To Do List 만들기
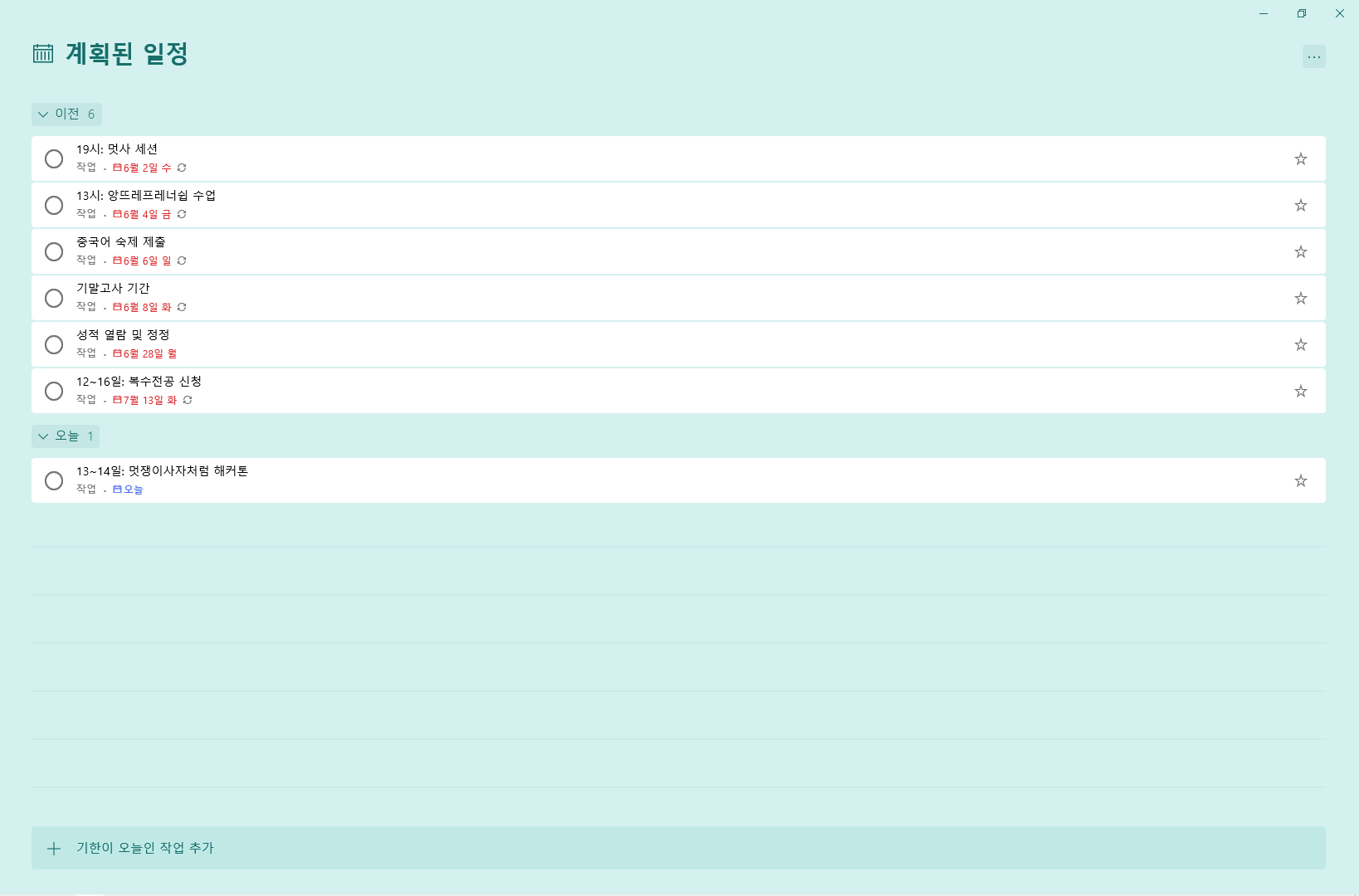
참고한 UI (Microsoft To Do)
-
빌게이츠가 노래 부르는 법: 마이크로~ 소프트하게~

