이번 포스팅에서는, 지난 포스팅에 이어서 http 의 특성중 하나인 비연결성에 대해 알아보겠습니다.
지난번 HTTP 특성에 관한 포스팅은 아래 링크를 참고해주시길 바랍니다.
https://velog.io/@msung99/HTTP
연결을 유지하는 모델(Connection model)
TCP/IP 모델을 통해 클라이언트와 서버를 연결한 경우를 생각해봅시다.
기본적으로 TCP/IP 모델은 연결을 유지하는 모델입니다.

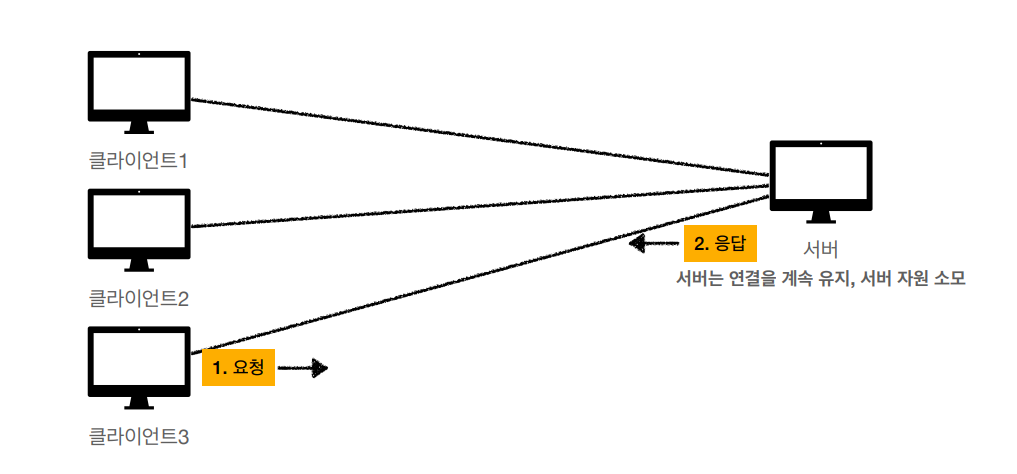
클라이언트1이 서버와 TCP/IP 모델을 통해 연결을 하고 요청을 보내고 응답을 받습니다. 이때 응답을 받고난 뒤에도 클라이언트1과 서버는 계속 연결을 유지하고있는 상태가 됩니다.
다음으로 클라이언트2,3 도 동일한 과정을 진행했다면, 요청-응답 이후에도 클라이언트2 와 서버는 연결을 계속 유지하고 있는 상태가 됩니다.
또 다시 클라이언트1이 서버에게 요청을 하면 서버가 응답을 할겁니다.
이런 방식의 문제점은, 서버가 여러 클라이언트와 계속 연결을 유지하면서 서버 자원을 소모하게 된다는 점입니다. 즉, 클라이언트 2와 3이 놀고있어도 계속 서버가 연결상태를 유지해줘야한다는 단점이 있는것입니다.
