학습배경
이전까지 장고 프레임워크를 사용해오면서, 막상 제대로 CRUD 를 더 편리하게 해주는 기능인 제네릭 뷰에 대해 정리해본 경험이 없는 것 같습니다. 이번 기회에 꼼꼼히 사용법, 동작원리, 사용이유등을 나열하며 추후 개발에 원활히 활용해보고자 합니다.
제네릭 뷰(Generic View)
Django 공식문서 에 따르면, 제네릭 뷰(generic view) 란 장고에서 기본저긍로 제공하는 뷰(View) 클래스를 의미합니다. 용도에 따라 다양한 뷰 기능을 제공하고 있으며, 저희는 이 제네릭 뷰를 상속하고 메소드를 재정의하여 더욱이 편리하게 작업할 수 있습니다.
제네릭 뷰는 활용 용도에 따라서 ListView, DetailView, FormView 등이 존재합니다. 이들은 모두 View 클래스를 상속하고 있으며, 이 떄문에 View 클래스 메소드를 이해한다면 다른 제네릭 뷰의 공통 메소드들도 편리하게 이해 가능해집니다.
조금 더 쉽게 풀어쓰자면 🤔
처음에 이들에 대한 개념을 접한다면, 잘 이해가지 않을 수 있습니다. 더 쉽게 풀어쓰자면, Django 에서 자주 작성하게 되는 구조의 뷰를 하나의 형태로 만들어서 간결히 제공하는데, 이러한 뷰를 제네릭 뷰라고 하는 것입니다.
각 제네릭 뷰마다 자주 사용하는 기능이 미리 구현되어 있으므로, 제네릭 뷰를 상속후 정교화된 틀과 구조를 생성해볼 수 있습니다.
코드를 간결하게 만들어보자!
아래와 같은 간단한 View 기반의 클래스가 있다고 해봅시다. 간단히 게시글을 생성하는 클래스 뷰입니다. 클래스의 각 메소드에선, GET, POST 요청을 처리하고 있는 모습입니다.
from django.views import View
class PostCreateView(View):
def get(self, request):
page = Pageform();
return render(request, "index.html", {'form' : page})
def post(self, request):
page = PageForm(request.POST)
if page.is_valid():
new_page = page.save()
return redirect('page-detail', page_id = new_page_id)
return render(request, 'index.html', {'form' : page})위 코드에 제네릭 뷰 중에서 CreateView 를 적용한다면 아래와 같이 변합니다.
from django.views.generic import CreateView
from django.urls import reverse
