GUI
- AWT 와 Swing 이라는 2가지 패키지를 활용!
AWT 패키지, Swing 패키지란?
-
Swing => AWT 컴포넌트에 J자가 덧붙여진 이름의 클래스
- AWT 과 Swing 의 컴포넌트 이름이 다똑같아서 구분해주기 위함.
ex. AWT 에서 Frame 이라는게 있다면, Swing 에는 JFrame 이 있다.
- AWT 과 Swing 의 컴포넌트 이름이 다똑같아서 구분해주기 위함.
-
대부분의 Swing 컴포넌트들은 Jcomponent 클래스를 상속받음
-
Jcomponent 는 AWT 의 Container 를 상속받음
-
Swing 패키지에 있는 녀석들 중에 소수만 AWT의 Container 를 상속받은 것이 있음 => JFrame, JDialog 등
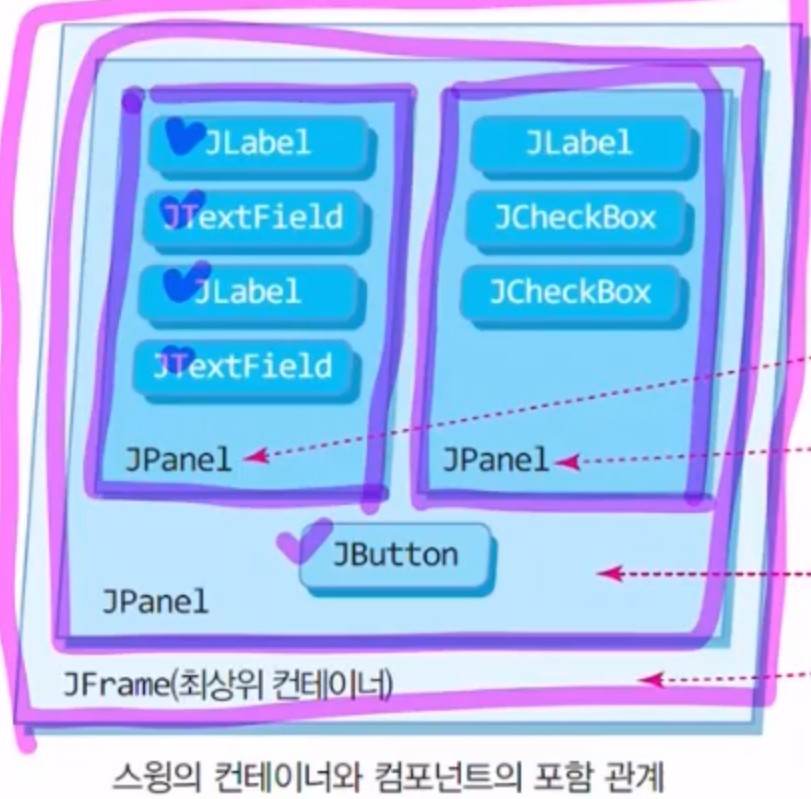
컨테이너와 컴포넌트
-
컴포넌트 : GUI 내부를 구성하는 하나하나
-
컨테이너 : 컴포너트들을 담을 수 있는 컴포넌트
- 종류들
- AWT 컨테이너 : Panel, Frame, ... (다른거 기억할 필요x)
- Swing 컨테이너 : JPanel, JFrame, ...
- 종류들
- 최상위 컨테이너 : 자기 컨테이너가 혼자서 화면에 보여질 수있음 ex. JFrame
- JFrame 말고 다른 컴포넌트들은 자기 혼자만 있을때 화면에 보여질 수 없음

보듯이 JLabel, JTextField 와 같은 컴포넌트들로 JPanel 컨테이너를 구성하고, JPanel 들이 JFrame 을 구성한다.
스윙 프레임 (JFrame)
- 실행 창
- 스윙 프레임의 content pane 이라는 곳에 컴포넌트들을 추가해줌
- 즉, ContentPane 이란 프레임 안의 내용을 고치는 부분이다.
