Critical Rendering Path란?
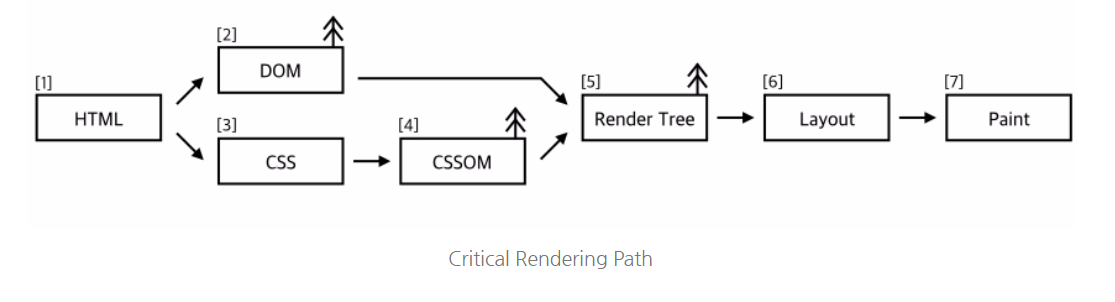
Critical Rendering Path는 브라우저가 하나의 화면을 그려내는 과정 또는 순서를 말한다. HTML 데이터를 실제 우리가 보는 화면으로 그리기까지 브라우저는 다음과 같은 단계를 거쳐 작업을 진행한다.
이 과정을 이해하고 각 단계에서 어떤 일이 일어나는지 파악할 수 있어야 브라우저 렌더링 최적화를 통해 어플리케이션의 응답속도를 개선할 수 있다.

- HTML 데이터 파싱
- Dom 트리 만들기
- CSSOM 트리 만들기
- JavaScript 실행
- Render 트리 만들기
- 레이아웃 생성하기
- 페인팅
HTML 파싱
브라우저 주소창에 url을 입력하여 요청을 보내면 서버로부터 HTML 문서를 받아오게 된다. 이걸 파싱하기 시작하면서 브라우저가 데이터를 화면에 그리는 과정이 시작된다.
DOM 트리 만들기

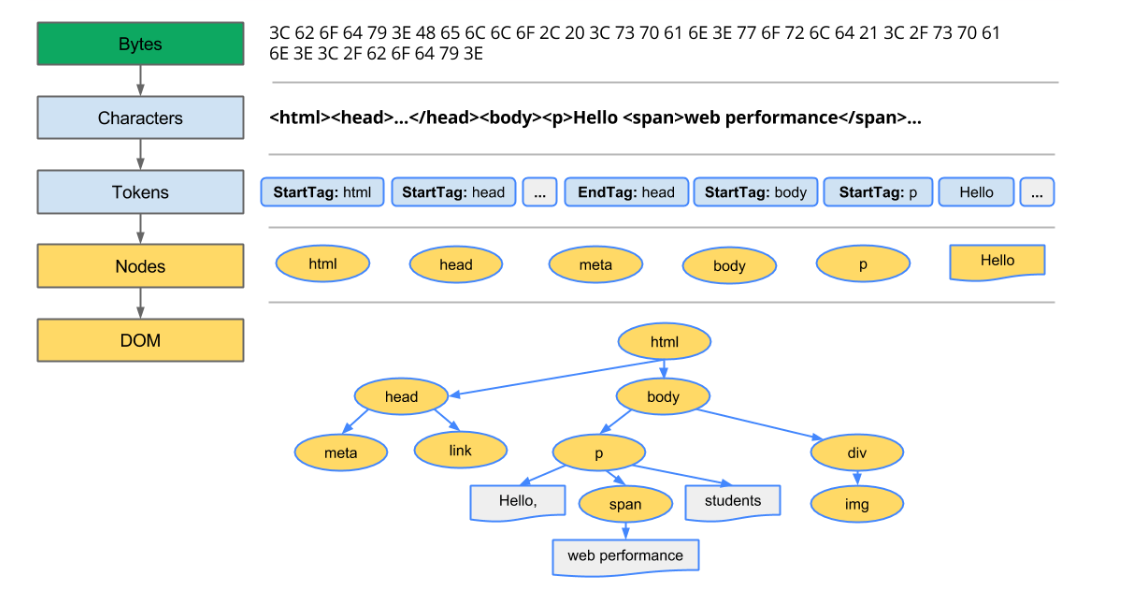
- 브라우저는 읽어들인 바이트 데이터를 해당 파일에 지정된 인코딩에 따라 문자열로 바꾼다.
