
개발자 커리어를 시작하면서 몸으로 직접 MSA(마이크로서비스 아키텍쳐)를 겪고 있는 와중에, 지나가는 글에서 Micro Frontends라는 개념을 만나게 되었다. 오.. 이건 또 뭐지? MSA 느낌을 프론트엔드에도 적용하는건가? 라는 생각을 하며 공식 페이지의 글을 읽어보게 되었다.
새로운 걸 배울때 원문자료가 영어면 한글 번역본이 있어도 직접 번역하면서 공부하는걸 좋아하는 편이라, 이번에도 그 방식으로 해봤다. 일단 문서 훑는건 끝났는데, 제대로 정리는 안된 느낌이라 여기에서 글 쓰면서 정리해 볼 생각이다.
마이크로 프론트엔드, 그래서 그게 뭔데
우선 한줄요약으로 이렇게 적혀있다.
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently
여러 팀이 각각의 기능을 독립적으로 추가할 수 있는 모던 웹앱을 만들기 위한 방법, 전략, 그리고 레시피라.. 이게 가능한걸까?
"Micro Frontends"라는 말 자체는 2016년에 ThoughtWorks Technology Radar에서 처음 나온 말이라고한다. 솔직히 뭐하는 곳인지 잘 모르겠지만, 대충 새로운 기술들에 대해 제안하고 세부사항을 확장시켜나가는 곳인 것 같다. 아무튼 마이크로 프론트엔드는 마이크로서비스의 개념을 프론트엔드 세계로 확장시킨 것이라고 한다.
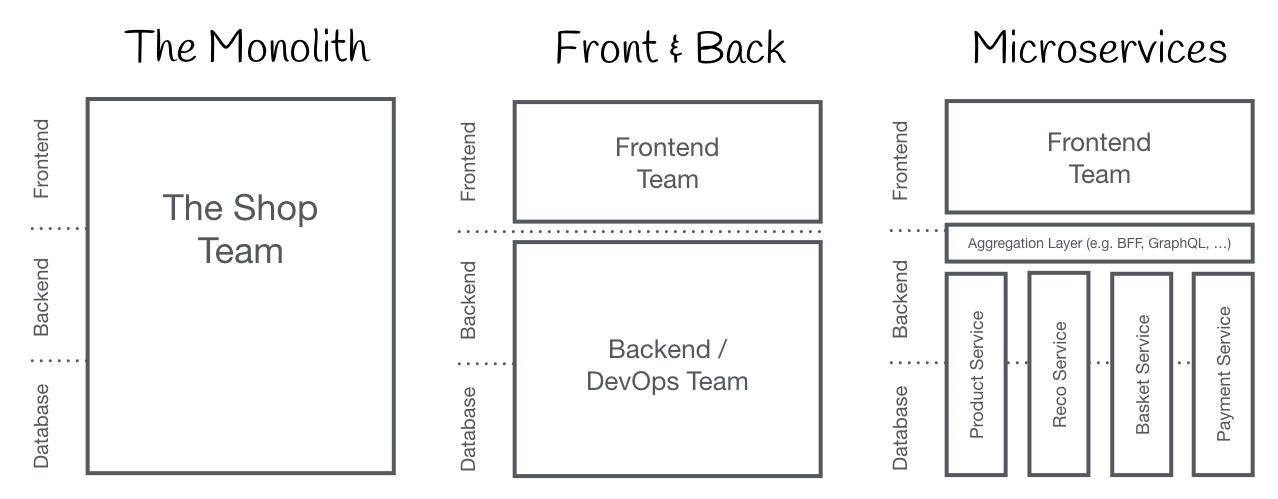
현재 트렌드가 뒷단을 마이크로서비스 아키텍쳐로 구성하고, 앞단은 SPA(싱글 페이지 애플리케이션)을 만드는 것인데, 여러 서비스로 나뉘어서 역하 분담을 하기 쉬운 뒷단에 비해 앞단은 나누기가 어려워 여러 팀에 의해 동시에 개발되고 그에 따라 크기가 커지고 유지보수가 어려운 문제점이 있다. 이런 현상을 Frontend Monolith라고 한다.

현 시점에서는 위 사진에서 볼 수 있듯이 뒷단은 MSA로 나눌 수 있지만, 어떤 상황에서도 앞단은 역할분담을 하기가 상당히 어렵다.
