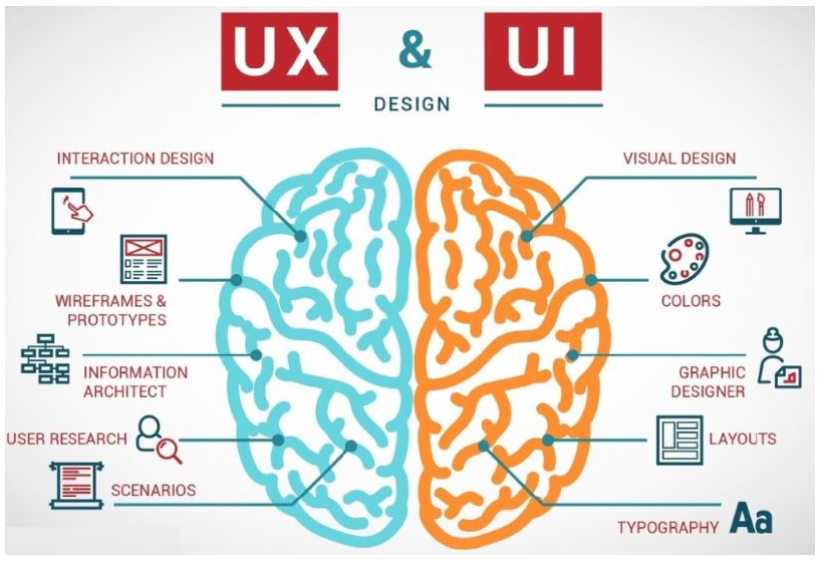
UI & UX 이해하기
UI(User Interface)
-
사람과 사물 또는 시스템, 특히 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록, 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체
-
즉, UI는 사람들이 컴퓨터와 상호작용하는 시스템
-
쉽게 말해, 사용자가 컴퓨터 프로그램 또는 모바일 앱을 사용할 때 마주하는 디자인, 레이아웃 등 직접 눈으로 보이는 것

-
UI에는 폰트, 색, 이미지 등의 디자인적 요소와 사용자의 입력에 의해서 발생하는 동작 등의 모든 것들을 포함
-
UI는 물리적인 하드웨어와 논리적인 소프트웨어 요소를 포함하고 있는데, 크게 세 가지 수단(입력, 출력, 삭제)으로 이루어져 있음
- 입력 : 사용자가 시스템을 조작할 수 있도록 함(키보드 입력, 마우스 클릭, 스마트폰 터치 등)
- 출력 : 시스템이 사용자의 입력으로 부터의 결과물을 표시함(모니터, 스피커, 스마트폰 화면 등의 표시)
- 삭제 : 시스템이 사용자가 잘못 입력한 것들을 삭제함
-
UI를 판단하는 기준에는 사용성이 존재
-
좋은 UI는 심리학과 생리학에 기반하여, 사용자가 필요한 요소를 쉽게 찾고 사용하며, 그 요소로부터 명확하게 의도한 결과를 쉽게 얻어낼 수 있어야 함
-
이를 사용성이라 하며 사용성이 높으면 높을수록 좋은 UI라고 판단할 수 있음
UX(User Experience)
-
사용자가 어떤 시스템, 제품, 서비스를 직·간접적으로 이용하면서 느끼고 생각하게 되는 총체적인 경험을 말함
-
단순히 기능이나 절차상의 만족뿐만 아니라 전반적인 지각 가능한 모든 면에서 사용자가 참여, 사용, 관찰하고 상호 교감을 통해 알 수 있는 가치 있는 경험

-
긍정적인 UX: 산업 디자인, 소프트웨어 공학, 마케팅, 경영학 등의 여러 기업 또는 학문에서 중요하게 다루고 있는 과제이며 이는 사용자 니즈의 만족, 브랜드의 충성도 향상 등 시장에서의 성공을 가져다 줄 수 있는 주요 사항임
-
부정적인 UX: 사용자가 원하는 목적을 이루지 못할 때나 목적을 이루더라도 감정적, 이성적, 경제적으로 편리하지 못하거나 부정적인 반응을 일으키는 경험을 하게 되는 경우 발생할 수 있음
-