스윙 프레임(JFrame) 만드는 방법
- 사용자 정의 클래스를 하나 만들고 JFrame 을 상속받기 ( - 권장 방법!)
- main 함수안에서 JFrame 객체를 만들고 직접 작업을 수행
- JFrame 은 JFrame 에 대한 클래스의 객체를 만들면 자동으로 윈도우 창이 실행된다!!!!!!!!!
JFrame 속성들
-
setTitle("제목이지롱")
-
setSize(300,400) : 프레임 크기(창 크기) 300x400 으로 설정
-
setVisible(true) : 프레임 출력
-
getContentPane() : JFrame 이 가지고 있는 컨텐트팬을 리턴
- 스윙 프레임의 content pane 이라는 곳에 컴포넌트들을 추가해줌
-
setContentPane(p) : 컨텐트팬을 p로 설정
- 기존 컨텐트팬에서 JPanel 로 만든 새로운 컨텐트팬으로 설정
-
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
- GUI 로 만든 창에서 X 버튼 누르면 창은 없어질지 몰라도 프로그램을 계속 살아있다.
- 이를 활용하면 X 버튼 누르면 프로그램 종료됨
// JFrame 을 상속받은 사용자 정의 클래스 생성
public class MyFrame extends JFrame{
public MyFrame(){
setTitle("300x300 스윙 프레임 만들기");
setSize(300,300); // 프레임 크기 300x300
setVisible(true); // 프레임 크기 출력
}
public static void main(String[] args){
Myframe frame = new MyFrame(); // 객체 생성
}
}출력결과

Container => contentPane / JPanel
프레임 안에 Container 가 들어간다.
Container 의 종류 : contentPane, JPanel
- 스윙 프레임의 content pane 이라는 곳에 컴포넌트들을 추가해줌
- 정리하면, JFrame (프레임) 안에 ContentPane (=컨테이너) 로 구성하고, ContentPane 안에 버튼등의 객체 (= 컴포넌트) 로 구성
- 프레임 > 컨테이너(ContentPane) > 컴포넌트(ex. 버튼)
getContentPane() : JFrame 의 컨텐트팬을 리턴
- Container 변수에 리턴밭은 것을 할당시켜서, 그 변수로 JFrame 의 컨텐트팬을 조작한다.
- 컨텐트 팬에 버튼(JButton) 과 같은 객체를 추가하면서 ContenPane 내용을 구성. 즉, 컨테이너 안에 버튼같은 컴포넌트를 추가
setContentPane(p) : 컨텐트팬을 p로 설정
-
기존 컨텐트팬을 새로운 컨텐츠팬으로 설정할때 활용
-
JFrame의 생성 당시 붙어 있는 컨텐트팬을 제거하고 새로운 컨텐트팬을JPanel 로 만들어서 붙일 수 있다.
-
컨텐트팬은 Container 타입이므로 Container를 상속받은 어떤 컴포넌트도 컨텐트팬이 될 수 있다.
Myframe frame = new MyFrame();
// 컨텐트팬 얻어내기
Container contentPane = frame.getContentPane();
// 컨텐트팬에 컴포넌트 추가하기
Container c = frame.getContentPane(); // JFrame 의 컨텐트팬을 Container 타입 변수 c 로 조작
JButton b = new JButton("Click"); // 버튼 만들고
c.add(b); // 추가
// 컨텐트팬 변경
JPanel p = new JPanel(); // JPanel 로 새로운 컨텐츠팬을 만들고
frame.setContentPane(p); // 변경ContentPane 속성들
- setBackGround(Color.ORANGE) : 해당 프레임의 배경색을 변경
- setLayout()
- add(컴포넌트 객체) : 해당 프레임, 즉 컨텐트팬에 버튼등을 추가
- setLayout() : 새로운 배치관리자 설정
public class ContentPaneEx extends JFrame{
public ContentPaneEx(){
setTitle("ContentPane과 JFrame");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 윈도우 창의 x 버튼을 누르면 완전히 프로그램이 종료됨
Container contentPane = getContentPane();
contentPane.setBackground(Color.ORANGE); // 배경색
contentPane.setLayout(new FlowLayout()); // 이건 나중에 배우자!