class PostCreateView(CreateView):
model = Page
form_class = PageForm
template_name = 'index.html'
def get_success(self):
return reverse('details', kwargs={'page_id' : self.object_id})왜 이렇게 간결하게 변할 수 있을까요? 그 이유는 각 코드를 분석하면 알아낼 수 있습니다. 우선 제네릭은 필요한 값들을 정해진 변수에 입력받는 형식으로 사용합니다. 이때 model 은 사용할 모델을 적어주고, form_class 에는 유저에게 글 작성을 위해 보여줄 form 을 작성한 것을 넘겨주고, Rendering 할 템플릯은 template_name 에게 넘겨줍니다.
이후 성공적으로 작동했을 경우, detail 페이지로 이동시켜주는 이때 reverse 라는 것을 사용합니다. 그리고 뒷부분의 kwargs 는 사전형으로 키워드를 이용해 값을 전달시 사용하는 인자입니다.
Generic View 의 종류

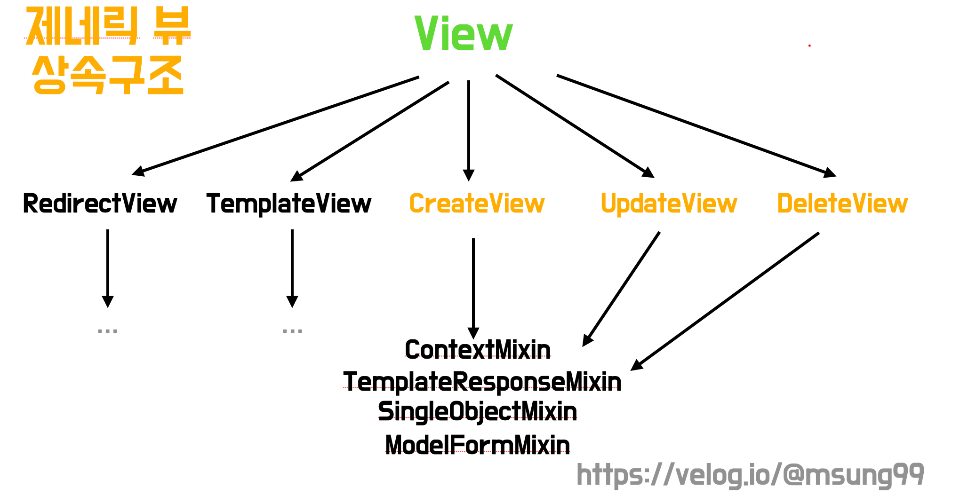
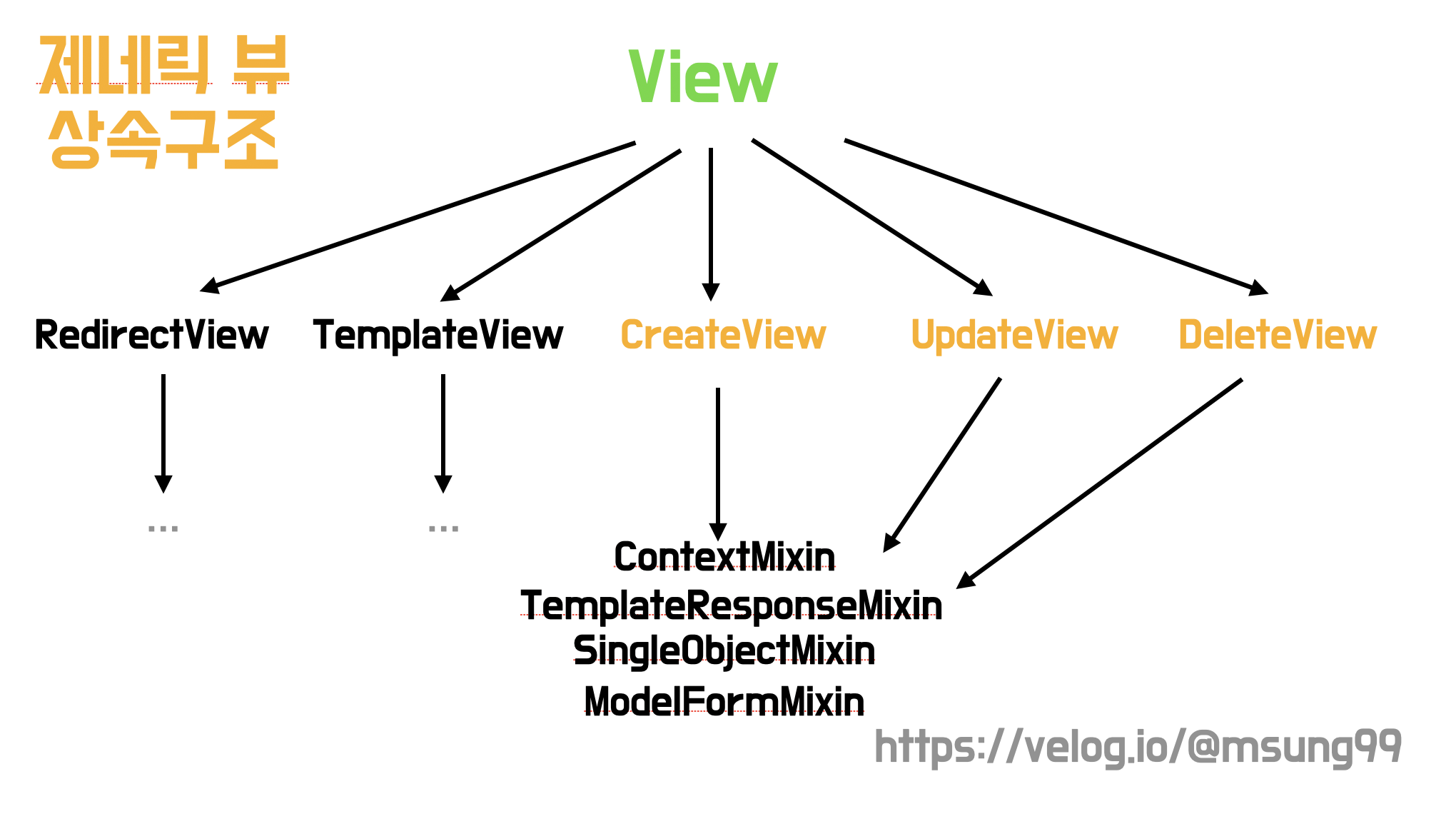
앞서 언급했듯이, 제네릭 뷰는 상속받아서 사용하는 구조로써 상하위 관계 및 클래스 구조가 매우 다양합니다. 지금 단계에서 모든 것을 설명하는것은 제대로 이해못하고 작성하는 것이므로, 일부 핵심 기능들만 간단히 키워드를 언급하고 추후 학습하고자 합니다.
흔히 많이 사용하는 CreateView, UpdateView,DeleteView 는 공통적으로 ContextMixin, TemplateResponseMixin 등을 하위 클래스로 두는 것으로 보입니다. 이들은 모두 CRUD 작업을 지원하는 뷰로 알려져 있습니다.
CreateView
새로운 데이터를 생성하기 위한 폼을 보여주고, 유효한 데이터가 POST로 제출될 때 해당 데이터로 모델 인스턴스를 생성합니다.
UpdateView
특정 모델 인스턴스를 수정하기 위한 폼을 보여주고, 변경된 데이터로 해당 모델 인스턴스를 업데이트합니다.
DeleteView
특정 모델 인스턴스를 삭제하기 전에 삭제 확인 페이지를 보여주고, 사용자의 확인 후 해당 인스턴스를 삭제합니다.
마치며
이렇게 제네릭 뷰에 대한 정리를 마쳐봤습니다. 아직 깊은 내용을 다루기에는 한계가 있지만, 추가적으로 학습후 포스트로 확실한 정리가 필요하다고 느낄때마다 하나씩 천천히 정리해보고자 합니다 🙂
더 학습해볼 키워드
- 클래스 형, 함수형 뷰란?
- APIView