사용자 경험 디자인(UX design): 학술적, 실무적 경험을 바탕으로 긍정적인 UX를 개발하고 만들어내는 것으로 영역에 따라 제품 디자인, 상호작용 디자인, UI 디자인, 정보 구조, 사용성 등의 분야에서 주로 연구 및 개발되며 다양한 분야의 시각에서 접근해 나가야 하는 것이 핵심임
-
다소 체계적이고 정형화된 룰을 구축하고 있는 UI와 달리 사용자 기반의 통계자료 또는 데이터를 기반으로 사용자의 특성을 면밀히 분석하여 변화의 흐름을 알맞게 적응하는 것이 목적
UX 방법론
1. 정성적 x 연역적 방식(페르소나 기법 & 페르소나 스펙트럼)
- 페르소나 기법: 서비스를 이용하는 고객을 대표하는 가상의 인물을 상정하고 서비스 프로세스에 따라 그 인물의 상황과 감정 등 모든 경험을 고려하는 것

-
연령, 성별, 직업, 가족관계, 하루일과 등 세부적인 인물 정보를 정의
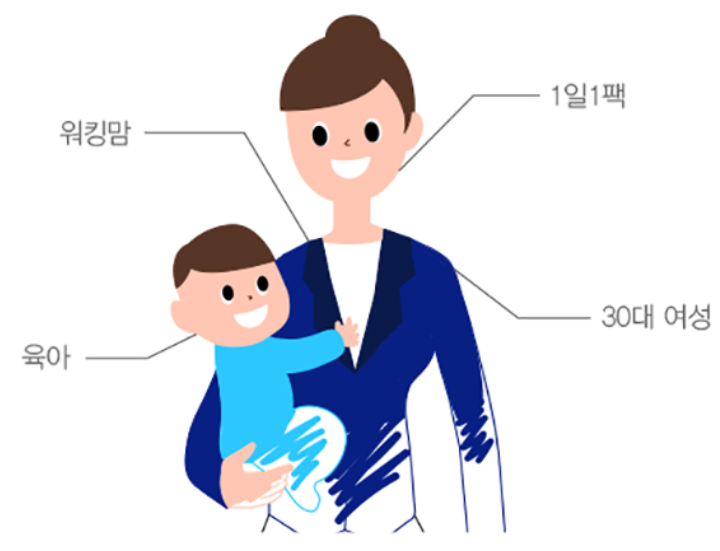
예를 들면 새벽배송 장보기 서비스를 위해 설정한 페르소나는 다음과 같다.30대 워킹맘 김진주 씨
매일 아침 아이를 어린이집에 맡기고 출근을 하고 퇴근하면서 아이를 픽업하여
저녁을 해먹이는 패턴을 가진 사람 -
페르소나 기법은 아무것도 없는 상태에서 서비스를 만들어내는 경우 타깃팅을 분명히 한다는 점에서 의미가 있지만 페르소나에 매몰되어 다수의 진짜 고객을 외면하거나 예상치 못한 상황에 대처하기 어려울 수 있음
-
페르소나 스펙트럼:서비스를 이용하는 시점의 전후환경을 고려하여 다양한 스펙트럼으로 서비스 이용 환경을 점검
페르소나 기법에서 '오른손이 불편한 사용자'를 '태생적으로 오른손이 없는 박모씨'로 정의하는 반면
페르소나 스펙트럼에서는 '사고로 오른손을 잃은 사람', '오른손으로 아기를 들고 있어서 쓸 수 없는 엄마', '태어날 때부터 오른손을 쓸 수 없는 사람'등으로 정의
2. 정성적 x 귀납적 방식(컨텍스츄얼 인쿼리, 쉐도잉)
-
서비스 이용자들의 실제 상황에 들어가 조사하는 방법으로 운영 중인 서비스의 고객판단에 적합
-
연구자는 서비스의 이용 빈도 등 정량적 평가를 통해 대표 사용자 선정
-
사용자에게 목표를 부여하지 않고 알상에서 어떻게 서비스를 사용하는지 행동을 관찰하며 기록
-
컨텍스츄얼 인쿼리: 사용자에게 중간중간 질의를 하면서 의도나 감정, 목적을 묻는 것을 허용
-
쉐도잉: 절대 사용자의 과정을 방해하지 않음
-