JButton b = new JButton("OK"); // 컨텐트팬에 버튼 객체추가
contentPane.add(b);
contentPane.add(new JButton("Cancel"));
contentPane.add(new JButton("Ignore"));
setSize(300, 150);
setVisible(true);
public static void main(String[] args){
new ContentPaneEx(); // JFrame 객체를 만들면 자동으로 윈도우 창에 실행된다.
}
}
}컴포넌트 조작하기
- 버튼등의 세부기능을 조작 및 변경하고 싶다면, 객체를 따로 생성하고 변수에 할당해서 조작해야 한다.
이렇게 객체를 추가하는 것이 아니라,
contentPane.add(new JButton("OK")); 아래처럼 변수를 만들고, 조작하자.
JButton b = new JButton("OK");
contentPane.add(b);이 변수를 통해, "변수.set(), 변수. ~~ " 와 같이 제공하는 기능들을 가지고 조작하면 된다.
b.set(~~);레이아웃 - 배치관리자
- 프레임안에 컨텐트팬이 있고, 여기에 컴포넌트를 추가할때 레이아웃을 활용하면 컴포넌트를 예쁘게 틀을 잡아줌.
종류
-
FlowLayout
- 컴포넌트를 채우다가 한줄이 꽉차면 그 아래줄에 또 채워줌
- 윈도우 창 크기 늘려주고 줄여주는 것에 따라서 위치 재배열된다.
-
GridLayout
- 격자배치. 프레임을 지정해준 i 행 j 열 격자칸으로 (격자로) 나누고, 격자에 순서대로 컴포넌트를 채워나감
-
BorderLayout
- 컴포넌트를 넣을때 동서남북,중앙 5구역 중에 어디에 배치할지 지정
-
CardLayout
- 여러개의 컴포넌트를 겹치게 구성
컨테이너의 디폴트 배치관리자
- JFrame 의 디폴트 배치관리자 : BorderLayout
- JPanel 의 디폴트 배치관리자 : FlowLayout
컨테이너에 새로운 배치관리자 설정 : setLayout()
- Container.setLayout(배치관리자 객체);
JPanel p = new Jpanel();
p.setLayout(new BorderLayout()): // 컨테이너 JPanel의 새로운 배치관리자 설정FlowLayout
- 컴포넌트를 채우다가 한줄이 꽉차면 그 아래줄에 또 채워줌
- 윈도우 창 크기 늘려주고 줄여주는 것에 따라서 위치 재배열된다.