연결을 유지하지 않는 모델(Connectionless model)
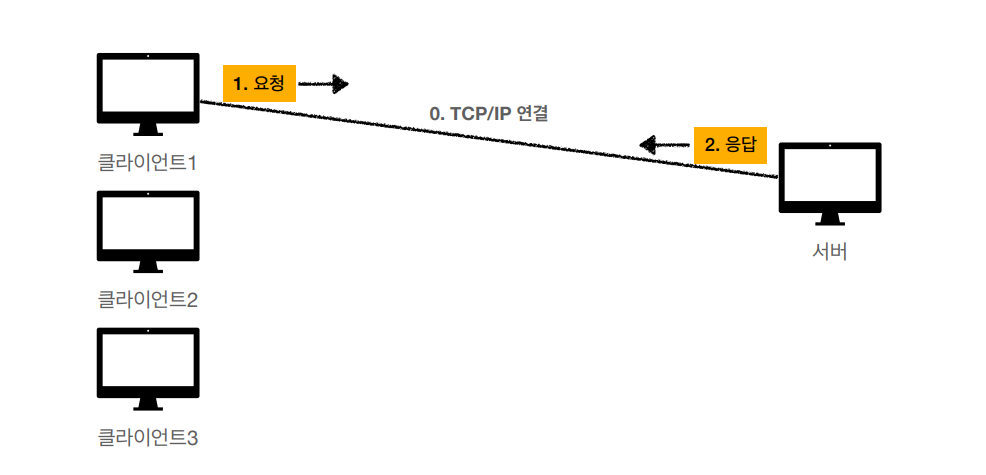
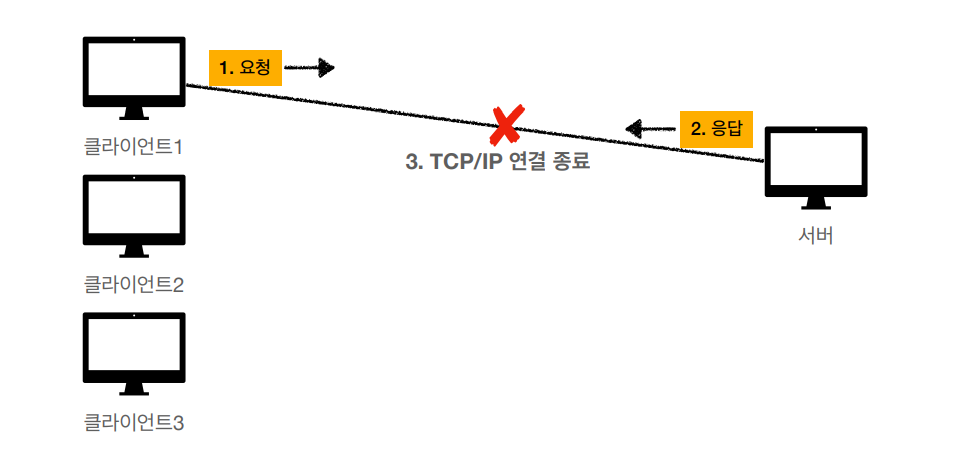
반대로 연결을 유지하지 않는 모델도 살펴봅시다. TCP/IP 모델을 통해 클라이언트1과 서버가 연결되고 요청과 응답의 과정이 이루어졌다면, 이 뒤로 연결을 계속 유지하는 것이 아닌 연결을 끊어버리는 것입니다.

보듯이, 클라이언트와 서버가 각자 볼일이 끝났다면 연결을 끊어버리는 것이죠.

이러한 특징은, 서버가 클라이언트들과 연결 상태를 유지하지 않음으로써 최소한의 자원을 사용한다는 장점이 생기게 됩니다. 클라이언트가 수만개라면 서버가 유지해야 할 자원을 딱 요청할떄만 받고 응답해주고 연결을 끊어버리므로 최소한의 자원으로 서버를 유지할 수 있다는 특징이 생기게 됩니다.
비연결성(Connectionless)
- 요청-응답을 통해 데이터를 짧은 시간동안 주고받고 연결을 끊어버린다.
- 수천명의 유저가 서비스를 사용하더라도, 동시에 처리해야하는 요청이 줄어든다. (한번 요청을 처리하면 연결을 끊어버리고 자원을 절약하는 방식이므로)
HTTP 는 기본적으로 연결을 유지하지 않는 모델 로,일반적으로 초 단위 이하의 빠른 속도로 요청 - 응답을 해주다는 특징을 지닙니다. 이런 장점이 뭐가 좋냐면, 필요하고 원하는 데이터만 아주 잠깐 주고받고 연결을 끊어버릴 수 있다는 것입니다.
1시간동안 수천명이 서비스를 사용하더라도, 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작습니다. 예를들어 수천명의 유저들이 웹 브라우저에서 계속 연속해서 계속 검색버튼을 누르지는 않겠죠?
이에따라, http 의 비연결성 특징으로 인해 서버 자원을 정말 효율적으로 사용할 수 있습니다.