이 방식의 방법론은 현재 서비스를 이용하는 고객의 이용 목적과 이용 방식, 페인포인트 등 고객경험을 이해하기에 용이한 반면 대상 선정부터 분석까지 객관성을 유지하는 숙련된 연구자가 필요하고 시간과 비용이 상당히 들어 일상적으로 치고 들어오는 작은 서비스 개선 업무에 적용하기 어려움
3. 정량적 x 연역적 방식(GA, 와이즈로그, 뷰저블, 파이어베이스 등)
-
일상적이고 빨라야 하는 서비스 기획 업무에 적합
-
BI 솔루션이 대표적
- GA, 와이즈로그, 뷰저블 등 웹기반 트래킹 툴
- 파이어베이스 등의 앱트래킹
-
트래킹 방법
- 트래픽 분석
접속한 이용자 수, 또는 이용자가 접근한 페이지수를 보는 방법으로 페이지별 또는 서비스 단위로 트래픽의 변화량을 체크
- 클릭 분석
화면 내 특정위치나 행동을 기준으로 이벤트를 생성하고 로그 분석을 통해 영역별 클릭 수나 사용 패턴을 분석하는 방식
- 퍼널 분석
고객의 동선이 원하는 방향대로 잘 움직이는지를 판단하는 방법
- 트래픽 분석
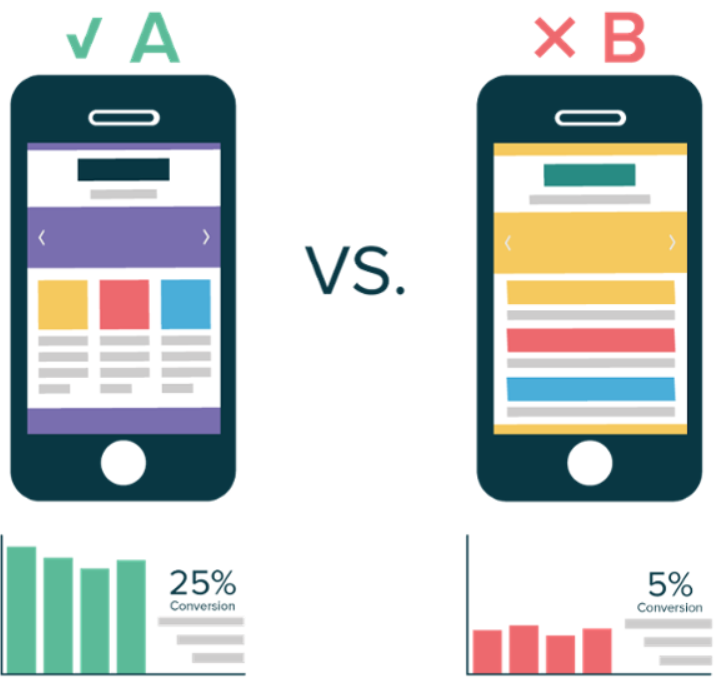
4. 정량적 x 귀납적 고객 분석 방식(A/B테스트)
-
목표에 맞는 A와 B케이스를 만들어 놓고 예상한 목표에 좀 더 근접한 UI 또는 프로세스를 채택하는 방식
-
어느 것이 옳은지 고민하는 시간을 줄이고 능동적인 실험을 통해 고객의 행동이나 목적을 더 명확하게 알아낼 수 있다는 장점 존재

-
A/B테스트는 테스트의 결과를 보면서 적절한 결과를 추론하고 결과적으로 A와 B 중 하나를 채택하는 방식이므로 A/B테스트를 잘하려면 테스트 설계를 위한 가설 설정과 이에 대한 데이터 해석이 모두 있어야 함
-
개발이 필요한 상황이므로 어느 정도의 연역적 가설 설정이 작업효율을 위해 필요할 수 있음
UI와 UX 차이

-
UX는 디자인과 그래픽스, 인터페이스, 물리적 상호작용, 매뉴얼 등 한 개인이 시스템을 경험할 때와 관련한 모든 측면을 다루는 용어로 태생부터 광범위한 의미를 담음
-
UI는 일반적으로 PC나 스마트폰, 태블릿 같은 디바이스를 사용하는 화면상에서 발생하는 것을 칭하며, 페이지(Page) 레이아웃과 컬러, 폰트 같은 시각적인 디자인을 뜻하는 용어로 UX와 달리 좁은 의미로 많이 사용
Example) 쇼핑몰의 상품 검색
-
UX는 상품 검색이라는 행위 전체를 관통하는 사용자 경험에 대한 것