- 바꾼 문자열을 다시 읽어서 HTML 표준에 따라 문자열을 토큰으로 변환한다.
- 이렇게 만들어진 토큰을 다시 노드로 바꾸는 과정을 거친다.
StartTag:html이 들어왔으면EndTags:html을 만나기 전까지 들어오는 토큰들은 html 노드의 자식 노드로 넣는 식의 변환이 이루어진다. - 이 과정이 끝나면 DOM 트리가 완성된다.
CSSOM 트리 만들기
HTML을 파싱하다가 CSS 링크를 만나면 CSS 파일을 요청해서 받아오게 된다. 받아온 CSS 파일은 HTML을 파싱한 것과 유사한 과정을 거쳐서 역시 트리 형태의 CSSOM으로 만들어진다.
CSS 파싱은 CSS 특성상 자식 노드들이 부모 노드의 특성을 계속해서 이어받는 규칙이 추가된다는 것을 빼고는 HTML 파싱과 동일하게 이루어진다.
CSSOM을 구성하는 것이 모두 끝나야 이후의 Rendering 과정을 시작할 수 있다. 이런 이유 때문에 CSS를 렌더링 차단 리소스 라고 부른다.
특정 리소스에서 렌더링을 차단할 필요가 없는경우 CSS 미디어 유형과 미디어 쿼리를 사용해 해결할 수 있다.
<link href="style.css" rel="stylesheet">
<link href="style.css" rel="stylesheet" media="all">
<link href="print.css" rel="stylesheet" media="print">- 첫번째 선언은 렌더링을 차단한다.
- 두 번째 선언도 렌더링을 차단한다.
all이 기본 유형이므로 특정 유형을 지정하지 않은 경우 디폴트로all로 설정된다. - 세 번째 선언은 페이지가 인쇄될 때만 적용된다. 따라서 페이지가 브라우저에서 처음 로드될 때는 렌더링이 차단되지 않는다.
이처럼 스타일시트 자산을 선언할 때 미디어 유형과 미디어 쿼리에 세심한 주의를 기울여야 한다. 이러한 요소들은 렌더링의 성능에 큰 영향을 미친다.
JavaScript 실행
JavaScript 파일을 만나면 해당 파일을 받아와서 실행할 때까지 파싱이 멈춘다. 따라서 문서 내의 요소를 참조하는 JavaScript 파일이 있는 경우 해당 문서가 표시된 후에 배치해야 한다.
Render 트리 만들기

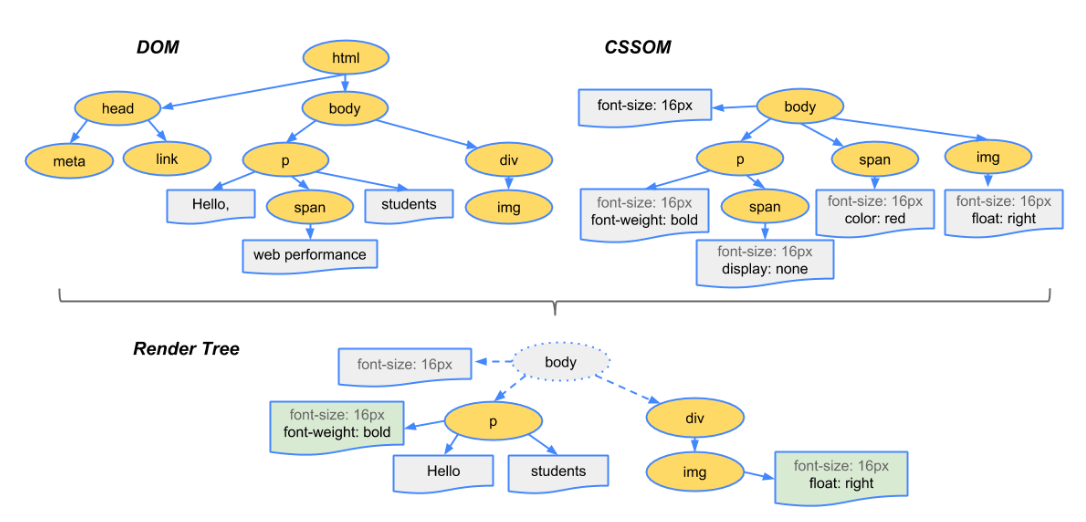
DOM 과 CSSOM은 문서의 각기 다른 측면을 표현하는 서로 독립적인 객체이다. 하나는 콘텐츠를 설명하고 하나는 문서에 적용되어야 하는 스타일 규칙을 설명한다. 이 두가지를 병합하여 브라우저가 어떻게 화면에 픽셀을 렌더링하는지에 대한 정보를 가진 Render 트리를 만든다.