비연결성의 한계
- TCP/IP 연결을 계속 새롭게 맺어줘야함 (3-way handshakee 시간 추가)
- 웹 브라우저로 사이트를 요청하면 HTML 를 비롯한 수많은 자원들을 불필요하게 계속해서 다운로드 해야함 => 현재는 HTTP 지속연결(Persistent Connections) 로 문제점을 해결
반면, 비연결성 특징으로 인한 한계점도 존재합니다. 우선 새롭게 연결을 시도할떄마다 TCP/IP 연결을 새롭게 계속 맺어야합니다. 안그래도 TCP 의 3 way handshake 연결 방식은 시간이 오래걸리는데, 연결을 끊고 새롭게 또 연결을 해줄때마다 이 방식이 사용되서 문제이죠.
또한 웹 브라우저로 사이트를 요청하면, 이 사이트 페이 하나를 띄우기위해 HTML뿐 아니라 JS, CSS, 추가 이미지등의 수 많은 자원이 함꼐 다운로드됩니다. 요청하는 페이지가 바뀔때마다 수많은 자원들을 계속 요청해서 받고, 연결을 끊어버려서 자원들을 버리는 방식은 정말 비효율적입니다.
이를 해결하기위해, 현재 HTTP는 지속 연결(Persistent Connections) 방식으로 문제를 해결했습니다.
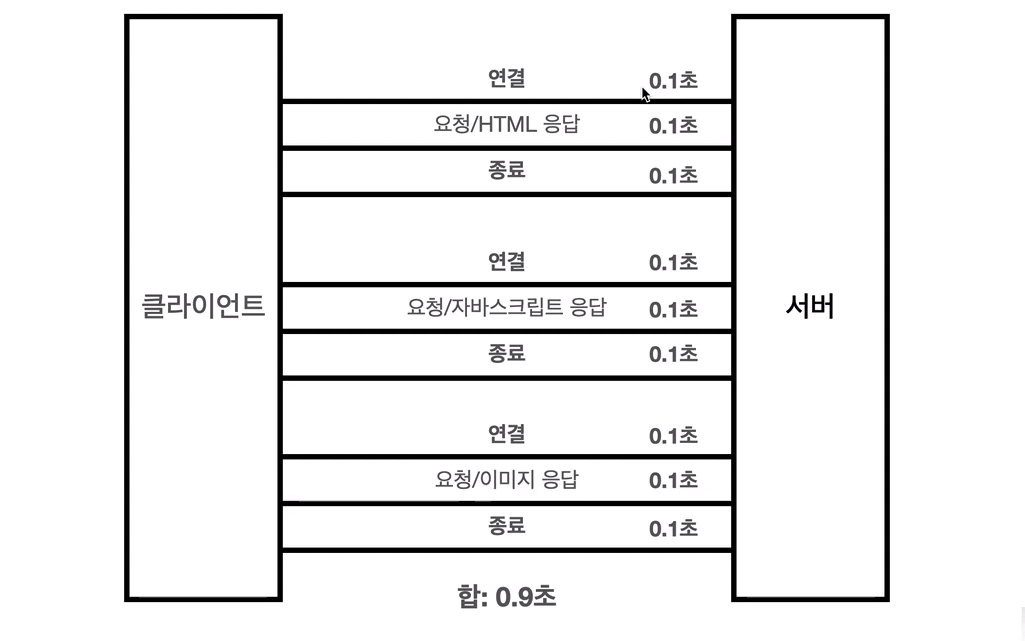
초기의 HTTP : 연결과 종료의 낭비성
초창기의 HTTP 의 일련의 처리흐름을 살펴보겠습니다. TCP/IP 를 통해 클라이언트와 서버를 연결했습니다. 그러고 요청을 서버에개 보내서 HTML 파일을 응답받고 연결을 끊어버렸습니다.