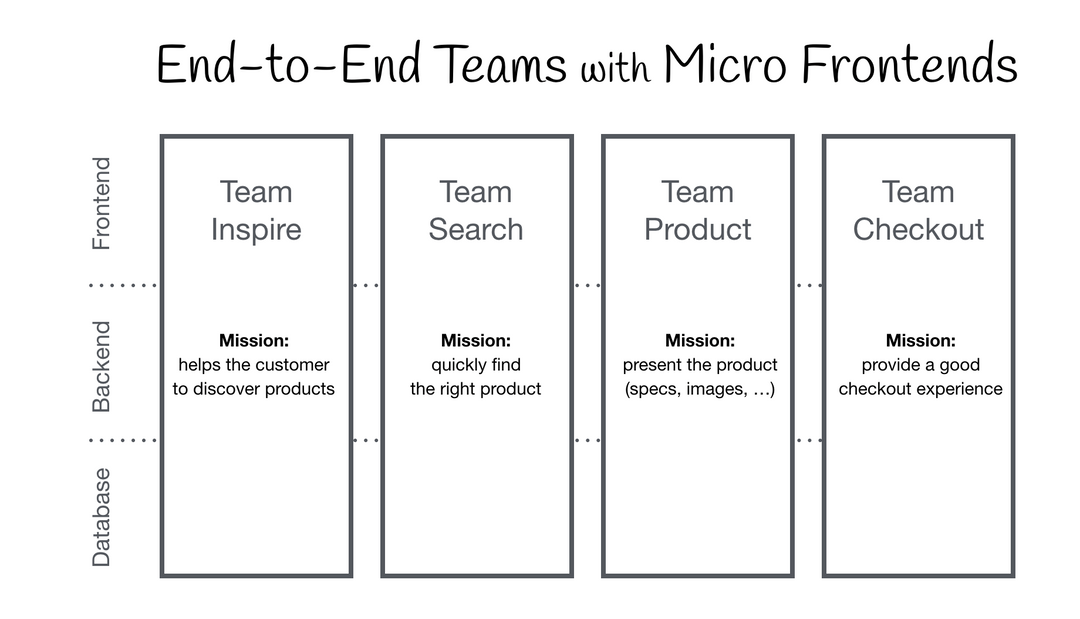
마이크로 프론트엔드의 기저에 깔린 아이디어는 웹사이트/웹앱을 여러 독립적인 팀들에 의해 소유되는 기능들의 Composition이라고 생각하는 것이다. 각각의 팀은 특징적인 비즈니스 분야나 미션을 가지고 있고, 하나의 팀은 여러 일을 하며 각각의 기능을 (DB부터 UI까지) end-to-end로 개발하게된다. 그림으로 살펴보면 아래와 같다.

말그대로 end-to-end로, 각각의 독립적인 팀이 각각의 기능들을 개발하고 유지보수하게된다.
근데 모던 웹앱은 정확히 뭐지?
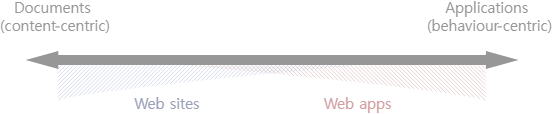
상단의 한줄요약에 모던 웹앱이라는 용어를 사용했는데, 여기에 대한 상세한 설명이 필요하다. Aral Balkan이라는 분께서 작성하신 Documents-to-Aplications Continuum에 대한 글에서 나오는 Sliding Scale을 살펴보면,

서로 링크로 연결된 여러 정적인 문서로 이루어진 것들은 "웹사이트"로 구분되며 스케일의 왼쪽에 위치하고, 순수 동작 기반의 내용이 없는 것들을 "웹 애플리케이션"으로 구분하고 스케일의 우측에 위치한다.
우리가 흔히 개발하는 웹앱은 보통 정적인 문서만으로는 충분하지 않고, 사용자의 액션에 따라 브라우저 레벨에서 UI 업데이트를 통해 피드백을 제공해야하는 경우가 다수다. 이럴 경우 우리가 개발하고자 하는 프로젝트는 위 스케일의 중간 어딘가에 위치하게 된다. 밸런스를 잘 맞추기 위해 우리는 브라우저를 잘 활용해야 하며, 이것이 곧 핵심주제다.