Render 트리는 DOM 트리에 있는 것들 중에서 실제로 화면에 보이는 노드들로만 이루어진다.
만약 display:none 이라면 그 노드와 자식노드들은 Render 트리에 추가되지 않는다. 마찬가지로 <head> 태그 안의 내용들도 Render 트리에는 추가되지 않는다.
레이아웃 생성하기
지금까지 표시할 노드와 해당 노드의 스타일을 계산했다. 하지만 기기의 뷰포트 내에서이러한 노드의 정확한 위치와 크기를 계산하지 않았다. 이를 계산하는 것이 레이아웃 단계이다. 리플로우(reflow)라고 부르기도 한다.
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
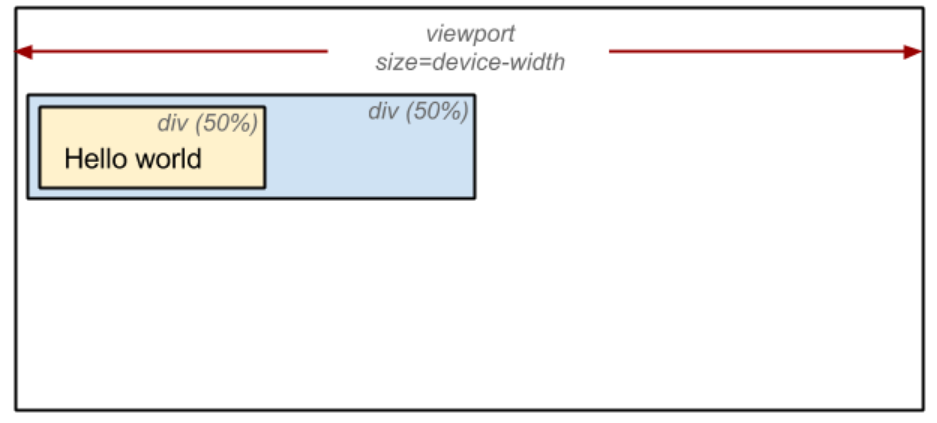
</html>예를들어, 다음과 같은 코드가 있을 때 첫 번째 div는 뷰포트 너비의 50%로 설정하며 두번 째 div는 상위 항목 너비의 50% 이므로 뷰포트 너비의 25%로 설정한다.

레이아웃 과정에서는 뷰포트 내에서 각 요소의 정확한 위치와 크기를 정확하게 계산하여 위와 같은 박스 모델로 출력된다.
페인팅
마지막으로, 이제 표시되는 노드와 해당 노드의 스타일 및 기하학적 형태를 파악했으므로 렌더링 트리의 각 노드를 화면의 실제 픽셀로 변환한다.
텍스트, 색, 이미지, 그림자 등 요소의 모든 시각적 부분을 그리는 작업을 포함한다.
최적화
최적화 전략은 위에서 언급한 브라우저 로딩, 렌더링 과정을 정확하게 이해하고 각 과정에서 일어나는 불필요한 작업을 제거하는 것이다.
아래 블로그에 설명이 잘 나와있어서 참고하는 것을 추천합니다!
성능 최적화
참고한 곳
https://post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766