-
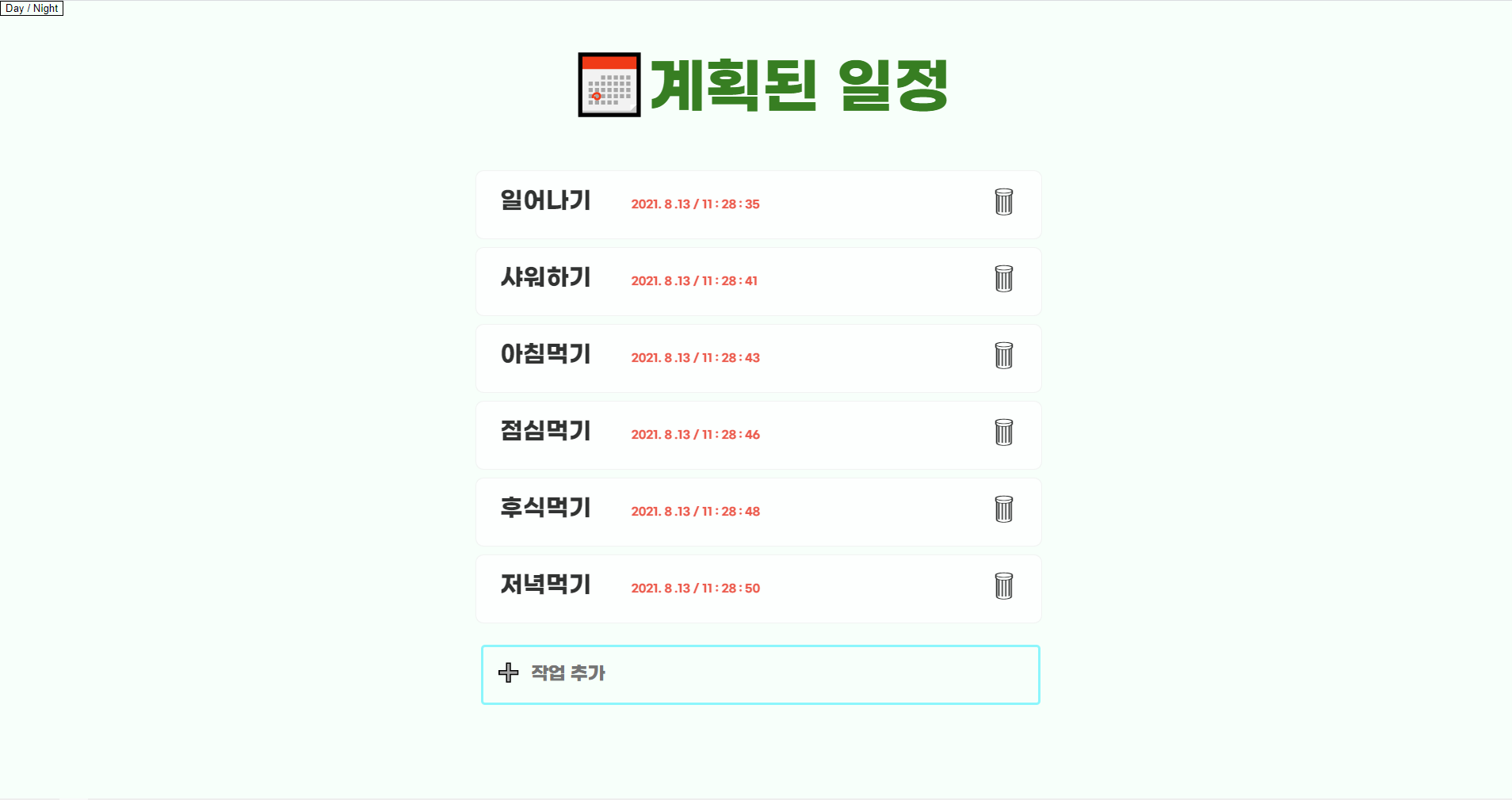
To Do List를 만들기 위해 멘토님의 벨로그를 참고했다. 사실 클론했다.
-> 퀄리티 있는 정보를 보고 싶다면 :: 하유민's velog
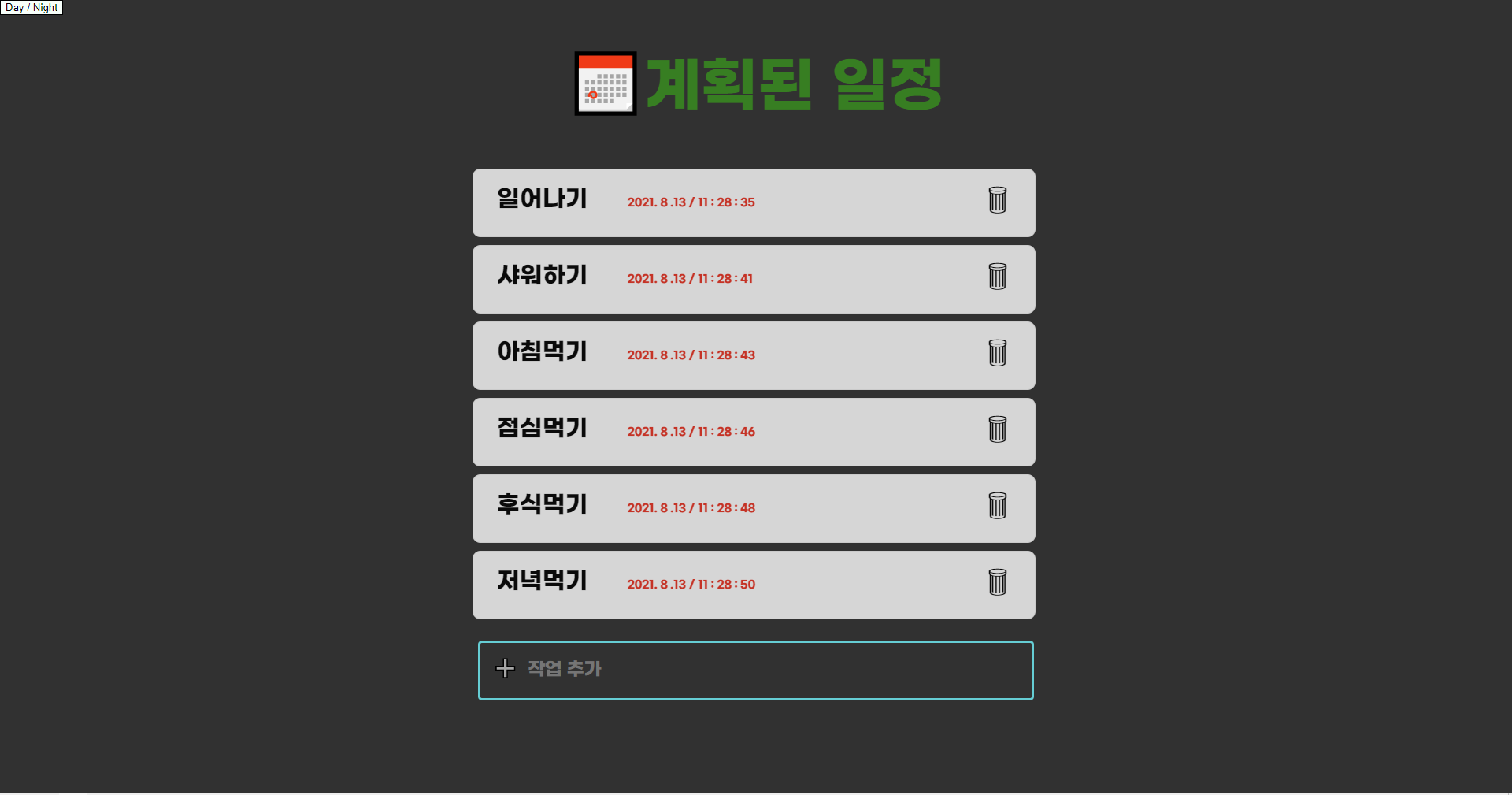
- 물론 허접하지만 다크모드도 구현해봤다.
밑에 허접한 이것은 전환 버튼

