
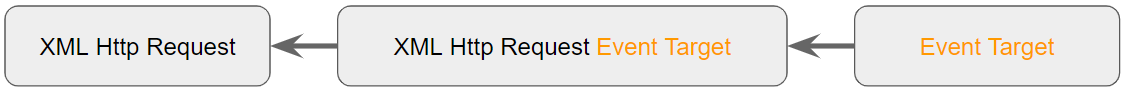
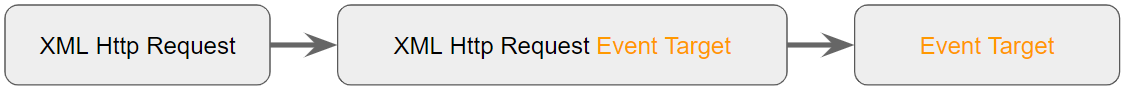
XMLHttpRequest(XHR)
- XMLHttpRequest는
브라우저 객체(BOM) - XML이라는 단어가 접두사로 쓰이지만, 모든 형태의 데이터를 다 다룰 수 있음
- 서버와 상호작용하기 위하여 사용
- 전체 페이지의 새로고침 없이도 URL로 부터 데이터를 받아올 수 있음
- XMLHttpRequest는 AJAX 프로그래밍에 주로 사용됨

- XMLHttpRequest는 XML 외에도 모든 종류의 데이터를 받아오는데 사용 가능! 또한 http외의 ftp와 같은 프로토콜도 지원!
모던 웹개발에서 XMLHttpRequest를 쓰는 이유 3가지:
1. 역사적인 이유: XMLHttpRequest를 사용하는 경우를 계속해서 지원해줘야함
2. 구형브라우저를 지원해주고 싶음(폴리필하는 방법 안쓰고도)
3.fetch가 아직은 할 수 없는 것(예: track upload progress)을 해결하기 위해
🙄 여기서 잠깐!!
fetch가track upload progress를 아직은 할 수 없다고 하네!
로딩의 프로그래스를 구현하려면 어떻게해야하징?!
그럴땐 XMLHttpRequest를 이용하는 방법밖에는 없는 건가?
XMLHttpRequest의 2가지 동작모드: synchronous/asynchronous
- asynchronous
-
let xhr = new XMLHttpRequest(); // 여기서 open은 이름과는 달리 connection을 연결하는 것이 아니라, request 설정을 하는 것임 // connection 연결은 xhr.opend()을 실행해야 시작됨 // timeout 설정도 할 수 있음, 설정된 시간내에 응답이 안오면, timeout 이벤트 발생 xhr.timeout = 10000; // timeout in ms, 10 seconds // xhr.open(method, URL, [async, user, password]); xhr.open('GET', '/article/xmlhttprequest/example/load'); // reponse 데이터의 타입을 설정할 수 있음 (디폴트는 문자열) // 구형브라우저는 xhr.responseText과 xhr.responseXML이 있음 xhr.responseType = 'json'; xhr.send([body]);
// 아래의 코드는 abort 이벤트를 발생시키고, xhr.status가 0이 된다
xhr.abort(); xhr.onreadystatechange = () => {
// xhr은 요청이 진행되면서 상태가 변할 수 있음
// xhr의 현재 상태는 xhr.readyState에서 확인할 수 있음
// xhr에 load 함수밖에 없던 시절에 사용하던 방법
// 지금은 error/progress가 있으니깐 onreadystatechange를 쓸 필요가 없게되었음
if (xhr.readyState == 3) {
// loading
}
if (xhr.readyState == 4) {
// request finished
}
}; xhr.onload = () => {
// when the request is complete (even if HTTP status is like 400 or 500), and the response is fully downloaded.
// status 코드는: 200, 404, 403 and so on, can be 0 in case of a non-HTTP failure.
if (xhr.status != 200) { // analyze HTTP status of the response
alert(Error ${xhr.status}: ${xhr.statusText}); // e.g. 404: Not Found
} else { // show the result
// response (old scripts may use responseText)
alert(Done, got ${xhr.response.length} bytes); // response is the server
}
}; xhr.onprogress = () => { // triggers periodically
// triggers periodically while the response is being downloaded, reports how much has been downloaded.
