이번 포스팅에서는 일반적인 HTTP 헤더에 대해 알아보겠습니다.
HTTP 헤더
HTTP 헤더는 모든 HTTP 전송에 필요한 모든 부가정보를 담고 있습니다. (start line 제외하고)
HTTP 헤더가 담는 내용은 다음과 같습니다.
메시지 Body의 내용, 메시지 Body의 크기, 압축, 인증, 요청 클라이언드, 서버 정보,
캐시 관리와 관련한 정보, ... 등등

HTTP 헤더의 구성

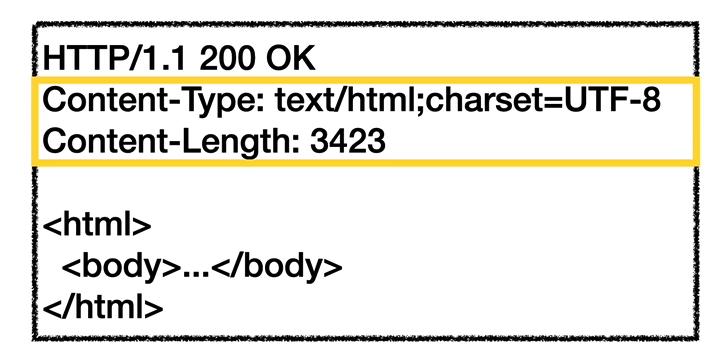
HTTP 헤더는 아래와 같이 구성됩니다.
- 메시지 본문(Message Body) : 메세지 본문을 통해 표현 데이터를 전달합니다.
- payload : 메시지 본문을 페이로드라고도 표현합니다. (payload = 메시지 본문)
-
표현(representation) : 요청(request) 또는 응답(response) 에서 전달할 실제 데이터
-
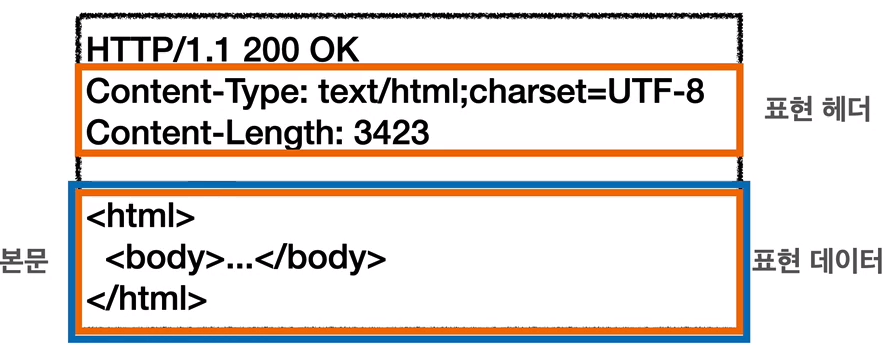
표현은 표현 헤더와 표현 데이터로 구성됩니다. (표현 = 표현 헤더 + 표현 데이터 )
-
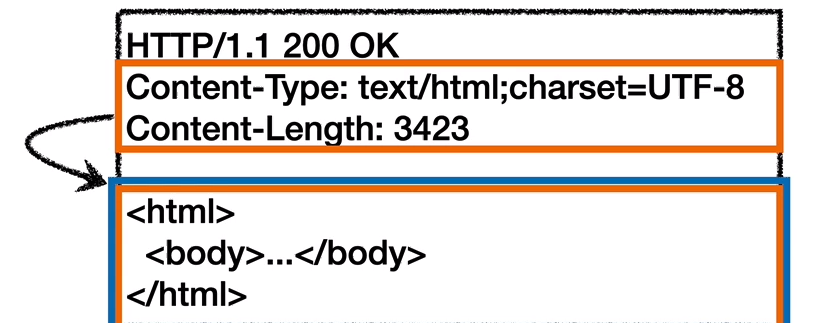
표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공합니다.
즉, 표현 헤더는 표현 데이터에 대한 데이터 타입(html, json)이 무엇인지, 데이터 길이, 압축 정보들을 제공합니다.
-
cf) 표현 헤더는 표현 메타데이터와, 페이로드 메시지로 또 세부적으로 구분되지만, 너무 복잡해지니 생략하겠습니다.
표현(Representation)
회원이라는 리소스가 있을때, 이 리소스는 DB 에 있을수도 있고, 어딘가에 있을 떄 바이트 코드의 형태나, JSON 형태 등등으로 다양한 형태로써 저장될 수 있습니다.
이 데이터를 클라이언트와 서버간에 실제로 주고받을 떄는 클라이언트와 서버간에 서로 이해할 수 있는 데이터 포맷으로 주고받아야 할겁니다. 그해서 HTML 파일로 전송하기도 하고, JSON 으로 전송하기도 하는등 다양한 방법으로 형식을 "표현(represent)" 해서 전송합니다.
그래서 이렇게 HTML 로 표현합니다, JSON 으로 표현한다, XML 로 표현한다라는 말로 풀어쓴다는 개념으로 이해하시면 좋을 듯 합니다.
표현헤더의 구성성분

앞서 설명했기를, 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공 한다고 했었습니다.
즉, 표현헤더란 표현 데이터에 대한 정보를 담고있는 헤더입니다. 표현헤더가 담고있는 정보는 아래와 같습니다.
- Content-type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
Content-type
-
표현이라는 것을 하려면, 표현 데이터가 JSON 타입으로 전송되는지, XML 타입으로 전송되는지 등을 알아야합니다.
-
즉, Content-type 이란 표현 데이터의 타입을 알려주는 정보입니다.
-
ex) text/html; charset=utf-8
application/json
image/png
Content-Encoding
- 표현 데이터의 압축 방식에 대해 설명하는 정보입니다.
- 여기서 인코딩(Encoding)이란, 표현 데이터를 압축하기 위해 많이 사용되는 방식입니다.
- 데이터를 전달하는 곳에서 압축 후에 인코딩 헤더를 추가하고, 데이터를 읽는 쪽에서는 인코딩 헤더의 정보로 압축을 해제하는 방식입니다.
- 압축방식 ex) gzip, deflate, identity
Content-Language
-
표현 데이터의 어떤 자연언어인지를 알여주는 정보입니다.
즉, 이 표현 데이터의 언어가 한국어인지 영어인지를 알려줍니다. -
ex) ko, en, en-US
=> 만약 ko 가 Content-Language 에 들어가있다면, 본문 내용에 한국어가 들어가있다고 알게되는것
Content-Length
- 표현 데이터의 길이를 저장하고있는 정보입니다.
- Trancsfer-Encoding(전송 코딩)을 사용하는 경우, Content Length 를 사용하면 안됩니다.