- html
<button onclick="darkMode()">Day / Night</button> - JavaScript
function darkMode() { let body = document.body; body.classList.toggle("dark-mode"); }
UI 디자인은 최대한 Microsoft To Do와 비슷하게 하고 싶었다.
조금 비슷하죠? 안 비슷하다고?
나도 그 의견에 동의합니다...

왼쪽 위에 허접하게 생긴 버튼을 누르면 다크모드도 구현되어 있다.

항목에 마우스를 올리면 hover 효과가 나타난다.


쓰레기통에도 효과를 추가했다.

작성 날짜와 시간을 추가하는 기능을 구현했다.
이것은 시간을 불러오는 함수!
- JavaScript
잘 표시되고 있다!const makeTime = () => { let nowDate = new Date(); let year = nowDate.getFullYear(); let month = Number(1 + nowDate.getMonth()); let day = nowDate.getDate(); let hour = nowDate.getHours(); let min = String(nowDate.getMinutes()); let sec = nowDate.getSeconds();

날짜가 1달 전으로 표시되길래 원인을 물어봤더니, getMonth의 범위가 0~11까지라길래 이렇게 1을 더해줬더니 알맞은 날짜가 표시되기 시작했다. 다들 참고바람!
let month = Number(1 + nowDate.getMonth());놀랍게도 이것이 바로 나의 트러블 슈팅이다...
To Do List 만들어본(클론해본) 후기...
- JavaScript를 이용해서 무엇인가를 만든다는 것이, 나에겐 너무나 막막했다.
- 언제 JS를 배워서 활용하지? 하는 생각...
- 하지만 이것은 잘못된 생각이었다. 우리에겐 구글이 있었다.
- 왜 나는 구글링을 통해 기능을 이용하면 되는것을 모르고 있었을까.
- 그렇게 직접 만들어 구현해야한다는 절망감을 가지고 1주를 날려먹었다는 사실이 참으로 안타깝다.
- 이번에는 To Do List는 하유민 선생님의 벨로그를 참고하면서 만들었고, 사실 코드를 읽고, 찾아보고, 해석하는데 많은 시간을 쏟았고, 이 방법을 통해 그나마 JS 실력이 오른것 같았다.
사실 아직 로컬스토리지에 저장하고, 정렬하는 방법을 이해 못했다... 죄송합니다.ㅠㅠ