// container : 내가 지정한 컨테이너(컨텐트팬, 패널등)
container.setLayout(new FlowLayout()); // 배치방법을 FlowLayout 으로 변경
container.add(new JButton("add"));
container.add(new JButton("sub"));
container.add(new JButton("mul"));
container.add(new JButton("div"));
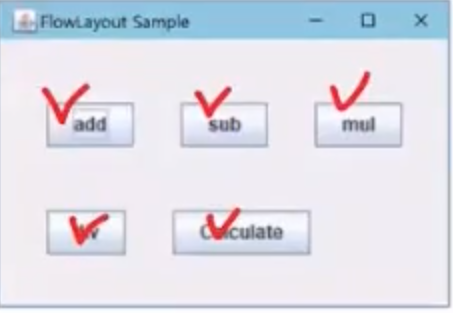
container.add(new JButton("Calculate"));실행결과
한줄 꽉차니까 아래줄로 이동함

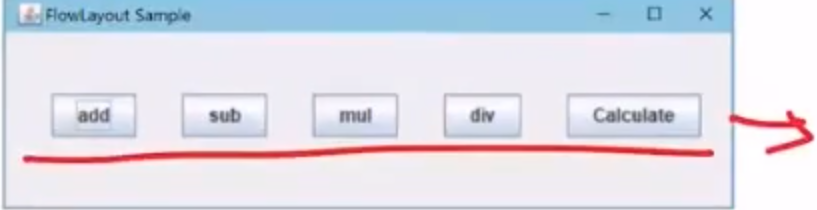
윈도우 창 크기를 늘려주니까 위치 재배열됨

