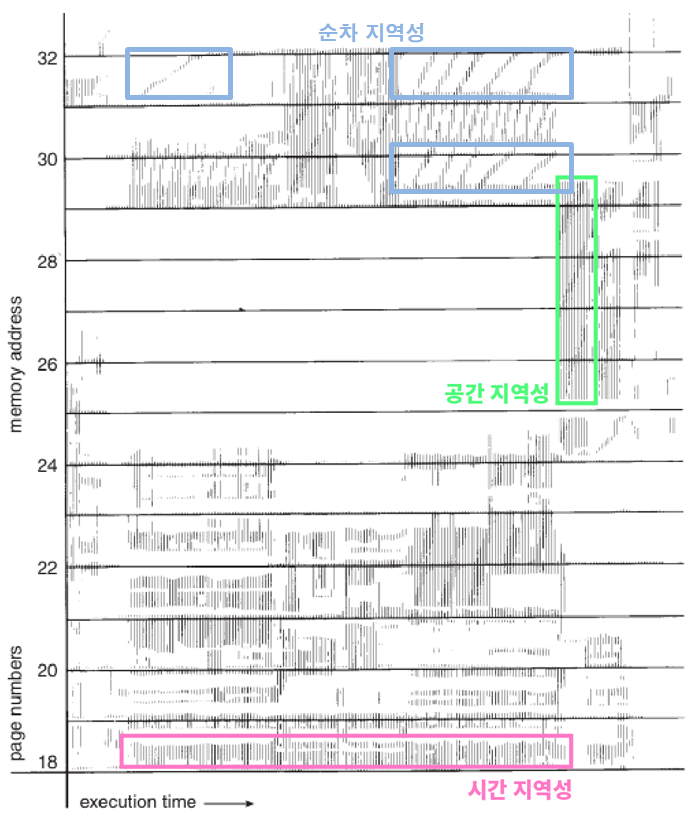
파레토의 법칙에 의해 데이터 선별 (지역성 기반)- 시간적 지역성
- 특정 데이터가 한번 접근되었을 경우, 가까운 미래에 또 한번 데이터에 접근할 가능성이 높은 것
- 메모리 상의 같은 주소에 여러 차례 쓰기를 수행할 경우 상대적으로 작은 크기의 캐시를 사용해도 효율성을 꾀할 수 있음
- 공간적 지역성
- 특정 데이터와 가까운 주소가 순서대로 접근되었을 경우
- 메모리 주소를 오름차순이나 내림차순으로 접근한다면, 캐시에 이미 저장된 같은 블록의 데이터를 접근하게 되므로 캐시의 효율성이 크게 향상
- 순차 지역성
- 데이터가 순차적으로 엑세스되는 경향
- 프로그램 내의 명령어가 순차적으로 구성
- 시간적 지역성
😜 추가 지식
파레토 법칙 : 전체 결과의 80%가 전체 원인의 20%에서 일어나는 현상 => 전체 요청의 80프로에 해당하는 20프로의 데이터를 예측
참고
해당 사이트의 내용을 참고로 작성했습니다. 추후에 더 알게 되는 내용들을 추가하겠습니다.
[10분 테코톡] 연로그의 쿠키 vs 세션 vs 토큰 vs 캐시
쿠키, 세션, 캐시가 뭔가요?
완벽 정리! 쿠키, 세션, 토큰, 캐시 그리고 CDN
[큰 그림 이해하기] 쿠키(Cookie), 캐시(Cache), 세션(Session) 개념
[HTTP] 쿠키/세션/캐시의 차이점은?
쿠키, 세션, 캐시란?
Cookie(쿠키) / Cache(캐시) / Session(세션) / Token(토큰)
쿠키(Cookie)와 세션(Session)의 차이 (+캐시(Cache))
[WEB CS] Cookie, Session, Cache (쿠키, 세션, 캐시) 에 대해, 그리고 차이점에 대해 알아보자!