그 뒤로 확인해보니 자바스크립트, 이미지 등의 파일이 필요해서, 또 TCP/IP 를 통해 클라이언트와 서버를 연결하고 파일들을 응답받고 연결을 끊어버리는 방식을 계속해서 반복하는 비효율적인 방식이였습니다.

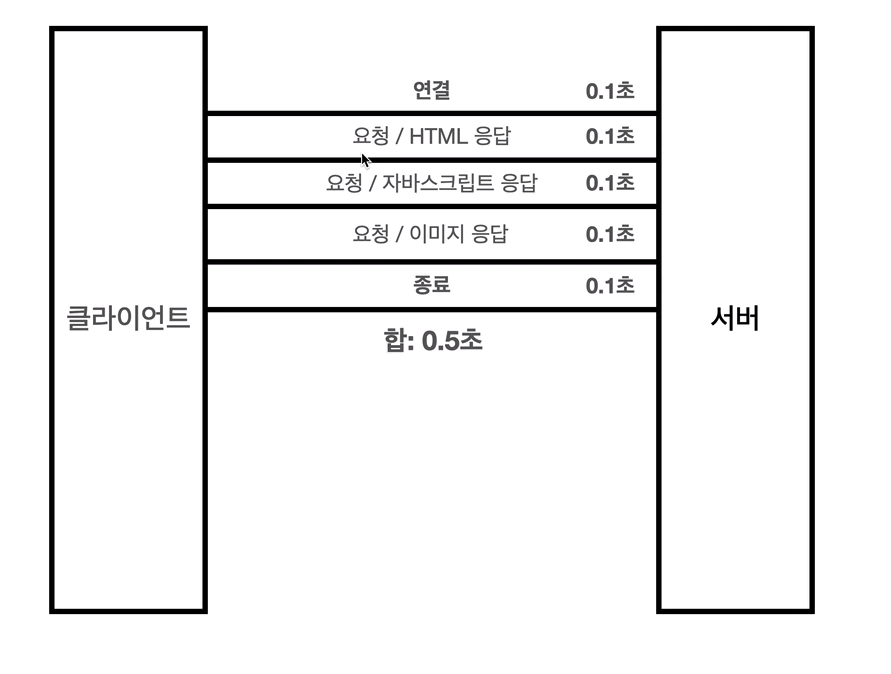
HTTP의 Persistent Connections(지속 연결)
반면, 위와 같이 순차적으로 파일들을 하나하나씩 재연결하고 건내받는 방식이아닌, 한번의 연결에서 모든 필요한 파일들을 건내받고 연결을 끊어버리는 방식입니다. 즉, 필요한 모든 파일들을 건내받을 떄 까지 계속해서 연결을 끊지않고 지속하는 방식입니다.
그래서 왠만한 한 사이트 페이지를 완벽하게 구현해내고 브라우저에 띄어주기 전까지 연결을 끊지않고 기다리는 방식이죠.

Stateless: 대용량 트래픽 처리
저희는 HTTP 의 Stateless 특성에 대해 반드시 중요하게 생각해야합니다.
정말 동시간대에 발생하는 대용량의 트래픽에 대해 처리한다면, 앞서 살펴본 비연결성(Connectionless) 이 정말 필요가 없어집니다. 예들들어 저녁 6시에 1000명 치킨 할인 이벤트가 있다면, 해당 서비스에 수많은 동시 접속자가 발생할 수 있고 비연결성의 특징을 잘 살린다고 한들 의미가 없습니다.
저희 서버 개발자는 어떻게든 머리를 쥐어짜서라도 Stateless의 특성을 잘 살려서, 대용량의 트래픽이 오더라도 서버를 그에 알맞게 확장시켜서 처리하도록 해야합니다.
예를들어, 로그인 페이지와 같이 정적 페이지를 서비스에 넣어서 순수한 HTML 파일만 띄우게하고 사용자들이 이벤트 참여방법을 읽어보도록 관심을 끌면서 이벤트 참여버튼을 동시에 누르는 사람을 최대한 줄이도록 하는 방식으로 트래픽을 최대한 줄일 수 있습니다.