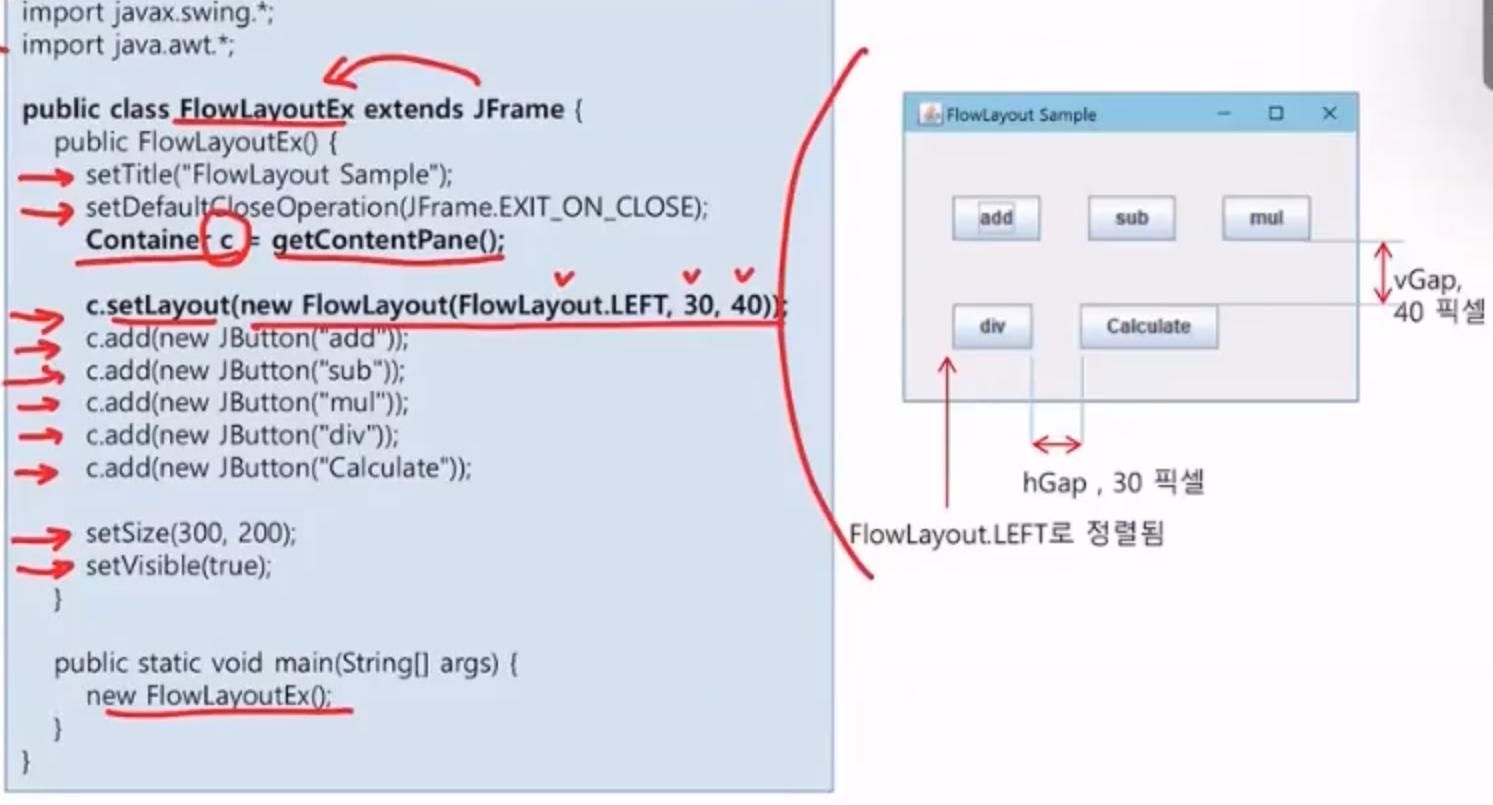
FlowLayout 의 생성자
형태1 : FlowLayout()
형태2 : FlowLayout(int align)
형태3 : FlowLayout(ing align, int hGap, int vGap)
-
align : 컴포넌트의 정렬 방법
- 왼쪽 정렬 : FlowLayout.LEFT (왼쪽정렬), FlowLayout.RIGHT (오른쪽정렬), FlowLayout.CENTER (중앙정렬)
(형태1의 경우 디폴트 정렬로써, 중앙정렬)
- hGap : 가로로 빈칸을 얼마나 (몇픽셀) 을 줄것인지 설정. 디폴트는 5
- vGap : 세로로 빈칸을 얼마나 줄것인지 지정. 디폴트는 5

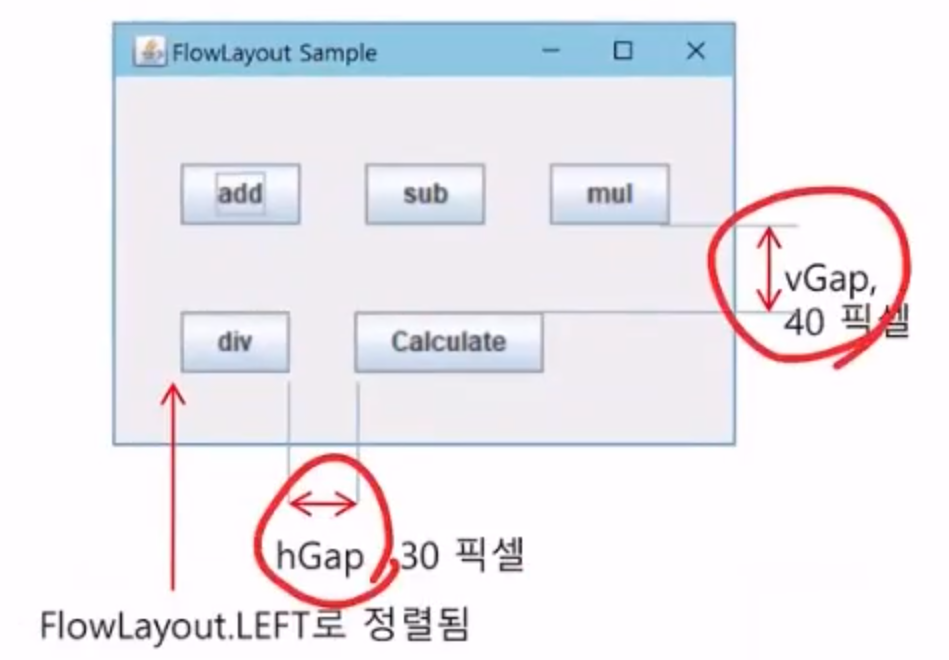
예제
