회사에서 Nest JS를 쓰고 있기도 하고(이제 막 제대로 쓰기 시작했지만), 조금 써보다보니 공식 문서가 아주 잘 정리 되어있고 프로젝트 구조가 깔끔하게 정리되어있는게 마음에 들어서 "제대로" 쓰기 위해서 공부할 겸 공식문서를 전체적으로 번역하면서 공부해볼 생각이다.
공부가 끝나면 개인적으로 진행할 사이드 프로젝트에서도 Nest JS를 직접 써보면서 배우는 것들을 정리해보고, 블로그에 쌓아놓을 예정이다. 물론 일하면서 배우는 것도 정리할 수 있으면 해봐야지...
그래서 가장 첫 문서인 First Steps부터 시작
Language
Nest js는 타입스크립트, 그리고 그 위에 Node js를 사랑한다. 따라서 타입스크립트/자바스크립트 환경 모두 호환되며, 최신 자바스크립트 기능 사용을 위해서 Babel 컴파일러를 필요로 한다.
Prerequisites
10.13.0 버전 이상의 Node js를 필요로 한다.
Setup
Nest CLI를 사용해서 아주 손쉽게 Nest 프로젝트를 셋업할 수 있다. npm이 설치되어 있다면, 아래와 같은 명령어를 터미널에 입력해서 간단하게 Nest 프로젝트를 만들 수 있다.
$ npm i -g @nestjs/cli
$ nest new project-name위 명령어의 결과로 project-name의 디렉토리가 만들어지며, node_modules 폴더와 약간의 보일러플레이트 파일들이 설치되며, src 디렉토리에 아래와 같은 코어 파일들이 만들어진다.
src
|- app.controller.spec.ts
|- app.controller.ts
|- app.module.ts
|- app.service.ts
|- main.ts위 파일들에 대해서 자세히 살펴보면,
app.controller.ts
하나의 라우트를 가지는 기본적인 컨트롤러
app.controller.spec.ts
컨트롤러를 위한 유닛 테스트
app.module.ts
애플리케이션의 루트 모듈
app.service.ts
하나의 메서드를 가지는 기본적인 서비스
main.ts
애플리케이션의 엔트리 파일로, 코어 함수인NestFactory를 이용해서 Nest 애플리케이션 인스턴스를 생성한다
main.ts 자세히 살펴보기
main.ts는 async 함수를 포함하며, 이 함수가 우리 애플리케이션을 부트스트랩 해줄 것이다.
// main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();Nest 애플리케이션 인스턴스를 만들기 위해서, 코어 모듈에서 제공하는 NestFactory 클래스를 사용한다. NestFactory는 애플리케이션 인스턴스를 만들도록 해주는 몇가지 static 메서드를 노출한다.
이 중 create 메서드는 INestApplication 인터페이스를 충족하는 애플리케이션 객체를 반환한다. 해당 객체는 이어지는 챕터에서 설명하는 몇가지 메서드를 제공한다.
위의 main.ts 코드에서는 간단하게 HTTP 리스너를 시작하고, 애플리케이션이 들어오는 HTTP 요청을 기다리도록 해준다.
Nest CLI를 통해서 생성된 프로젝트는 각각의 모듈이 지정된 디렉토리에 있도록 하는 컨벤션을 따르도록 유도하는 프로젝트 구조를 가진다
Platform
Nest는 platform-agnostic한 프레임워크를 지향한다.
플랫폼 독립을 통해서 개발자들로 하여금 다양한 애플리케이션 타입에서 두루두루 재사용할 수 있는 로직들을 개발하는 것을 가능케 해준다. 기술적으로, Nest는 어댑터만 있다면 아무런 Node HTTP 프레임워크와도 동작할 수 있도록 설계되었다. 현재 out-of-the-box로 지원하는 HTTP 플랫폼은 두가지(express, fastify)다. 따라서 이 중 사용하고싶은 프레임워크를 고르면 된다.
platform-express
Express는 사람들에게 널리 알려진 노드를 위한 미니멀리스트 웹 프레임워크로, 프로덕션 환경에서 사용 가능한 라이브러리로써 커뮤니티를 통해 구현된 다양한 리소스를 가지고 있다.@nestjs/platform-express패키지가 디폴트로 사용된다.
platform-fastify
Fastify는 고성능에 적은 오버헤드를 자랑하는 프레임워크로, 높은 효율성과 스피드를 제공하는데 포커스하고있다. 사용하는 방법은 문서를 참고한다.
어떤 플랫폼을 사용하더라도, 해당하는 애플리케이션 인터페이스를 노출한다.(NestExpressApplication, NestFastifyApplication)
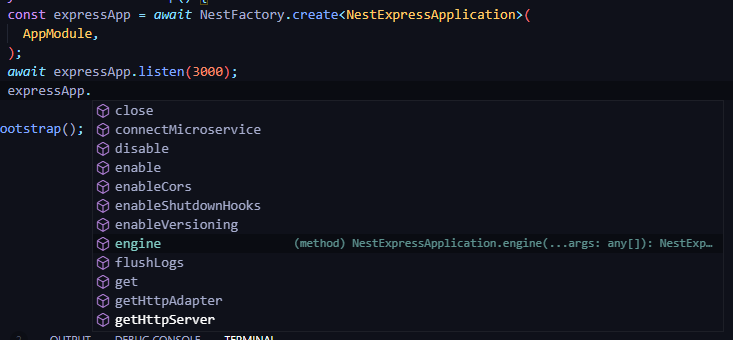
아래와 같이 NestFactory.create 메서드에 타입을 넘겨주면, app 객체는 사용한 플랫폼에 해당하는 다양한 메서드들을 사용할 수 있게 된다.
const app = await NestFactory.create<NestExpressApplication>(AppModule);
특정 플랫폼에 해당하는 API를 사용할 것이 아니라면, 굳이 타입을 넘기지 않아도 된다.
Running the application
설치 단계가 끝나면, 아래와 같은 명령어로 애플리케이션을 시작하고, HTTP 요청에 대해 리스닝하도록 설정할 수 있다.
$ npm run start위의 커맨드로 main.ts에 명시된 포트에서 HTTP 서버를 시작할 수 있으며, localhost를 통해 직접 접속해보면 Hello World! 메세지를 볼 수 있다.
느낀점
프레임워크답게 CLI 툴을 통해서 쉽게 프로젝트를 셋업 할 수 있는 것 같다.
플랫폼 독립적으로 설계한 부분이 눈에 띄는데, 현재 존재하며 인기있는 Node 환경의 HTTP 프레임워크는 물론 미래에 나올지 모르는 다른 프레임워크들과도 호환될 수 있는 프레임워크를 만들려고 노력한 것 같다. 이런 호환성에 대한 부분은 앞으로 내가 개발하면서도 많이 생각해야 할 부분인 것 같다. 소프트웨어에 있어서 유연함이란 필수니깐...
Reference
- https://docs.nestjs.com/first-steps
- 작성일 기준
@nestjs/core버전8.0.11