쿠팡이나 지마켓 같은 쇼핑몰에서 원하는 상품을 찾을 때 우리가 기대하는 건 다음과 같다. 검색이라는 경험적인 측면에서 보면 사고자 하는 상품을 더욱 쉽고 빠르게 찾을 수 있도록 돕는 것이다. 검색 키워드를 입력하면 빠르게 검색 결과 페이지가 로딩돼야 한다. 동시에 정확한 상품이 노출되고 검색 키워드와 관련 있는 추천 검색어나 연관 상품이 내 취향에 맞게 나오면 우리는 만족한다.
-
UI는 사용자가 경험하는 검색창이나 검색 결과 페이지 같은 이용 수단이나 대상에 대한 부분에 해당
검색 페이지에서 실제 검색이 이뤄지는 측면을 보자. 검색 결과 화면에 정제된 상품 이미지뿐 아니라 리뷰, 평점 같은 평가가 있고 카테고리별로 좁혀 보거나 가격 순, 인기 순 등으로 정렬해 상품을 검색하는 등 일목요연하게 상품 정보를 파악할 수 있으면 더 좋지 않을까.
-
UX나 UI가 서로 유사한 개념인데 용어만 다르고 UI가 훌륭하면 UX도 훌륭할 것이라고(UI의 결과물이 UX다) 착각하기도 함, 하지만 UI와 UX는 상관관계가 밀접하지만 별개일 때도 많음
-
아무리 심미적으로 기능적으로 훌륭한 UI라고 해서 UX가 좋은 경우만 있는 건 아니고 UI가 훌륭하다 하더라도 사용자 경험, 즉 UX는 형편 없을 수도 있음
예를 들어 쇼핑몰 검색 결과 페이지의 디자인이 깔끔하게 정리돼 있고 이런 저런 상품을 잘 추려서 볼 수 있도록 기능적으로 잘 구현됐다 하더라도 검색 결과 페이지가 엉망(가령 ‘메모리카드’를 검색했는데 ‘메모리카드 리더기’가 맨 상단에 첫 번째로 뜬다거나, 상품명에 메모리카드가 포함돼 있다는 이유로 메모리카드를 사은품으로 제공하는 디지털카메라가 뜬다면?)이면 사용자는 큰 실망감을 가질 수밖에 없다.`
그리곤 자신이 필요한 상품을 찾기 위해 다른 검색어로 다시 검색하거나 정렬, 필터링 등의 기능을 열심히 적용하며 엄청난 시간과 노력을 쏟는다. 그럼에도 계속 그 상품이 검색되지 않는다면 최악의 경우 어떻게 될까? 당연히 자신이 원하는 것을 찾지 못한 그 소비자는 해당 쇼핑몰을 떠나버리지 않을까? 이뿐 아니라 검색 결과가 노출되는데 계속 로딩되며 시간이 과하게 걸린다면 이 역시도 사용자는 절대 만족할 수 없는 부분이다. -
결국 감성, 느낌, 만족도 등 사용자의 총체적인 경험에 관한 것은 UX이며 좋은 UX를 가능하게 하는 기능, 디자인, 편리함 등 사용성에 관한 것이 UI이고, UI 하나만으로 좋은 UX를 구현할 수 없는 상황이 많음