c.setLayout(new FlowLayout(FlowLayout.LEFT, 30, 40));
- 좌측정렬 이용, 가로와 세로 gap 을 각가 30, 40픽셀로 설정

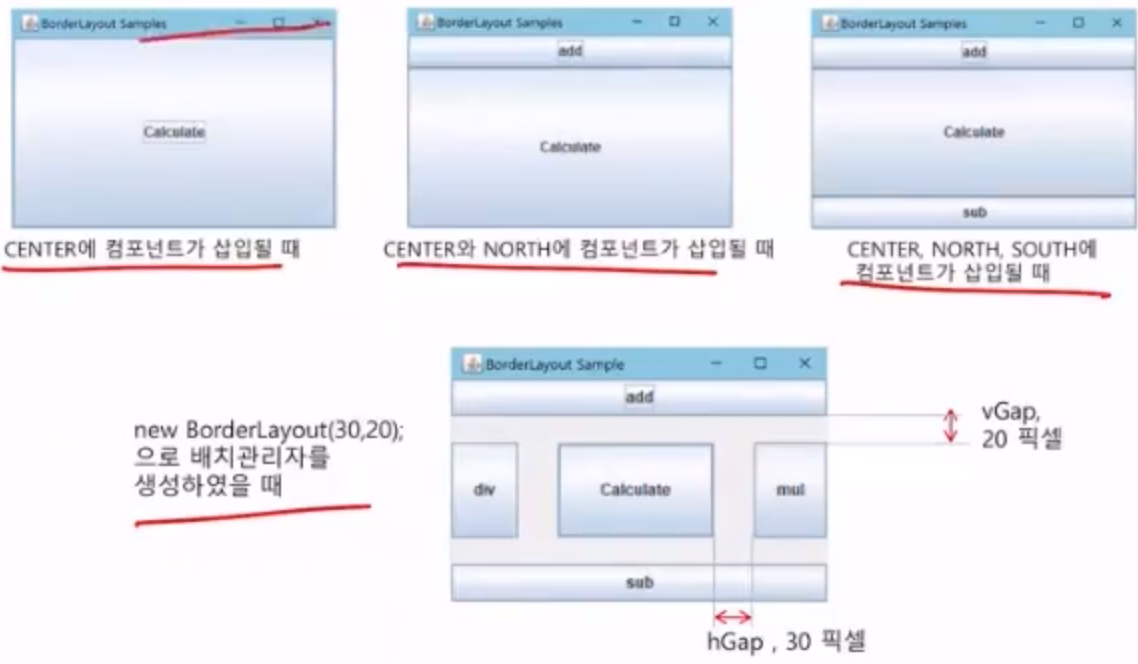
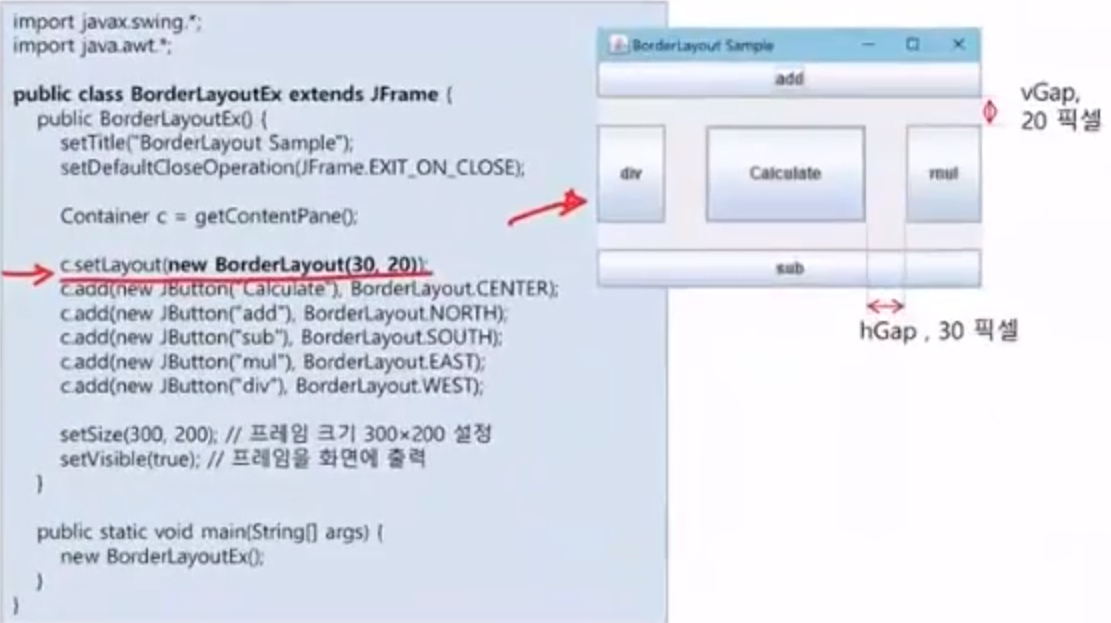
BorderLayout
-
컨테이너 공간을 5개 구역으로 분할하고 배치함
-
배치방법 : add() 로 해당 컴포넌트(버튼 등)를 배치할 때 2번째인자로 속성을 추가
=> 형태 : add(컴포넌트 객체, 배치 속성) -
동서남북 중앙 구역중 어디 배치할지 속성의 종류
- BorderLayout.NORTH, BorderLayout.EAST, BorderLayout.SOUTH, BorderLayout.WEST, BorderLayout.CENTER
ex.