마이크로 프론트엔드의 코어 아이디어
- 특정 기술에 의존적이지 않아야한다
- 각각의 팀들은 다른 팀과의 협의없이도 기술 스택을 사용하거나 업그레이드할 수 있어야한다. 이를 위해 Custom Element를 사용하면 다른 팀들에게는 중립적인 인터페이스를 제공하고, 세부 구현은 숨길 수 있다.
- 팀 코드를 고립시켜야한다
- 만약 몇몇 팀이 동일한 프레임워크를 사용한다고 해도, 런타임을 공유해서는 안된다. 각각의 팀이 모두 독립적인 앱을 만들어야한다. 공유 상태나 전역 변수에 의존해서는 안된다.
- 팀 prefix를 정해야한다
- 고립이 불가능한 곳에는 네이밍 컨벤션이 필요하다. CSS, 이벤트, 로컬 스토리지, 쿠키 등의 영역에서는 충돌을 막기 위해서 id 같은 것에 사용할 prefix를 정해야한다
- 커스텀 API보다 네이티브 브라우저 기능 사용하기
- 전역 Pub-Sub 시스템을 만들기보다, 브라우저 이벤트를 사용해서 커뮤니케이션 한다. 팀간의 공통 API를 만들어야 한다면, 최대한 심플하게 만든다.
- 회복력 있는 사이트를 만들어야한다
- 자바스크립트 실행이 실패한 경우에도 개발한 기능들이 여전히 유용해야한다. Universal Rendering과 Progressive Enhancement를 사용하여 인지되는 성능을 높여야한다.
DOM이 곧 API다
Custom Element를 사용하는 방법은 브라우저에서 사용할 수 있는 아주 좋은 통합 방법이다. 각각의 팀은 원하는 기술(React, Vue, Vanilla JS 등)로 컴포넌트를 만들고, Custom Element로 감싸준다.
// Custom Element
<order-minichart></order-minichart>이렇게 만들어진 Custom Element의 DOM 스펙이 곧 다른 팀들과의 약속이자 공공 API로써 동작한다. 이렇게하면 세부 구현에 대한 지식 없이도 컴포넌트를 사용할 수 있다는 장점이 있다. DOM과 상호작용만 할 수 있으면 된다.
하지만, Custom Element 자체만으로는 충분하지 않다. Progressive Enhancement, Universal Rendering, 라우팅 등을 처리하기 위해서는, 소프트웨어의 추가적인 조각들이 필요하다.
크게 두가지 영역에 대해서 살펴 볼 필요가 있다. 첫번째는 여러 팀에 의해 소유되는 여러 컴포넌트들로 페이지를 조립하는 방법으로(Page Composition) 이며, 두번째는 클라이언트 사이드 Page Transition이다.
내 생각들
- 일단 이론상 굉장히 좋은 아이디어 같다. End-to-End로 각각의 팀이 독립적인 기능들을 개발/배포하는게 정말 가능해질까? 각각의 팀들이 서로 다른 기술 스택을 사용해서 오히려 개발이 더 힘들어지진 않을까?
- 만약 각각의 팀들이 모두 다른 프레임워크를 사용한다면, production에서 페이지 로딩 속도에 너무 큰 영향을 끼칠수도 있지 않을까? 다 로딩해야 할텐데..
- 실제로 이 개념을 사용하게 된다면, 좀 더 깔끔하고 이해하기 쉬운 인터페이스를 설계하기 위해 노력하게 될 것 같다. 모두가 노력하지 않으면 모두가 힘들 것 같다.
- Custom Element 라는게 있는지 몰랐다. 근데 지금와서 보면 일하면서 나도 모르게 쓴 적은 있는 것 같다. Laravel + Vue를 사용할 때, 적절한 이름을 지정해주면 Vue에서 알아서 Custom Element의 형태로 wrapping 해주고, 이를 사용했던 것 같다.
- 일단 여기서 끊고 다음 글에 Page Composition 부분을 정리해 볼 예정이다. 그 Page Transition 부분은 글 작성자가 언젠가 작성해준다고 적어놓긴 했는데, 될지모르겠다.. ㅋㅋ