// event.loaded - how many bytes downloaded
// event.lengthComputable = true if the server sent Content-Length header
// event.total - total number of bytes (if lengthComputable)
if (event.lengthComputable) {
alert(Received ${event.loaded} of ${event.total} bytes);
} else {
alert(Received ${event.loaded} bytes); // no Content-Length
}
} xhr.onerror = () => { // only triggers if the request couldn't be made at all
// when the request couldn’t be made, e.g. network down or invalid URL.
alert("Request failed");
}; -
- synchronous
let xhr = new XMLHttpRequest(); // xhr.open(method, URL, [async, user, password]); // async에 false를 넘기면, 동기적으로 요청을 함 xhr.open('GET', '/article/xmlhttprequest/hello.txt', false); try { xhr.send(); if (xhr.status != 200) { alert(`Error ${xhr.status}: ${xhr.statusText}`); } else { alert(xhr.response); } } catch(err) { // instead of onerror alert("Request failed"); }
XHR의 Ready States
UNSENT = 0; // initial state
OPENED = 1; // open called
HEADERS_RECEIVED = 2; // response headers received
LOADING = 3; // response is loading (a data packed is received)
DONE = 4; // request complete- An XMLHttpRequest object travels them in the order 0 → 1 → 2 → 3 → … → 3 → 4
- State 3 repeats every time a data packet is received over the network.
- We can track them using readystatechange event:
xhr.onreadystatechange = function() { if (xhr.readyState == 3) { // loading } if (xhr.readyState == 4) { // request finished } };
- 옛날에는 xhr에
load함수 밖에서 없어서 readystatechange 리스너를 사용할 수 밖에 없었음. 하지만 지금은load/error/progresshandlers가 있으니까 크게 필요없어짐!
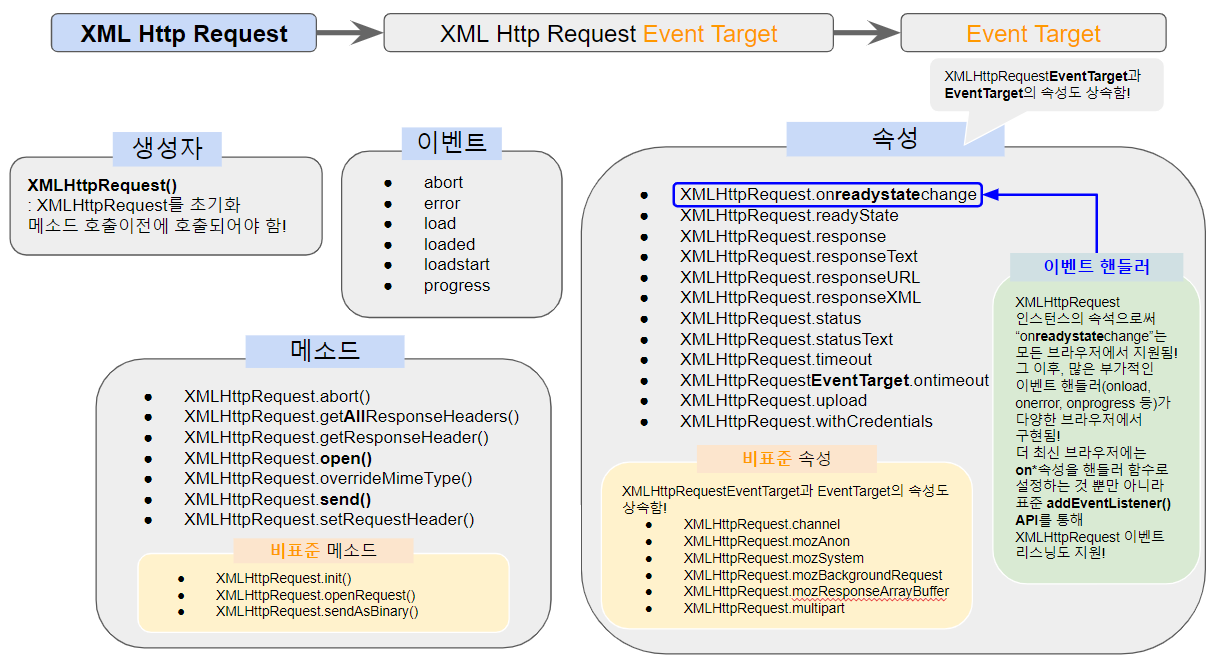
XML Http Request (XHR) 한장요약

XML : Extensible Markup Language
- strict serialization of the Document Object Model (DOM)
- html처럼 태그로 이루어져 있는데, html과의 차이는 태그를 사용자가 임의로 선언하여 사용할 수 있음
- 이는 데이터를 저장하고, 검색하고, 공유하는데 강력한 방법
- XML의 근본 구조가 표준화가 되었음!
- XML을 기반으로하는 다양한 언어들이 있음 (XHTML, MathML, SVG, XUL, XBL, RSS, RDF)