container.setLayout(new BorderLayout());
container.add(new JButton("div"), BorderLayout.WEST);
container.(new JButton("Calculate"), BorderLayout.CENTER);BorderLayout 의 생성자
형태1: BorderLayout()
형태2: BorderLayout(int hGap, int vGap)

예제

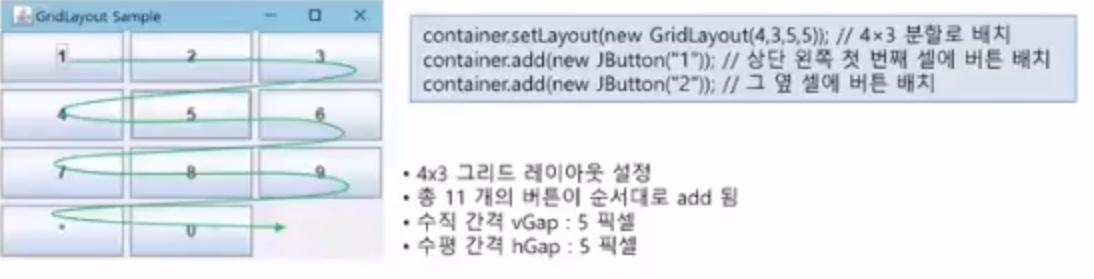
GridLayout
- 격자배치. 프레임을 지정해준 i 행 j 열 격자칸으로 (격자로) 나누고, 격자에 순서대로 컴포넌트를 채워나감
- 레이블 객체 (레이블 컴포넌트) : 각 격자의 칸에 배치할 객체
=> JLabel() 객체
GridLayout 생성자
형태1 : GridLayout()
형태2 : GridLayout(int rows, int cols)
형태3 : GridLayout(int rows, int cols, int hGap, int vGap)
- row : 격자의 행수, cols : 격자의 열수,
- hGap, vGap : 각 격자칸 간의 공백 크기

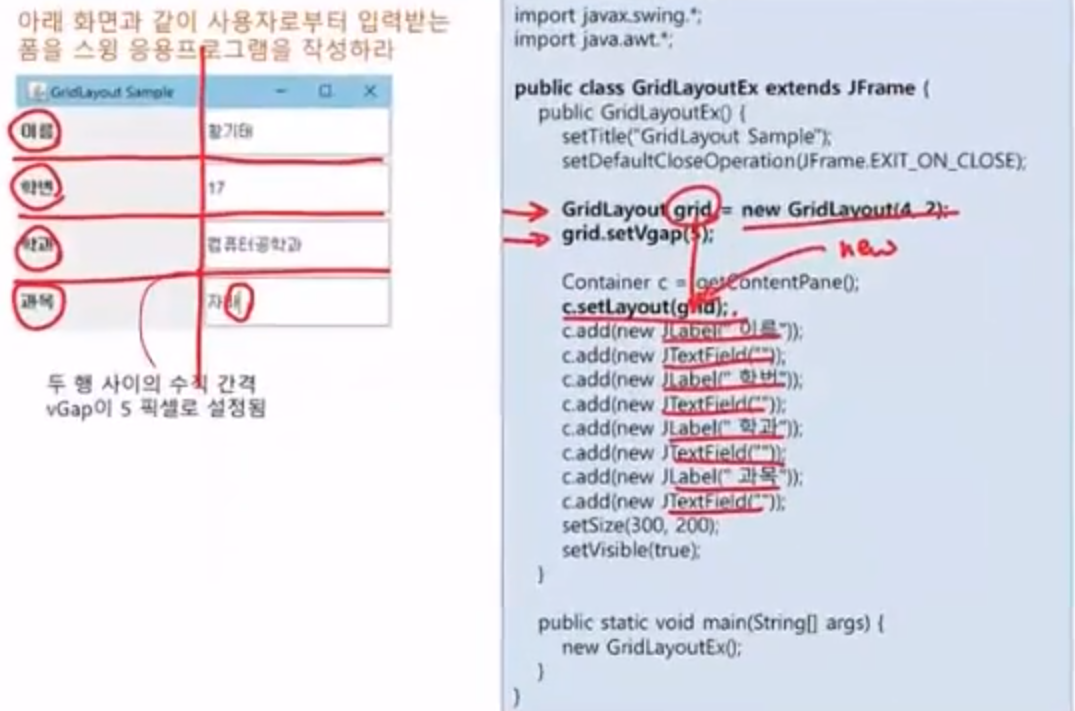
예제
-
JTextField("") : 글씨를 쓸수있는 텍스트 필드를 생성해주는 레이아웃 객체
-
레이블 객체 (레이블 컴포넌트) : 각 격자의 칸에 배치할 객체
=> JLabel() 객체
GridLayout grid = new GridLayout(4, 2) // 배치관리자 GridLayout 객체를 생성
grid.setVgap(5);
Container c = getContentPane();
c.setLayout(grid); // 컨테이너에 새로운 배치관리자를 지정할때 그리드 객체 grid 를 따로 만들어서 할당시킴 
컨테이너의 배치관리자 삭제하기
- setLayout() 인자에 null 을 설정해주면 된다.
JPanel p = new JPanel();
p.setLayout(null);컴포넌트(레이블 객체)의 속성들
- 모든 컴포넌트가 다 가지고 있는 속성임
컴포넌트의 위치와 크기 설정
-
component.setSize(int width, int height); => 컴포넌트 크기 설정
-
component.setLocation(int x, int y); => 컴포넌트 위치 설정
-
component.setBounds(int x, int y, int width); => 컴포넌트 크기와 위치를 동시에 설정
-
setOpaque(true) => setBackground() 를 쓰기전에 반드시!!!! 써야하는 속성
-
setBackground(Color.YELLOW) => 컴포넌트 배경색 설정
<=> 컨텐트팬의 setBackground() 는 setOpaque() 를 따로 지정안해도 됐었음.
JLabel la2 = new JLabel("2nd label");
la2.setLocation(200, 80);
la2.setSize(60, 20);
la2.setOpaque(true);
la2.setBackground(Color.YELLOW);
// la2.setBackground(new Color(0xffd400)); => 노란색에 대한 16진수 코드나 RGB 값을 넣어줘도 된다.
// la2.setBackground(new Color(255, 255, 0));
c.add(la2); // 컨텐츠팬에 레이블 객체 추가예제
c.setLayout(null) : 배치관리자 삭제함
레이블 객체 la 의 위치와 크기를 setLocation(), setSize() 로 설정함
그리고 컨텐트팬에 추가
그리고 그 밑에 반복문 돌면서 버튼안의 문자를 결정 (Integer.toString(i)) 해주고, 버튼 위치와 크기를 설정하고
버튼을 컨텐트팬에 추가해줌
